
www.marvel.com/kirby100
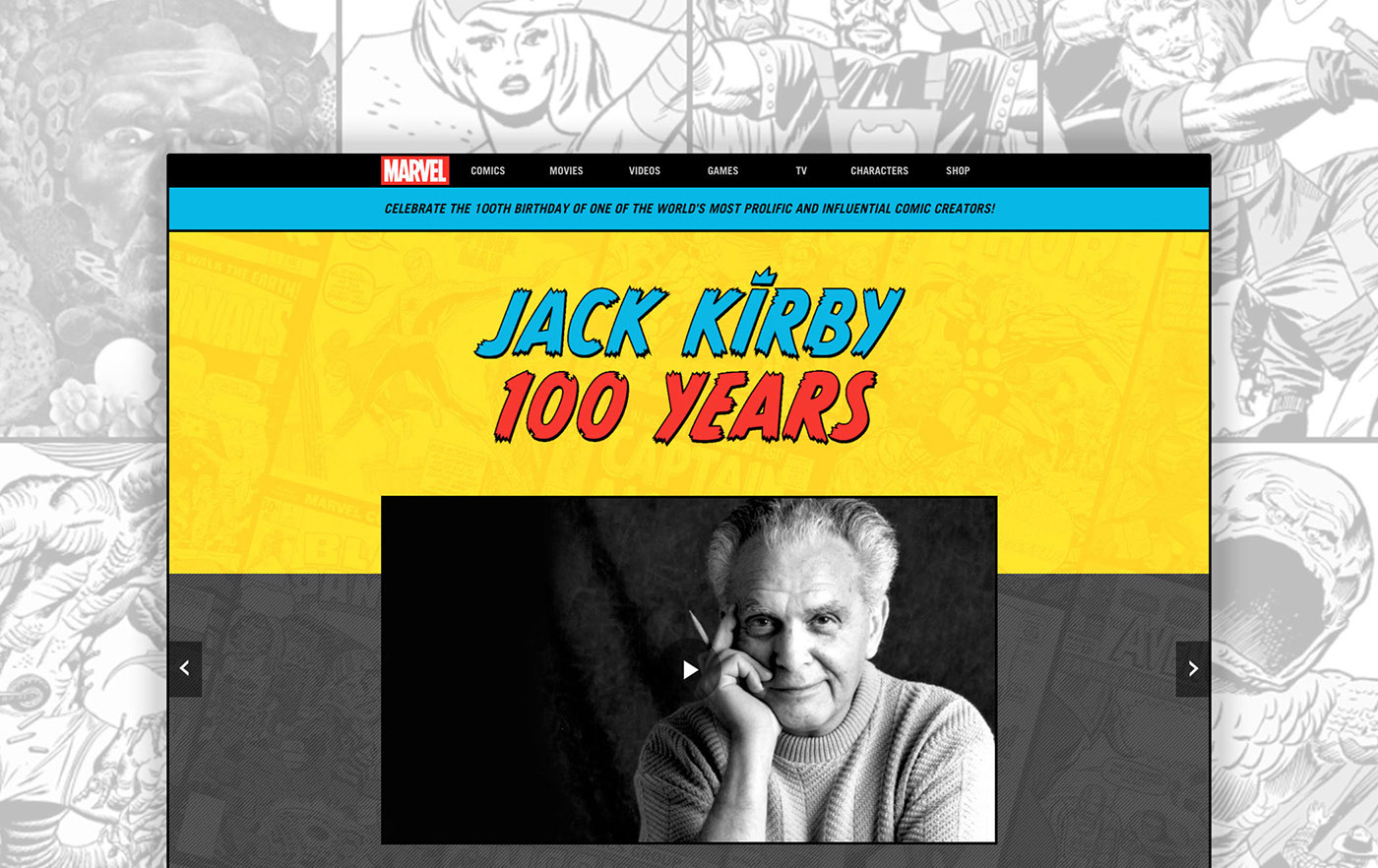
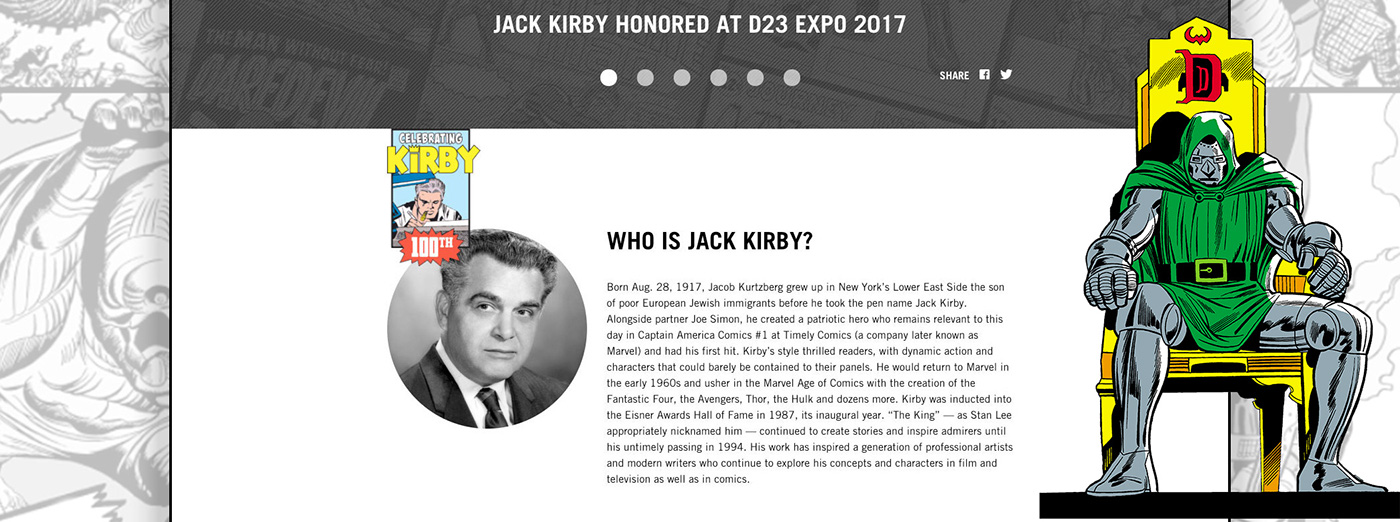
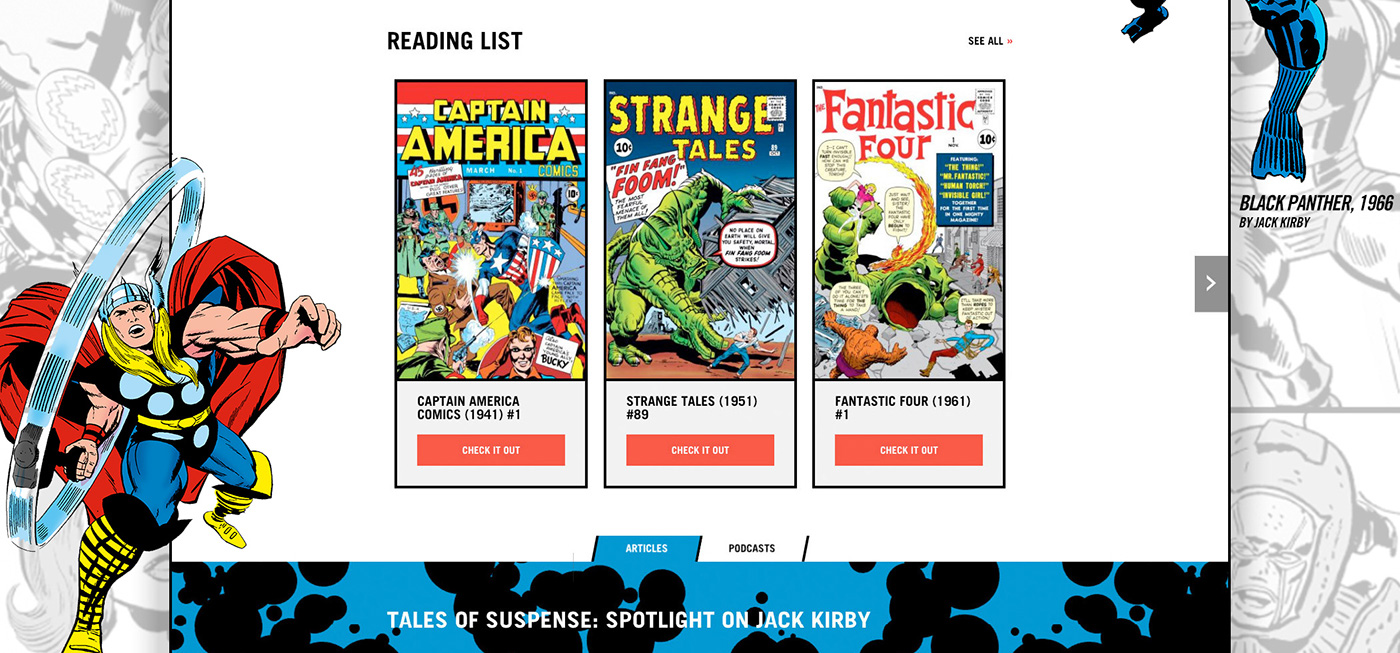
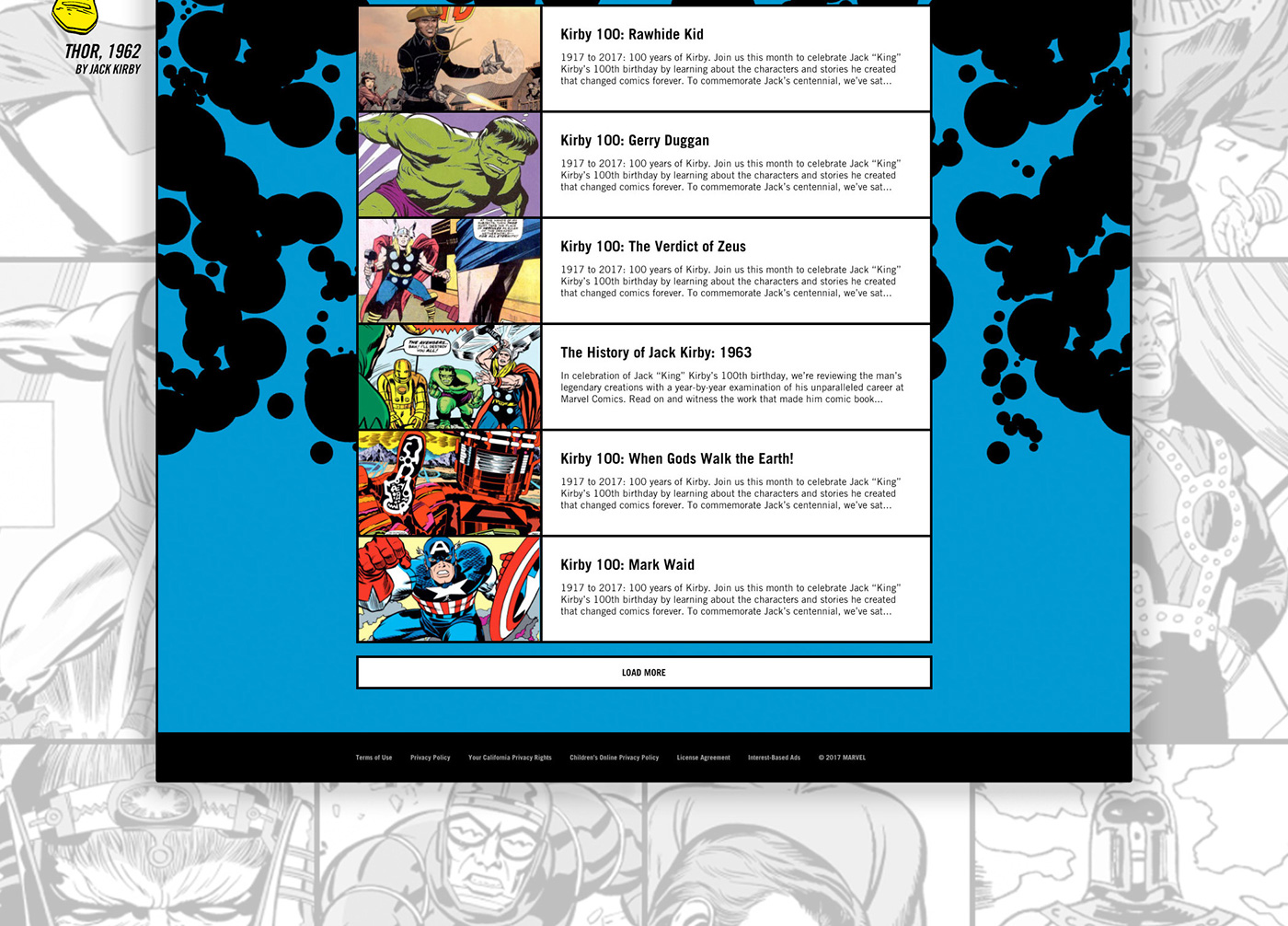
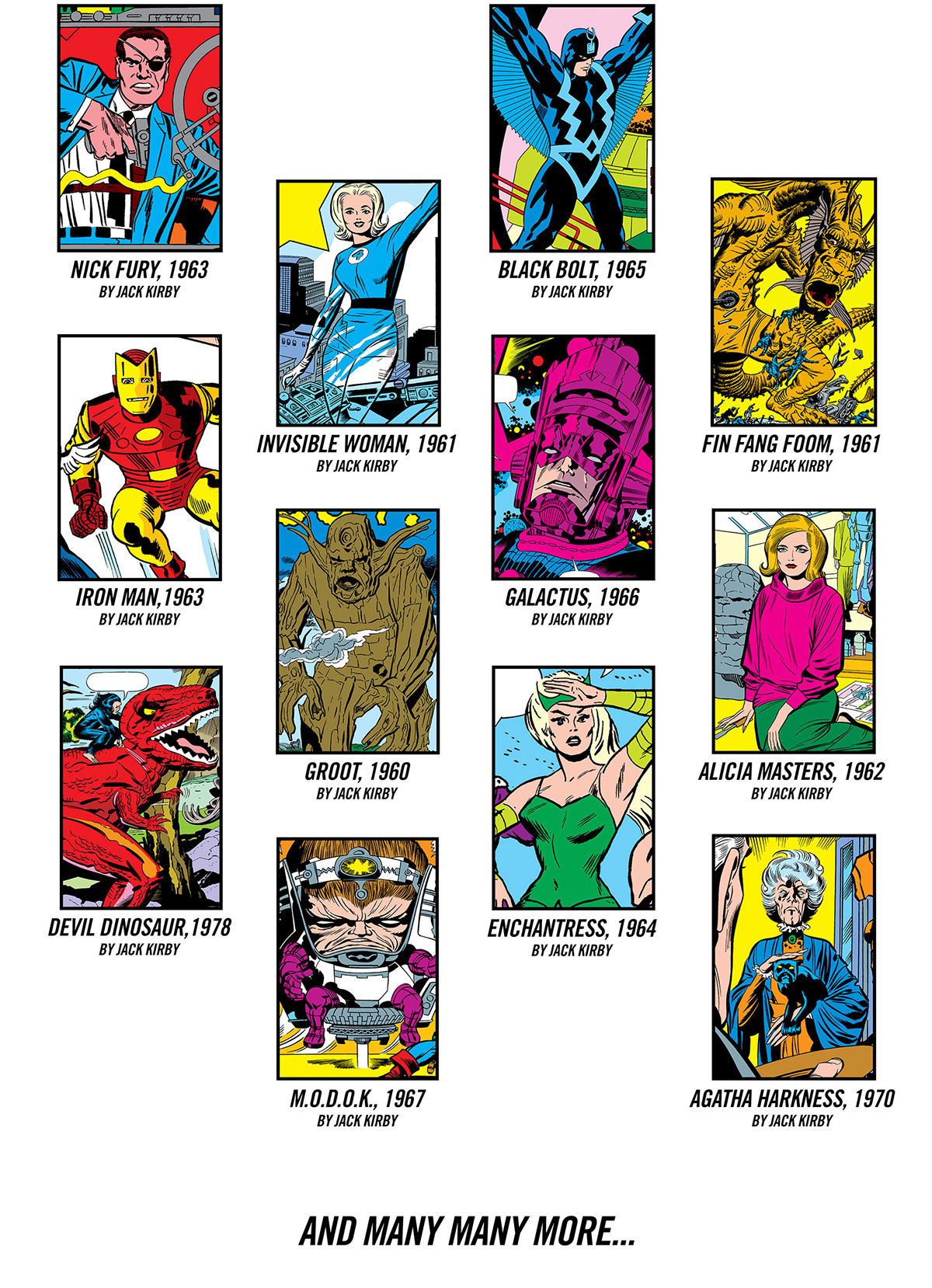
Jack Kirby 100 Years is my first big project at Marvel. It was a true honor to be involved in creating an online hub for this sometimes forgotten comic legend. To simulate the unique style of Jack Kirby's art, we decided to use very blocky modules, bright colors, and thick strokes in making this bold, striking, and colorful celebration of his 100th birthday and his legacy. I created a custom logotype from one of the popular comic style fonts at the time. Our editorial and publishing teams also curated 100 of Kirby's characters, 100 of Kirby's cover art, and an ongoing total of 100 articles for this hub, as exclusive content at Marvel.com.






Custom Typeface Design: While traditional handwritten comic book fonts are lack of consistency, and modern version of Monster Mash font is not as refined and unique in details, I developed a customized version of this often used comic font. Some features of this logotype include consistent sharpness of the teeth, refined balance / angles of the sheared letters, and modified shapes of letterforms such as in "B" and "O".


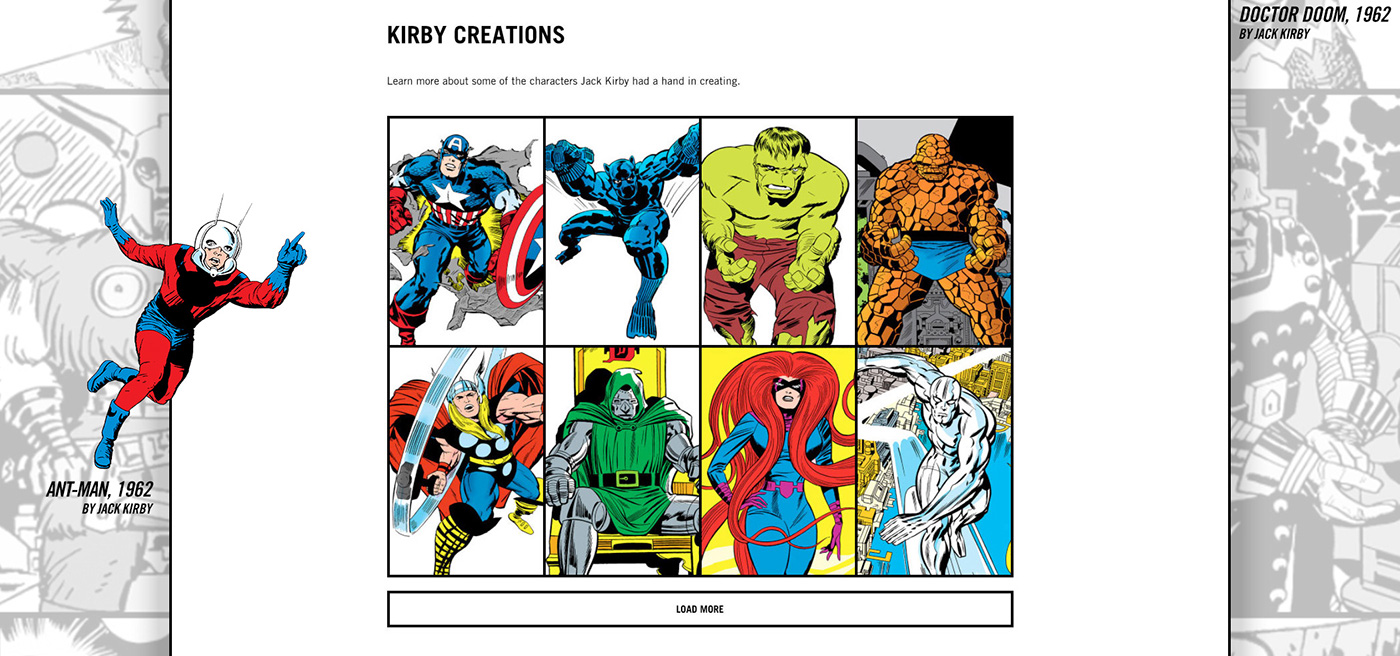
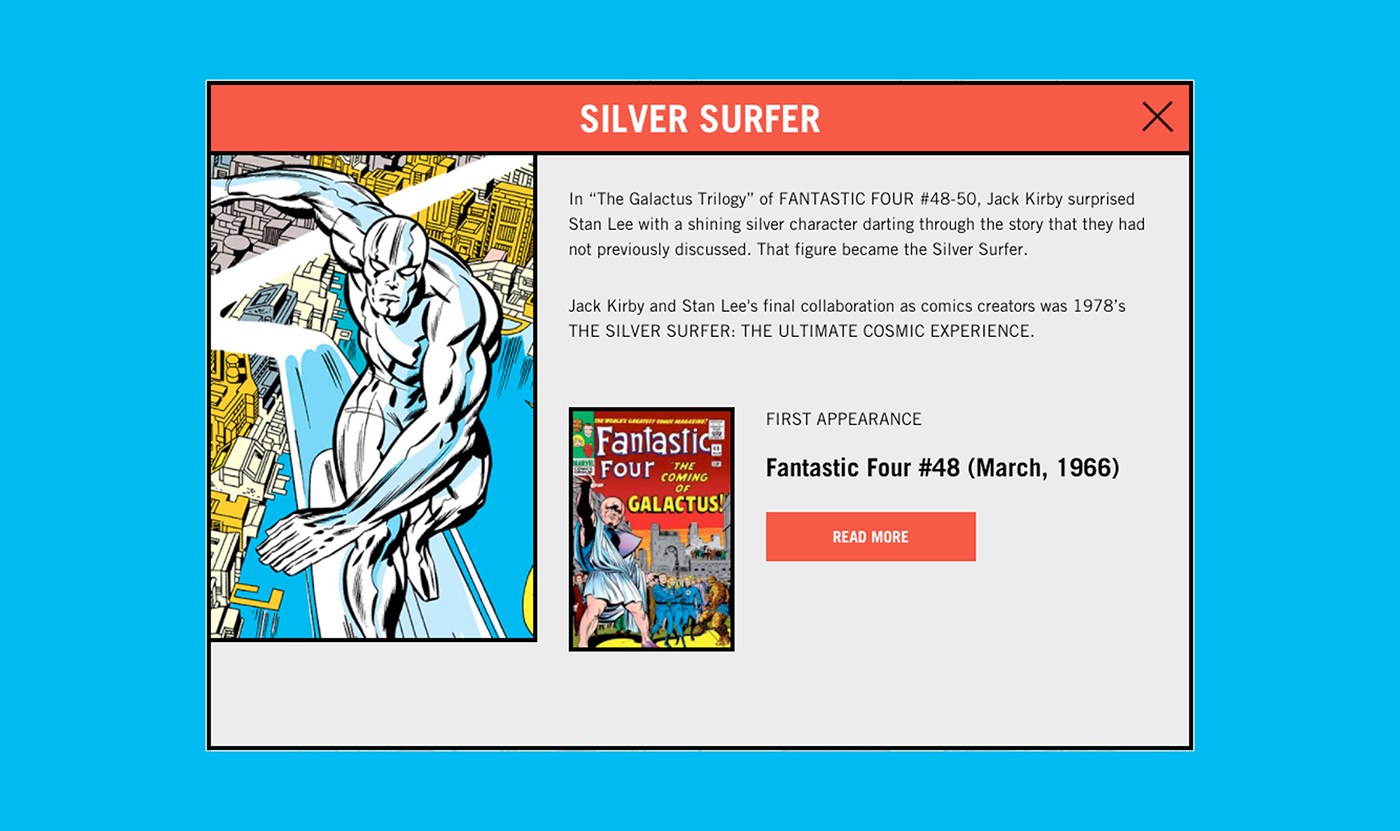
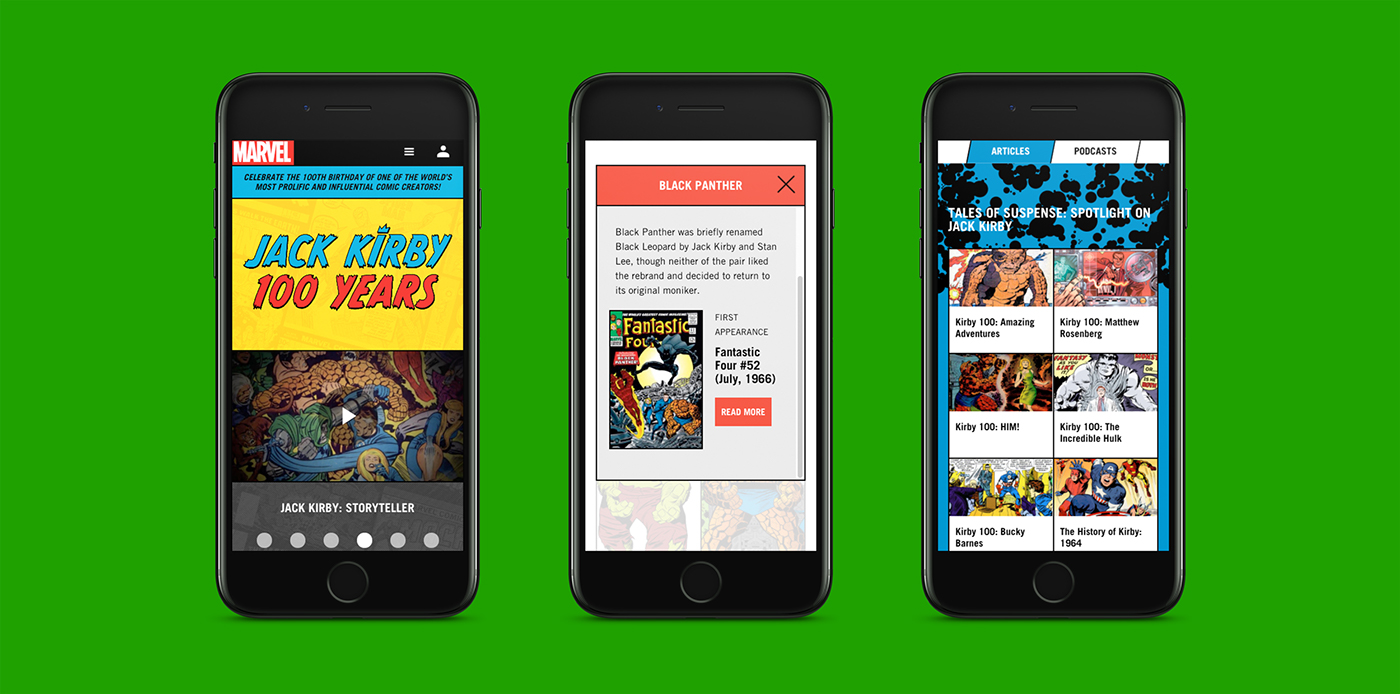
Character Detail Window Pop-up: This is probably the most fun section of the entire page. For Kirby's (curated) top 10 most famous characters (Captain America, Black Panther, Hulk, Thing, Thor, Doctor Doom, Medusa, Silver Surfer, Ant-man, and Wasp), short descriptions and fun facts are added. All 100 characters have their own "First Appearance" comic book issue for you to browse!


Social Media Shareable Images

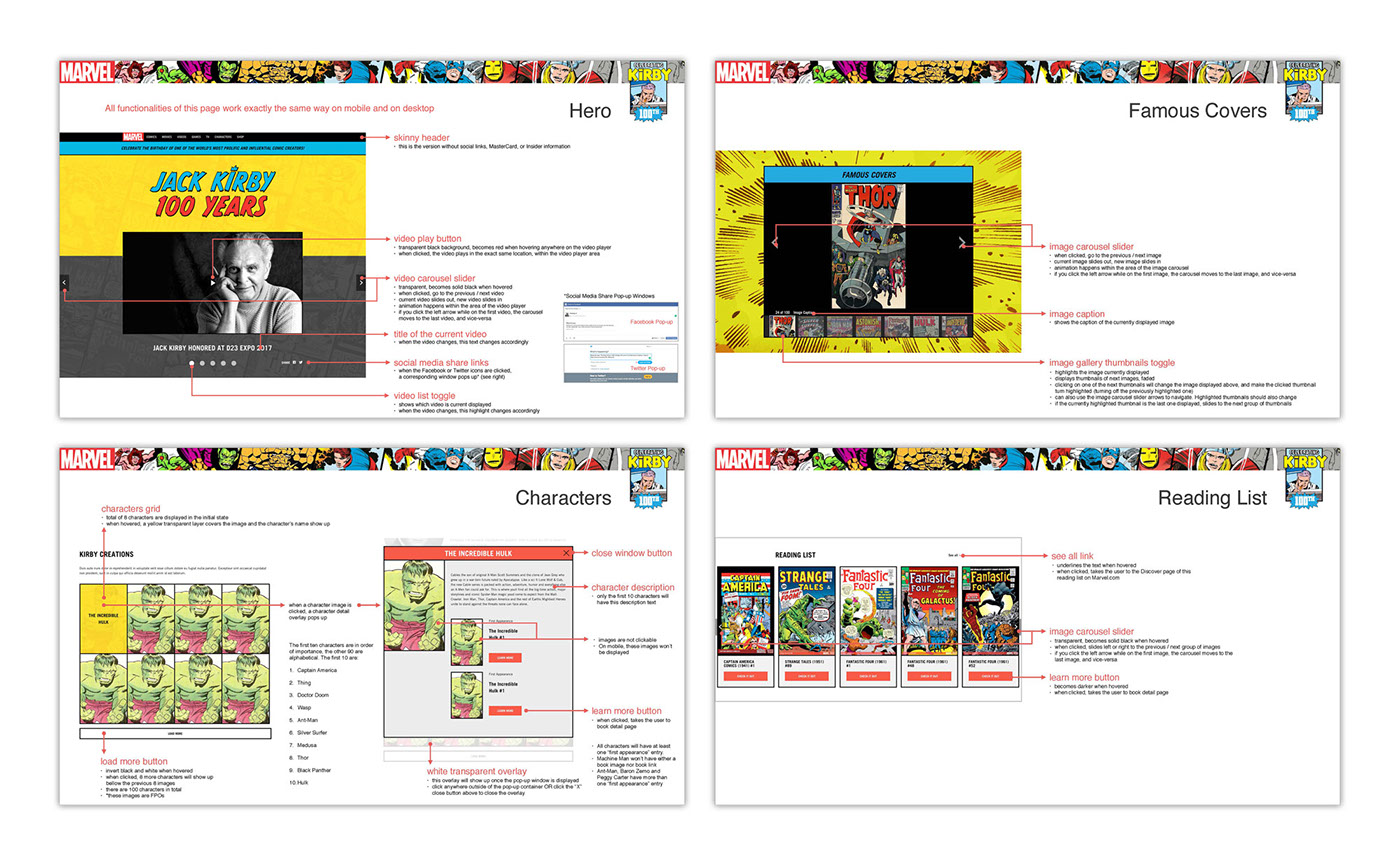
Functional Specs for Quality Analysis

The "Mobile Always" Design: Even though we used simple blocky modules across the entire hub, and that eased so much work for complex responsive web design questions, but how contents stack and which blocks will be compressed on mobile are still essential to us. We hide secondary sub descriptions, large profile images of the characters, big navigation arrows, etc. to achieve the same sense of density and balance between text and images. We didn't start designing wireframes with mobile, but we always had in mind how things stack when on mobile, and that, in a extremely fast paced company, helps us quickly form a direction to continue developing and improving.

Original Comic Arts: Jack Kirby
Creative Director: Vitor Veras
Front-end Developer: Eric Lakatos
Wireframe & Responsive Design: Xiaofeng Lin
Visual Elements & Mockups: Xiaofeng Lin, David Lajara
Functional Specs: Xiaofeng Lin
Special Thanks to: Marvel Entertainment - Design, Product, Publishing,
Editorial, Legal, and Analytics teams
Editorial, Legal, and Analytics teams

© Marvel 2017






