Microsoft HoloLens is a pair of mixed reality smartglasses developed and manufactured by Microsoft

Introduction to Layout app and Hololens
LAYOUT is an inbox space design app for Hololens 2 (A Head mount computing Device from Microsoft) It helps in taking physical designs from concept level to execution in Mixed Reality Scenarios. LAYOUT helps you make informed decisions before you build, The product is currently targeted towards first line works in factory environments. I had a chance to design the 'Out of the Box Experience' for LAYOUT for Microsoft Hololens 2.
Below is a concise version of my design process,

//DesignProcess

Challenge : 1
Layout is going in as an inbox application in Hololens 2 We will be reaching customers who would have never heard of the application. Also currently the app requires an AAD login in, So how do we introduce layout to someone who doesn't have an AAD account and get them excited for an account.
Solution:
Creating a 2 minute immersive on-boarding environment explaining the potential of layout and demonstrating its key features

Challenge : 2
Even after subscription we were facing large no: of fall outs in our customers. One of the main issues was the 3D pipeline to optimise their 3D models.
It look time and required external softwares to help optimise and import models to layout. So how do we get them started right away without any asset
imports or usage external softwares.
Solution:
Creating 3 pre-canned teaching layouts with models and assets each demonstrating features and
useful scenarios of layout, So that the user can get started right away and use that opportunity to learn the app
1.Immersive Onboarding
A 2 minute immersive environment helping on boarding of a new user, explaining the
power of layout in enterprise scenarios through various features of layout.
//Scenarios




Understanding various use cases of Layout in enterprise scenarios and coming up with the right
storyline to explain the potential of the app through usage of its features like measurement, mobile connectivity,
Room scan, Fit scenarios,Table top view etc. The challenge was to bring it into one concise storyline.
//UserExperience Flow





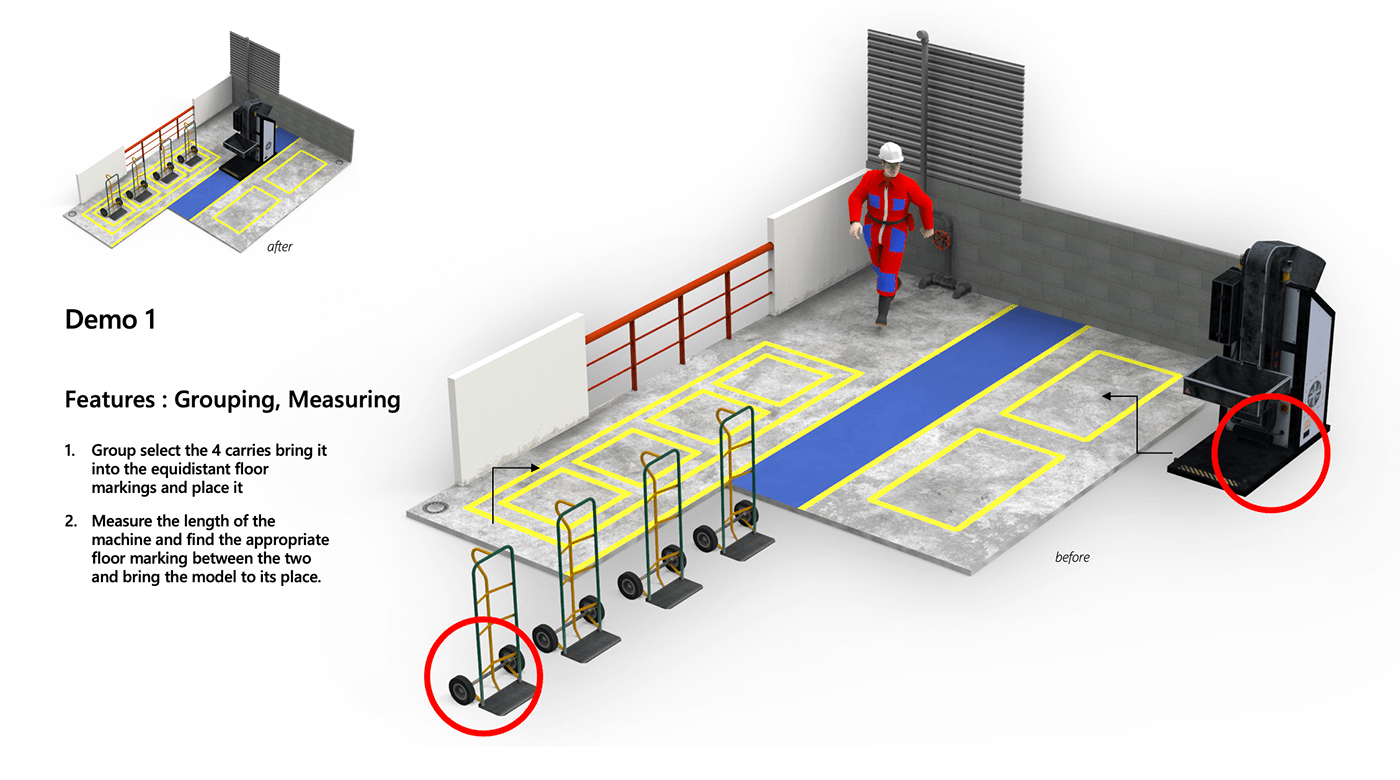
Here we have gone ahead with the 'Fit scenario' as the main storyline, How a new machine
arrives at the facility and how they have to accommodate it, which require precise space planing.
We created low fidelity visualisation of the experience, with the help of storyboards and animatics
This helped us in creating a vision and align various leaders to our plausible output, before entering 3D production.
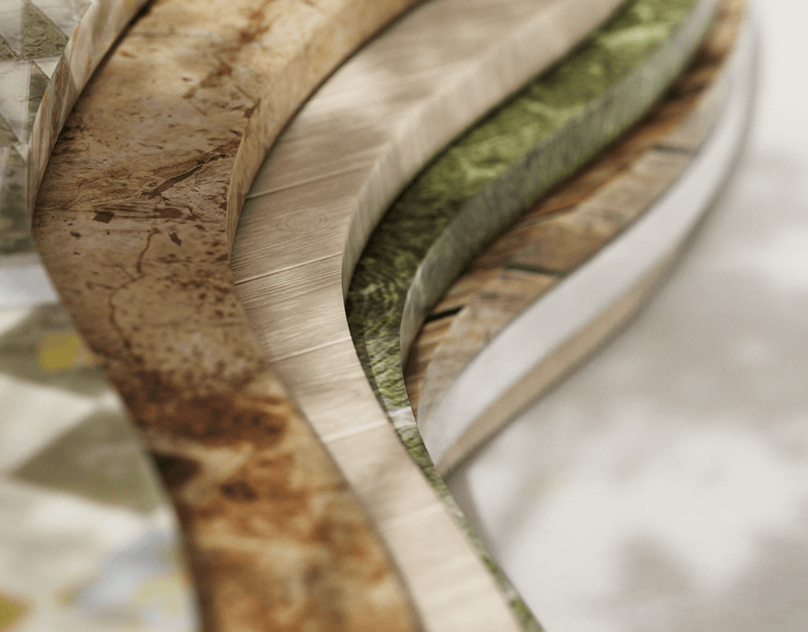
//Styleframes&Shaders







Concept art for Holographic Layout menu with integrated AI assistant


The intent is not to give you an experience of being inside a factory floor.
But to give you the essentials, to feel so. Keeping our principle of 'Render for understanding'
the idea was to create a part of the factory floor and letting the rest interact with the space around you .
We also didn't want to simulate the real world with high fidelity renders. So the floor which is actually a physical entity
mimicked through a hologram is fully rendered, But the machines are seen like wireframe blueprint holograms
emphasising the fact they are not part of the physical world.
//UnityPrototype





Final Output, Immersive on-boarding on Hololens
Footage form Hololens 2 version, Oct 2019
2. Precanned Teaching layouts
Precanned teaching layouts with models and assets each demonstrating features and useful
scenarios of layout, So that the user can get started right away and use that opportunity to learn the app too.
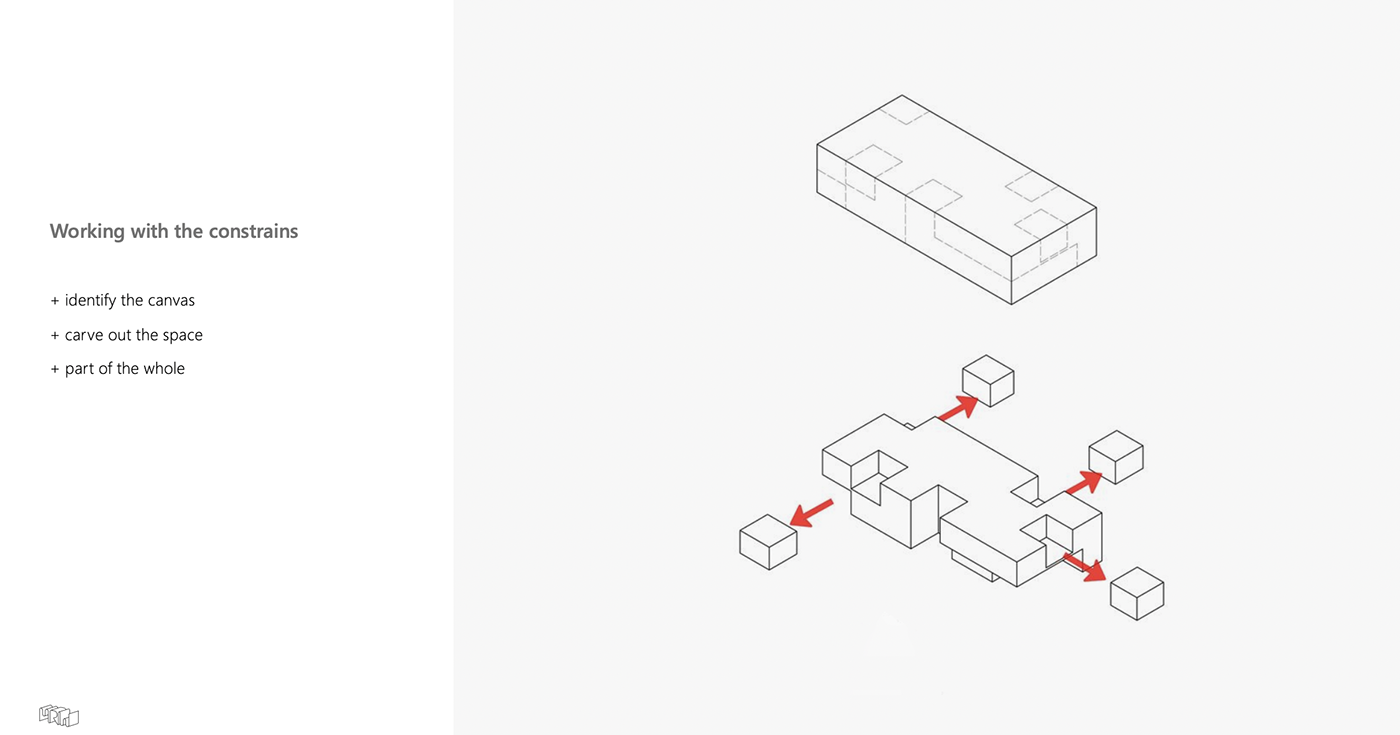
//Conceptualisation
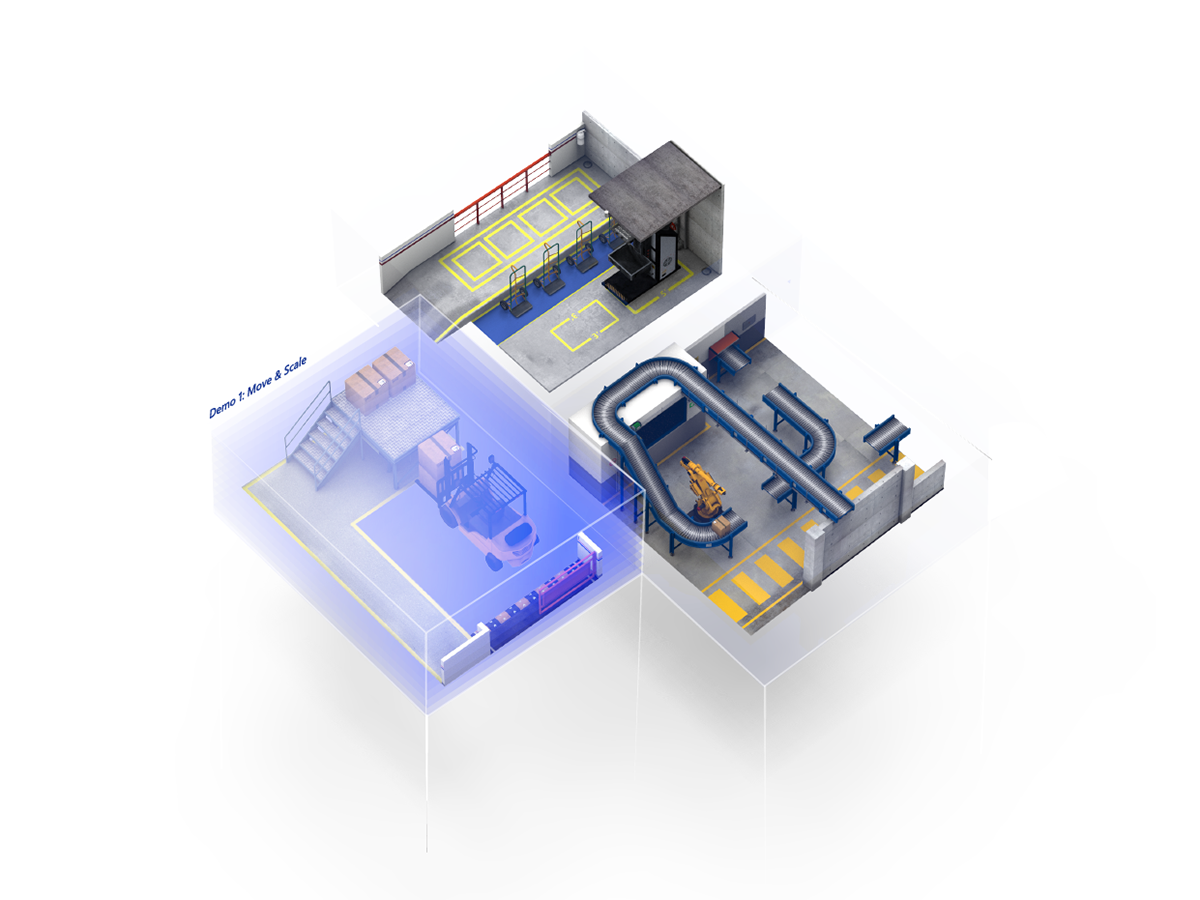
The concept was, part of a whole. We identified different clusters in a factory
set up to teach appropriate feature, Hence we call these different pods as Feature clusters.
Each feature cluster demonstrated a feature or a group of features of layout, such as Move, Rotate etc.
This also took care of the field-of-view constrains of HL2 and lack of empty space while demoing.


Feature Clusters and content mapped to it

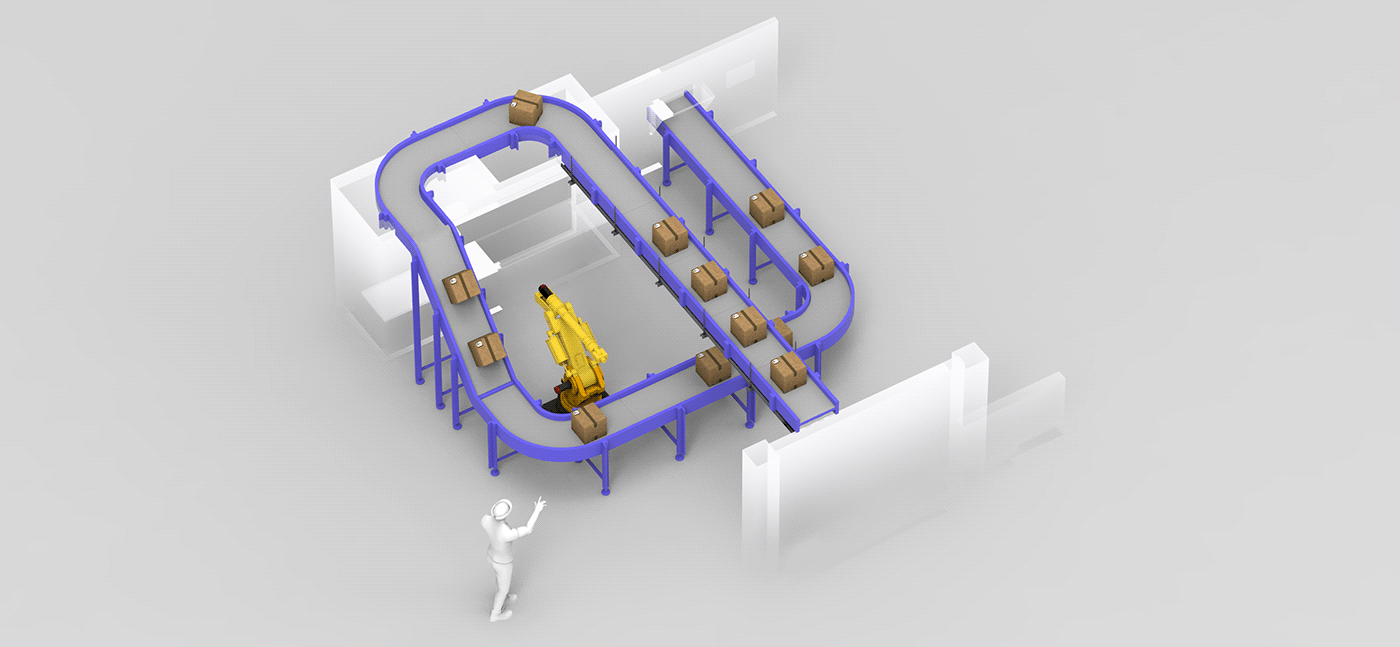
//VisualStyling
Texturing and modelling






//UserExperience flow
User enters a layout, showcasing an enterprise scenario and they use features of Layout to solve each tasks
This experience is gamified and takes the user from one task to another with the level of complexity increasing through them.
Spatial notes are visible to help you through the tasks with tips and tricks.





Final Output, Precanned Layouts on Virtual Reality Headset and Hololens
Thank you!
Both features shipped on Hololens 2, on December 4th 2019
Team
Project lead designer: Thommen Lukose
Script : Bryce Holmes
3D Technical artist : Uday Kumar
3D Technical artist : Dipankar Sen
Unity developer : Krishna Bhaskar
Audio designer : Joe kelly
Supported by
Creative Director : Nithin Ismail
UX designer : Amit Sharma
Motion Design : Aniruddha Hajare
Unity Developer: Trisha Chabbra