
Сделано в 2019 году
Pandico – это сервис рассчитанный на аудиторию с начальным
уровнем знаний языков. Его цель, обучение пользователей по игровой
модели, стимулируя их с помощью достижений и бонусов, способных
продлить срок обучения.
Pandico is a service designed for an audience with elementary language skills.
Its goal is to train users through a game model, stimulating them with
Its goal is to train users through a game model, stimulating them with
achievements and bonuses that can extend the learning period.

Задача
Разработать веб-приложение, которое с учетом объемов программы
обучения, будет одинаково быстро работать на всех устройствах,
давая пользователям единый опыт взаимодействия и доступности контента.
Task
Develop a web application that, given the scope of the training program,
will run equally quickly on all devices, giving users a unified experience
of interaction and content accessibility.
Решение
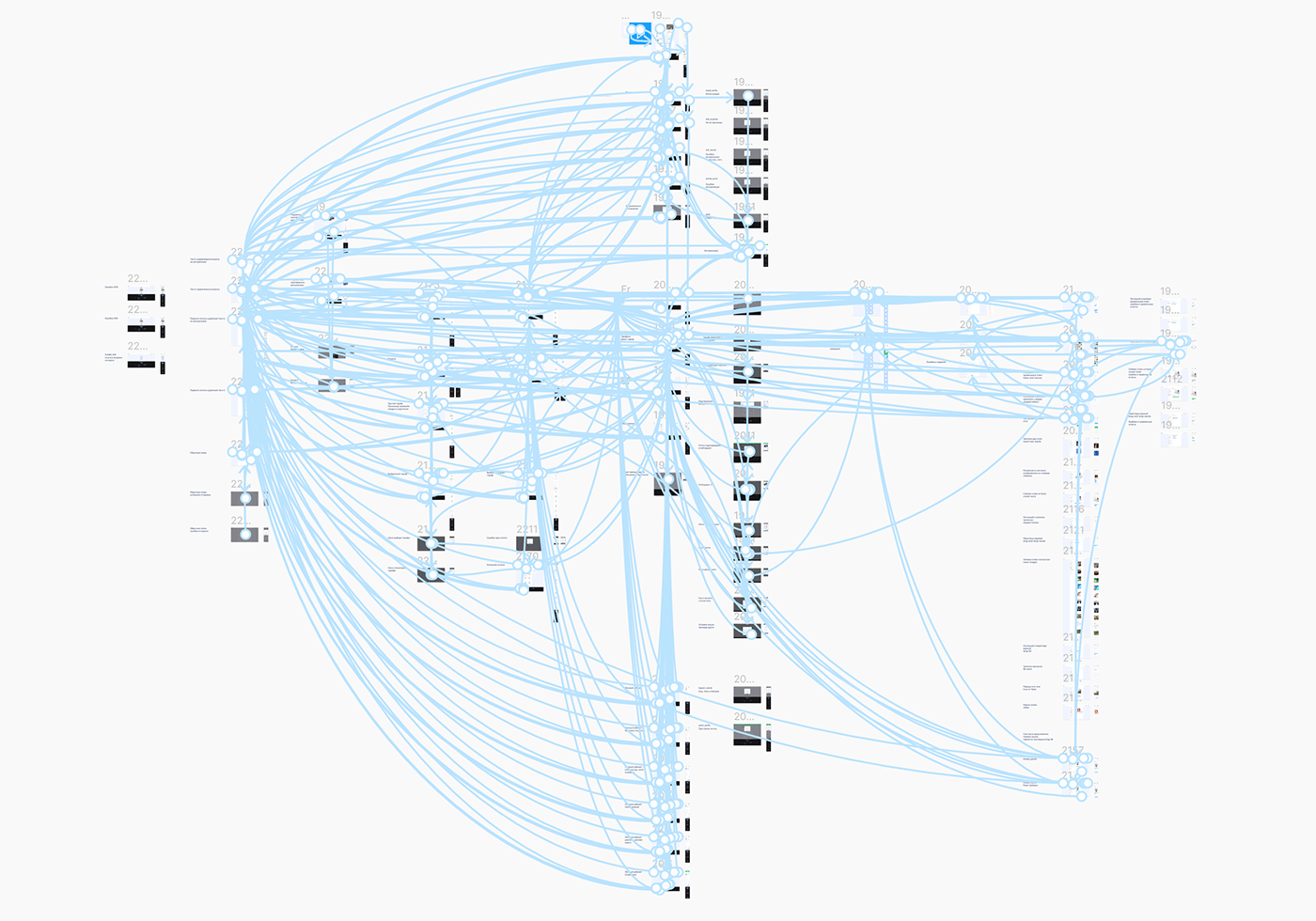
Чтобы решить проблему загрузки контента, мы использовали модель микросервисов, тем самым распределив приоритеты загрузки контента, так чтобы сначала загружался наиболее важный контент, а потом менее важный. Благодаря этой системе, мы распределили интерфейс на обособленные модули, которые можно легко кастомизировать и заменять независимо друг от друга.
Solution
To solve the content loading problem, we used a microservices model, thereby distributing the priority of content loading, so that the most important content is loaded first, and then the less important content. With this system, we divided the interface into standalone modules that can be easily customized and replaced independently of each other.

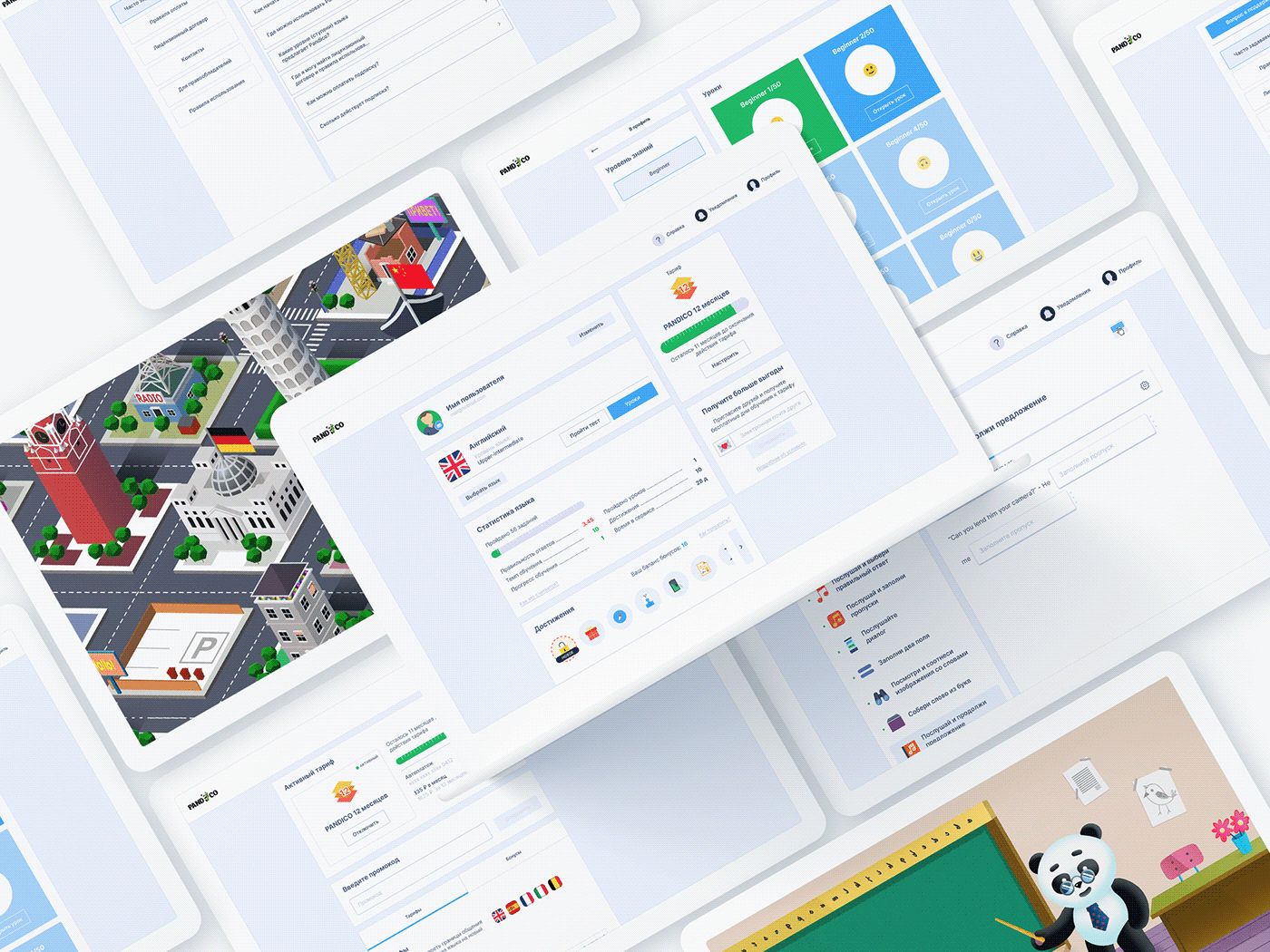
Концепция
Концепция интерфейса построена на метафоре города, где каждое здание
это отдельный языковой курс, а пользователь это турист, исследующий достопримечательности и изучающий любимый язык.
Concept
The concept of the interface is built on the metaphor of a city, where each
The concept of the interface is built on the metaphor of a city, where each
building is a separate language course, and the user is a tourist exploring
the sights and learning his favorite language.
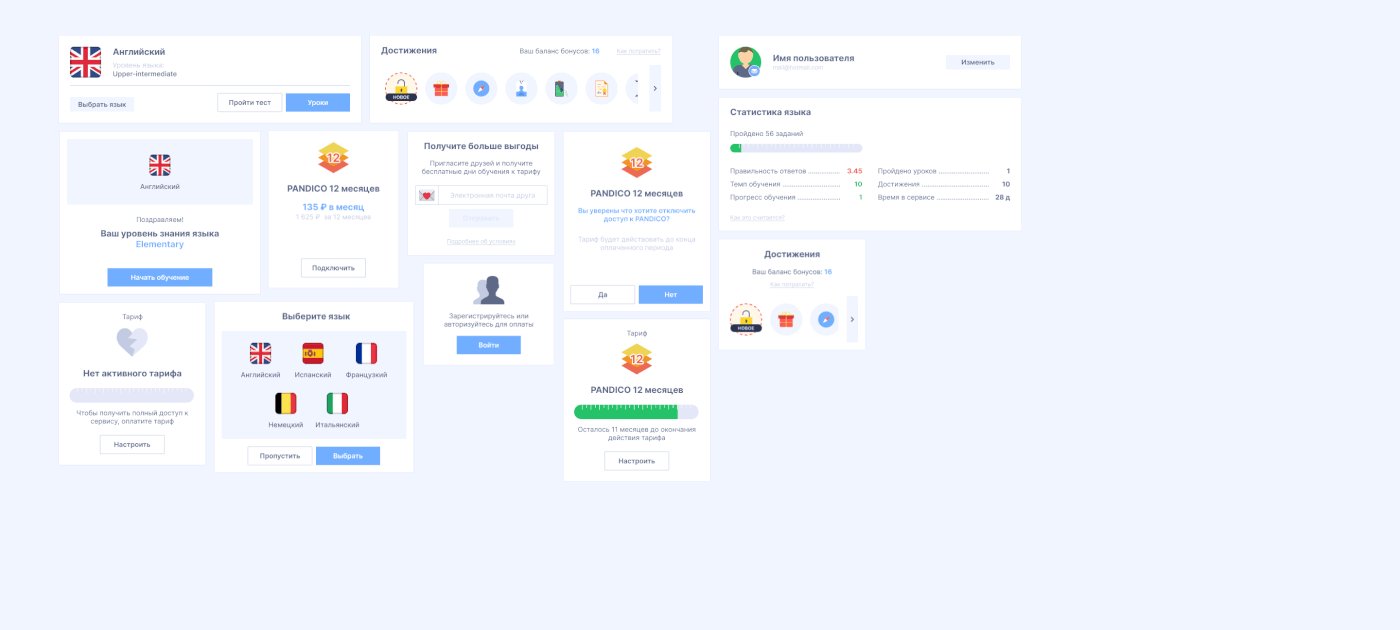
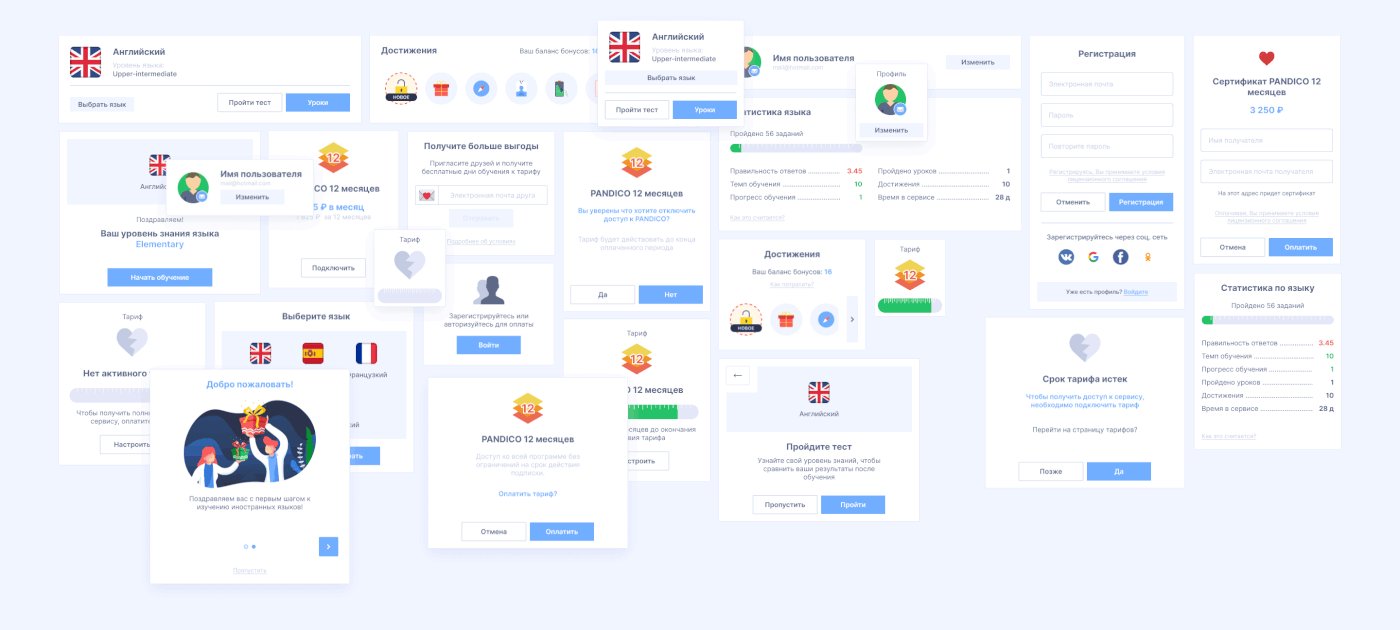
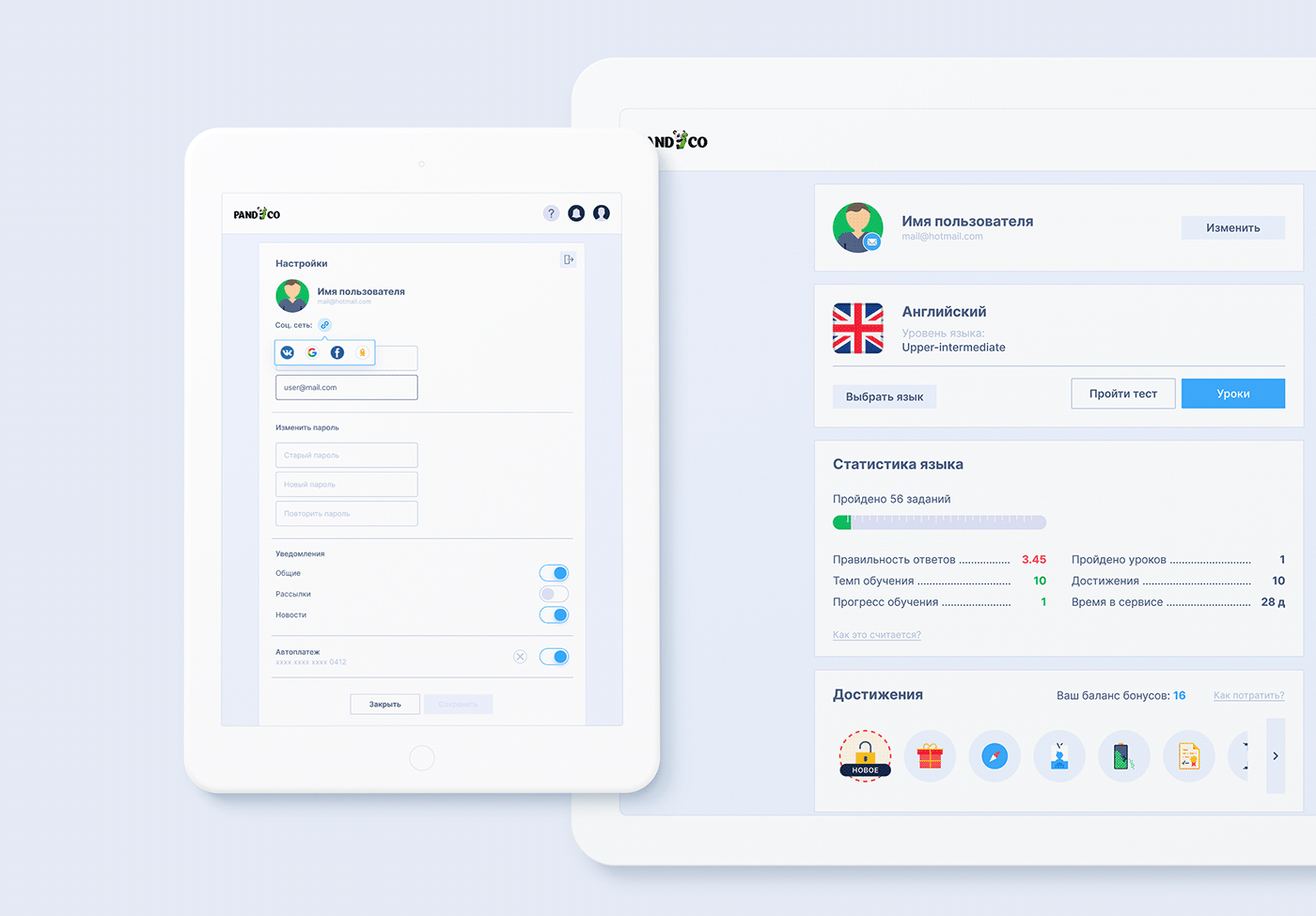
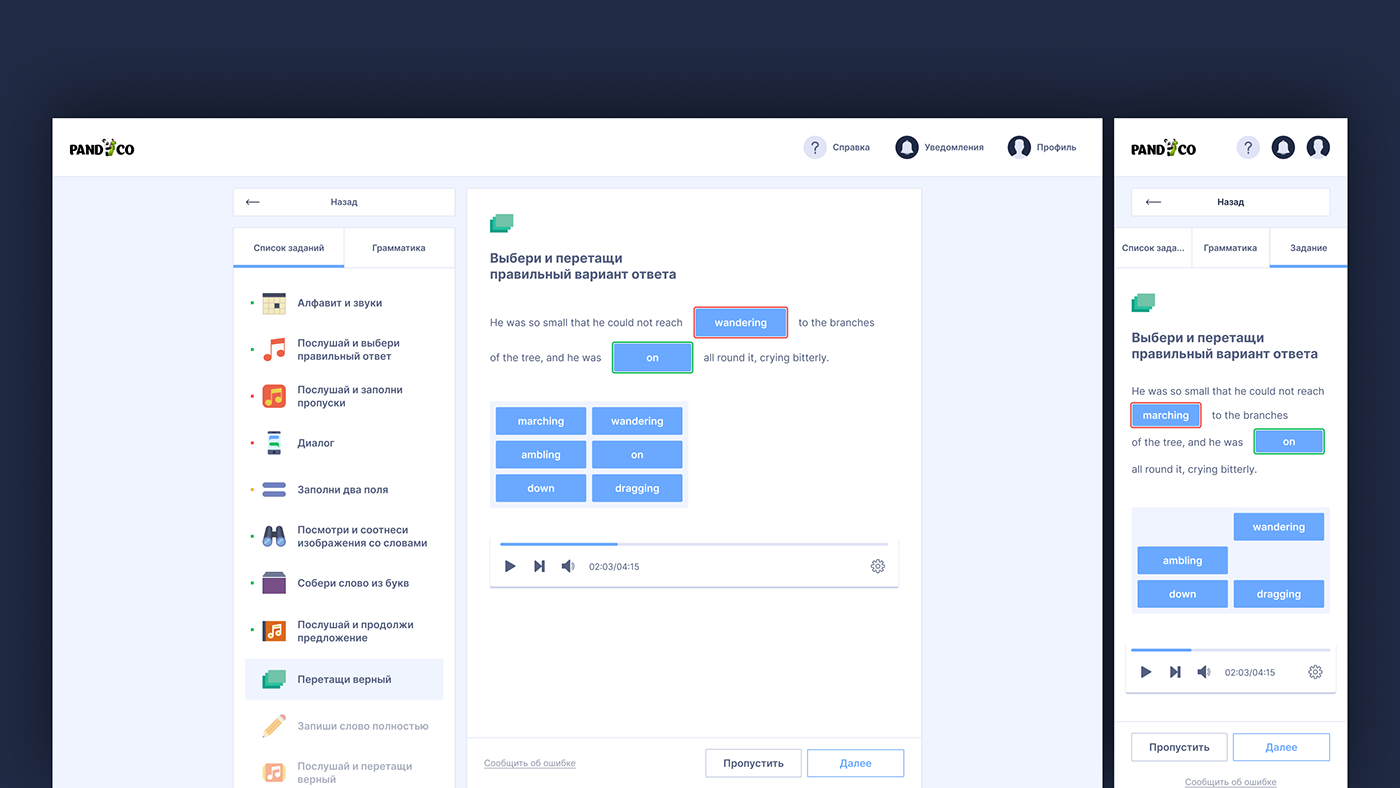
Интерфейс
Интерфейс спроектирован на основе эффективного разделения
пространства, чтобы отделить важные для человека и сервиса
данные от менее важных. Интерфейс делится на пять визуальных
зон, три горизонтальных зоны, разделяют навигационную, контентную
и справочную часть друг от друга, а две вертикальные делят
контентную зону на первостепенную и второстепенную.
Если первые три неизменны, то две другие, могут меняться
местами в зависимости от страницы или экранной версии
для сохранения контекста и функционала.
Interface
The interface is designed based on an efficient division of
space to separate the data that is important for human and service
data from less important data. The interface is divided into five visual
zones, with three horizontal zones separating the navigation, content
and reference part from each other, and two vertical ones divide the
content zone into primary and secondary. While the first three are
The interface is designed based on an efficient division of
space to separate the data that is important for human and service
data from less important data. The interface is divided into five visual
zones, with three horizontal zones separating the navigation, content
and reference part from each other, and two vertical ones divide the
content zone into primary and secondary. While the first three are
immutable, the other two, may change depending on the page
or screen version to preserve context and functionality.


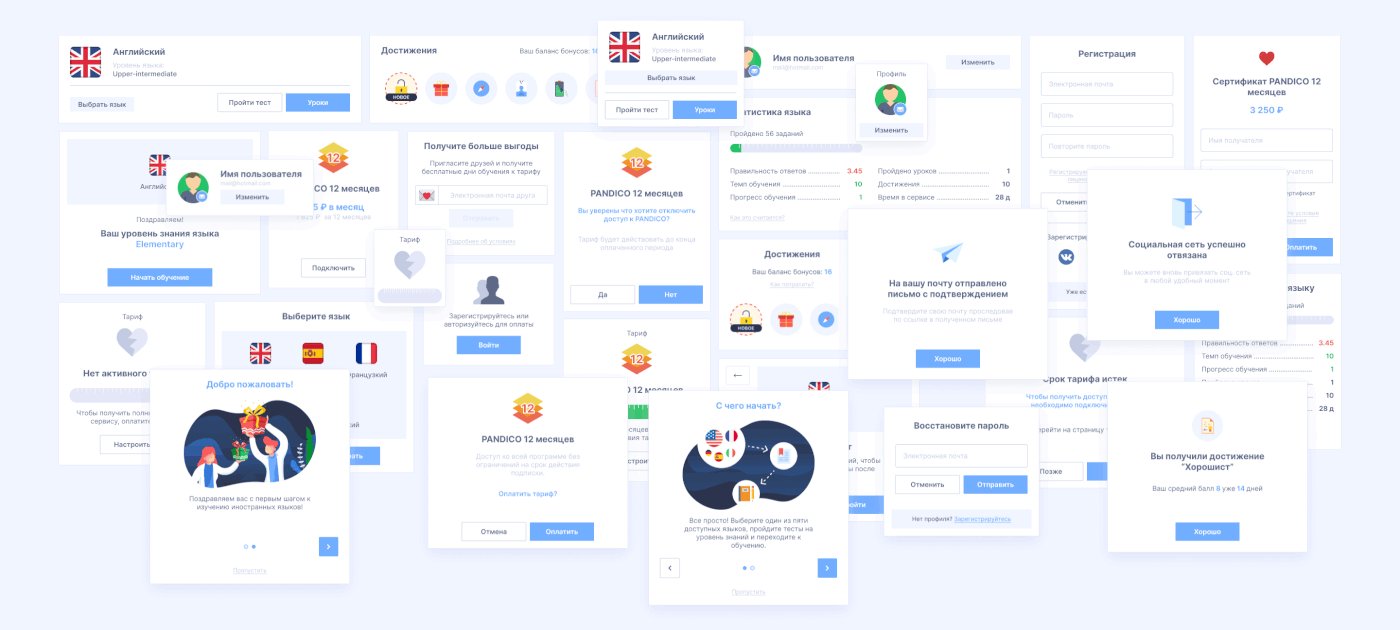
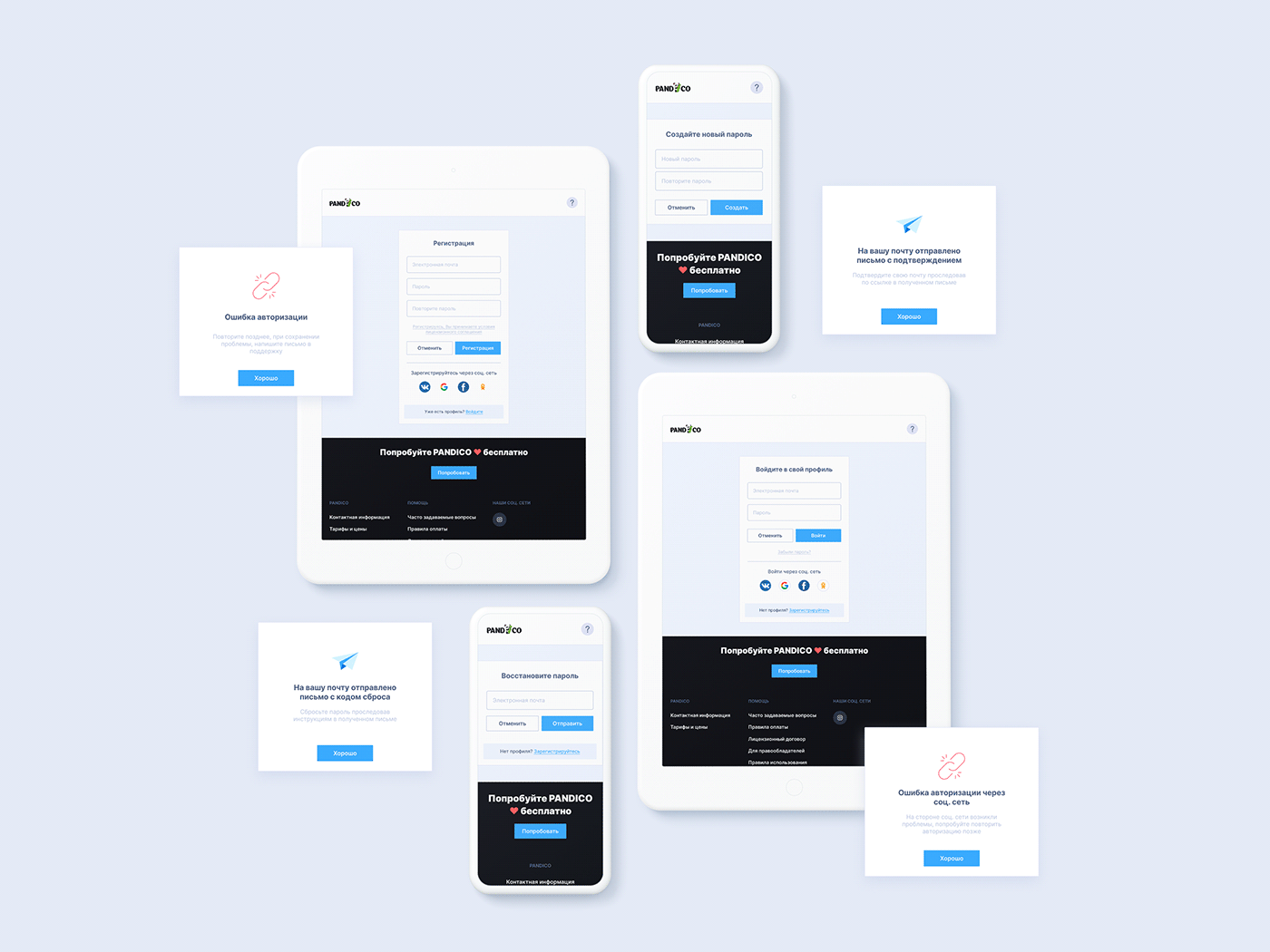
Экраны форм входа, выделены в отдельные страницы, чтобы отделить их от веб-приложения, таким образом мы увеличили скорость загрузки и стабильность работы этих страниц.
The login form screens, separated into separate pages to separate them from the web application, so we increased the loading speed and stability of these pages.








Thank you for watching
Art Director / Designer
Alexey Burhudar
Illustrator
Islam Akhmedov
Frontend developer
Radik Khamatdinov
Tech Direction / Backend developer
Sergey Kardashov
Project manager
Konstantin Gritsenko
made in bowwow






