SNS for neighbors — UX Case Study
Get connect with your neighbors
This application is a social network service for apartment residents in South Korea. We launched this service to solve one of the biggest problem in Korean society: Lack of communication.

Backgrounds & Problems
1. In South Korea, lots of people(48% of population in South Korea) live in small or large apartment complex.
2. Traditionally, there was strong connection between neighborhoods in Korea, which has been weakened nowadays.
3. Lack of communication results conflicts, some of them make serious problems like criminal.
We wanted to solve the problems like #2 and #3, by providing a platform that users(neighborhoods) can communicate with each other. It’s like Korean version of “Nextdoor”.

Apartment complex in Seoul, South Korea
Ideation
To create active platform between small-range users in specific apartment complex, we researched about what makes them to use application like this, and what they actually wants and needs. Here’s are some examples.
1. Used market that only connects nearby neighborhoods — It makes trust because they contact on online first, but actual transaction occurs in offline. They have to face their neighborhoods offline to sell or buy something through this app, and that lowers probability of problems like fraud.
2. They want to share their daily routine on SNS services — In this case, we provide limited range to our users. Only neighborhoods that located in same apartment complex can share or see their neighborhood’s posts.
3. O2O services — People who live in modern apartment complex in South Korea, want to solve the problems that arises between their neighborhoods. On this application, users can open a polls, events, markets, and so on… only for their neighborhoods.
Audience
Our main target was clear — women from 30s to 40s who live in apartment complex. We wanted them to share their knowledge or information like events, talks or concerts through this application. And we wanted them to buy or sell some stuffs with low price through this application.
We believed those interactions make the platform active, and that brings connection between neighborhoods in apartment complex in South Korea.
Design Solutions
- Familiar and intuitive
- Easy to use
- Clean and reliable
Rapid Prototyping
Based on evidences above, I created some lo-fi prototypes before we jump into detailed prototypes and development. In this phase, I used Adobe XD to create and test prototypes in a fast way. Our team had some user-tests internally to verify the theories above that I’ve mentioned.

App overview
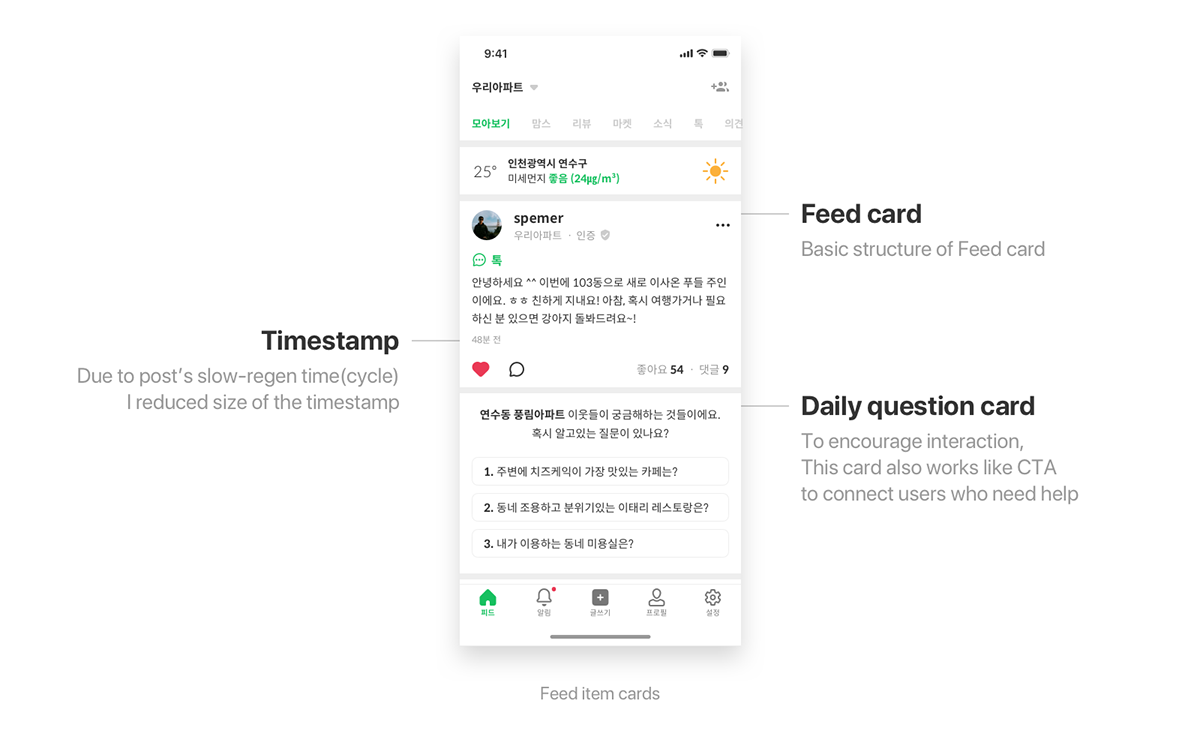
This application is social network service, and we provide users a timeline to skim their neighbor’s posts. We need to make our timeline clean and simple like other SNS for effective communication between users.

Image above is main view of timeline. From top to bottom, it has Top tab bar, Notification bar(optional), Feed item card and Bottom navigation bar.
Feed item card is the most important and commonly using component of this application for interaction. Every posts like texts, images, polls, buy & sells are posted on this card, and we call it ‘Feed item card’.
Feed & Feed Item Cards

Basically, this component has several types based on it’s usage.
- Text type
- Image type
- Market & Shared purchase type
- Vote & petition type
- Welcome cards & CTA
- Link scrap type (with or without image)



I designed these cards for unity on overall application. From top to bottom, each cards have same components — User information, contents and activities like ‘like this post’ and ‘write comments’.
Sign Up
It’s necessary to get user’s information like detailed residence information to verify if user is real resident, and prove it’s proper to use this application and join the community. It’s always annoying to face steps like these, so I designed this step as simple as possible.

There are 6 steps in total —
1. Get user’s email address
2. Create password
3. Select city that user actually lives in
4. Get detailed address information
5. Create nickname
6. Get user’s information like gender, marital status
I know it’s bothersome step always it does, and if any error occurs — it really make users frustrating. What designers have to do for that situation is provide the right way to solve the problems or errors.
Basically, we get user’s location information automatically after user’s permission to make it faster to process these steps. But what if connection is bad or user doesn’t authorized to get user’s location?

Serious error message can’t help them. I designed a simple illustration with other solution that fits on it’s situation. If user’s smartphone can’t use it’s GPS information, We can provide them to input their information directly by themselves.
Write Post
Users write posts for various reasons. Some want to sell their used stuffs, some want to share useful information, and some just want to boast something to their neighbors. On this application, we provide some categories for users before they write the post like ‘Information’, ‘Giveaway’, ‘Sell something’, ‘Must know’, ‘Tips’ and so on.

After user taps the ‘Plus’ button on Bottom navigation bar, action sheet pops up from bottom to select the category or the post that user wants to post. After that, write something and tap ‘Post’ button. That’s it! Shape or type of the post is automatically created on timeline based it’s category or contents like link scrap or images. Also, user can select the group to post their post.
Action Sheet
I designed various shapes of action sheets to reduce depths on this application. By using this component, user doesn’t have to face a new screen from where the user located on.

For example, I used action sheet on the steps like ‘Select category’, ‘Delete profile image’, ‘Group filter’ and so on. Image above shows some of them.
Takeaways
I hope this application help to reduce problems in our society(South Korea), especially the problems that occur in apartment complex like lack of communication, and prevent criminals.
I designed this application in my startup team. Hope you enjoyed this article. Thank you so much for watching my project :)





