Baymax Wave and Blink Animation Loop
For this project, the parameters that were given were to create a 30 second animation, with looping content. All assets used within the animation needed to have been built within Adobe illustrator. This project underwent various stages, including sketching, drafts, and periodic peer-reviews.
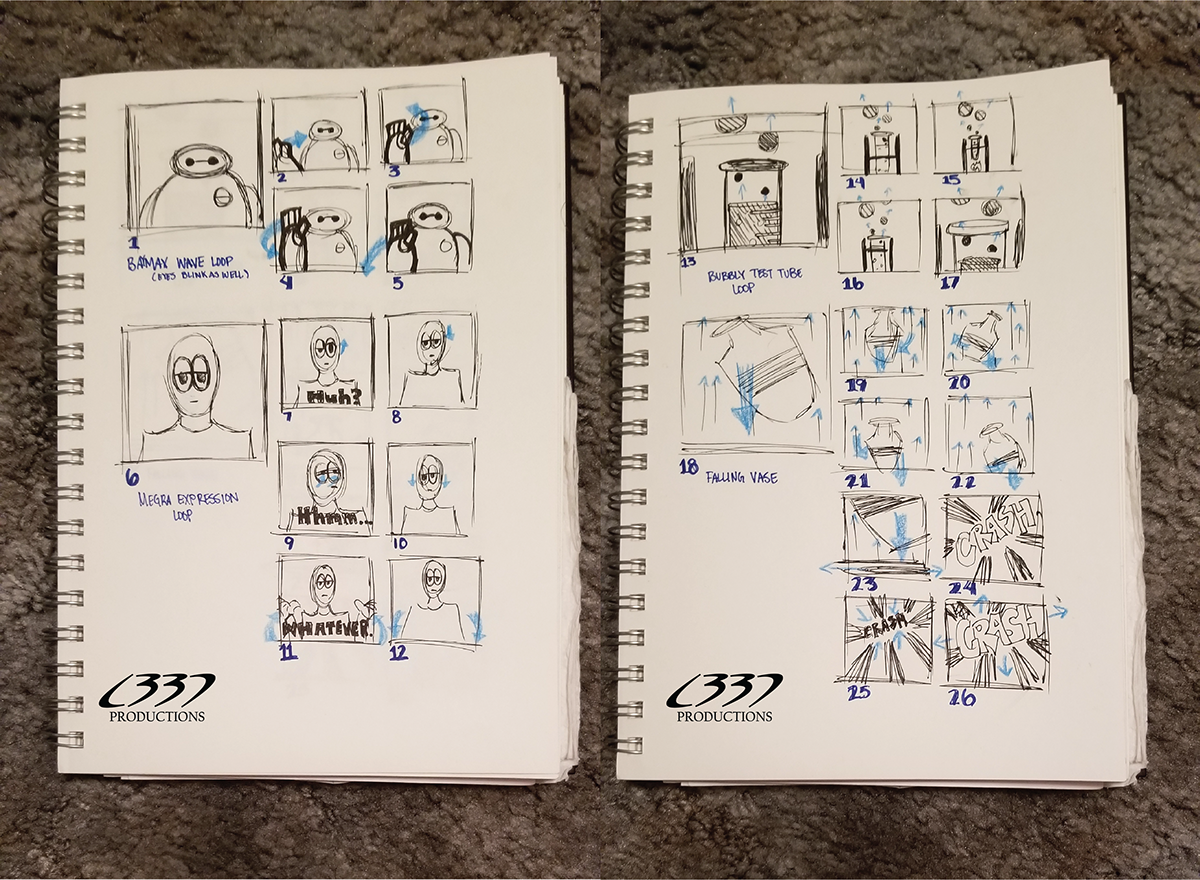
The Sketches
For the sketch phase, the primary focus was to think about how the scenes would progress, and so the sketching became more of a storyboard for a few different ideas. In addition to the Baymax Wave idea, other storyboards were created that featured an original character changing facial expressions, a bubbling test tube, and a falling vase.

The Sketches. The falling vase was a strong contender for the final animation, until logistically looking at the time of the deadline and how long it would take for asset production, it ultimately never progressed further than this page in my sketchbook.
The Drafts
The next stage of production was to create a small animatic as the first draft, to test the flow of the loop. Each frame was hand drawn and colored, and then placed into Adobe After Effects to create the video. To test the feel of the loop, it was then repeated once.

Animatic Keyframe 1

Animatic Keyframe 2

Animatic Keyframe 3

Animatic Keyframe 4

Animatic Keyframe 5

Animatic Keyframe 6

Animatic Keyframe 7

Animatic Keyframe 8

Animatic Keyframe 9

Animatic Keyframe 10

Animatic Keyframe 11

Animatic Keyframe 12

Animatic Keyframe 13

Animatic Keyframe 14

Animatic Keyframe 15
The First Draft. The first draft can also be viewed on YouTube here: https://www.youtube.com/watch?v=_shKFYZpONo
The second draft began by building each moving part of the animation within Adobe illustrator. It was important to keep in mind what parts of the animation were going to be moving so that they received their own layer. Each layer was then named for easy conversion into Adobe After Effects.

The Second Draft. Initially, the art board was much smaller, about the size of the final animation. All assets were then placed and cropped as well. During the initial import into After Effects, I noticed that the different layers were being cropped and the whole objects were being lost. I went back into Illustrator and increased the art board size and everything was fixed.
The second draft continued by having precomp created for the blinking and then the arm getting its own movement keyframes on the main composition.
The Second Draft. This draft can also be viewed on YouTube: https://www.youtube.com/watch?v=k2a8hNI86ZI . At this point peers noticed that the waving action felt like it was happening too slow when compared to his movie counterpart in Disney's and Marvel's movie, "Big Hero 6", and wished that Baymax would blink more.
The Final
Once the peer review was completed, changes were then implemented to reflect the given feedback. The speed of the arm wave was increased, and a little emotion was added by adding an addition movement to the blinking precomp.
The Final. The final can also be viewed on Youtube here: https://www.youtube.com/watch?v=rkFhxcFroak






