
Paper face — Typesystem
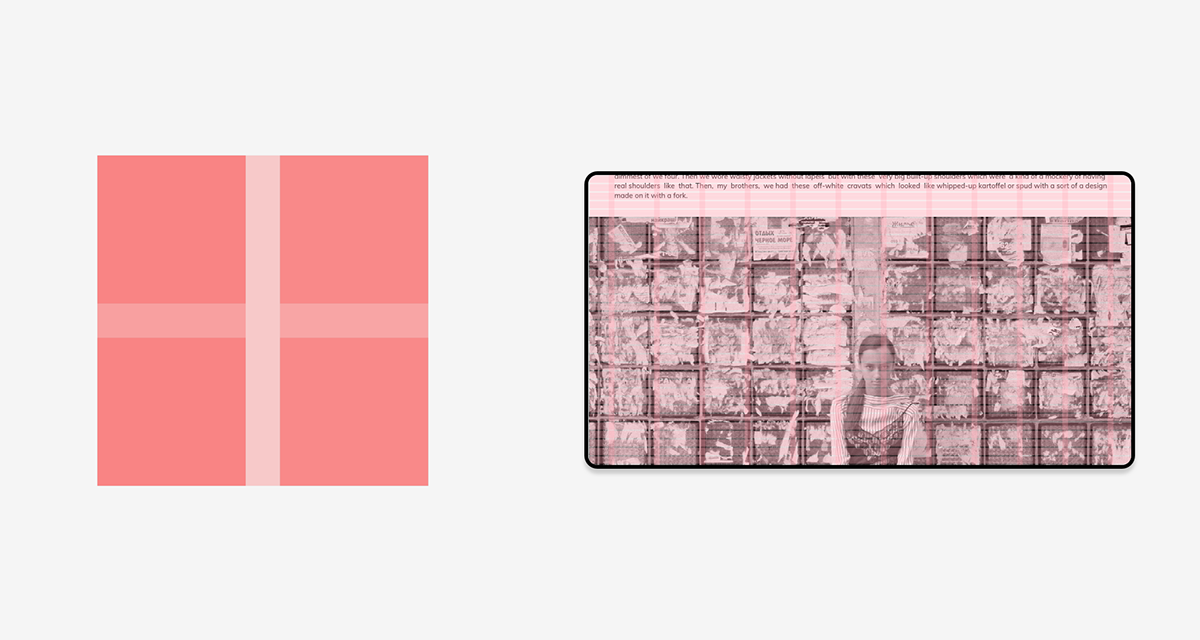
When designing text pages, a good idea is to look at read user scenario and the user device.
It is very easy to have mistake by using an inappropriate grid and not correctly understanding the content.
It is very easy to have mistake by using an inappropriate grid and not correctly understanding the content.
Interface architecture 🌶
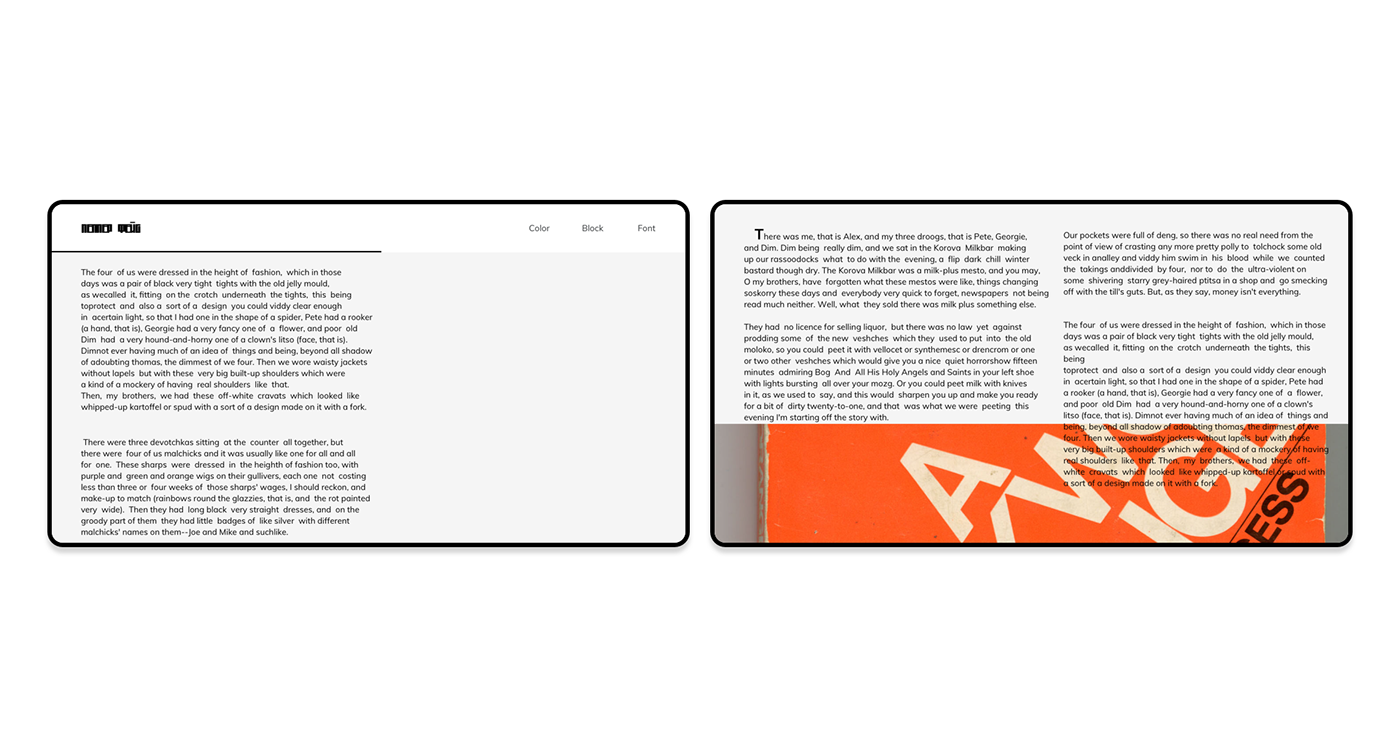
The logic of building text blocks depends on:
・ font
・ color
・content
・grid
・ font
・ color
・content
・grid




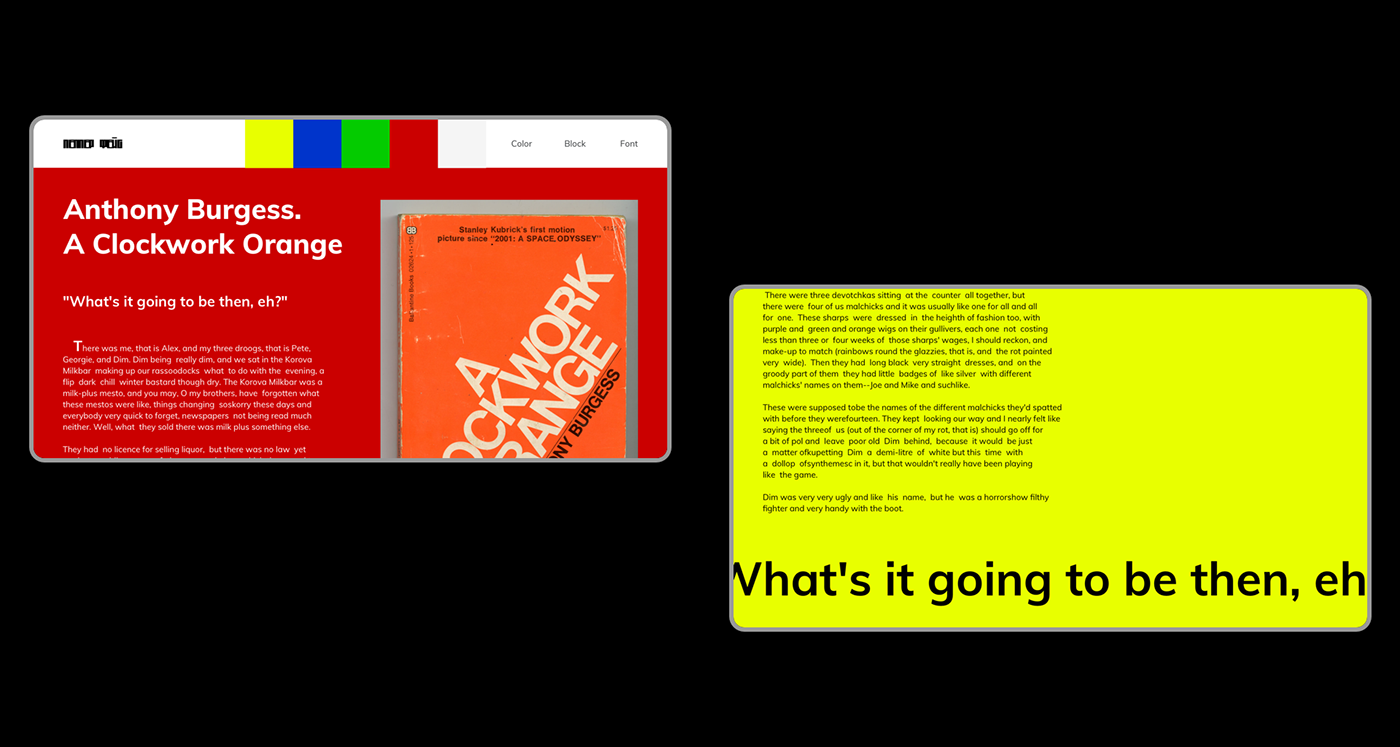
Color motives 🌈
If you like that, why not? 🙃
It does not matter, which input data you use, in any case, you can make the text readable.



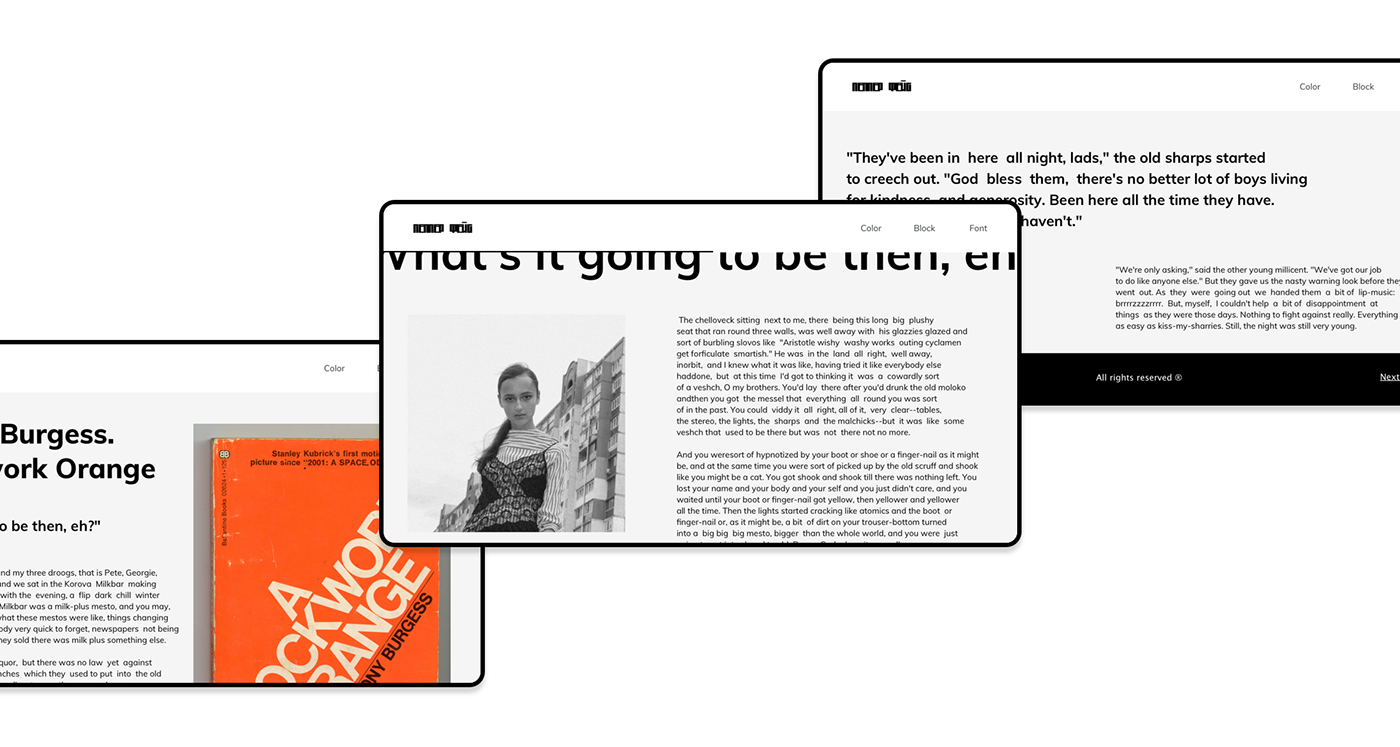
Building logic 🔥
Depending on the content, you must select the appropriate way to build text blocks on the page. The screen text has a large number of differences from the printed text.
So we can notice that if the text block is too wide then it ceases to be read.
So we can notice that if the text block is too wide then it ceases to be read.


But, as in any rule there are exceptions. In our case, they depend on the size of the peg, font, background and content.
For example, when you are making text on a gray background in full width, you should use the size and the line spacing by several points more.

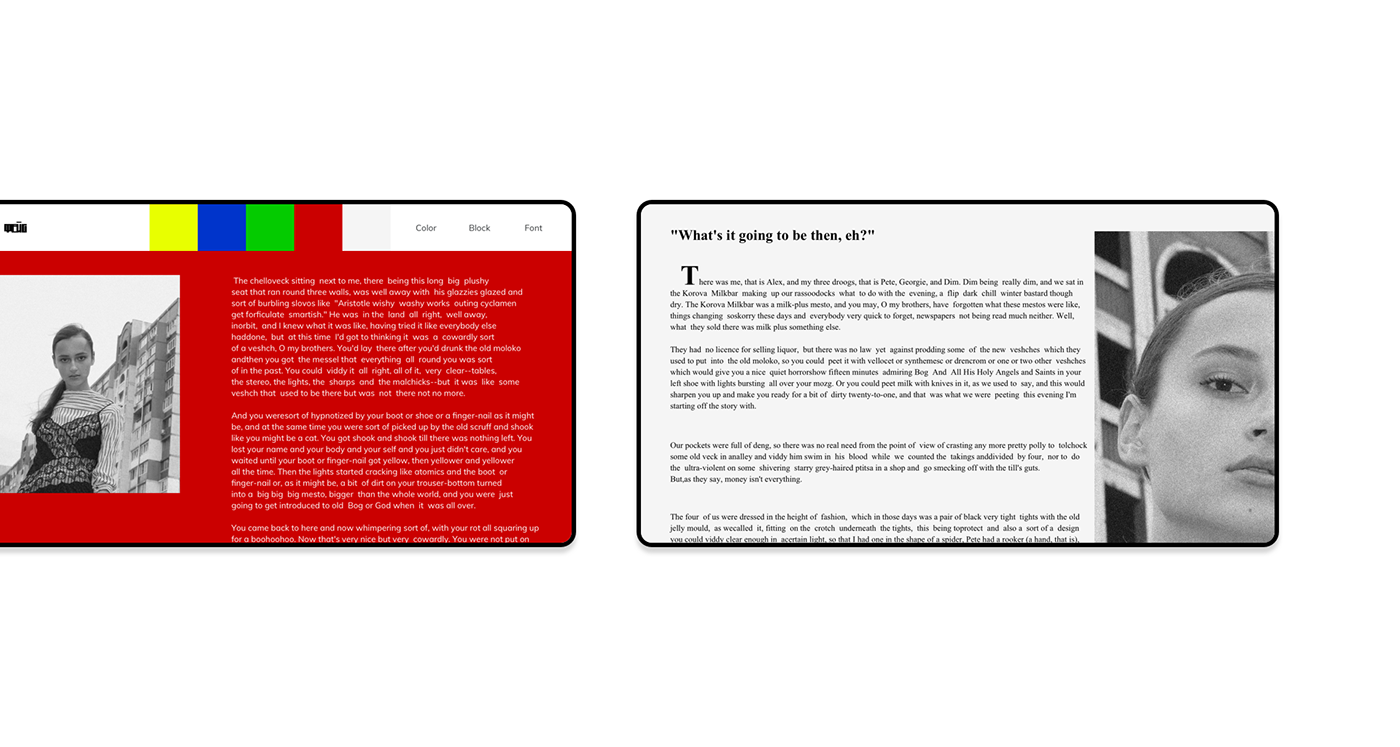
Composition and repetitions 🌊
Do not forget about media materials when creating text pages (photo/video or other content).
For example: a text in full width of the screen is better to use horizontal photos as add-ons.


Form syntax 🎢
Typing interface, how can we structure information? Each element of the user interface depends on many factors. Today I want to discuss the text and the forms.
When changing the structure of information, it is necessary to take into account the scenario factor.
You can split the structure of the interface into 2 levels.



_
THANKS