
BrainConnect App
The project
BrainConnect is a mobile app concept for researchers to share their scientific papers with an easy-to-read language for all.
This was a project created in a master's degree course of entrepreneurship and innovation at Federal University of Rio Grande do Sul (UFRGS), Porto Alegre, Brazil. The team was multidisciplinary, formed by graduate students from the faculties of agronomy, education, pharmacy, chemical engineering, medicine and biology. At the end of the semester, I presented our business strategy and our product in a 10 minute pitch presentation for mentors and teachers. It was an amazing experience!
As a experienced designer and a student of MSc. in educational technologies, my role in the project was:
- User research & Analysis
- Persona creation
- Business strategy
- Branding
- Userflows
- Sketches and Wireframes
- UI Design & Prototyping
- Pitch presentation
The problem
The scientific community in Brazil has difficulties communicating its research and society in general does not understand what is done at the university. Thus, graduate students or undergraduates do not know what is produced in it. With these problems, graduate students lose motivation to complete their courses, which generates an increase in the cost for universities that have public capital.
The solution
The team started to create a digital platform that brings together the scientific, academic community and society. The main goal was to get the scientific knowledge to people who seek for real, easy to understand, trusted and validated information to learn from. Also, through the app, the academic community would have a showcase in their profiles that could help finding sponsors for their researches and jobs in private companies.
The platform work in a Freemium business model, where the access to the informations are free to the public, with some advertising. The PRO account not only remove the ads, but have some exclusive features for researchers such as a highlight of their papers and a workspace for infographic creation.
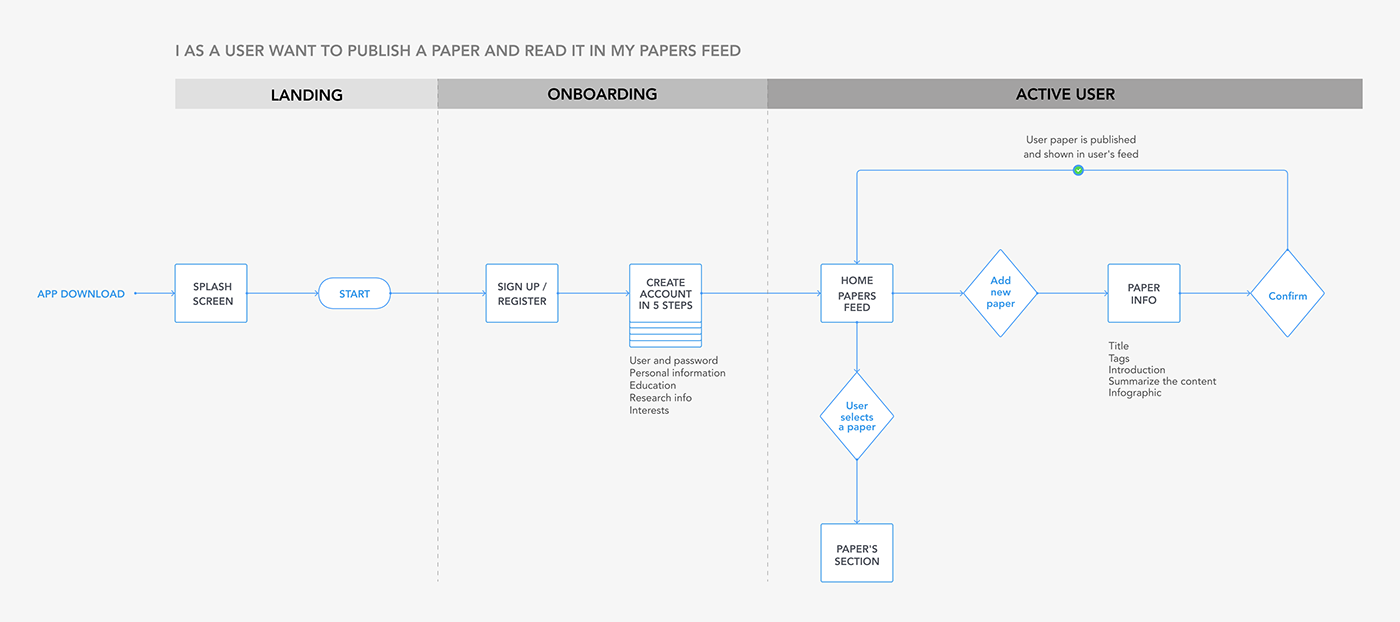
Userflows
I've created a user flow diagram to map every step of the user interaction required to achieve the main goal of this app: As a user, I want to publish a paper and read it in my papers feed.

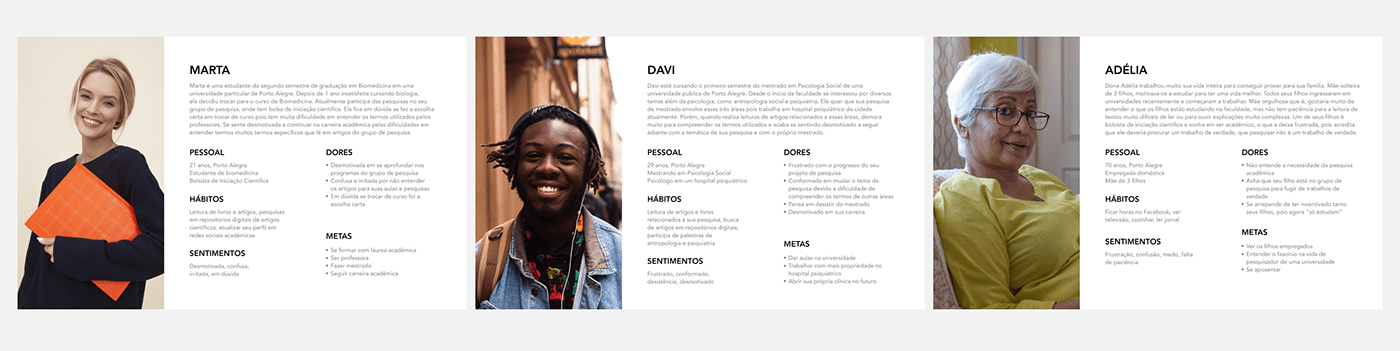
Personas
Based on the business strategy we started to be more empath and dig in for information on our possible users. With the help of empathy maps, that guided us through user goals, pain points and habits, the team created three personas:
- Davi, a masters of science student and researcher, our primary persona
- Marta, a graduate student and scientific initiation fellow, our secondary persona
- Adelia, mother of three students that want to understand their researches at the university, our anti-persona

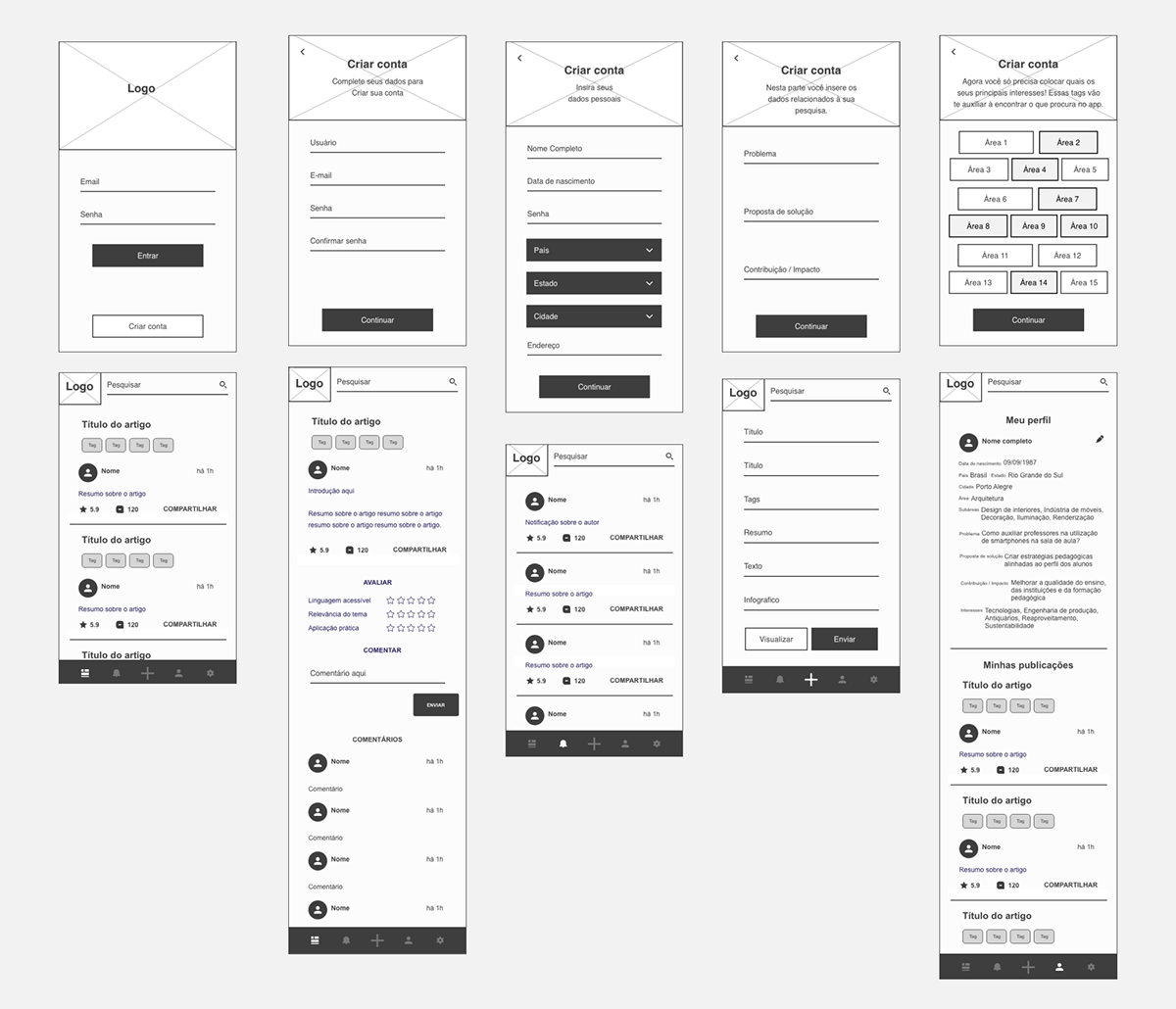
Wireframes
At this phase, I started to create in Adobe XD digital wireframes based on my paper sketches, focused on the main user flow, to publish a paper in the app. I then decided to design some of the main features, such as registration, profile and notifications, that I thought it could make a change in the prototype interaction at the pitch presentation.

Branding
To create the product's name, the team first brainstormed. With some options in the table, we voted and chose BrainConnect. Then we created a slogan and started a references and inspirations search in the web. The team then defined some concepts for the product's brand:
- Connecting people
- Knowledge for all
- Trustworthy information
I created some sketches and the team voted. Then I started to create design some more options in Adobe Illustrator. I presented to the team and we voted again. I made some improvements in the most voted option and presented our final version for everyone.

User Interface Concept
Once I had the brand approved by the team, I started designing the final layout in Adobe XD. I followed a corporate light visual style, inspired in social media apps. The main concept for this UI was to complement the business and brand guidelines, designing a trustworthy, serious and user-friendly platform.

Prototype
To make some impact on the mentors and teachers, I decided to create a prototype in Adobe XD from the UI, to present in the pitch. The prototype also allowed our team to test navigation and usability internally, as well as what could be our design language for the components and how layouts should look like.
Pitch presentation
In the final day of this course, I presented our business strategy and product for mentors and teachers at the university. With a 10 minute presentation, I used storytelling as a tool to envolve people into the product. The team got really interest and good advice from the mentors and teachers, encouraging us to improve and continue with the project.



