De que trata o livro?
Este livro é a reunião de temas que apresentam diferentes abordagens do design enquanto profissão. Surgiu da escassez de material que aponte para a amplitude de áreas a que o design se aproxima na pesquisa e na prática profissional. É importante destacar que não se trata de um enfoque já delimitado das áreas, são apenas fatias de uma grande massa de associações possíveis à esta profissão.
Como foi desenvolvido o projeto?
Por: Raquel Rebouças A. Nicolau - Coordenadora do projeto
O projeto surgiu como desafio para uma turma do segundo ano de design gráfico. Tendo sido professora dos mesmos alunos durante alguns semestres, reconheci neles o potencial para desenvolver junto comigo um projeto novo. Em uma das primeiras aulas do período, gerei a proposta: vamos escrever um livro! A sugestão apontaria para bons resultados, no entanto iria requerer uma atenção redobrada dos alunos e de minha parte.
Cada aluno ficou com a responsabilidade de escrever um capítulo. Distribui as temáticas de acordo com as áreas apresentadas no tópico sobre especialidades do Design, contidas no documento “Revisão da Tabela de Áreas de Conhecimento sobre a ótica do Design” – organizado pelo comitê de assessoramento da área de Desenho Industrial do CNPq. Cada artigo apresentaria pesquisas, apontamentos, relatos de profissionais e indicação de referências bibliográficas a respeito do tema abordado.
O desafio inicial foi a questão textual, a grande maioria estava frente à proposta de escrever o primeiro artigo. Após inúmeras revisões e orientações, os textos foram tomando o formato aproximado ao exigido pelo documento.
O desafio inicial foi a questão textual, a grande maioria estava frente à proposta de escrever o primeiro artigo. Após inúmeras revisões e orientações, os textos foram tomando o formato aproximado ao exigido pelo documento.
Tivemos algumas aulas para discutir a ideia central do livro. Qual o público-alvo; o nível de profundidade dos textos; os exemplos a serem abordados; se haveria ênfase local, nacional, global… Foram discussões acirradas, votações e argumentações diversas para se chegar ao eixo do documento: Zoom – Design, Teoria e Prática. Imaginamos o design como um grande mapa e esse pequeno material como uma lupa, dirigida com o intuito de conhecer as vias dessa área. É um material de impulso para que, a partir dele, o leitor se sinta estimulado a recorrer a outras ‘lupas’ de aumento, em publicações de maior profundidade sobre cada temática do design.
No processo, dividimos os alunos em diferentes funções, de acordo com a afinidade e as habilidades pessoais. A turma virou uma grande equipe, organizada pelos grupos de capa, diagramação, sumário e apoio na revisão. Começou assim, a nova etapa do trabalho. Com os textos escritos – e em constante revisão – as aulas se transformaram em reuniões sobre tipografia, diagramação, legibilidade e estilo visual do material.
Em cada encontro, alguns alunos assumiam diferentes responsabilidades: dois eram incubidos de desenvolver sugestões de capas, três traziam uma pesquisa de estilos editoriais, enquanto outros verificavam opções gráficas de sumários e de harmonia cromática entre os capítulos. O espaço da disciplina ficou restrito para o tamanho do projeto, houve então o comprometimento de passarmos alguns finais-de-semana na instituição, em plantões de preparo e orientação do livro. Foram dias inteiros cujas horas passaram despercebidas, diante do prazer e do envolvimento de fazer aquilo que gostamos.
Por fim, procuramos uma editora que comprasse nossa ideia. E, tendo o arquivo fechado, publicamos o material. Foi uma experiência motivadora. Aprendemos, testamos e descobrimos que vale a pena dar impulso a alguns sonhos, quando estão embasados naquilo que amamos.
A Construção
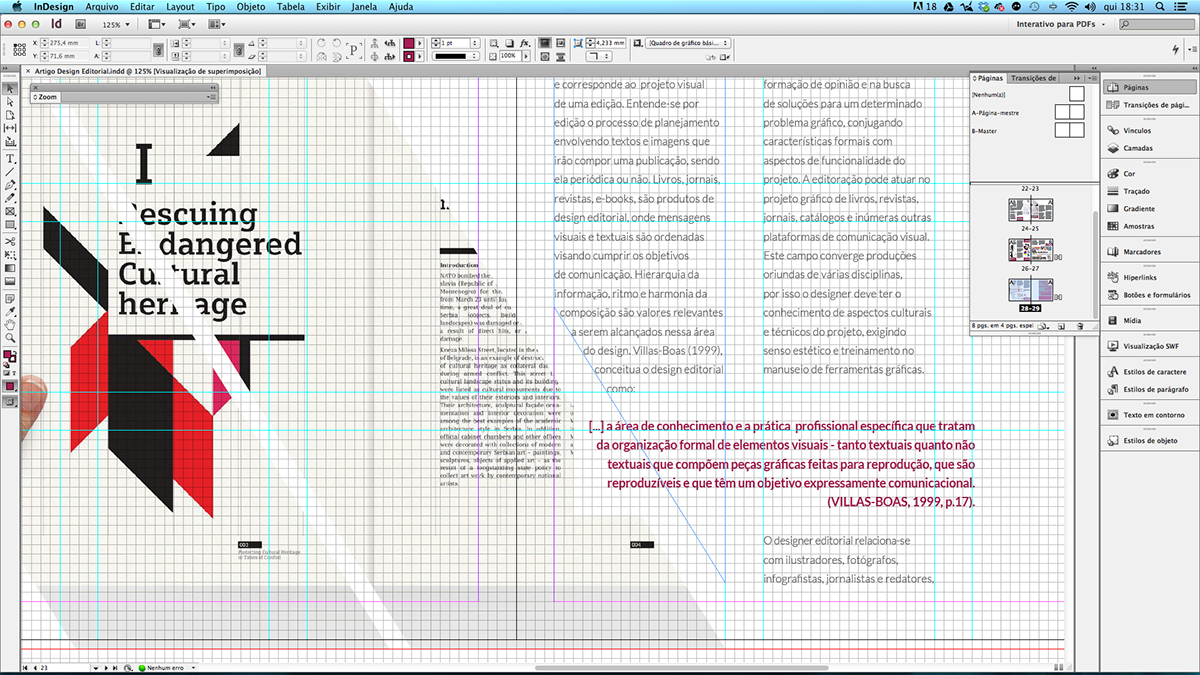
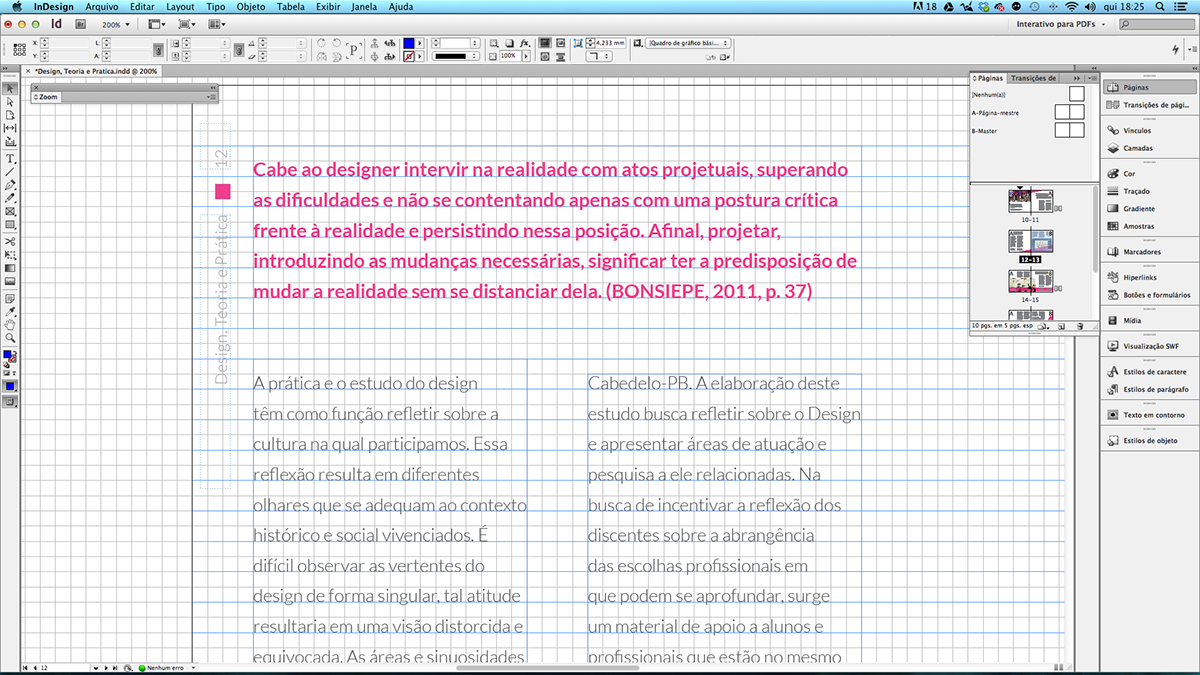
Por tratar-se de um projeto complexo, onde entrariam inúmeras páginas de vários assuntos distintos, e com o objetivo de quebrar a monotonia de páginas sempre iguais, optou-se por utilizar um grid modular, que além da flexibilidade para posicionar os variados conteúdos, daria ao projeto mais controle, em meio a infinitas possibilidades.

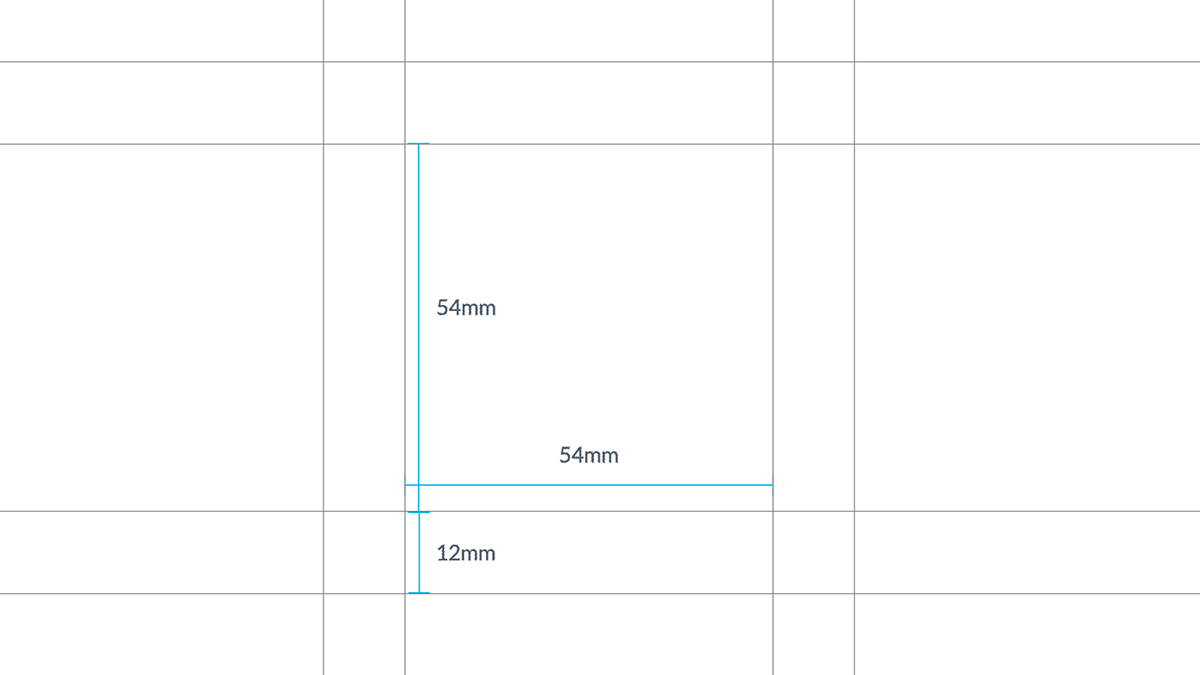
Todos os módulos do grid, bem como as mediatrizes e também as margens, foram estabelecidas obedecendo uma regra básica simples inicial: o número 3 e seus múltiplos. O que possibilitou uma contínua e sempre simétrica proporção em todo o projeto.

A mesma regra norteou o cálculo da distância entre as linhas de texto e dessa forma foi estabelecida a linha base, onde repousaria toda massa de texto.


Optamos pelo uso de uma tipografia de uso irrestrito, principalmente pelo fato deste, ser um projeto sem fins lucrativos. A tipograia "Lato" se encaixou perfeitamente ao projeto.

Várias composições foram admitidas no projeto, sempre obedecendo as regras iniciais básicas estabelecidas no grid.
O resultado pode ser conferido no link ao final do post.
Obs.: Este livro foi lançado apenas em formato digital.