
pt
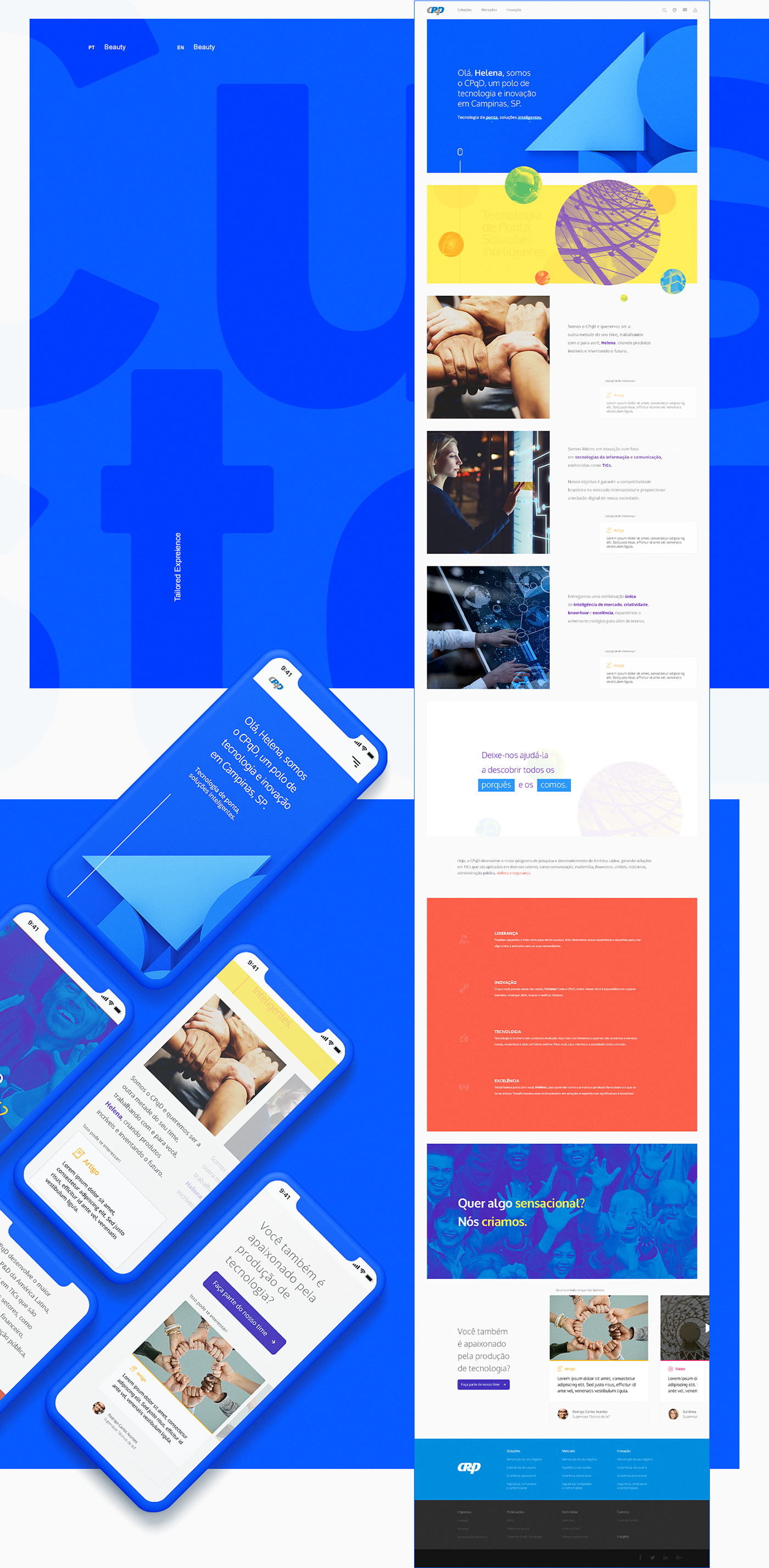
O CPqD, um dos maiores desenvolvedores de tecnologia do país, entrou em 2017 querendo rejuvenecer e nos pediu ajuda com um face lift que combinasse com sua nova mentalidade jovem e acolhedora. A primeira etapa desse projeto foi reformular o hub onde usuário e CPqD conversam diretamente, sua página institucional (agora interativa), e isso daria o tom a todo o resto do projeto.


Problema / Why
Transformar a imagem do CPqD.
pt
Apesar de inovador e extremamente competente em um nicho de negócios muito interessante, o CPqD não era visto pela grande maioria do público brasileiro como sinônimo de inovação e tecnologia de ponta.
Meta de negócios: aumentar leads de prospecção de produtos e serviços e atrair novos talentos.

Solução / What
Uma página institucional "show off".
pt
O CPqD estava se transformando em um ambiente de start up, lúdico, colaborativo e de transformação, e queria se parecer com o que era, por isso nós logo entendemos que era preciso que o usuário pudesse interagir e se divertir com qualquer produto do novo CPqD.
Nosso plano era criar uma página institucional que realmente fosse legal de se navegar, e, para isso, todo o conteúdo do hub e sua disposição seriam personalizados de acordo com o histórico de pesquisa do usuário, sua localização geográfica, sua porta de entrada na página e inputs mecânicos dentro de jogos, bots e conversas.

Público / Who
Todo o mundo (?)
pt
Uma das funções desse projeto era apresentar ao público em escala nacional o CPqD, uma instituição históricamente distante e misteriosa. Nosso público alvo, por consequência, era muito granular e muito pouco previsível.
Escolhemos algumas linhas gerais (abaixo), mas nossa estratégia foi focar esforços em traduzir de forma simples e com símbolos de domínio popular o que tinhamos de mais sólido, o novo manifesto do CPqD, e coletar e medir os resultados, reformulando a comunicação, se preciso, em uma próxima etapa.

Solução / HOW
Identidade.
pt
A inspiração da identidade visual foi a sobreposição de formas comuns, desenhando como nossas idéias se formam: camadas complexas de unidades simples, o que também conversa muito bem com outro signo que logo surgiu em nosso processo: o cosmos. Galáxias, espaçonaves, estrelas, tudo o que nos faz pensar em um mundo maior. Confesso que foi indiscritivelmente legal poder transformar qualquer pessoa em um astronauta.

pt
Pensando na aceitação da nova identidade em um ambiente enorme e multidisciplinar, decidimos adotar linhas guias objetivas, bastante próximas do que o consciente coletivo do CPqD já conhecia e dominava.

pt
Adotamos, então, alguns dos princípios do Material, da Google, que já era utilizado diariamente em várias ferramentas no CPqD. Podemos ver isso com muita clareza nas cores, mas a filosofia de criar formas com peso e corpo dentro de um universo casou muito bem com nosso sistema de formas simples sobrepostas.

Solução / HOW
Personalização.
pt
Apesar de ser uma fração do portal, a área institucional foi um desafio muito legal de se projetar por que sua razão de existir era, virtualmente, expositiva, e nós queríamos contrariar essa preconcepção e usar essa oportunidade para criar um laço emocional com o usuário ao invés de afogá-lo em informações.
A primeira etapa foi entender o que exatamente nós queríamos comunicar e, após muitas iterações, chegamos a três pontos que o usuário precisava entender:
1. O CPqD está muito mais legal;
2. Somos a maior referência do país no que fazemos;
3. Queremos que você faça parte da nossa nova fase.

pt
(...) Definimos também que queríamos criar um diálogo, não um monólogo, já que, segundo inúmeras pesquisas na área da educação, a fixação de conteúdo responde muito mais rápido e melhor à interatividade do aluno (ou usuário) com o material, inserindo a lição em seu dia a dia e acionando múltiplos sentidos.
Com isso em mente, começamos a criar formas do usuário interagir com a página, na tentativa de ativar mais do que apenas a visão, mas também as sensações tátil e auditiva.

pt
Inicialmente nós testamos sistemas de resposta sonora (que seriam empregados mais tarde nas seções da tecnologia texto-fala do CPqD), e até mesmo um jogo de cartas que precisava de um input mecânico do usuário. Nossos testes internos, no entanto, comprovaram que a usabilidade de muitos desses sistemas seria comprometida na maioria das situações não ideais, e decidimos simplificar o projeto, mantendo a sensação desejada de diálogo ao compor a página de forma personalizada, como se o portal tentasse conversar com o usuário, perguntasse sua opinião e indicasse mais coisas para ler, baseando-se em variáveis de geolocalização, histórico de pesquisa e origem do clique.
pt
Além de comunicar tudo isso de uma forma legal, nós queríamos usar essa oportunidade de design para dar o tom do restante do portal, deixando espaço para que as demais seções se conformassem a um tom mais profissional sem perder o "charme". O desafio nesta etapa foi criar um sistema de identidade visual e de interatividade que permeasse sutilmente todo o portal, sem sobressair o conteúdo ou oprimir o usuário com perguntas, ofertas e conselhos demais. Animação, formas e tipografia clara foram nossas ferramentas.

pt
A melhor forma de engajar um público tão abrangente era a personalização, e a melhor forma de aplicar isso a esse projeto foi usar cards destacáveis. Eles funcionariam como um hub de interativo que o usuário descobriria rapidamente e resolveriam vários de nossos desafios de uma só vez, com elegância (bem legal, não?):
1. Informação Compacta
A informação complicada que é produzida pelo CPqD poderia ser compactada e entregue de forma atrativa e palatável ao usuário;
2. Escalabilidade
A modularidade inerente ao sistema de cards tornaria fácil a apresentação de mais ou menos informação, dependendo do público e de sua localização no funil de interação.
3. Intercâmbio
Essa facilidade de aplicação também seria útil para replicar e realocar o conteúdo em um portal de navegação tão complexa quanto o do CPqD.
4. Consistência Visual
A replicação dos cards de forma destacável ajudaria a manter uma consistência visual pelo projeto.

Resultado / Feedback
Quebrou (no bom sentido)!
pt
A inauguração do novo website do CPqD (encabeçado pelo hub institucional) foi um sucesso de aprovação interna e externa, impactando decisões das diretorias de comunicação, produtos e até mesmo da presidência da instituição. O CPqD finalmente tinha uma cara nova, divertida e uma interface rápida e confortável com seu público alvo (alias, nossas previsões funcionaram).
Um novo sistema de aquisição de talentos foi modelado a partir da estratégia desse hub, o CPqD Coinovar, que você vai poder conferir em breve no meu portfólio.
Por fim, a quantidade de novos leads recebidos foi tão grande que o domínio foi derrubado e tivemos de remover esse serviço por algumas horas.











