Kinetic website
This project is the result of 2 weeks of work while I was contracting at Bookmark Content.
This project main purpose was to redesign Kinetic’s website from scratch. During my time at Bookmark I was leading the User Research and User Experience of the project.

Content Analysis
The first stage of the project was to analyse Kinetic’s old website content - the differences between the different markets and the type of content on each page - in order to understand critical spots of the website and potential opportunities to make Kinetic stand out.

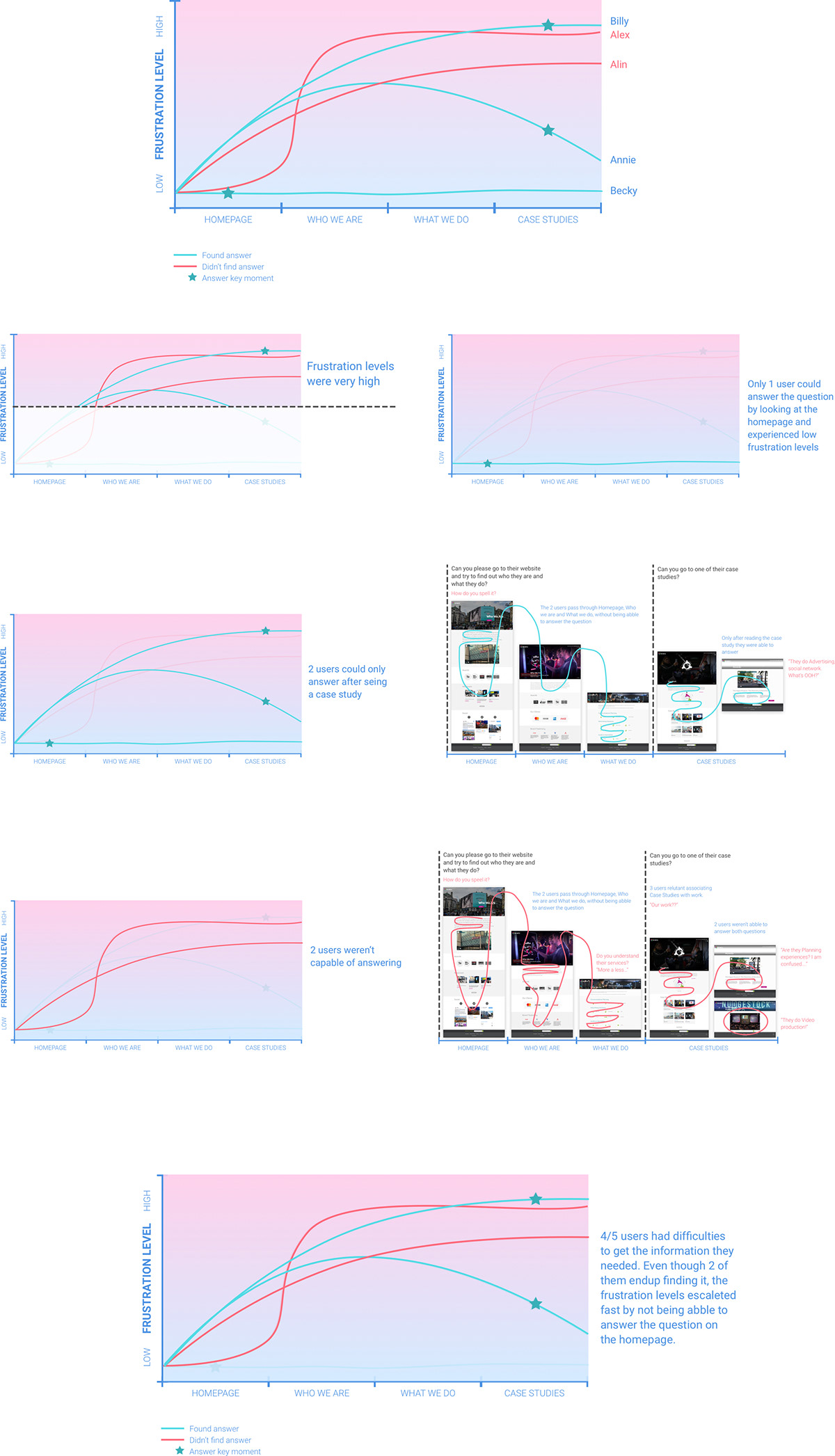
User testing
After having a good understand of Kinetic’s website, I performed 5 user testing sessions with people that don’t know Kinetic and what Kinetic does. The main purpose was to understand what’s the main message people get from Kinetic’s website.

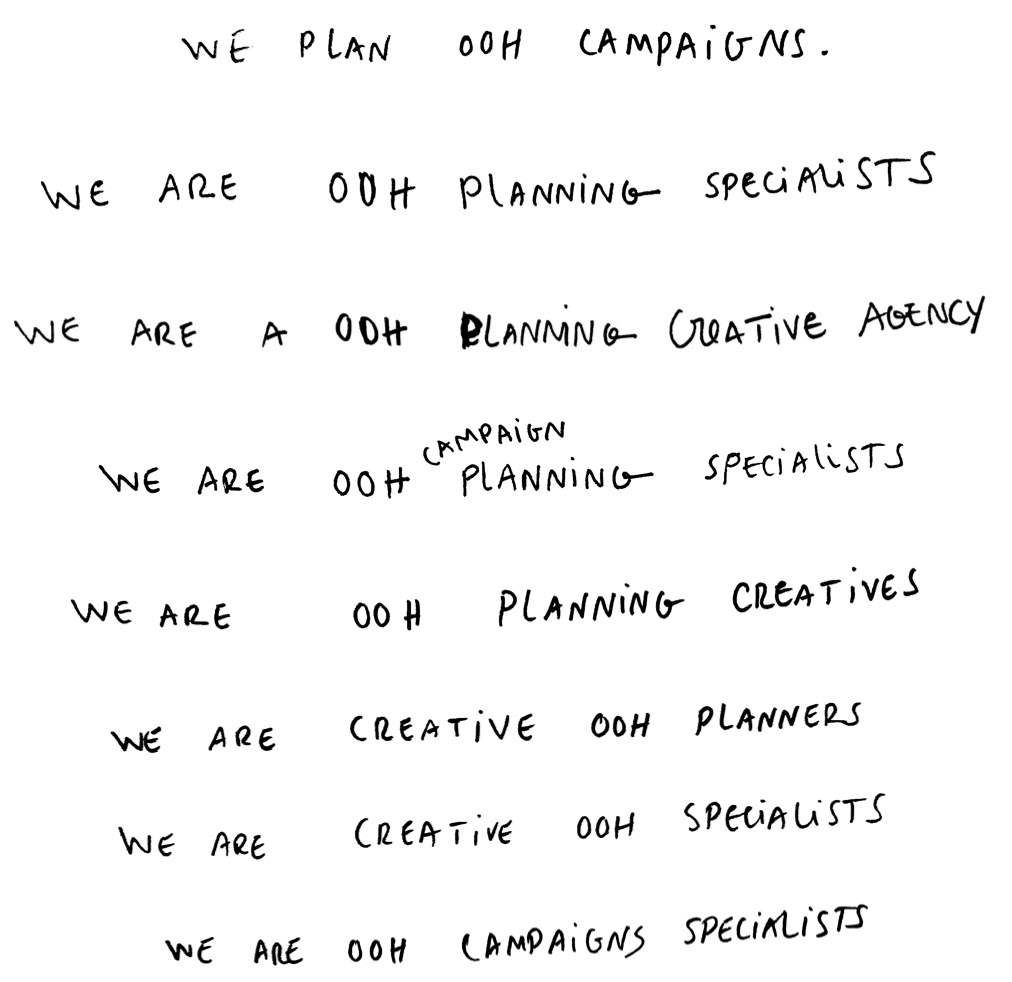
Surveys
This survey main purpose was to reflect on how Kinetic’s employees would define the company and get some key concepts from their answers. After all these are the people that are involved with Kinetic’s work and culture on a daily basis.
35 surveys answered across different territories.


Listing the most common words was a very useful exercise in order to define Kinetic better - in a bold and straight way.

Interviews & Personas
I interviewed 3 people (2 personas) that are Kinetic’s target audience. This interviews helped me understanding not only Kinetic’s current users, but also potential users.
The main purpose of this interviews was to understand as much as possible about their process of finding services like Kinetic and what kind of information they will be looking for.


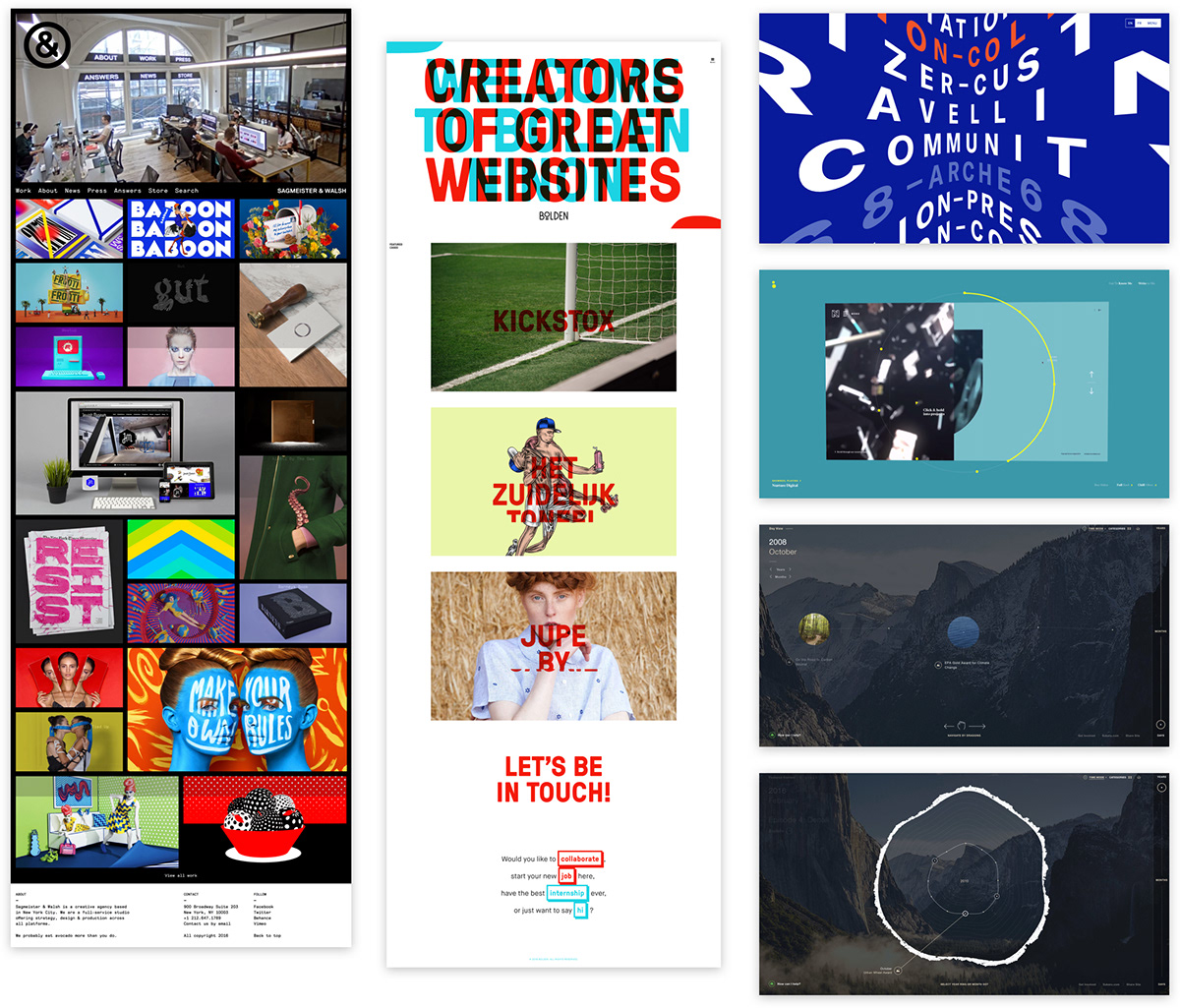
Competitors Analysis
Looking at Kinetics competitors gives us a great opportunity to stand out. Kinetic should exceed the expectations, break the convention.

Also collection of goof examples where we can take some inspiration from in terms of Look & feel, Navigation and Experience.

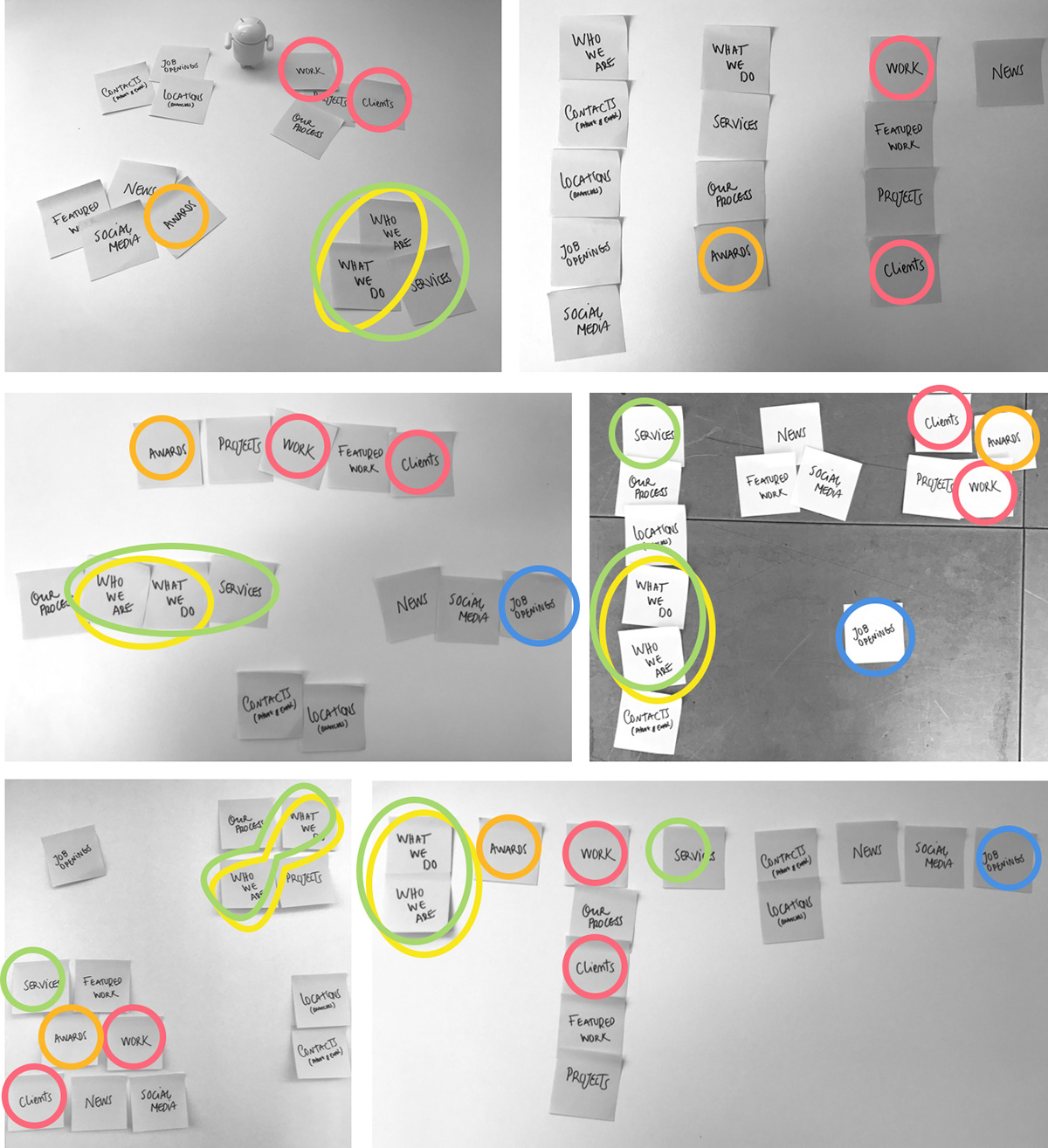
Card sorting
The card sorting exercise was very useful in order to understand where users placed the different pieces of content within the website.
For this exercise, 6 people were asked to organise in different groups (as many as they want) a specific selection of words and explain the logic behind those.

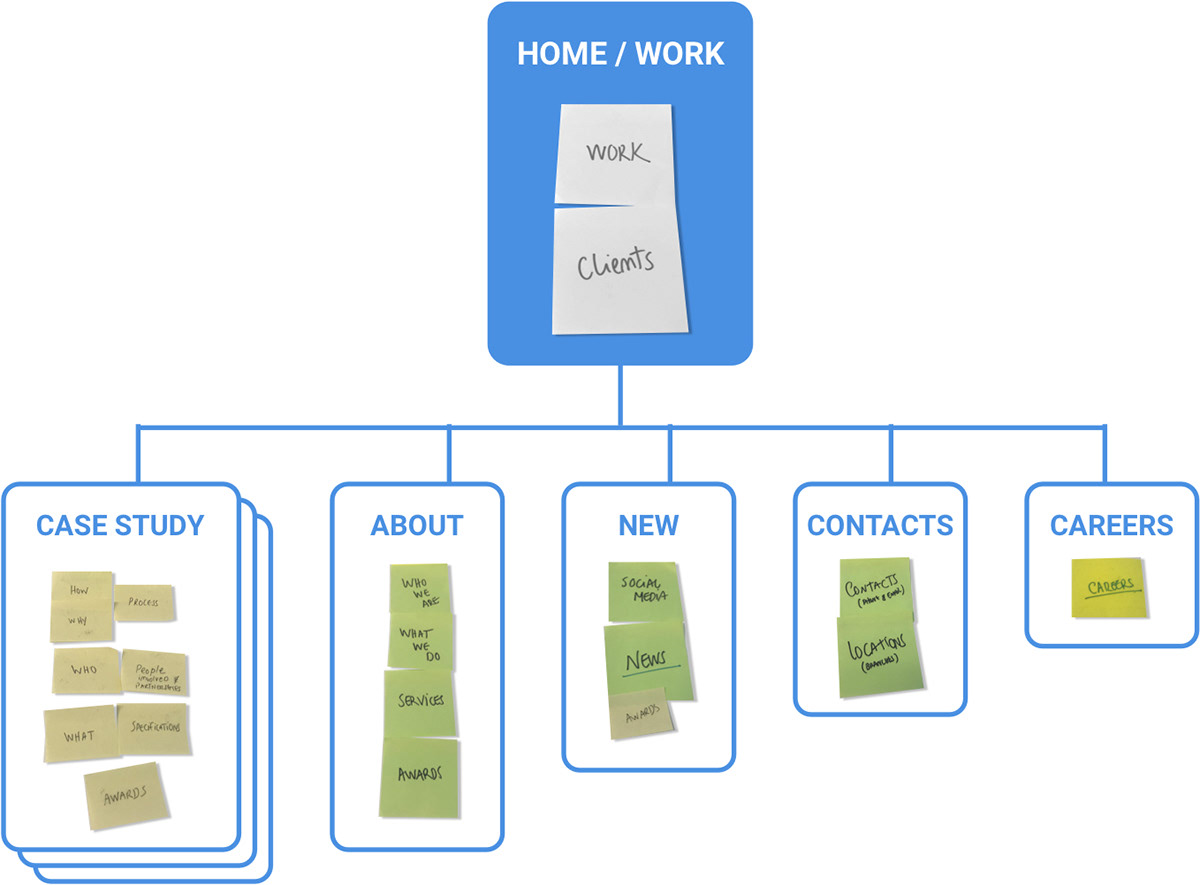
Sitemap
The combination of all the user research and various exercises made me get to the final website sitemap., Information architecture and content structure.


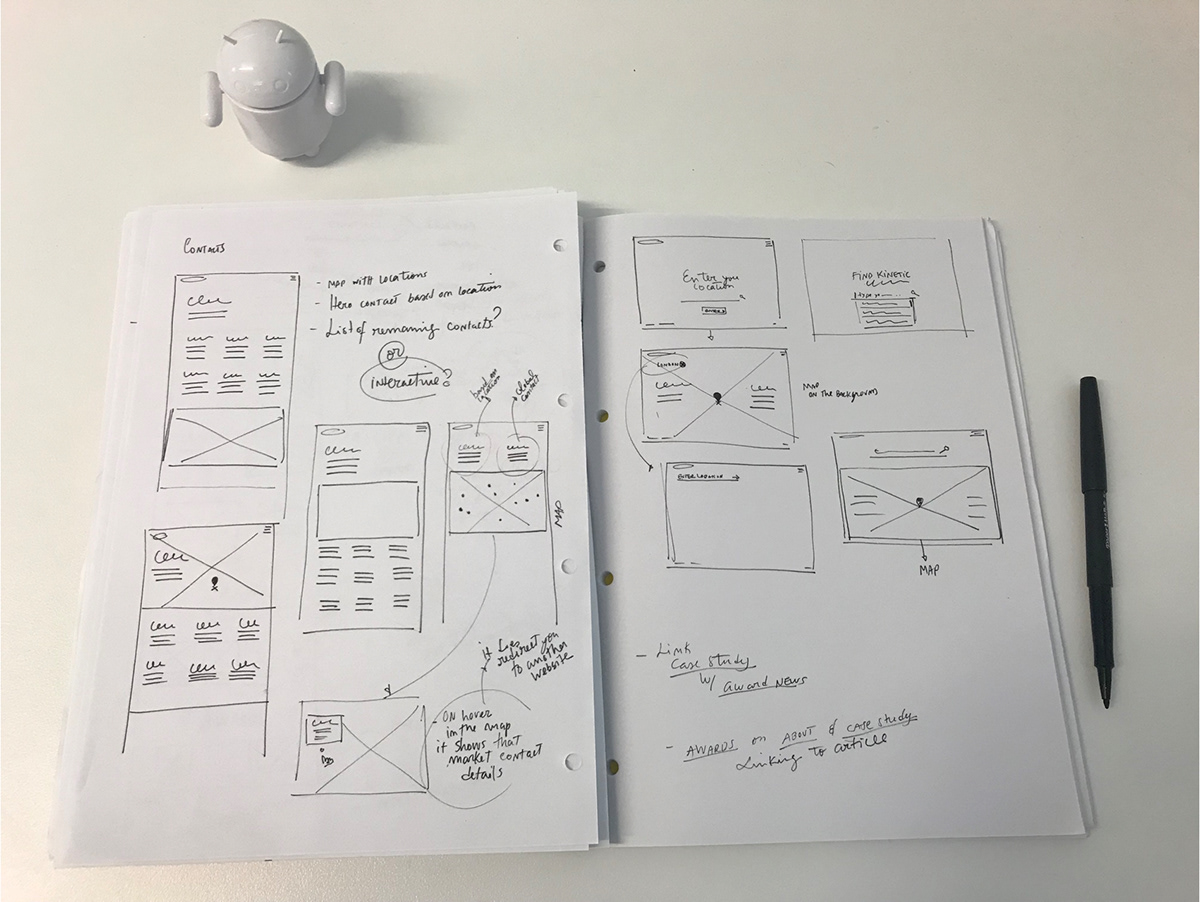
Wireframes
To finalise all the user research and testing, the wireframe process starts. Always with Sketching first, trying to generate ideas and innovative ways to communicate Kinetics main goals.






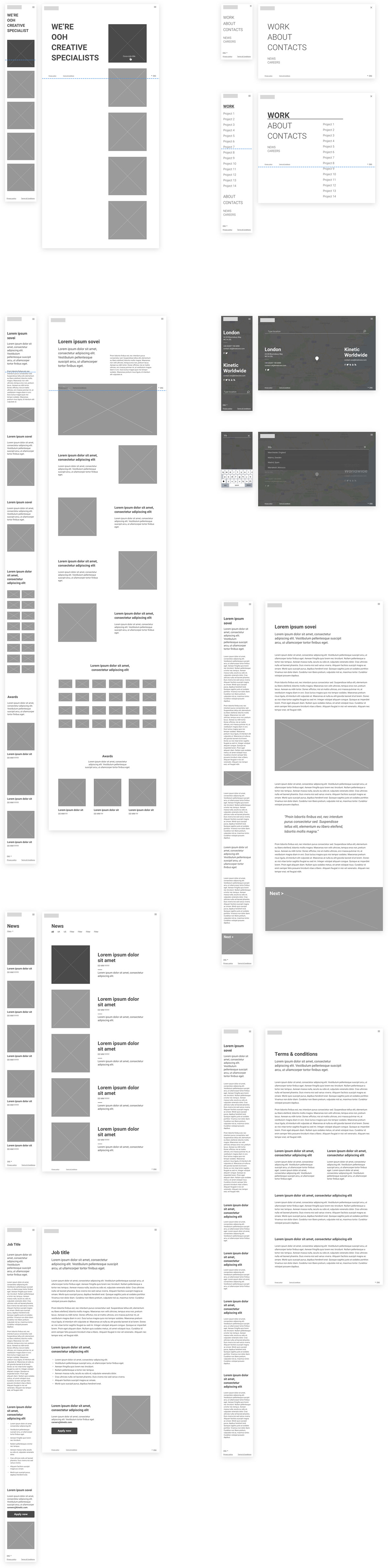
After a lot of sketching and having a solid idea of how every page will look like, I designed the digital wireframes.

Thank you for taking your time to see all the process of this project. If you have any questions feel free to get in touch.




