CHRONOSPACE
Living in the Moment: Metaphorical Motion Design
Design & Animation : Guan-Huei Wu
Music : Marc Laroussini
Abstract
Live in the present. People often put too much emphasis on their past mistakes or planning for what their future may hold. We are living in the present and should focus on “The Now.” The present is the key to our future. Everything that happened in the past has shaped where people are now in the present.
People try to erase all the bad experiences and save only the good ones. However, everything that has happened, both positive and negative, provides some intrinsic value to people. The past is unchangeable. The future is untouchable. The present is what you can live in. Owning the moment will help one to make things turn into reality.
This thesis explores the concept of “Living in the Present” through motion graphics and metaphorical storytelling. Utilizing motion design principles in combination with concepts from Op art and optical illusions, this abstract concept of living in the present, comes to life. Motion graphics is the best method to visualize this abstract concept.
Design Process
Concept
The narrative explores one main character’s perspective. This character has a cube with a geometric hole on the top of surface. The character goes through different spaces to try to grab any geometric objects. However, the character realizes something during the trip. The character comes to the realization that aspects and events of the future are untouchable. The aspects and events of the past are unchangeable. Only the aspects and events of the present are touchable and changeable.
Target Audience
The project is metaphorical motion graphics for the public. Therefore, the target audience is relatively broad in scope. The metaphorical motion graphics is designed for all genders and mainly focus on ages 12 to 50. Occupation is not limited but education should be higher than 8th grade so there will be no problem with understanding the content.
Storyline
In the initial stage of the story, the concept used is similar to Yin and Yang, to express the ideas regarding the past and the future. The entire motion graphics will not have any characters, voiceovers, or text to support telling this story. The only element driving this motion graphics is background music. After discussing with friends, I understood the great difficulties that came with trying to convey this abstract concept. Thus, I decided to include first perspective and some texts to let the story goes through easily.
The stage of Chronospace starts with a character who has a cube with a hole on the top surface of the cube. There are two doors connected to two spaces in front of his left side and right side. The character goes through different spaces trying to grab any geometric objects in order to fill in the hole on the surface of cube. However, things in the future are untouchable. The things in the past are unchangeable. In the process of the trip, the character realized that only the things in the present space are touchable and changeable. We should live in the moment because present is where we can do anything.
Naming
The name of this motion graphics is an expression of time and space. In this motion graphics, there are 3 different time & space scenarios which are future, past, and present. The “Chronos” is from Greek “Khronos” which means time. Then, the author combines Chronos with space to create Chronospace.


Storyboard

Color Palette

Style Frame
In the very beginning, the style frames (Fig a) were not attractive and did not command the attention of the audience. The pattern and shape on the geometric shapes were not appropriate and appealing.
On the second stage of style frame (Fig b), I discovered problems with layout, visual design and tried to fix that after I completed more design research. I added few details such as focus points, depth of field, particles and etc. To make visual style appear more rich and attractive, I conducted deep research on color theory and visual design. Also, I adjusted a proportion of visual elements on each shot.
On the final stage of style frame (Fig c), I realized that the color on some shots were supposed to be more interesting. For example, the colors in the future shots are a bit unsaturated and low contrast. The color for elements on the past shot didn’t achieve a good balance with the background. The initial past element’s color is possibly distracting to people. Based on these points, I developed final style frames. From color correction, color balance to saturation, and etc. I made more detail changes to make each shot have a stronger visual design.

3D Modeling

Texture

3D Particles
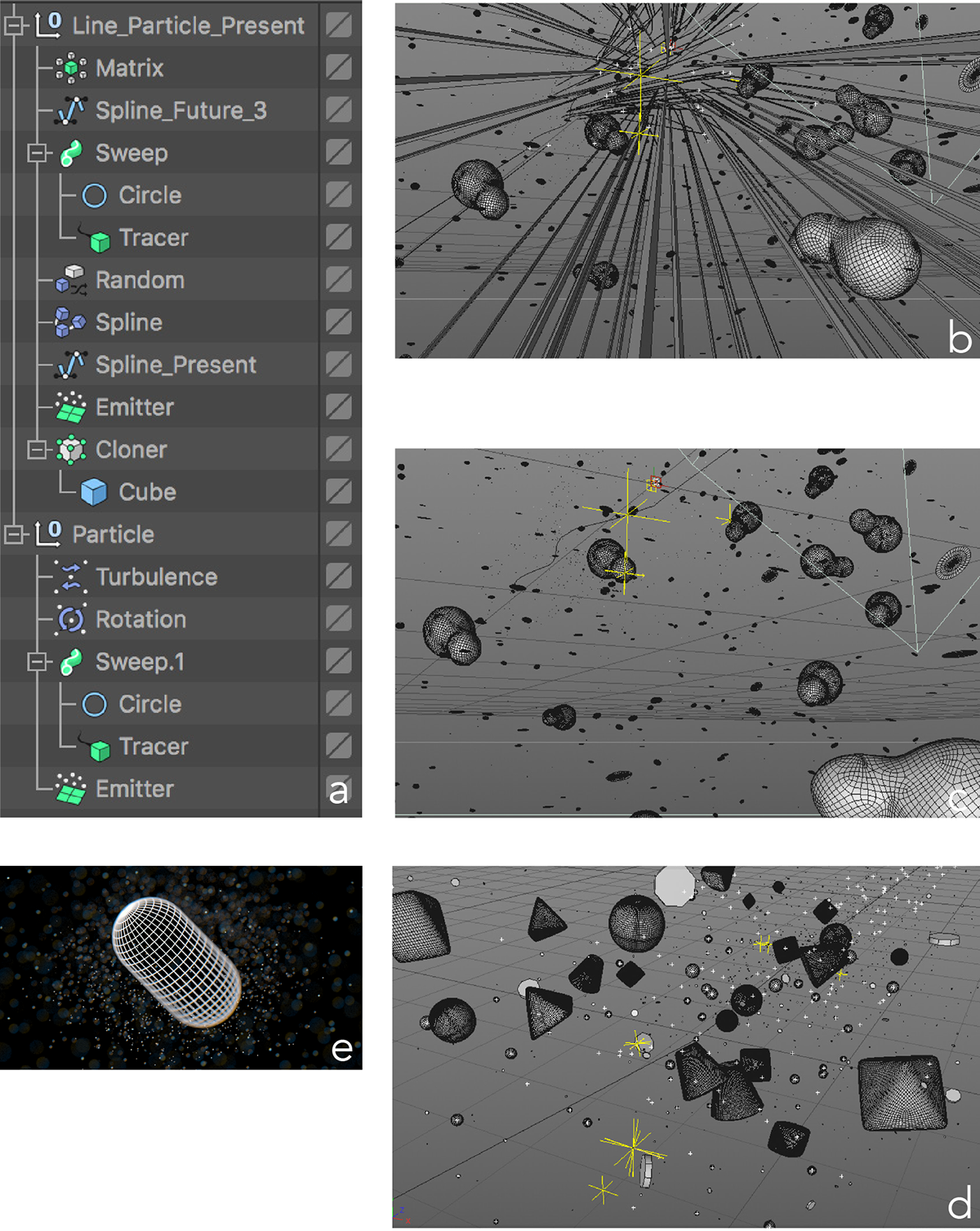
In the beginning, I attempted to use X-Particles to execute particle effects in this film because there are so many online tutorials related to X-Particles. However, X-Particles is a paid plugin on Cinema4D, and the license is too expensive for me to afford. After some research, I decided to use thinking particle from Cinema4D to carry out all particle effects on this film because it’s free. This choice brought out another problem; there are not many tutorials related to thinking particle as X-particles. In the early stage, it required many attempts to figure out how to manipulate the effects to arrive at what I wanted. Also, I made multiple test renders (Fig e) in different ways. From setting the keyframe, adjusting parameter, to Xpresso, I tried all different ways to figure out the best avenue to create the effects he wanted to demonstrate.
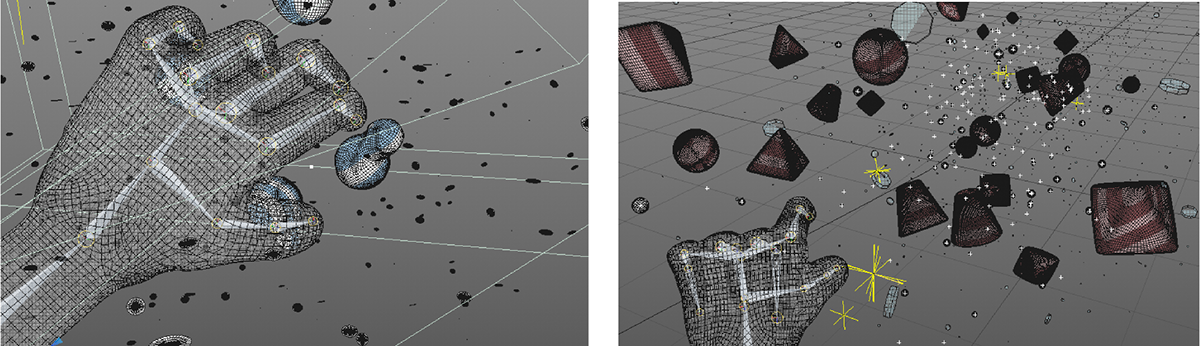
All particle effects in this film utilized thinking particle (Fig a-d) with some effects from Cinema4D to create a customized visual design and motion design. The outcome looks good but each frame with particle takes 2 times longer to render than frames without.

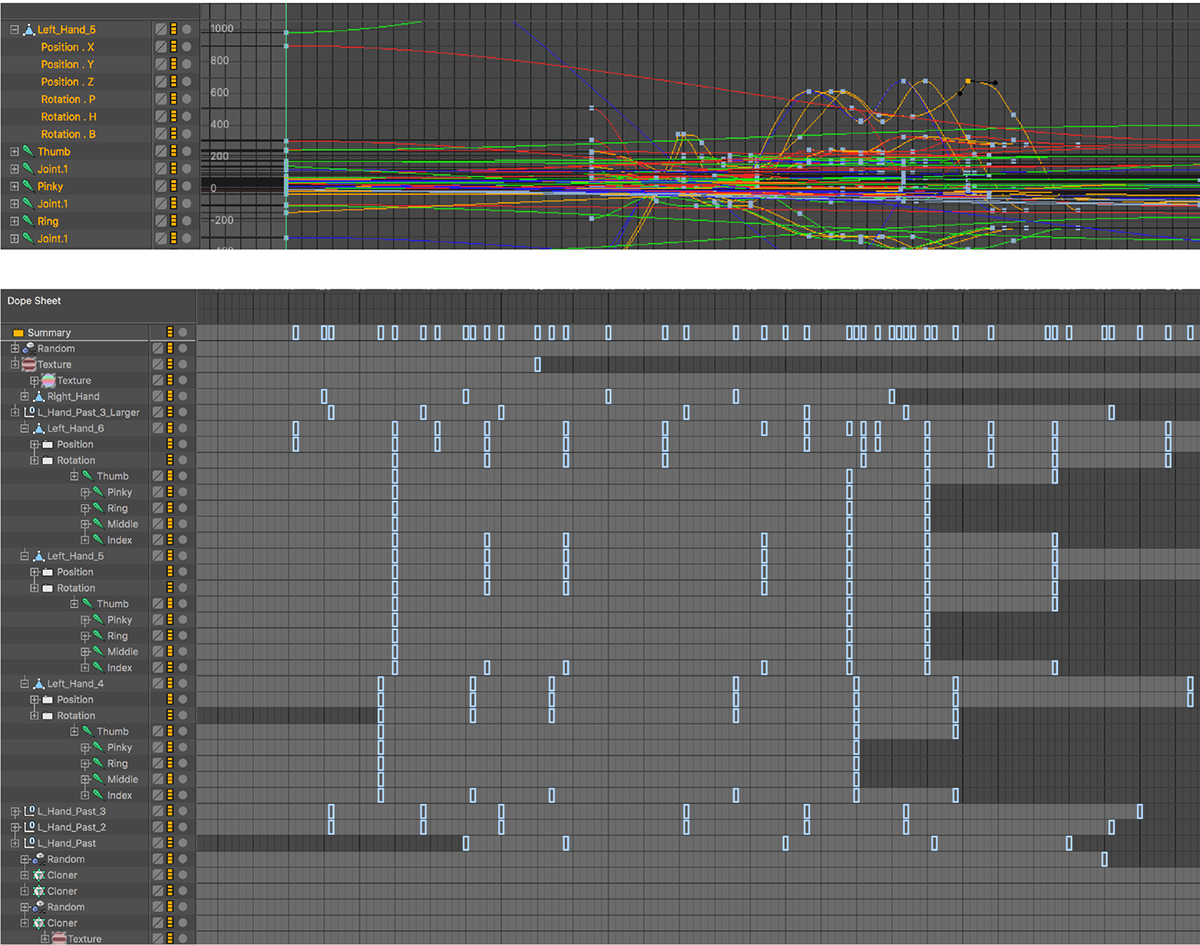
Animation


Compositing
After I render the sequence from Cinema4D, I imported the sequence into After Effects and carry out compositing. Most color correction and transition I completed in the After Effects because After Effects has more flexibility and parameters which I was able to make necessary adjustments. In some shots, the author used the camera in Cinema4D to make the transitions while in the other shots I used the camera in After Effects. Finally, I applied depth of field to the camera in After Effects to make it look richer.
Final Design











