Auto Trader mobile web search form
Re-branding and updating form design for The Auto Trader mobile web search page for a better and simpler user experience. The team consisted of the Lead UX designer and product manager for ‘Search’ and myself as UI Designer.
Introduction
Car buyers have a limited amount of mental effort they're prepared to invest and with the sheer volume of choice and personalisation available on today's latest models, options appear endless and often overwhelm consumers.

“85% of car buyers know they’ll have to expend lots of time and effort in order to make a descision. The ability to simplify the process, the options available and offers are therefore crucial.”
— Auto Trader Marketplace data
Brief
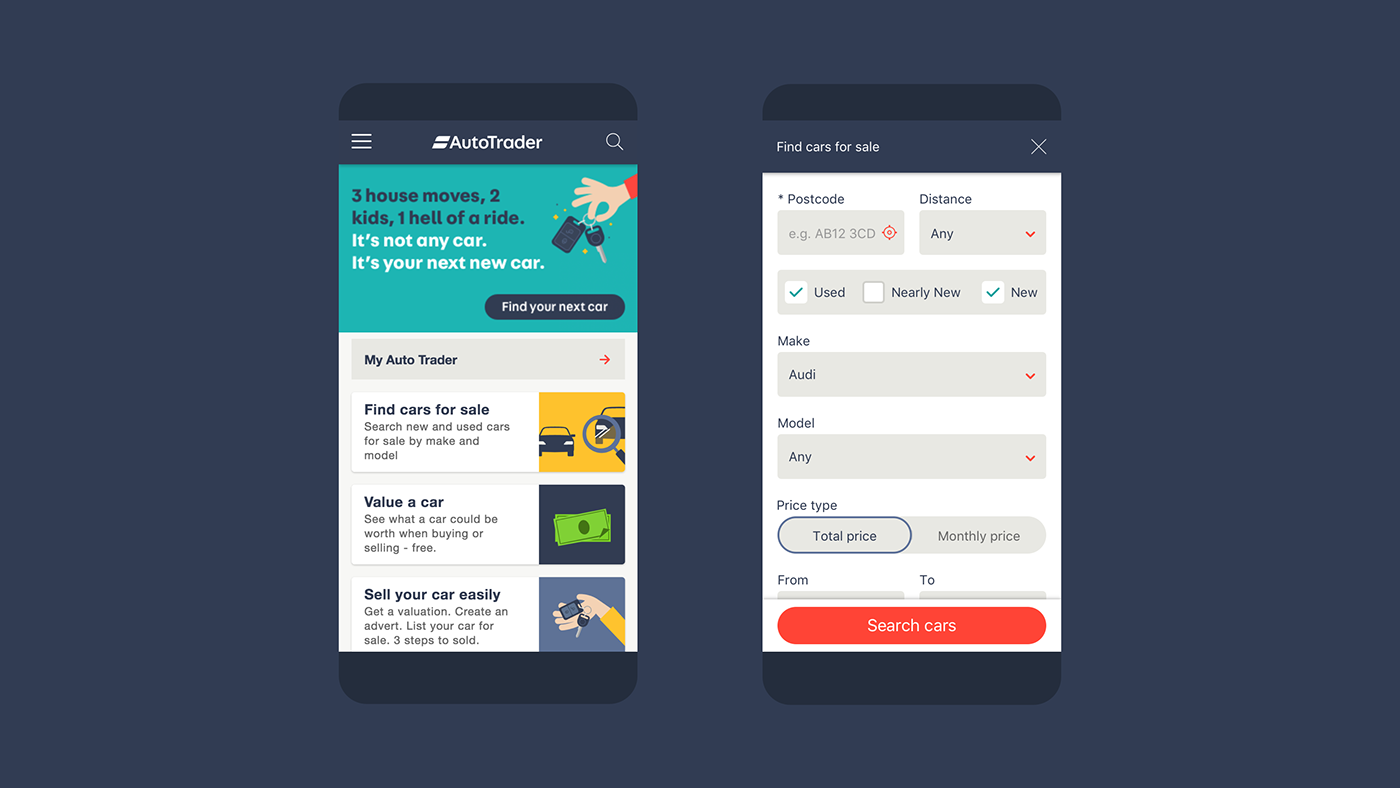
With the new brand look and feel being rolled out on the app, desktop and mobile web, the search form on mobile web had to be updated. It was important to work closely with the Lead UX designer so that all the work done was consistent on all platforms.
The challenges
As our data shows, the journey of buying a car is time consuming therefore simplifying the process is crucial and the overall challenge for this project.
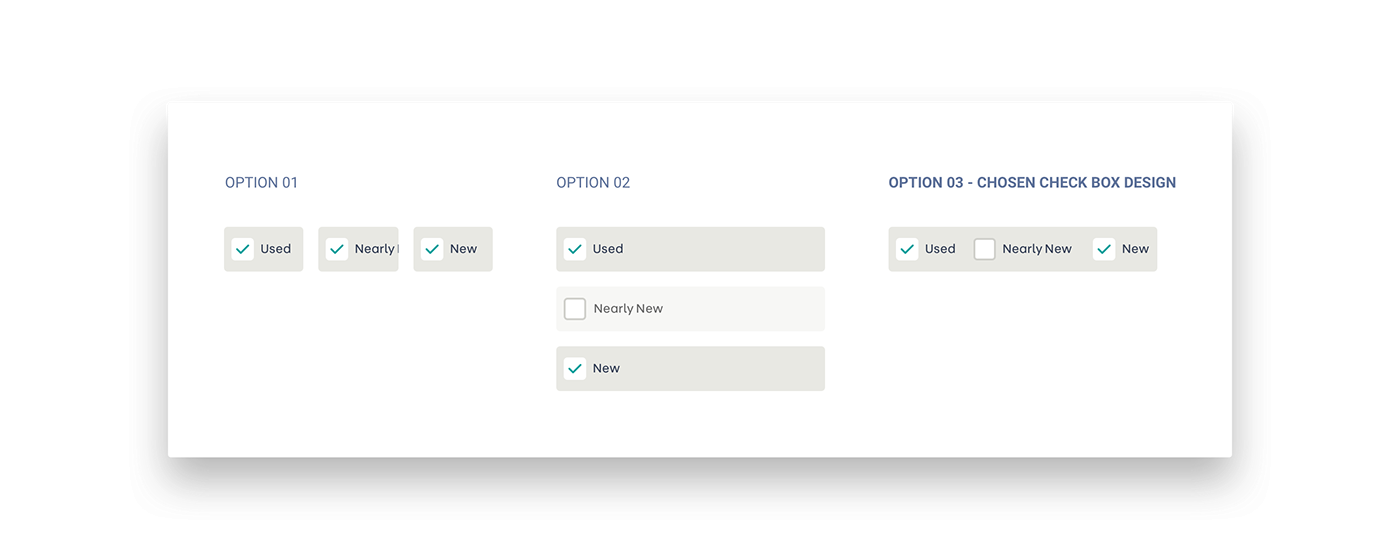
The search form had to be in the new brand look and feel but also fit our 8px grid and not be too overwhelming for the user, even though the search form consist of many input fields. One specific challenge was the layout of the check boxes for ‘Used’ ‘Nearly New’ and ‘New’.

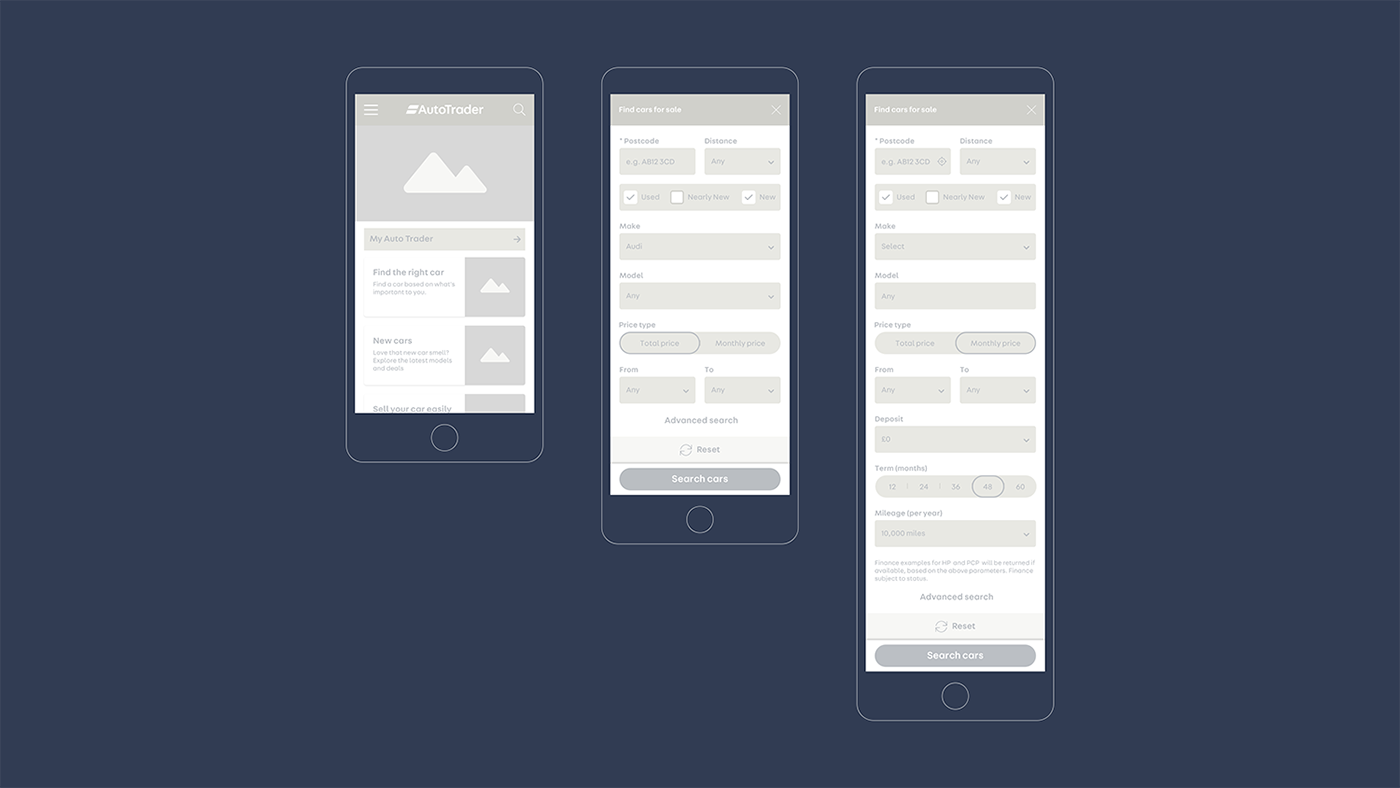
The approach
To overcome this challenge a couple of concepts were mocked up so we could quickly test through usability sessions.
The addition of the sticky search button allowed users to complete their search quicker when they didn’t have to scroll down to the bottom of the page.
Providing the option to complete their search and go to the next stage of the journey at any point within the search form.
Users were positive with the refreshed look and feel and understood what the input fields was asking them to do. They also found useful having icons for the different types of vehicles.


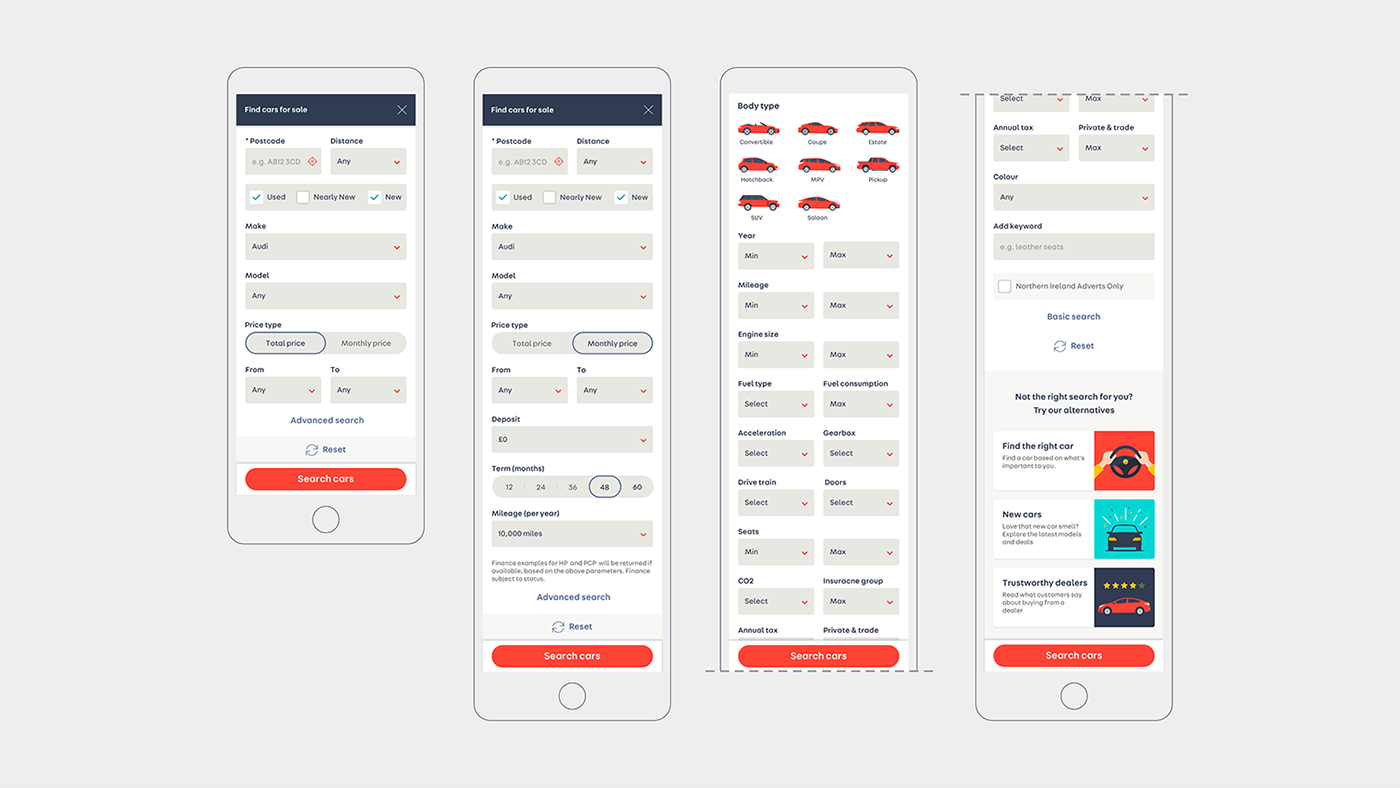
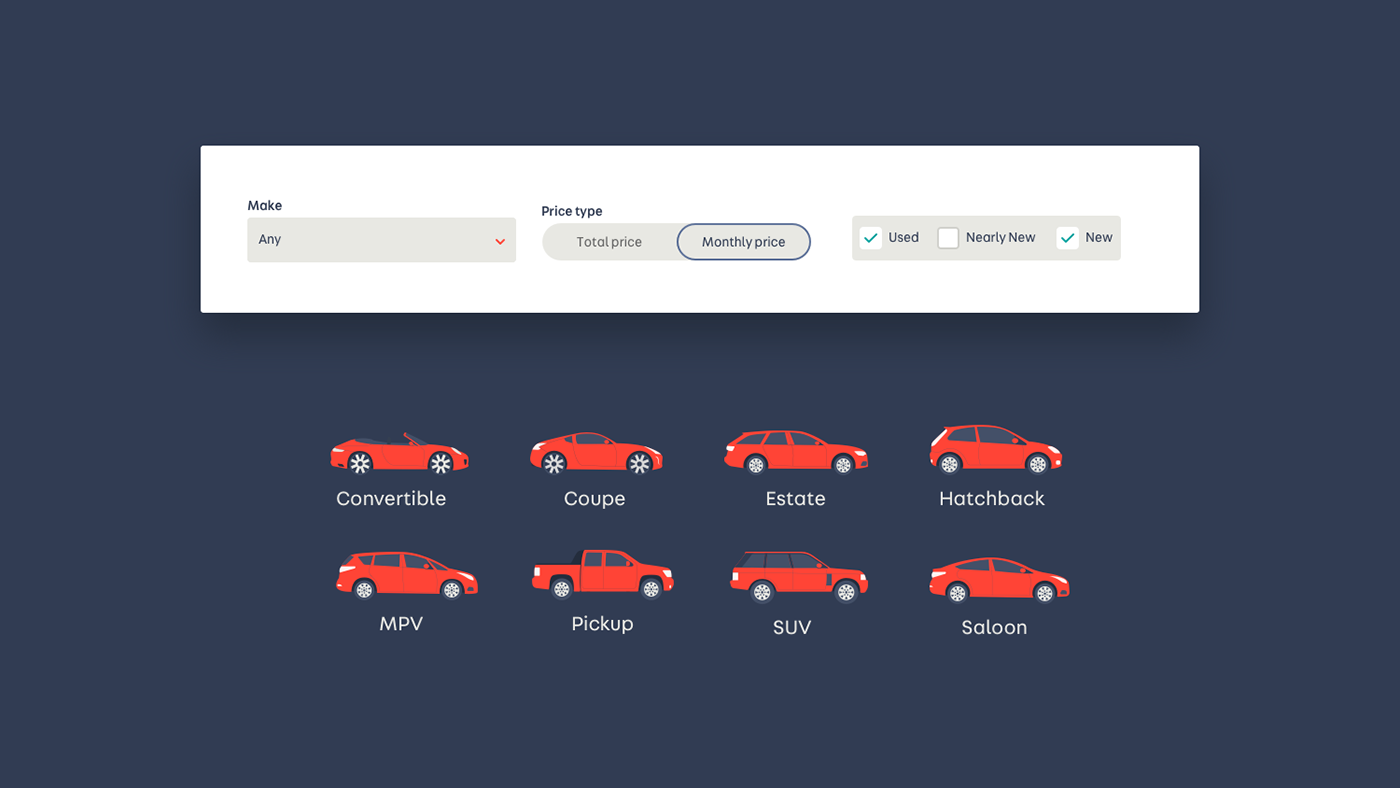
Forms and components
A closer look at some of the input fields which consists of drop downs, check boxes, toggles, fill in forms and icons of the different types of vehicles available.

The outcomes
By moving away from the old brand style to the new look and feel, providing a clear and simple user experience helped mobile web visitors spend less time on the search form and because of that, more of them came through to the search results.
With the amount of filters and buttons that needed to be included it was not only important to create a visual balance but also create a usable experience which is as simple as possible.

