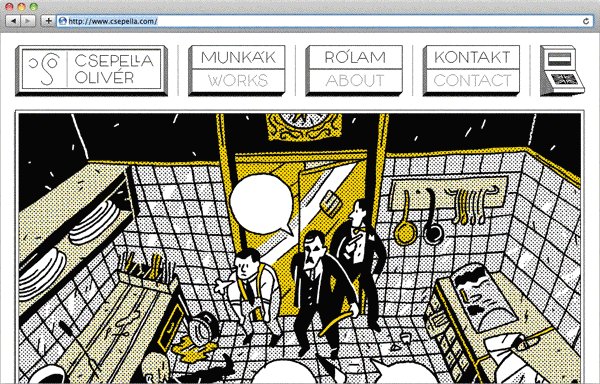
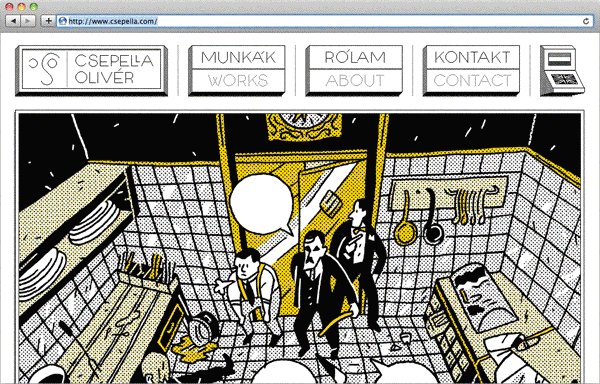
In my school I had a web design course, where the task was to design our own portfolio page. My intention was to translate my usual graphic taste into online visual language. Thanks a lot for Tünde Varga (→Tuetyi) our wonderful web design teacher for all the knowledge and help & fun! Let's start with a reduced gif modelling the running page:

According to my general graphics style I designed only from black, white and yellow (#f8ed22) colored elements and one pixel wide lines. Here you can see the nameplate of the main menu in normal size and then scaled up to 200%:

Aside from a slight exeption I mostly wrote titles and descriptions with all caps. I didn't want to use a smooth lined type (because of interference with the direct pixel art), but I haven't found the right pixel font suiting my conception,

I liked most the drawing of the animated actions. Here you see the three state of one main button: up | over | down

I placed a tumbler switch in the right end of the menu wherewith you can change the language. (Hungarian / English)

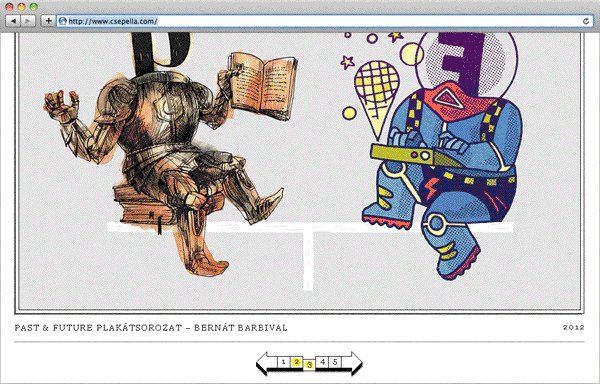
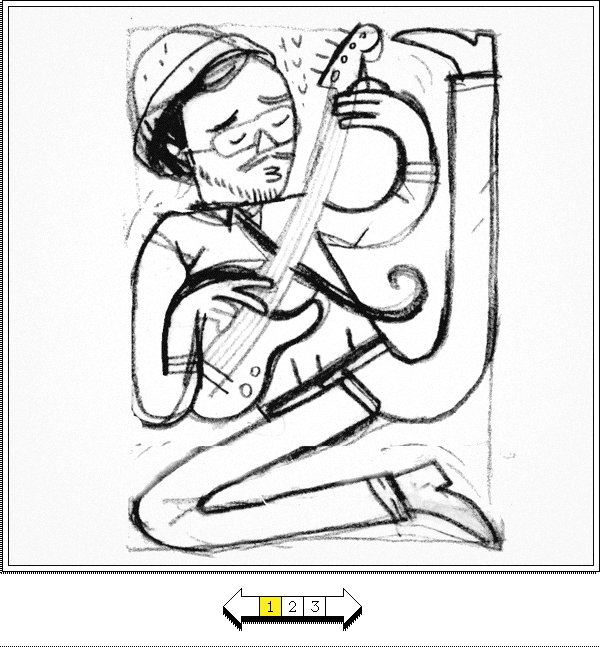
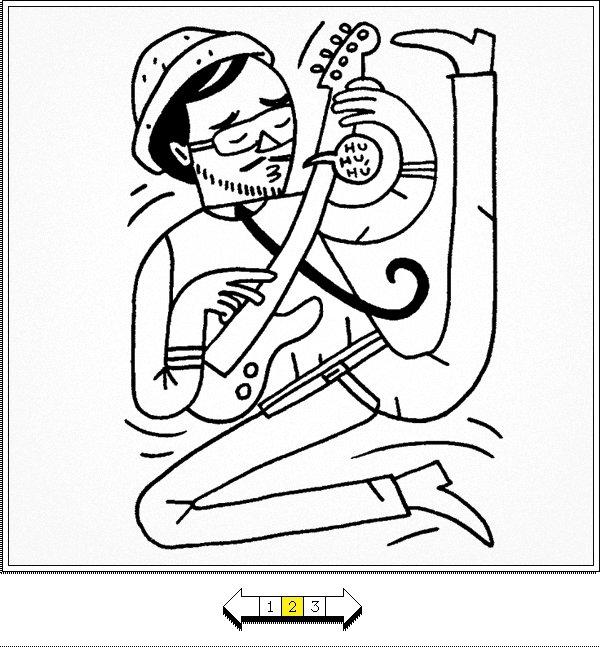
The navigator is a simple row of numbered buttons with arrows on both sides. The frames separate the pictures from the background, so the contents can be howsoever colourful whitout uneasiness along with the minimalist palette.

Finally the last part of our exercise was to design the portfolio page's look on other devices. Thank you for watching!