
B R I E F
Our task was to create a two-part explainer video for a heart rate training app. First part should be a simple introduction to the running process and the second one — more specific about heart zones.
C H A R A C T E R D E V E L O P M E N T
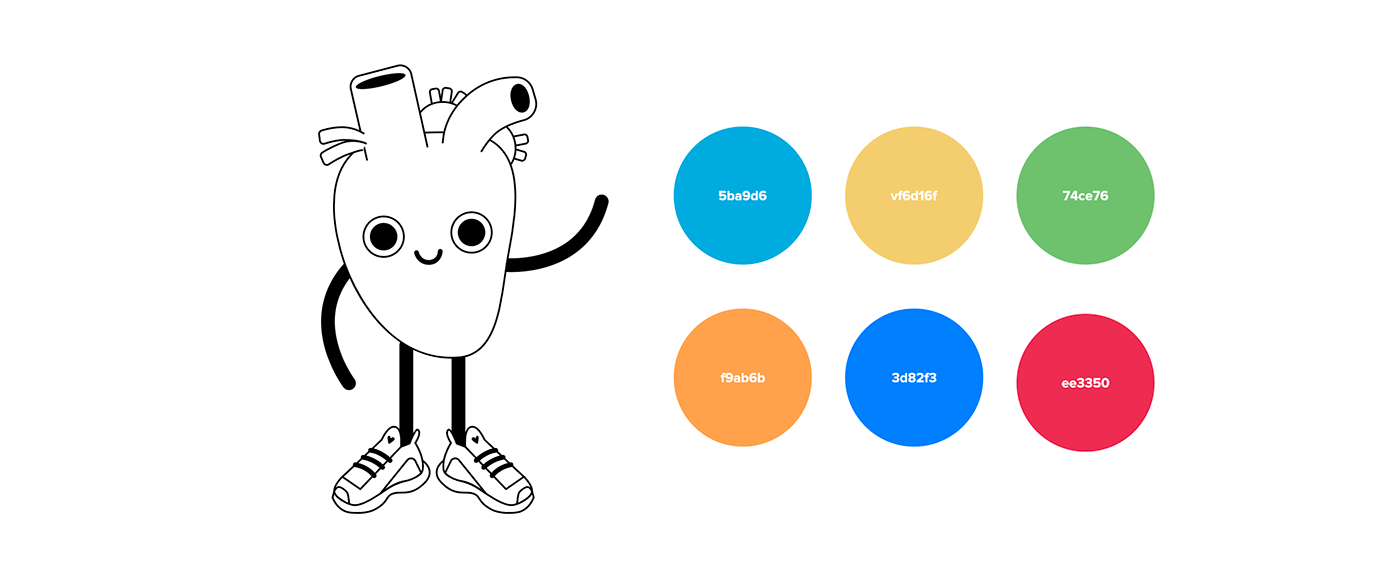
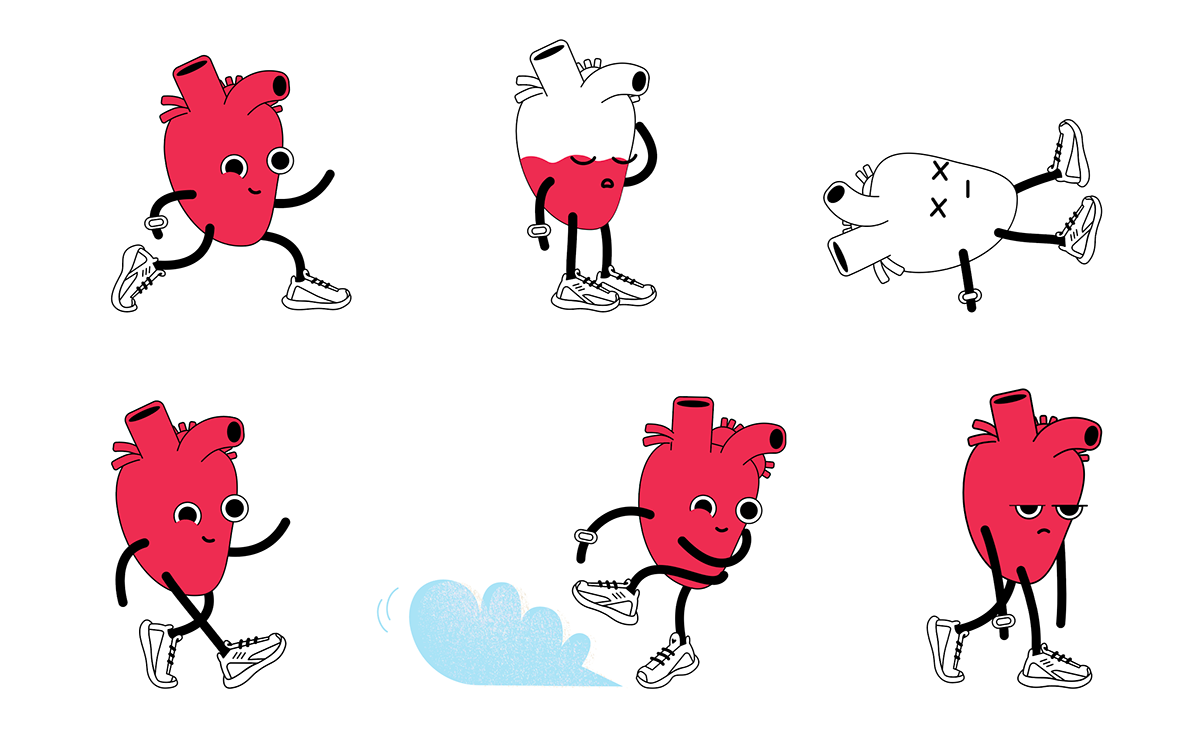
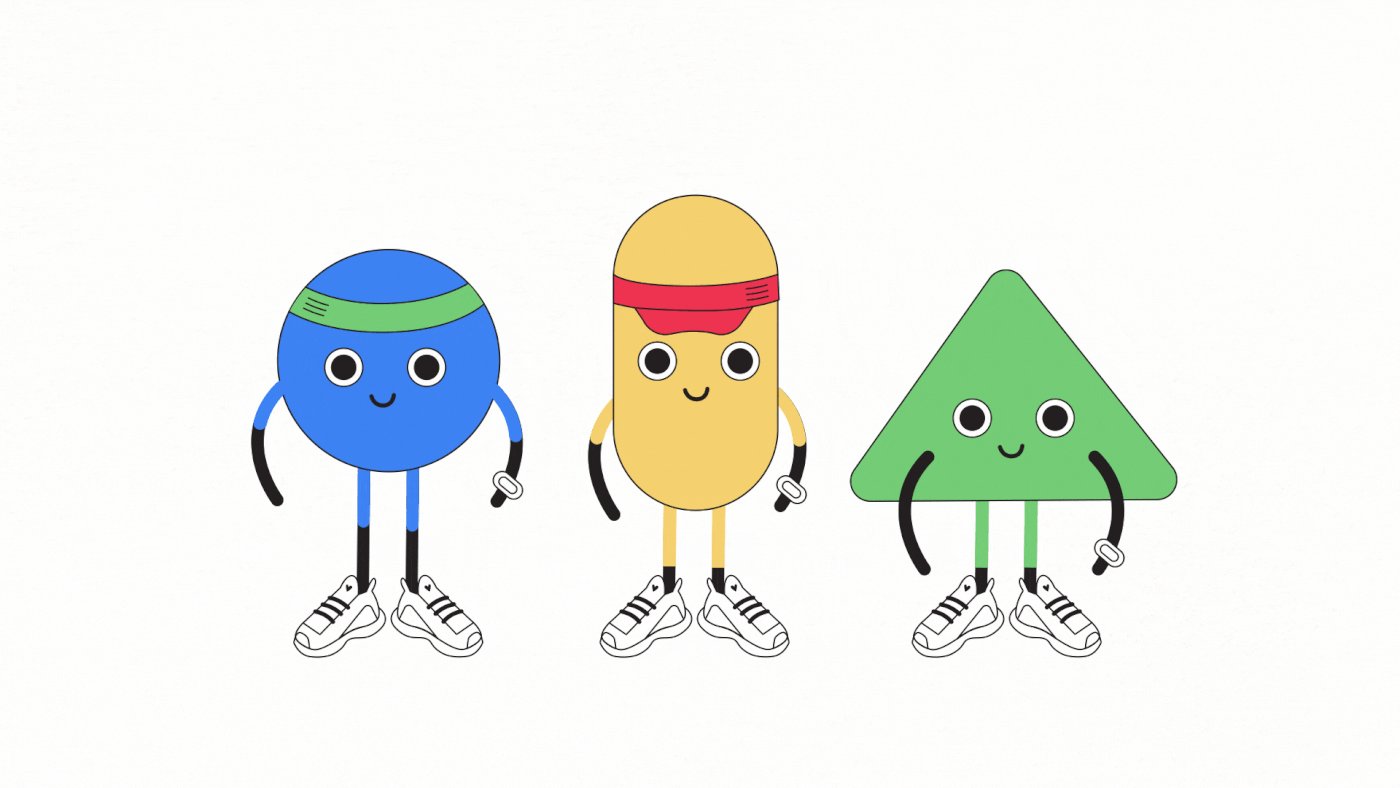
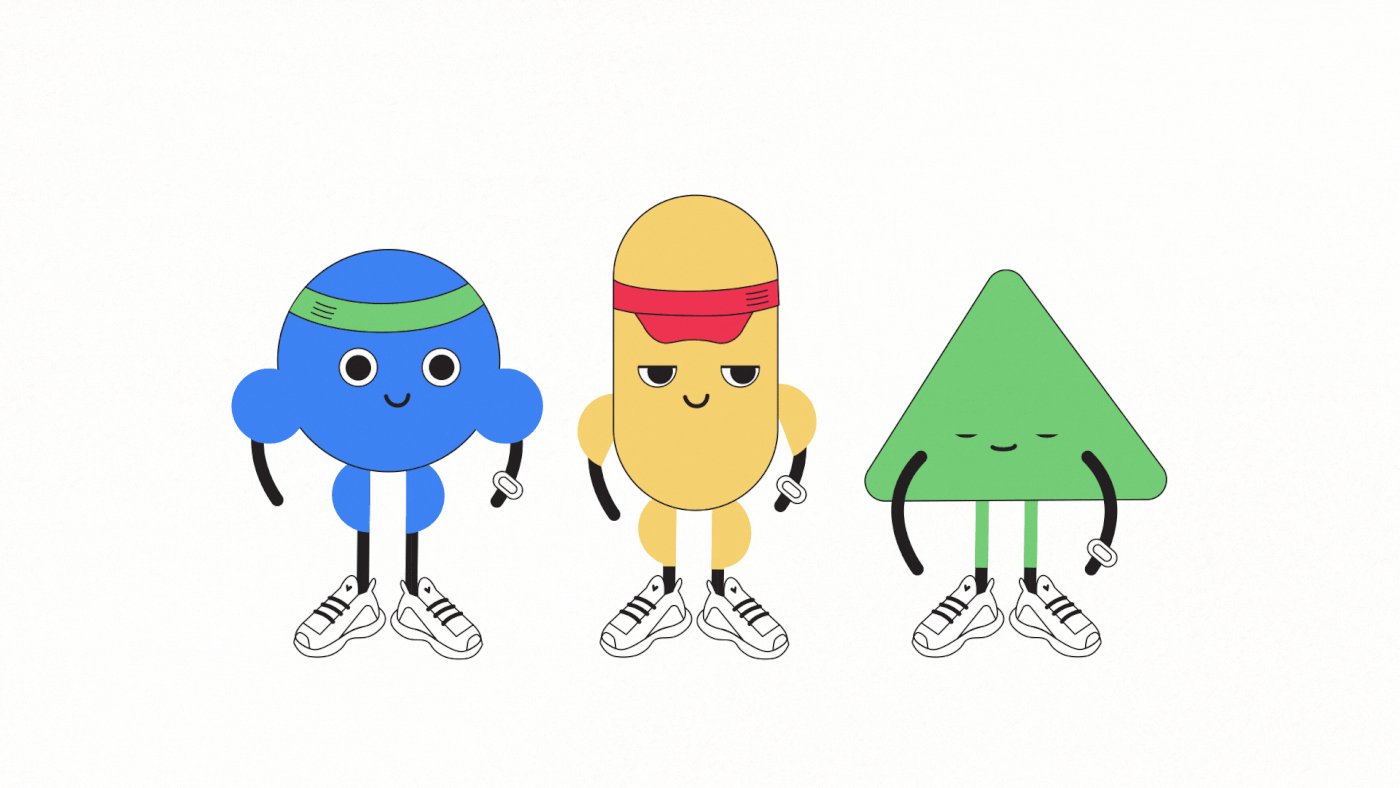
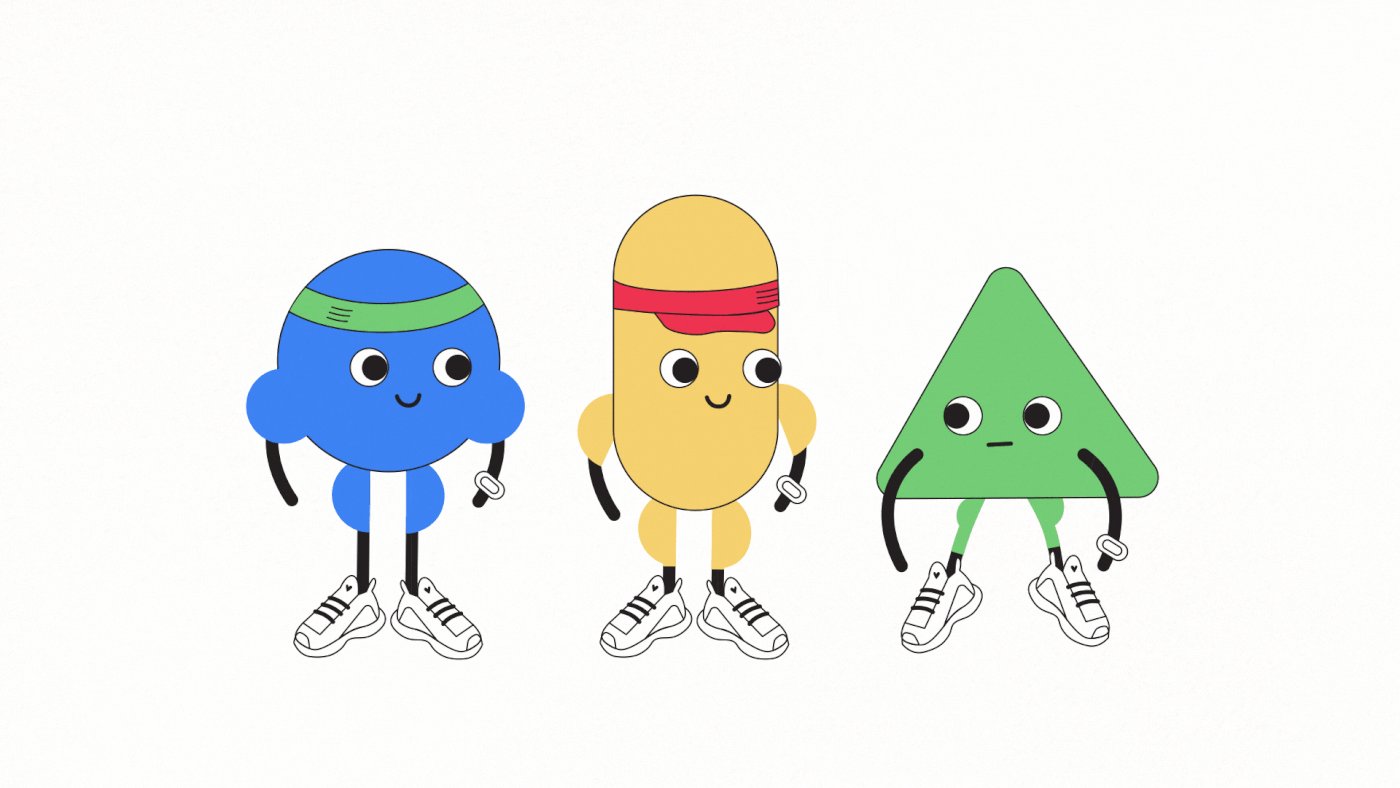
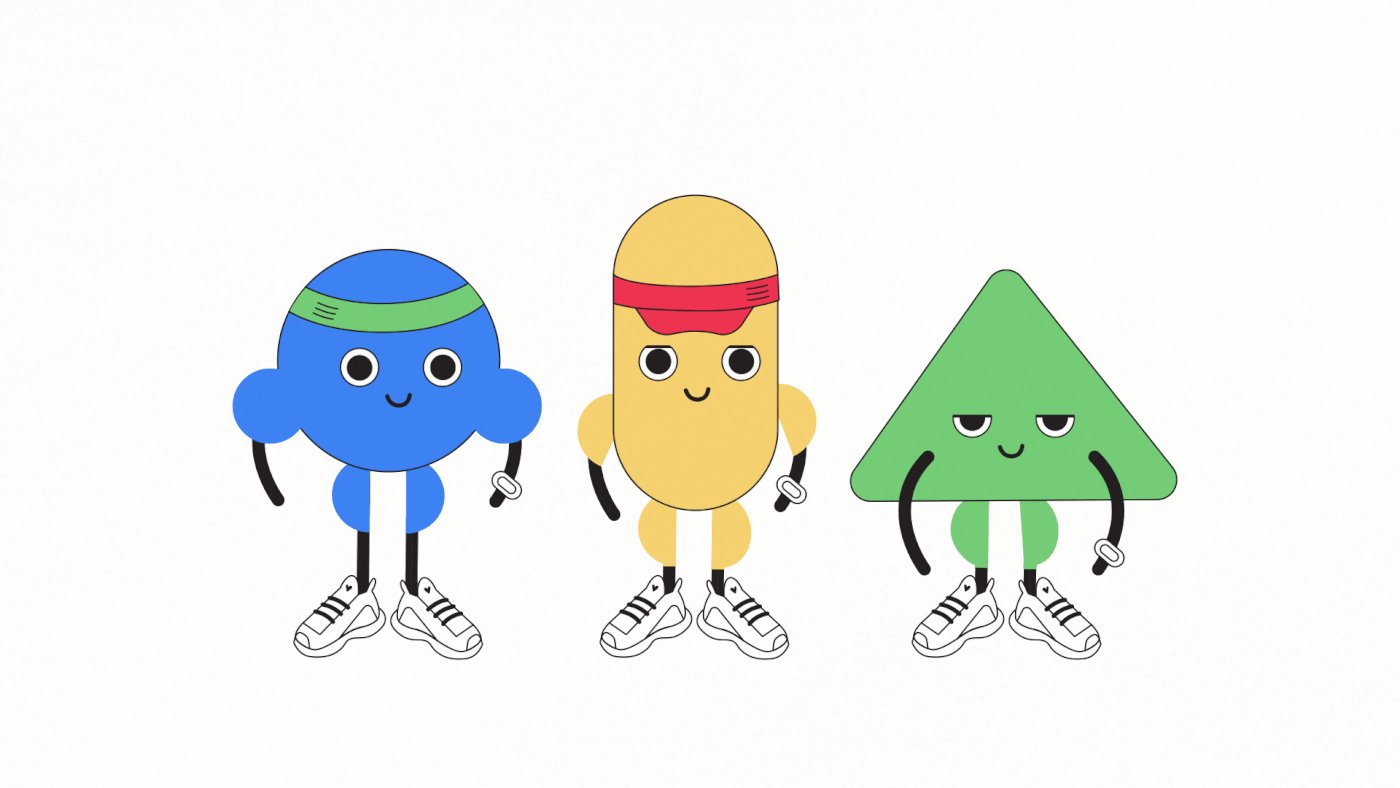
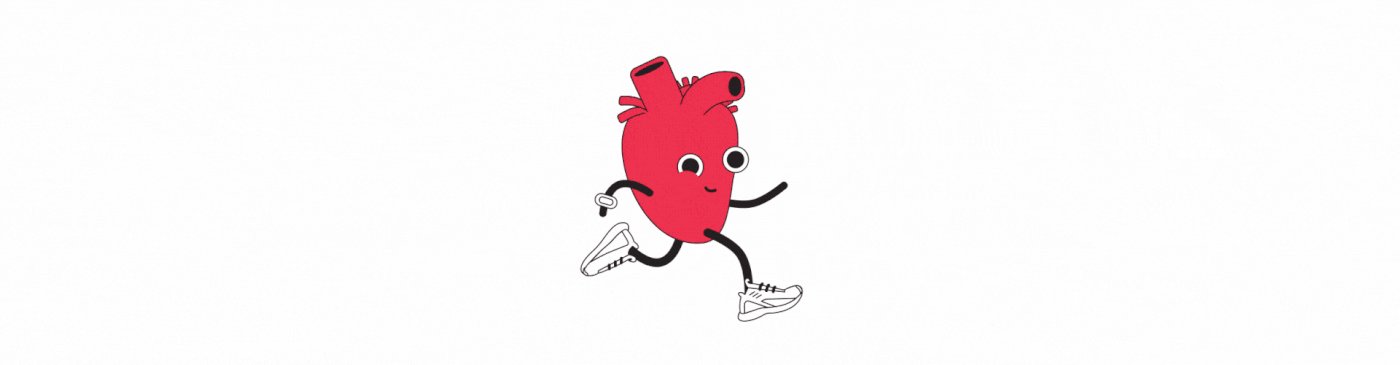
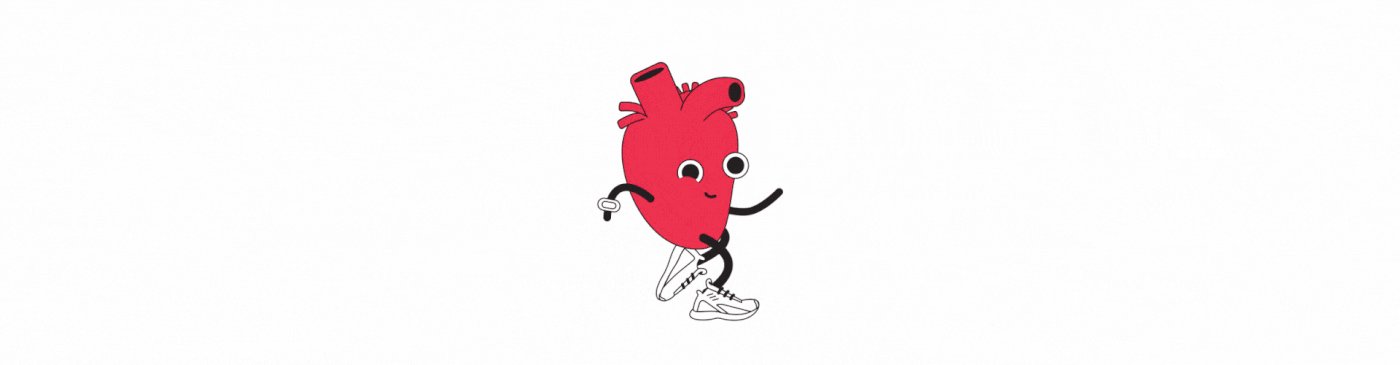
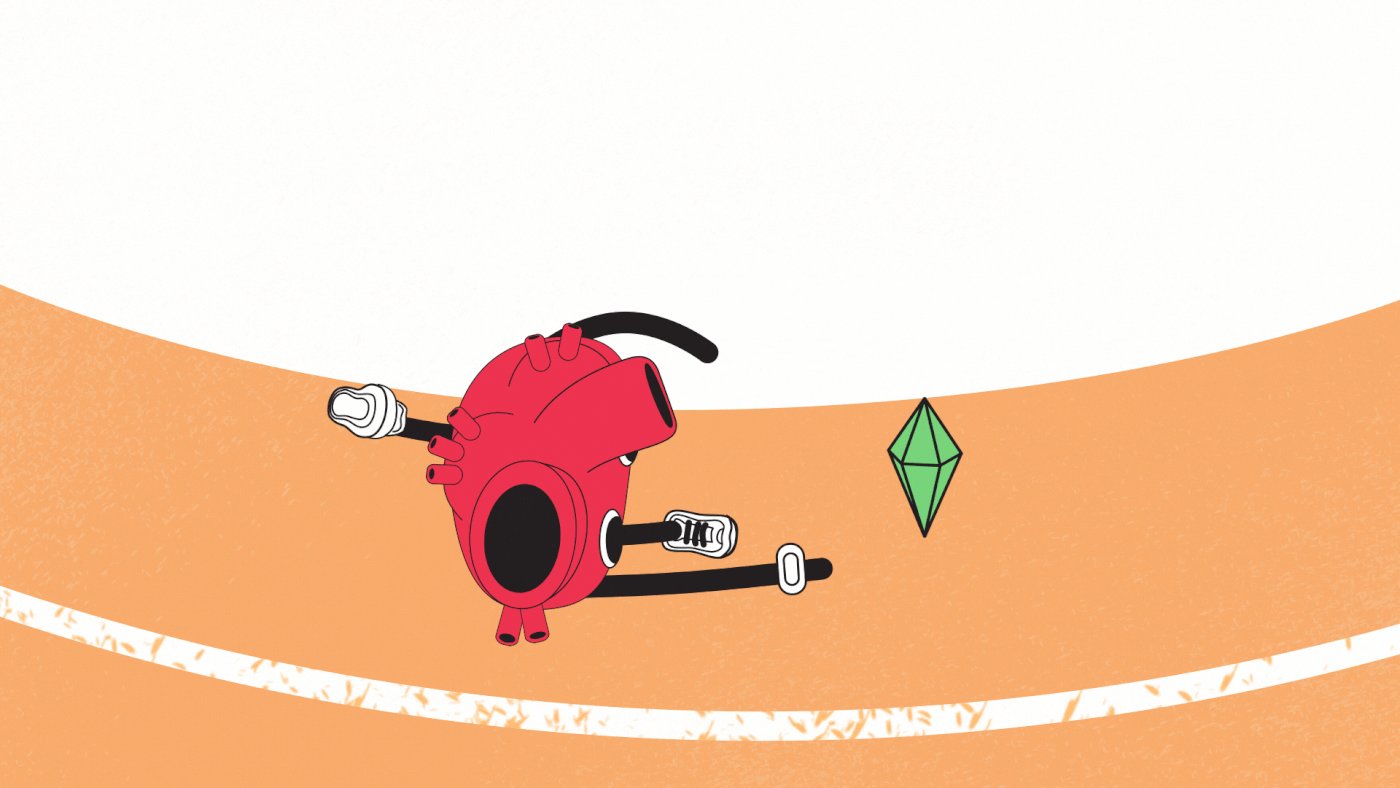
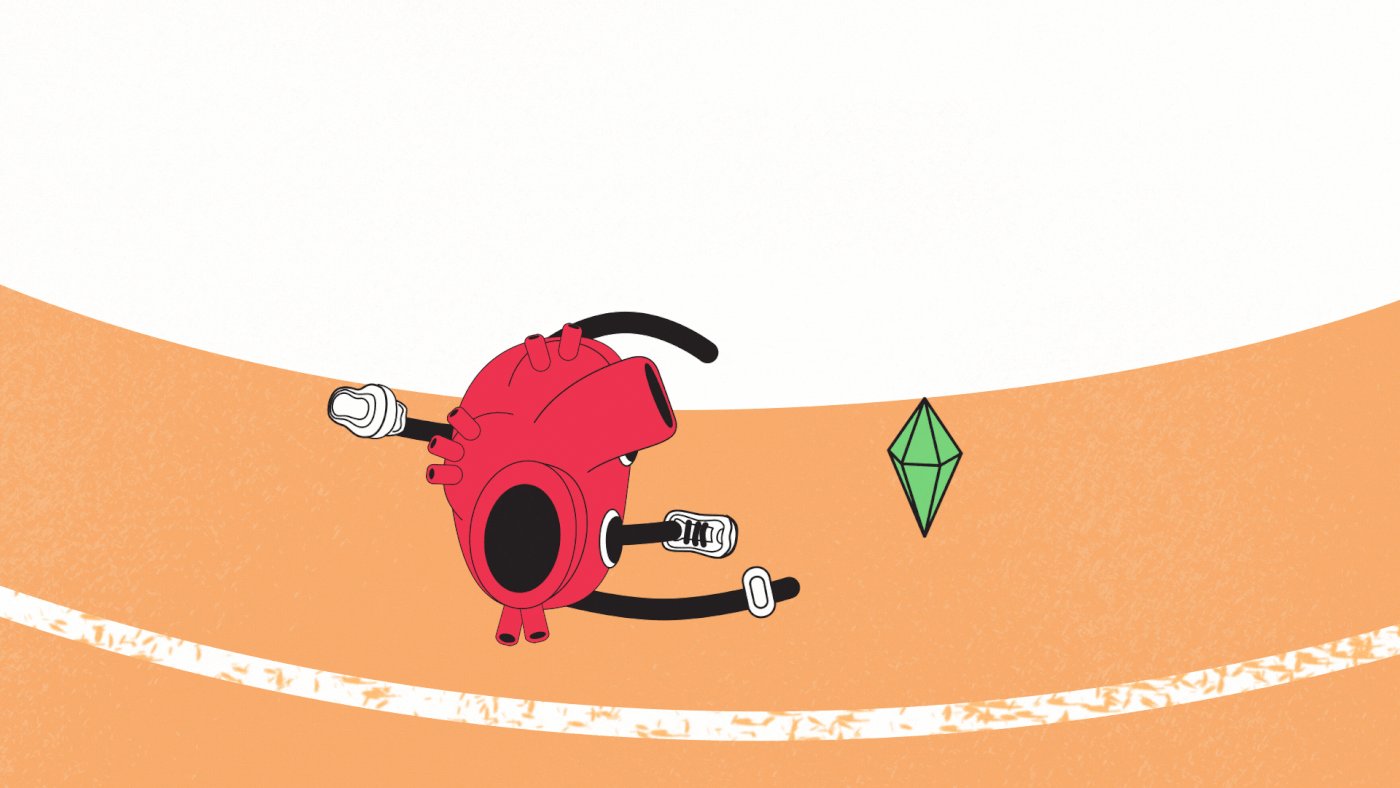
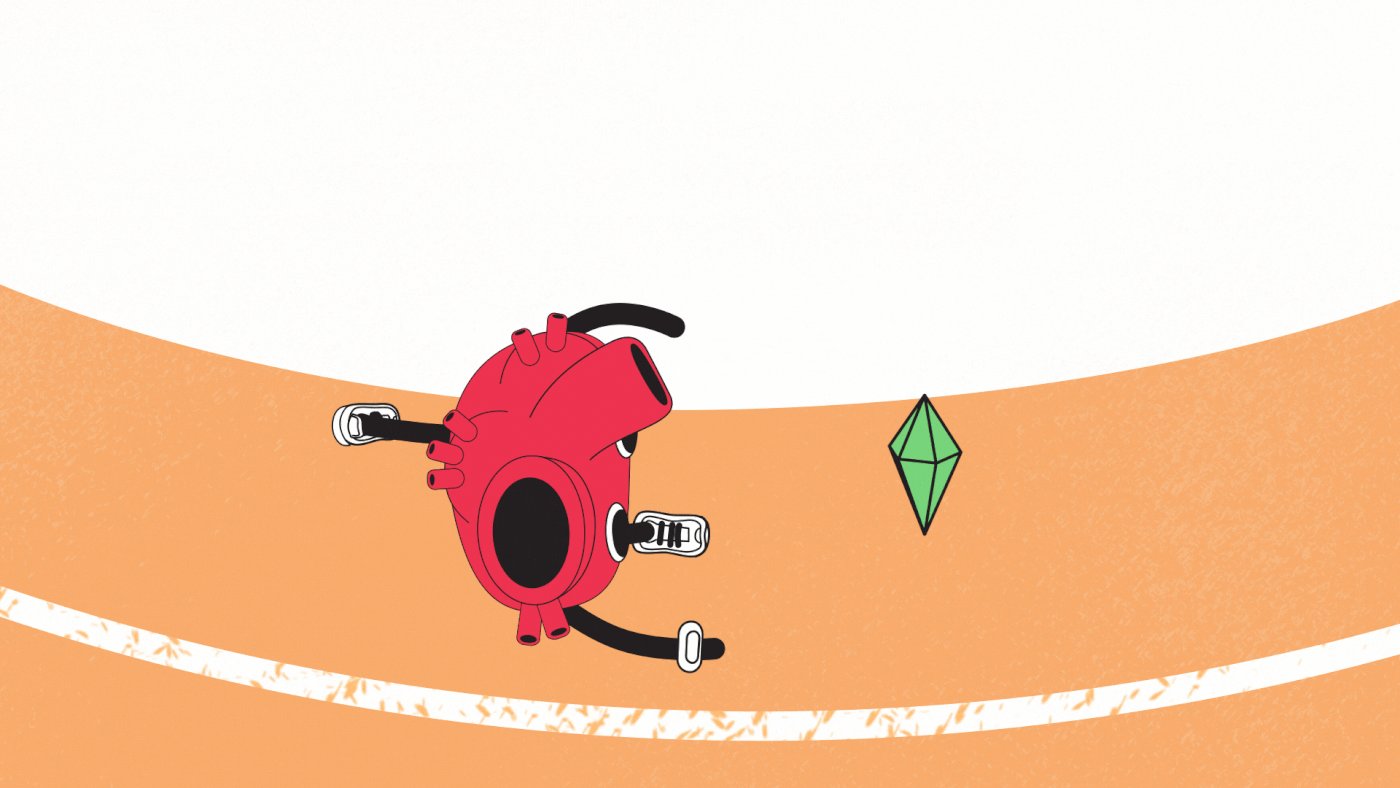
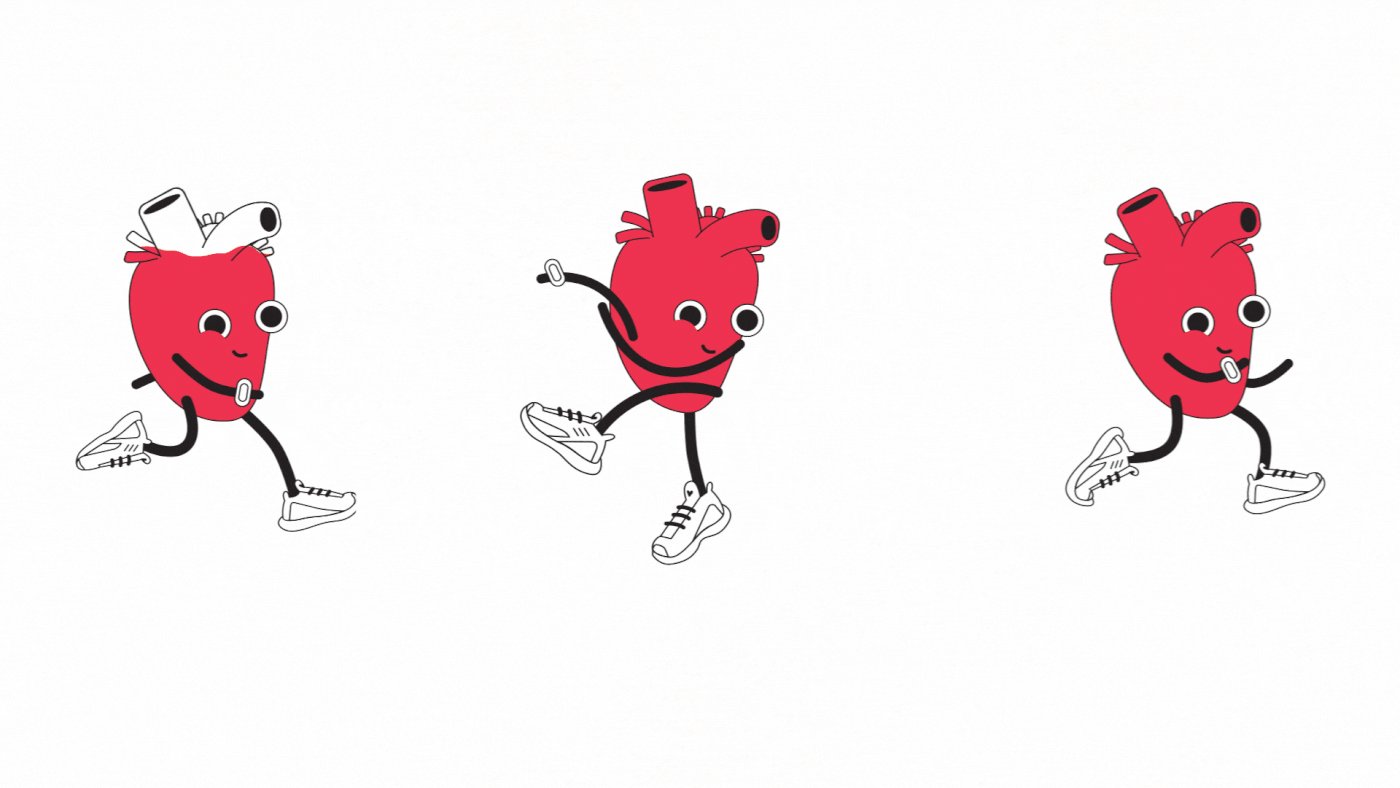
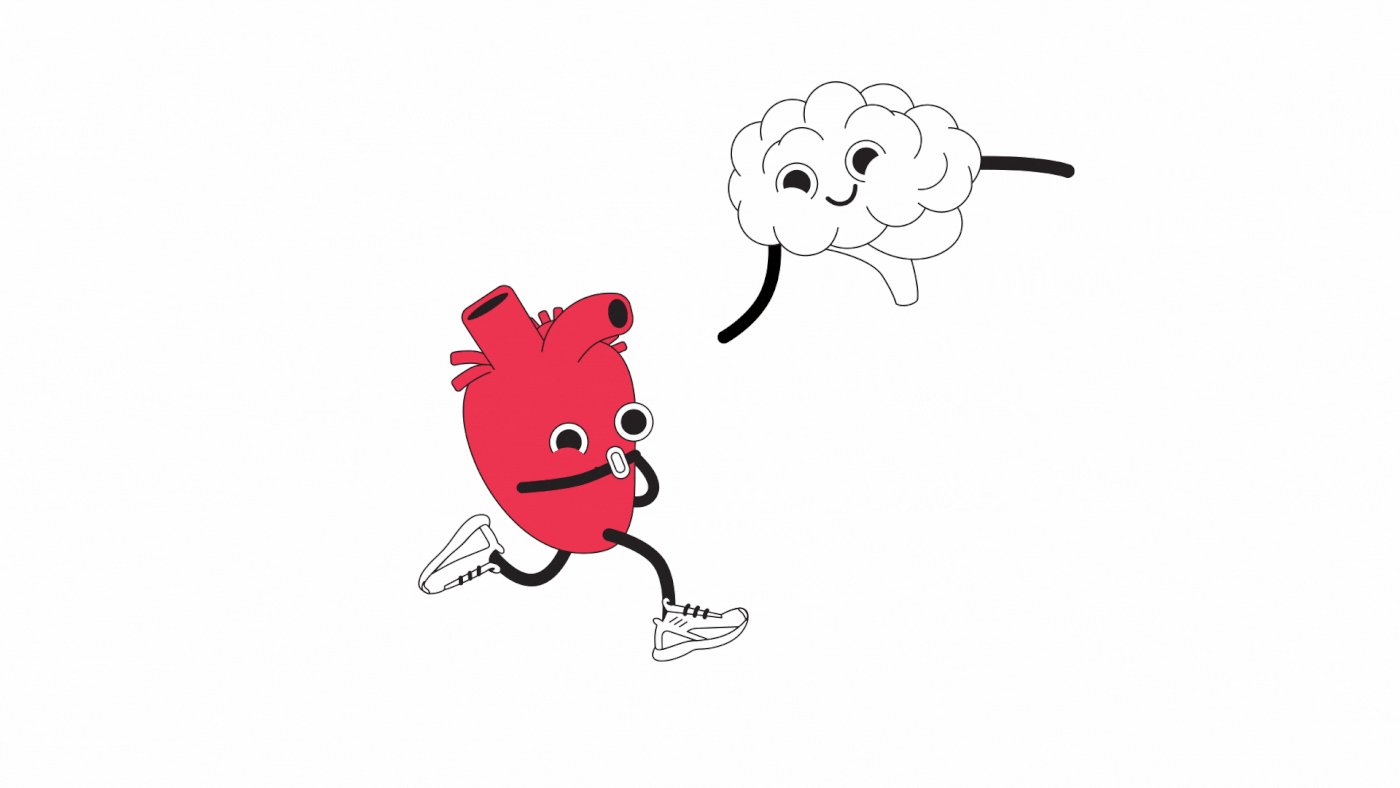
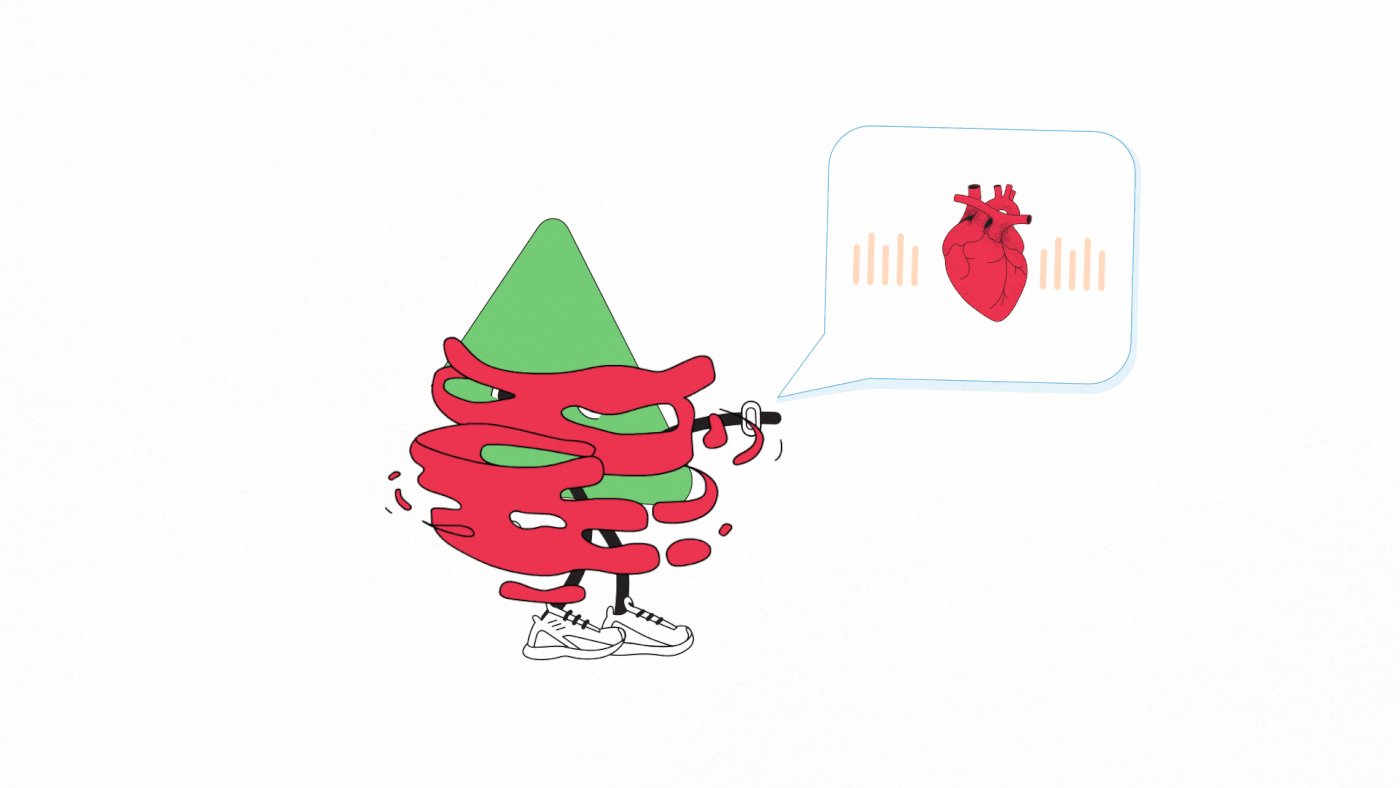
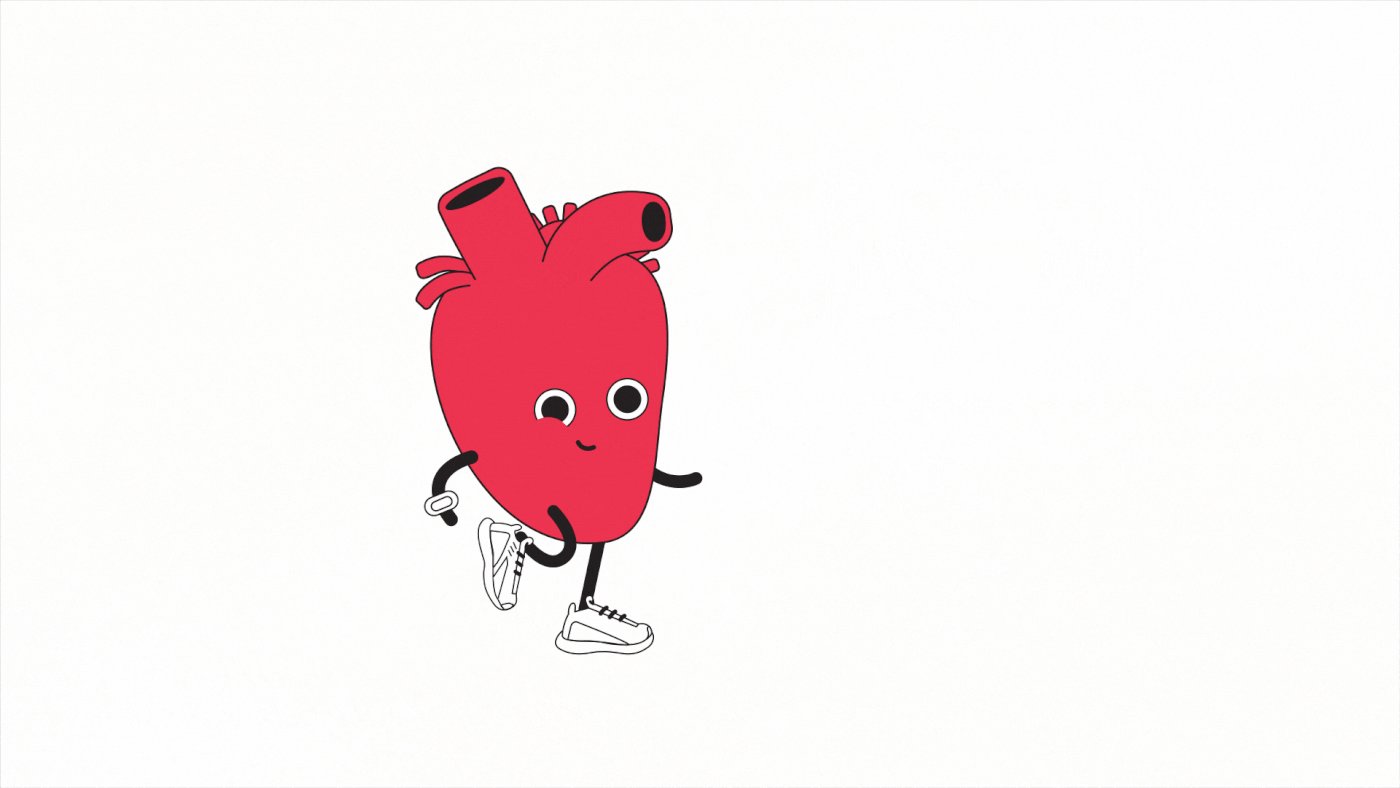
We started with the client's existing character — heart in sneakers — and made it more graphic and simple. It was challenging to show some anatomical correctness, but not to make it too creepy, because the app is supposed to be about an easy way to improve your running process. For the rest of the characters, we used basic forms and the same simplicity of elements. White background and limited color also helped us to provide better understanding of the subject.



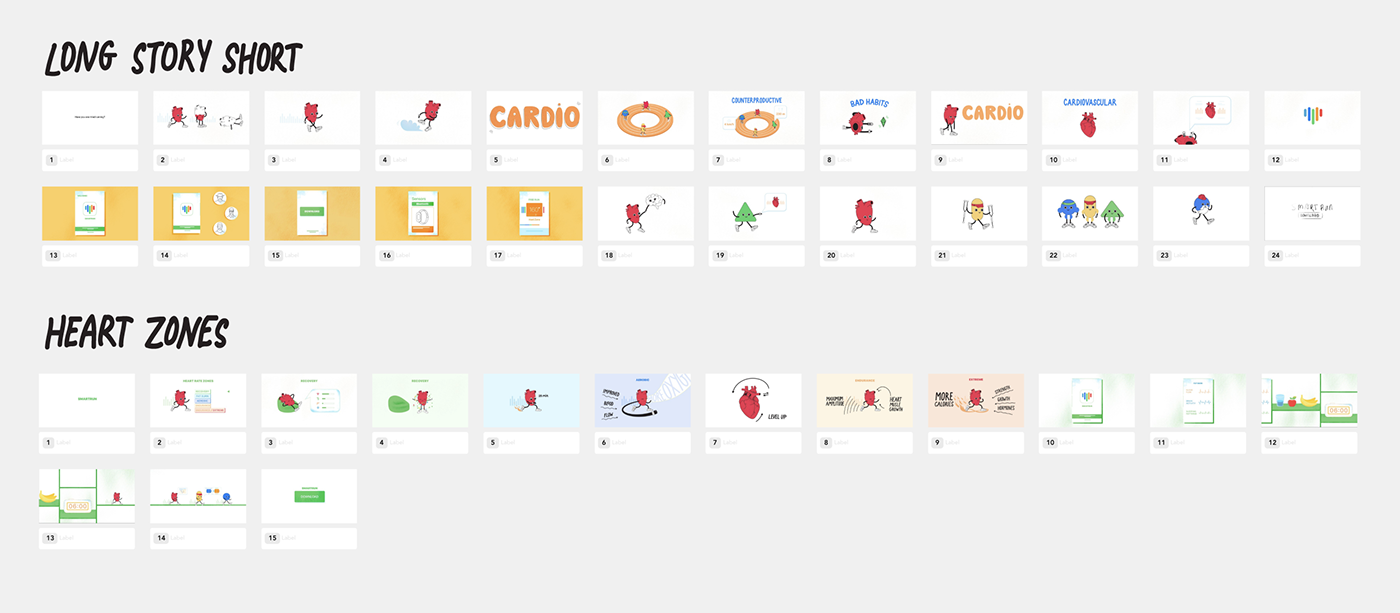
S T O R Y B O A R D

P R O C E S S D E T A I L S
For this task, we combined keyframe animation in After Effects, some cel animation, and Cinema4D.
We decided not to use font, but to make a hand-drawn lettering that will express a more friendly vibe and supplement it with cel-animated transition. We also used the same kind of transition for character change.
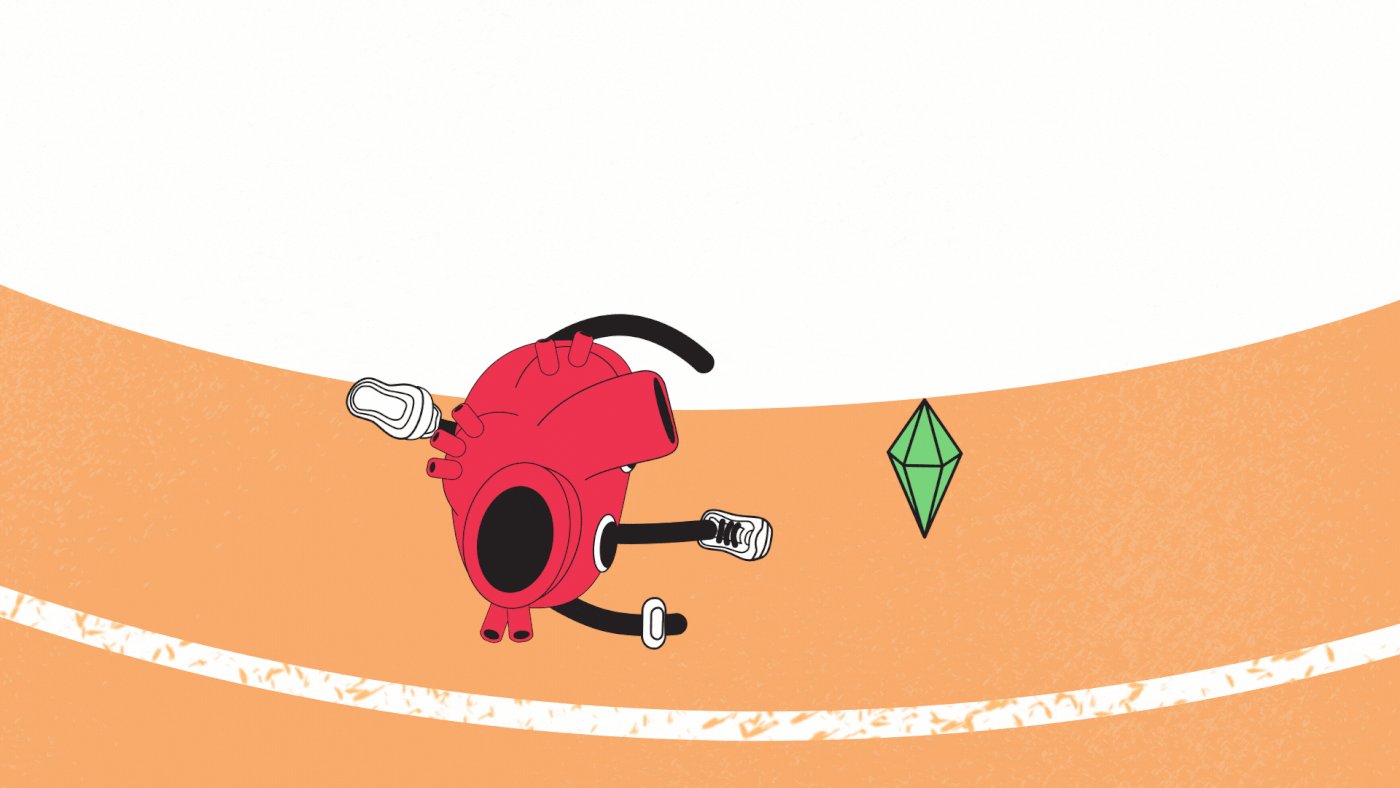
We had a lot of fun developing several run cycles: from slow to fire-speed running.








C L I E N T MadAppGang
A G E N C Y Untime Studio
D I R E C T O R Liza Tarasova
C H A R A C T E R D E V E L O P M E N T Mari Kinovych, Iren Voilenko
I L L U S T R A T I O N S Mari Kinovych, Olga Kovalenko, Iren Voilenko
2 D A N I M A T I O N Nick Zaychenko, Zhanna Sirenko, Vlad Zhelikhovskyi
3 D A N I M A T I O N Vlad Zhelikhovskyi
2 D A N I M A T I O N Nick Zaychenko, Zhanna Sirenko, Vlad Zhelikhovskyi
3 D A N I M A T I O N Vlad Zhelikhovskyi
C E L A N I M A T I O N Zhanna Sirenko, Nick Zaychenko
P R O J E C T M A N A G M E N T Anastasiia Biriukova, Tony Pinkevych
S O U N D D E S I G N Stanislav Kolesnikov
T H A N K Y O U !
untimestudio.com







