
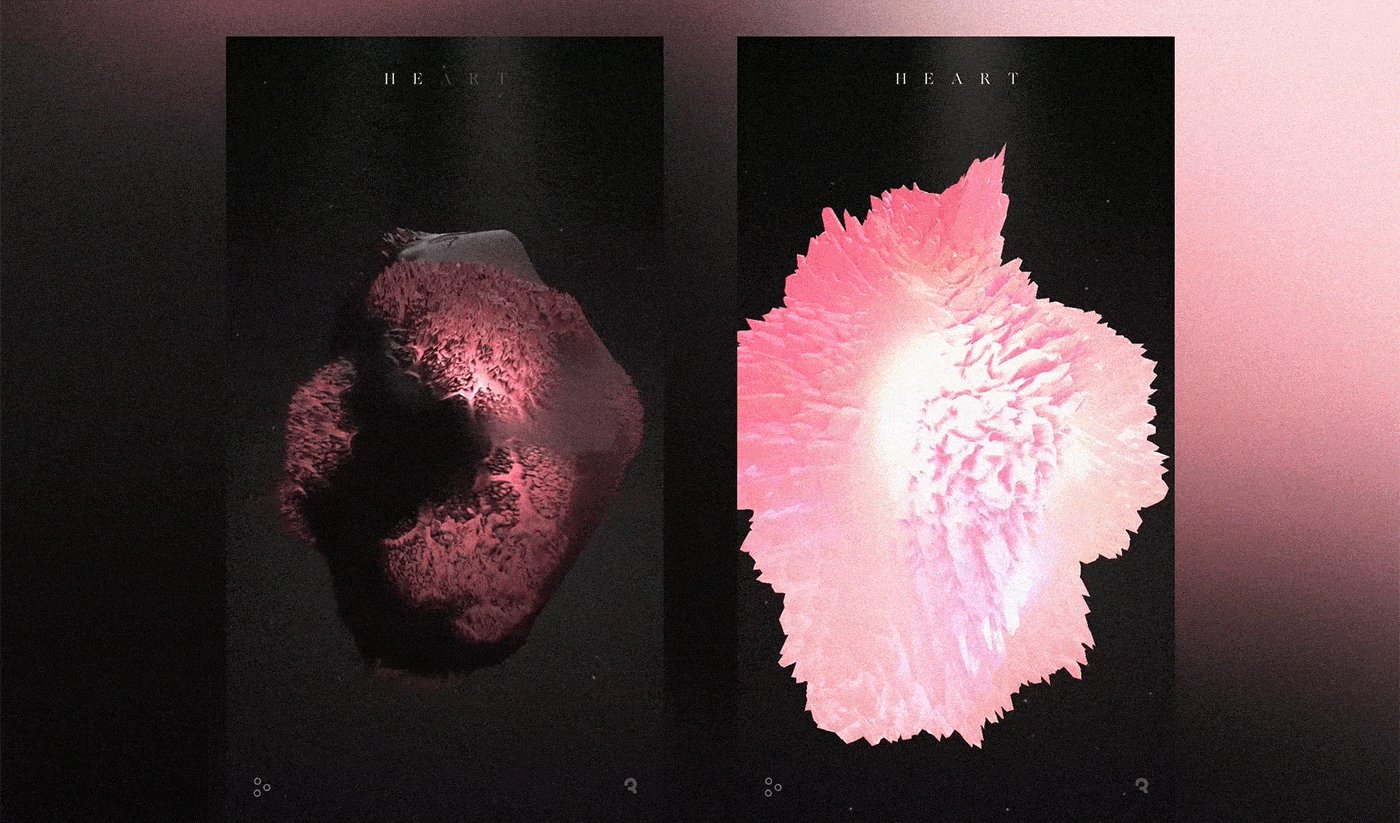
Whether they are right beside us or worlds away, we always hold our loved ones in our hearts.
Love Lost uses interactive poetry to encourage users to reflect and remember.
Built with WebGL, users journey through five phases while revealing
poetry through dynamic and artful interaction.
Though I may not see you again. Forever in my heart you remain.
Every part aches with a memory. Your eyes, your smile, a reverie.
And so you will always be loved by me eternally.







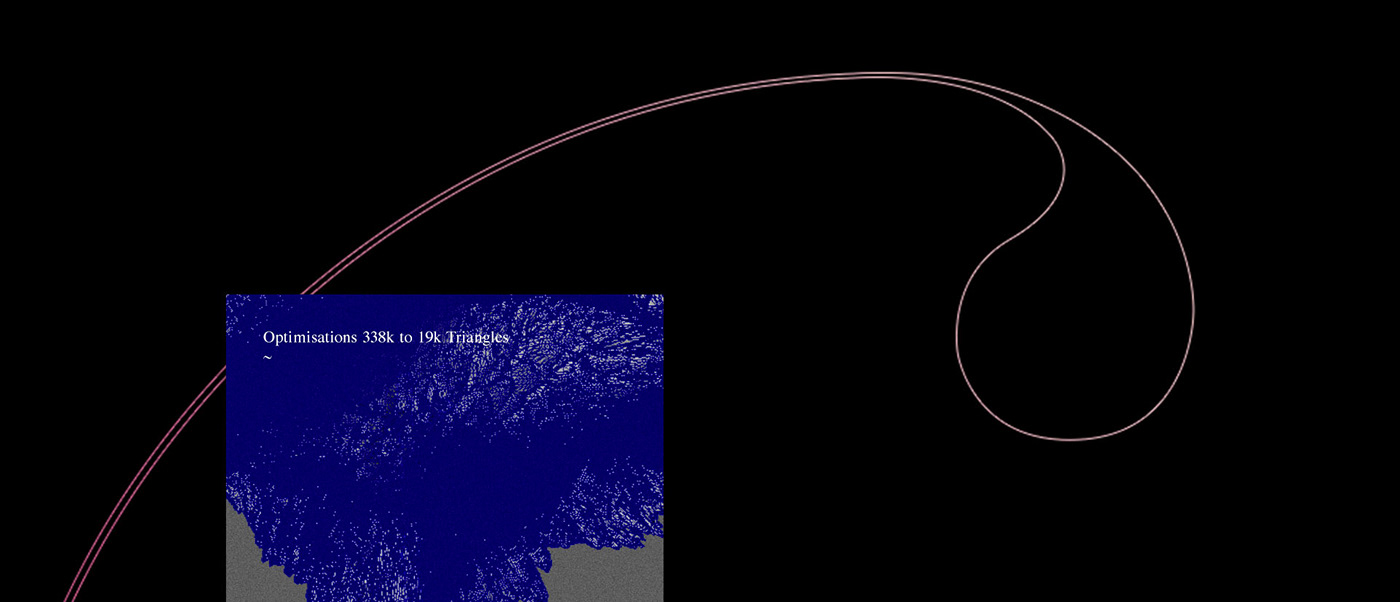
The Process
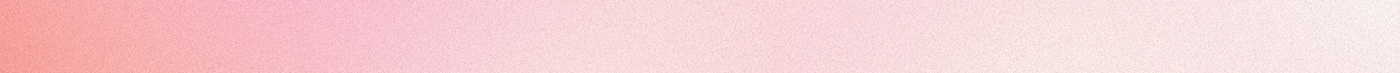
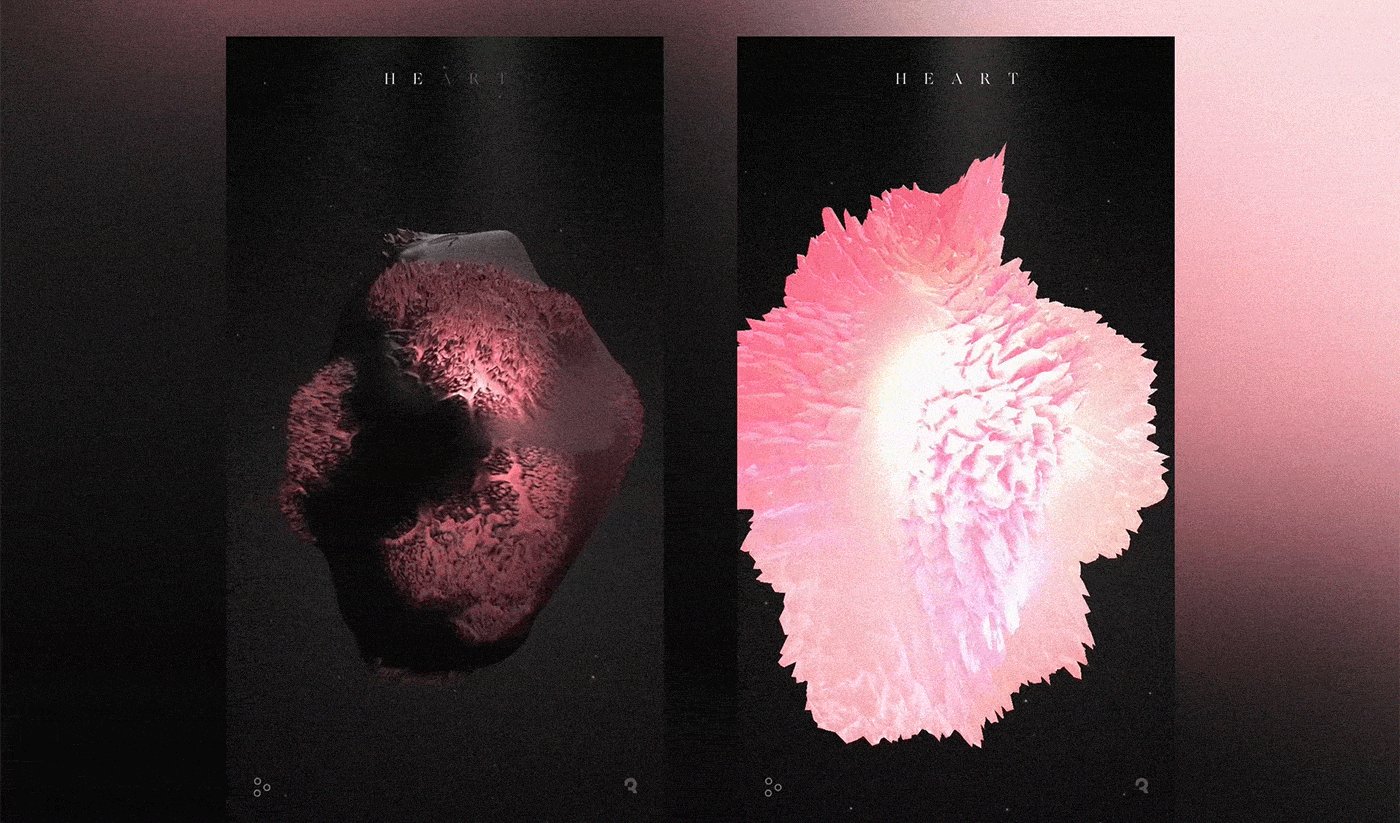
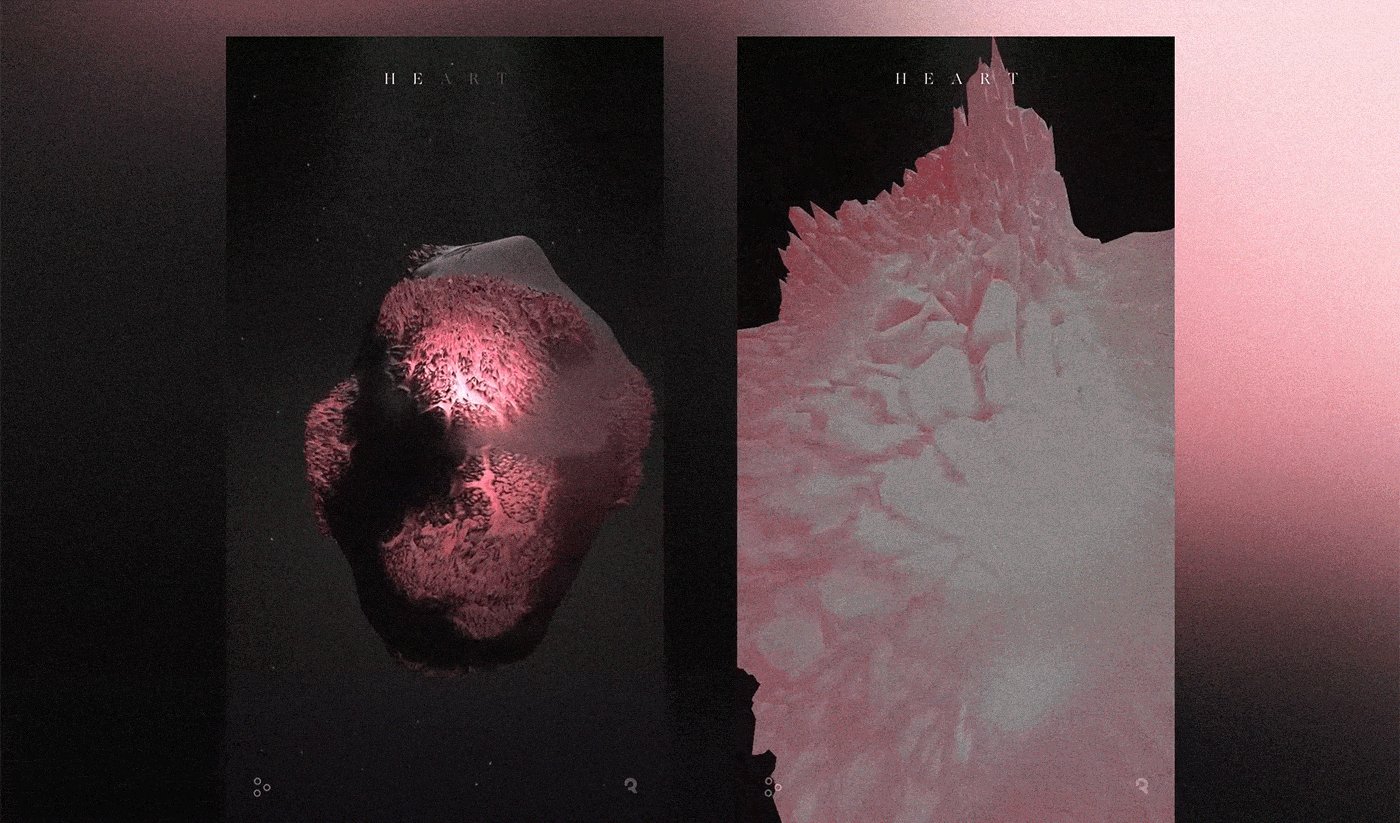
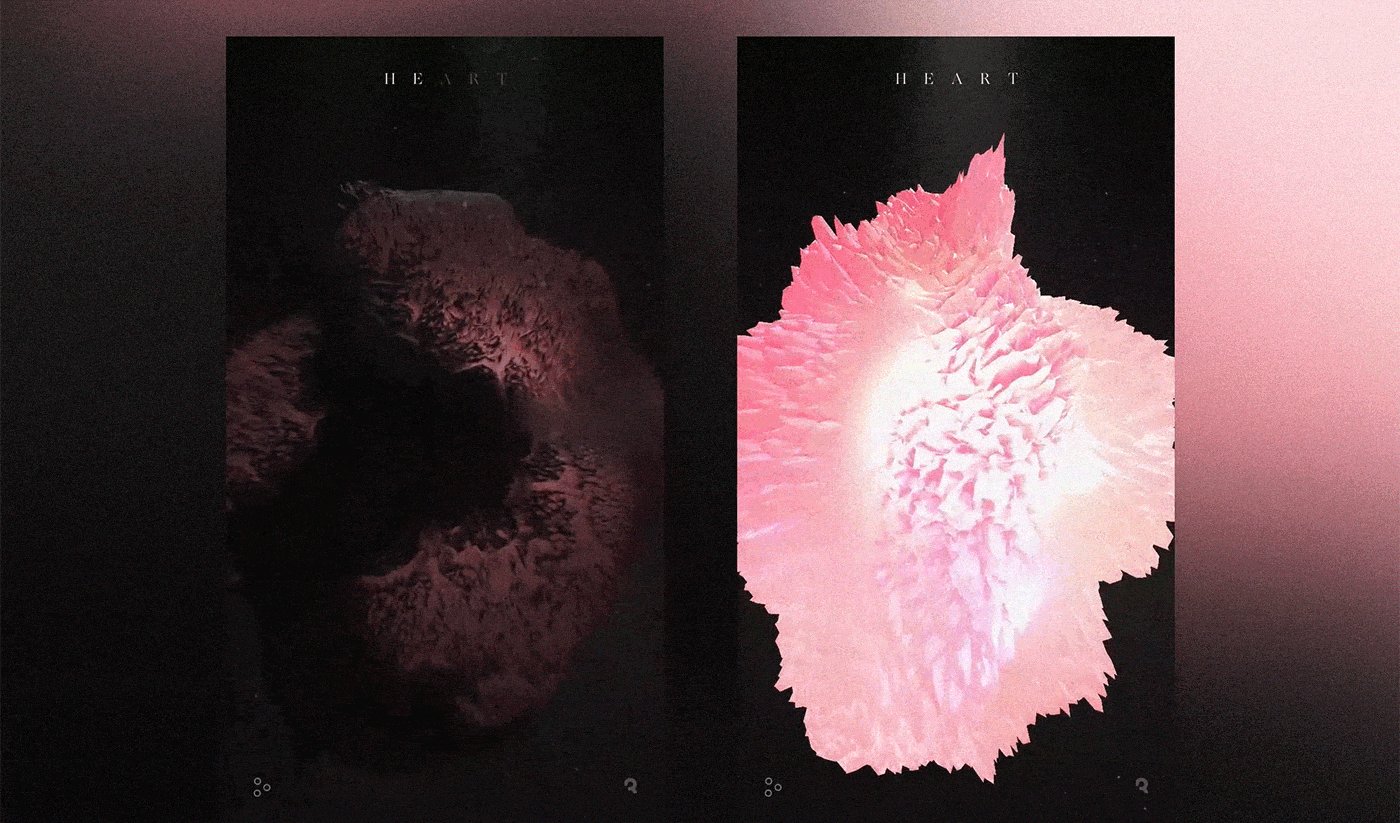
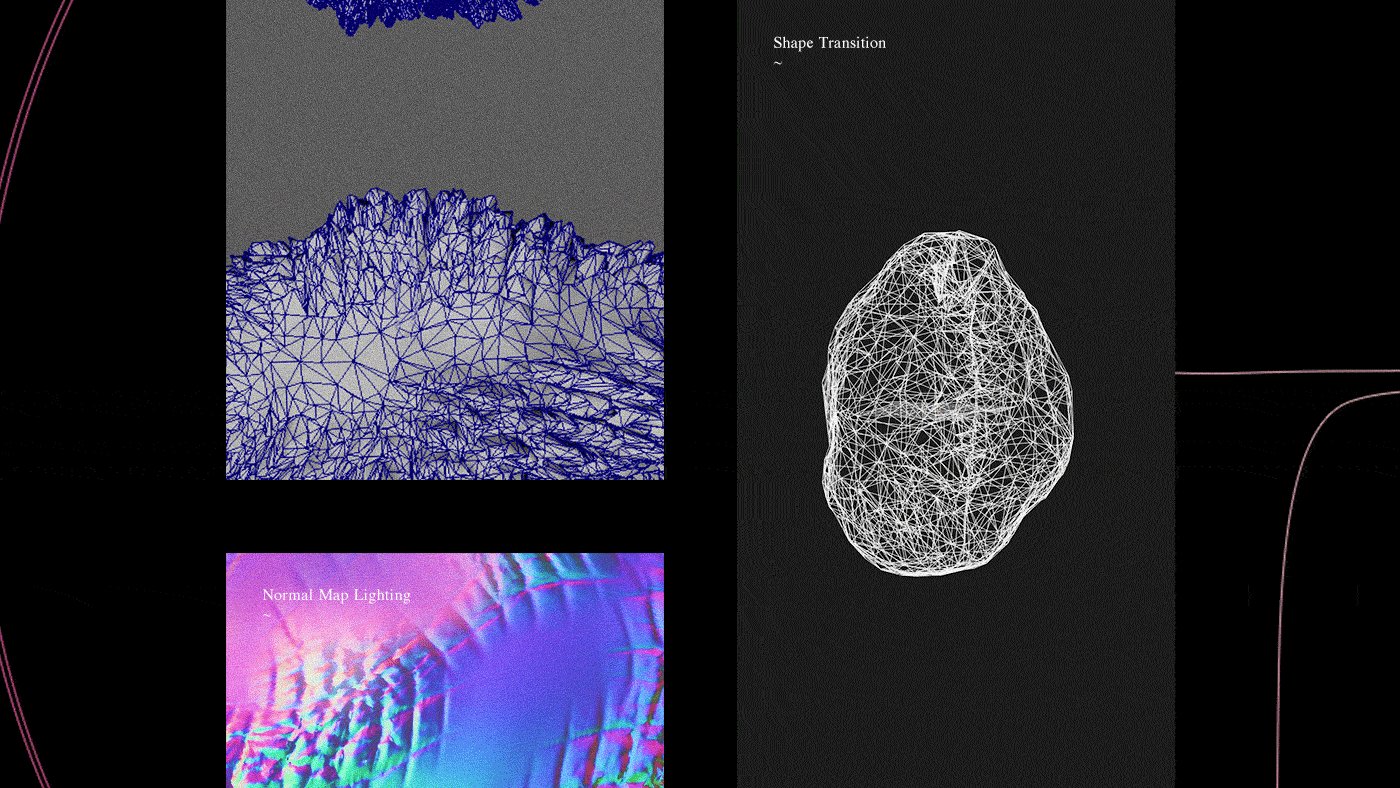
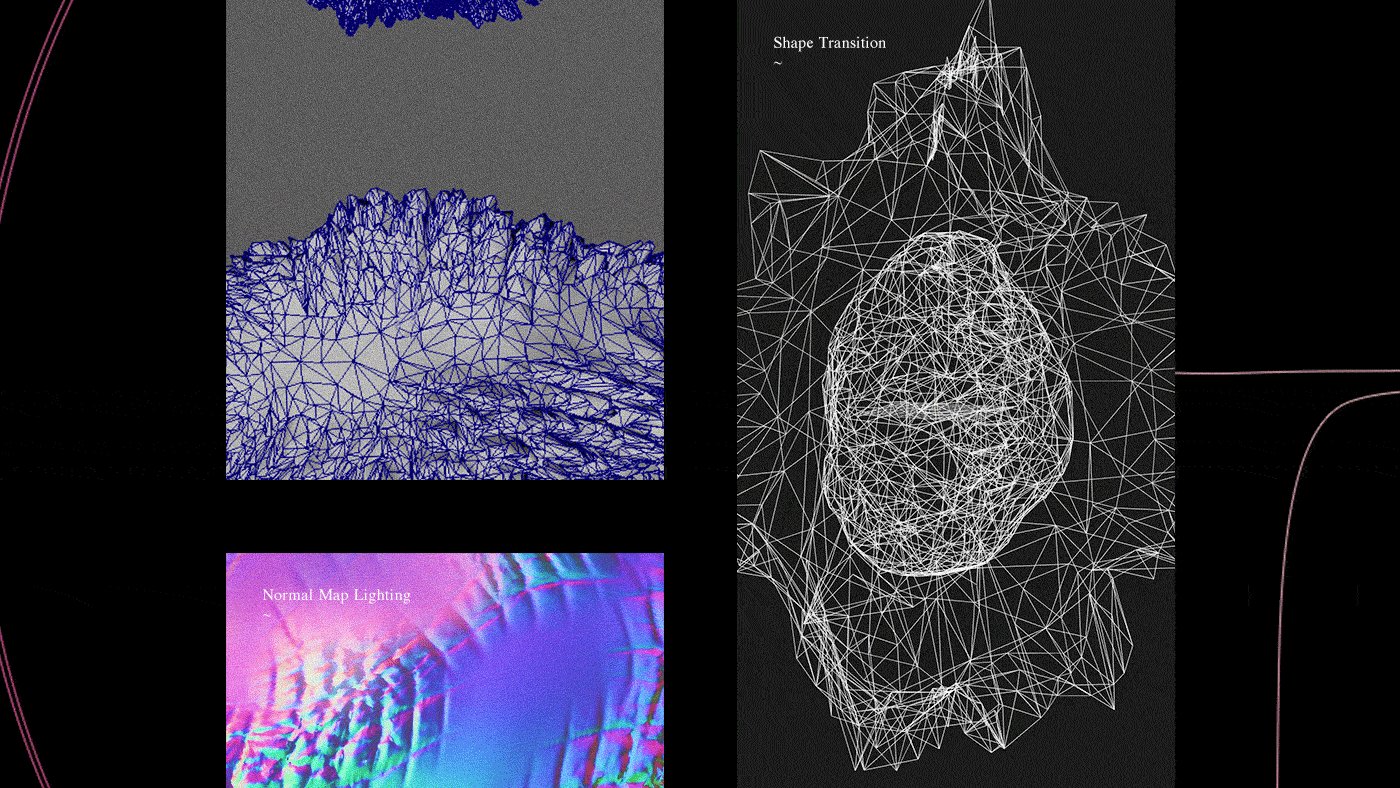
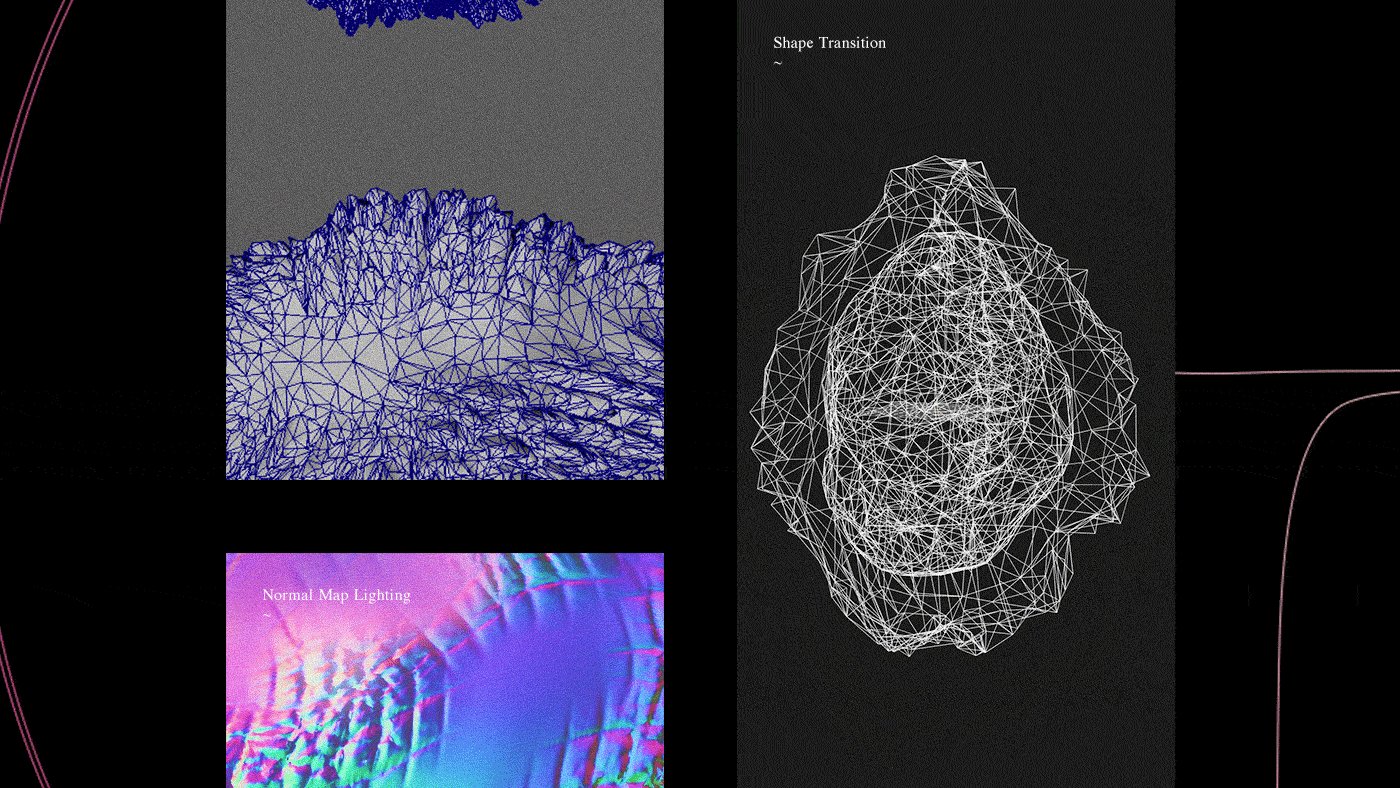
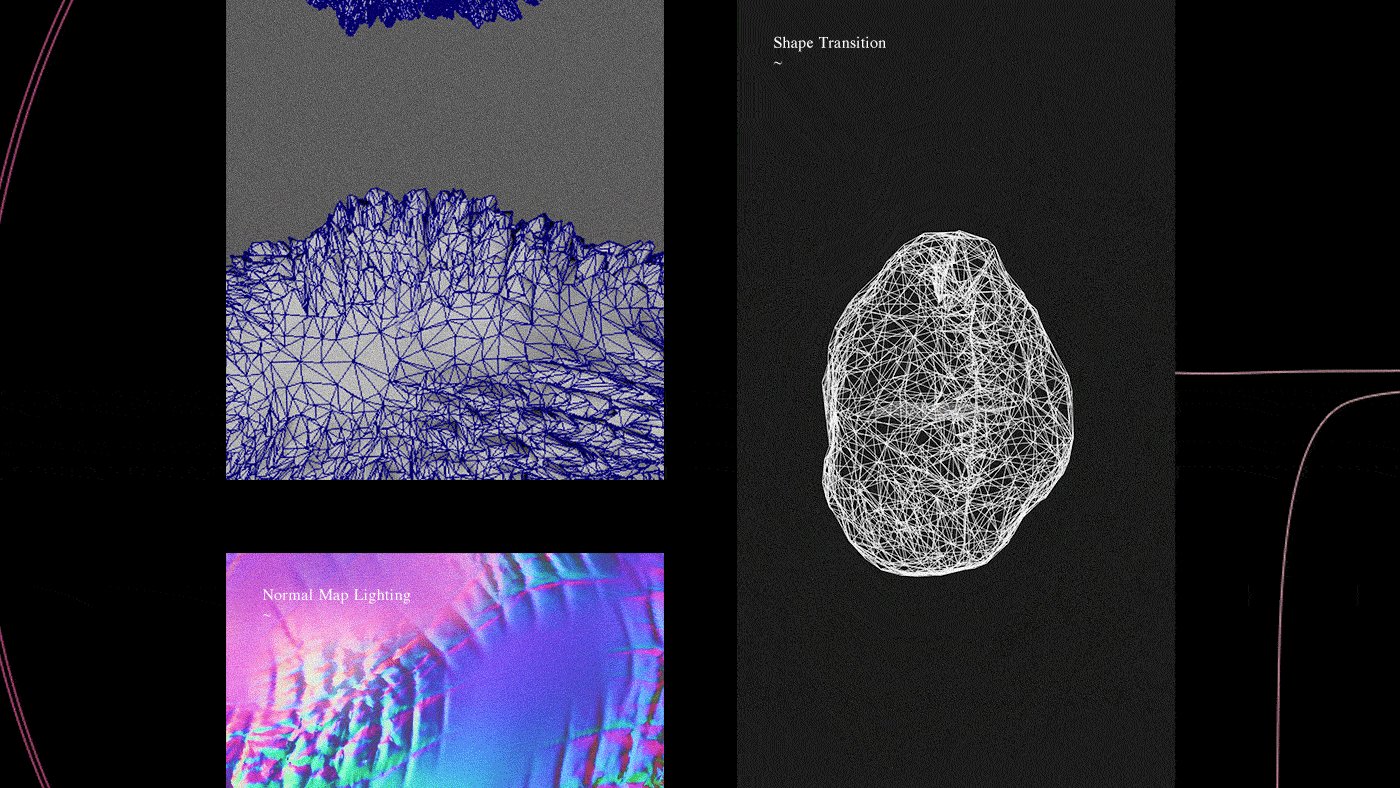
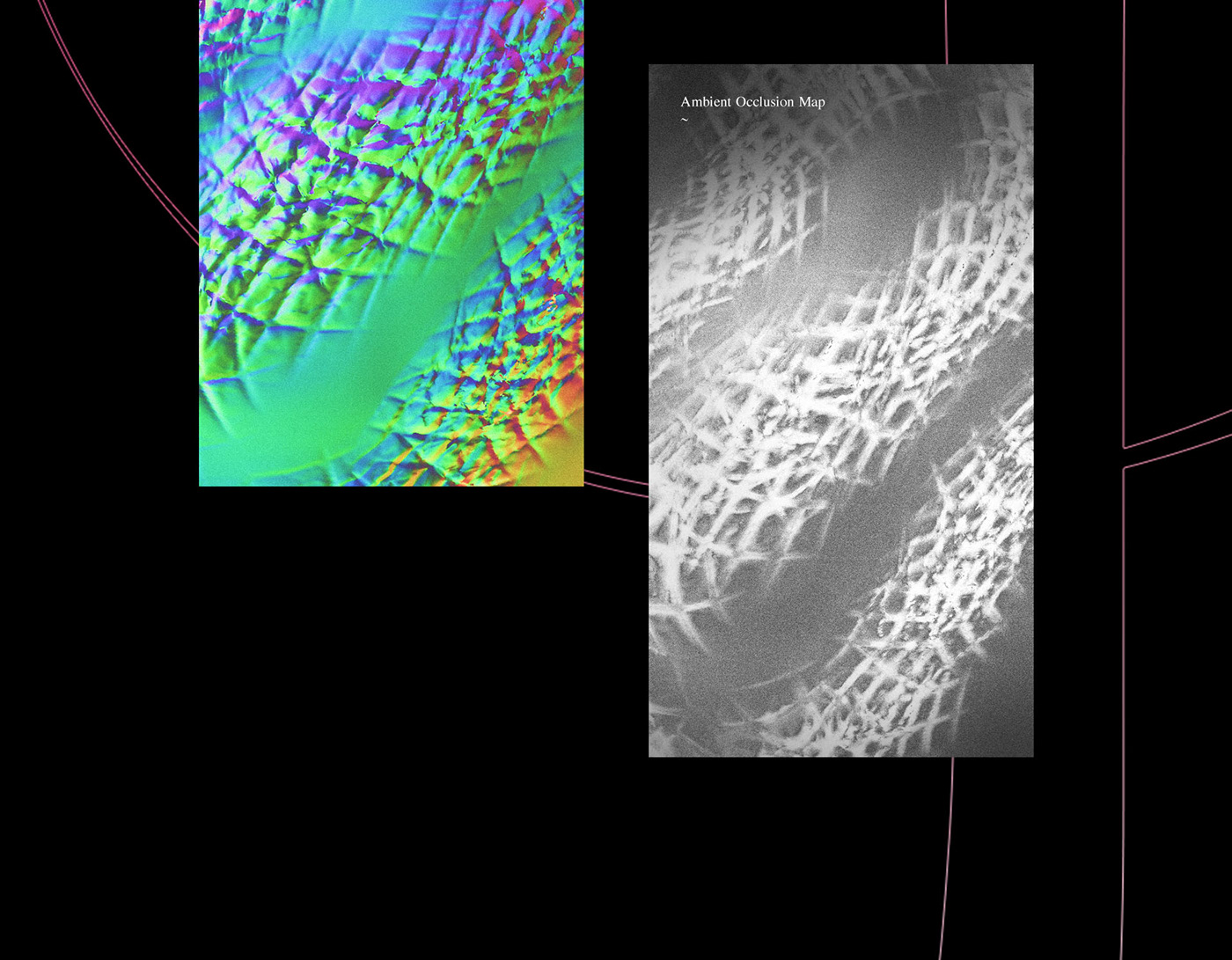
The hearts were sculptured by hand in Maya. Normal and ambient occlusion maps
were exported to achieve the illuminated and high detailed heart renderings in WebGL.
were exported to achieve the illuminated and high detailed heart renderings in WebGL.
Low poly models consisting of 10K vertices of each heart were exported as custom indexed geometry buffers for WebGL so the hearts could morph seamlessly from one to the next.





Credits
Creative Director: Adrian Belina
Creative Developer: Amélie Rosser
Lead Designer: Steven Mengin
Motion Designer: Cyrill Durigon
Front Developer: Jennie Lee
Producer: Sula Greene


