Famacash provides easy money transfer transactions, including local and international money transfer, airtime recharge, bills payment, and more. The app also provides dashboard for merchants which shows the status of their transactions.
Platform: Web & iOS
Category: Finance / Money Transfer
UI/UX by: Emmanuel Torres

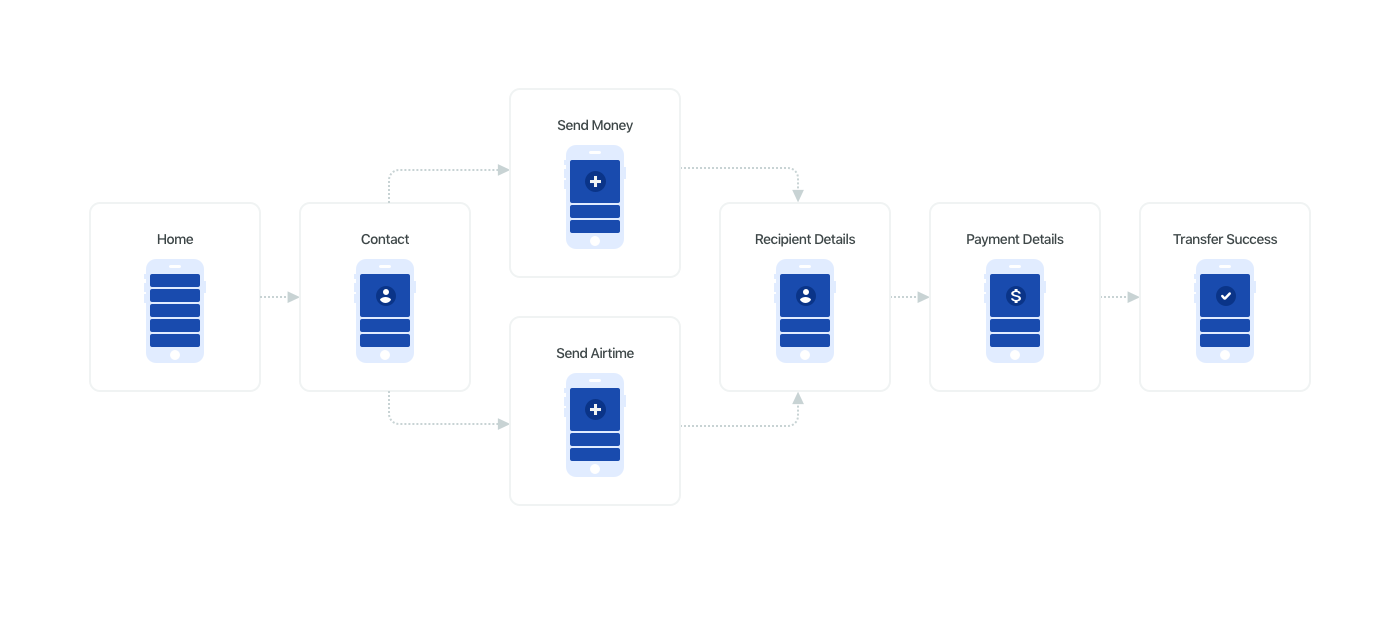
User Flow
The user flow shows the user journey which helps us understand how the Famacash works from users' point of view. This flow is a visual representation that illustrate users' path to perform their task such as transferring money, sending airtime, and so on.

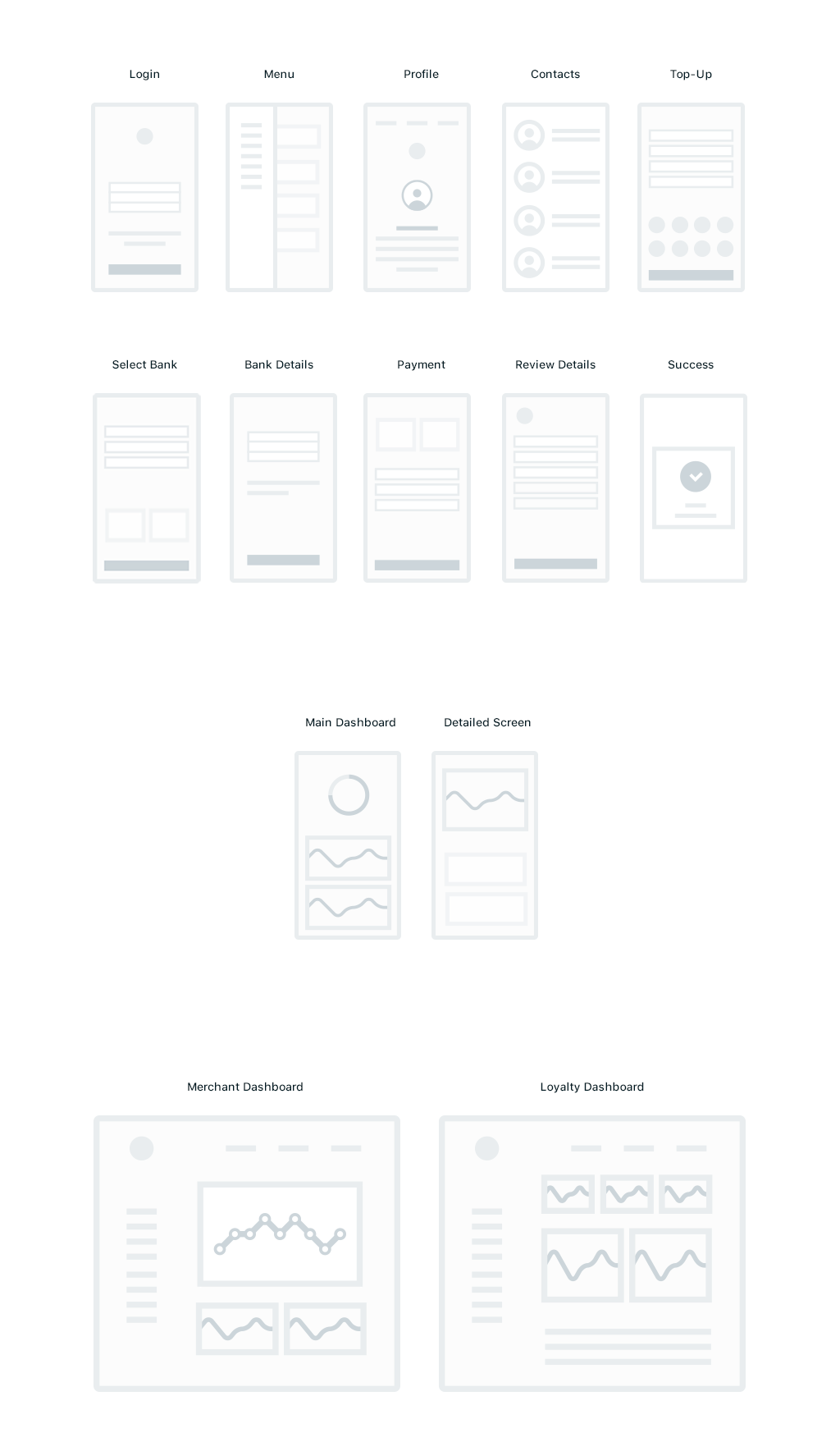
Low-Fidelity Wireframes
The low-fidelity wireframes enables raw presentation of ideas which helps us produce the initial layout for each screen. In this phase, it allows us to detect and fix problems early. We can also easily make changes with minimal time and effort spent.

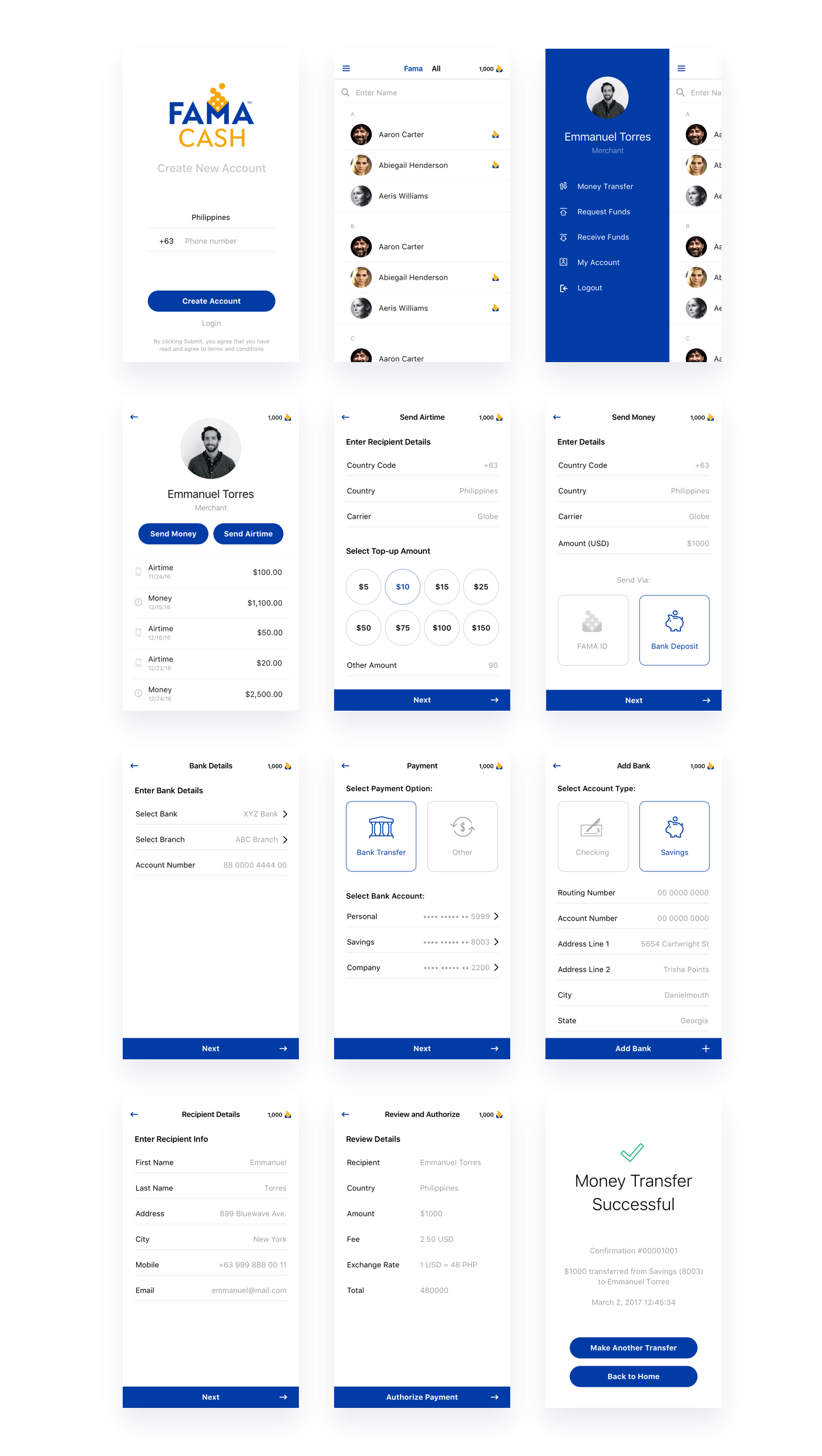
Mobile App Screens (User-Side)
The user-side of the app allows people to easily transfer money, request/receive funds, and send airtime to any of their contacts. All money or airtime transactions can be done with local or international contacts. Aside from using Fama, users can also use their preferred bank as source for their money transactions.

Mobile App Screens (Merchant-Side)
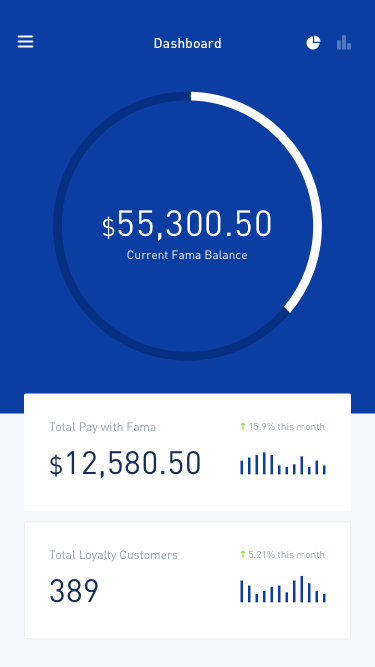
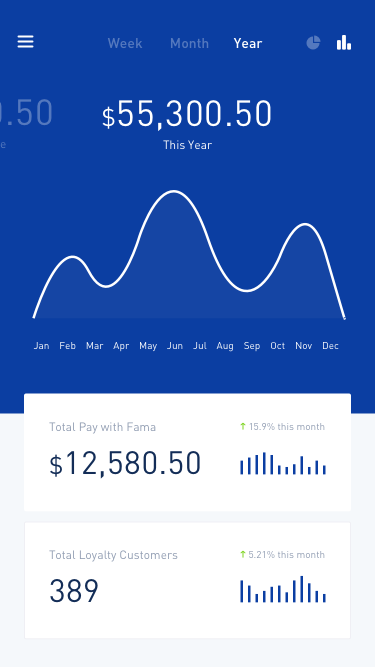
The app has exclusive version for Merchants which allows them to perform transactions such as transferring money and sending airtime to their clients. The Merchants also has dashboard screens where they can monitor their weekly, monthly, and yearly balance.

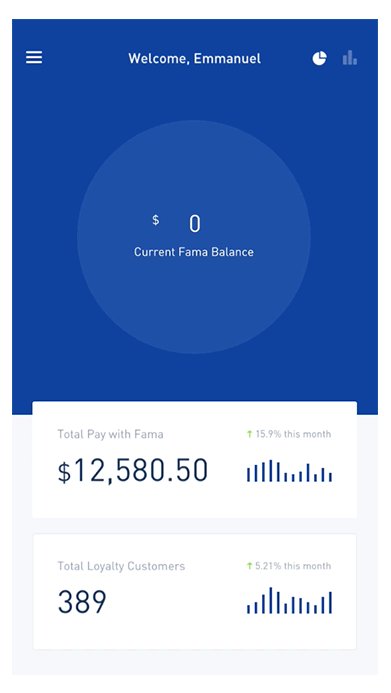
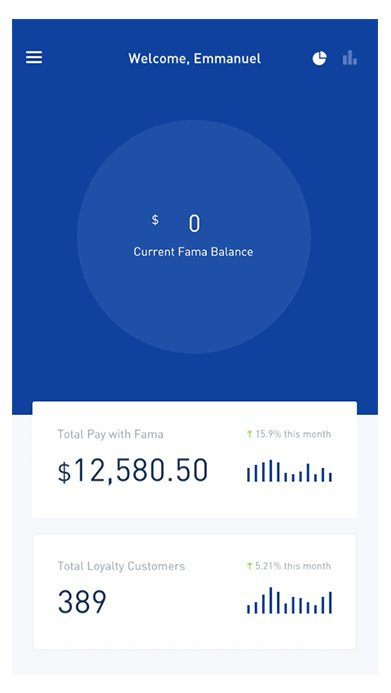
In this view, the dashboard screen for merchant shows the current value
of Fama transactions as well as the number of loyalty customers.

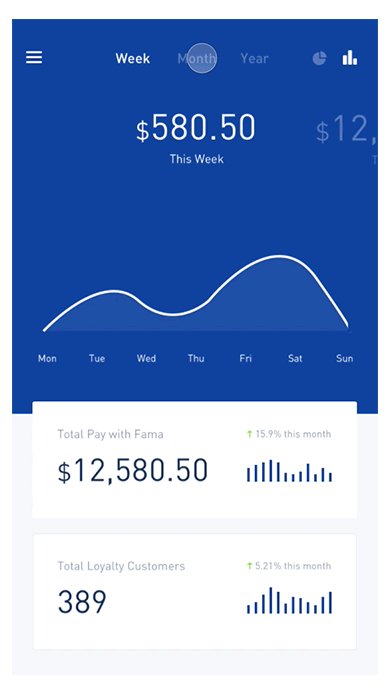
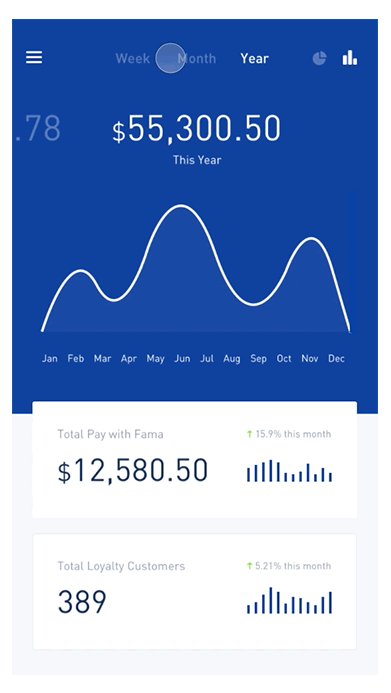
This is the more detailed view of the dashboard. The user can also swipe left/right to navigate
to different time frame: weekly, monthly, and yearly. See the interaction design below.
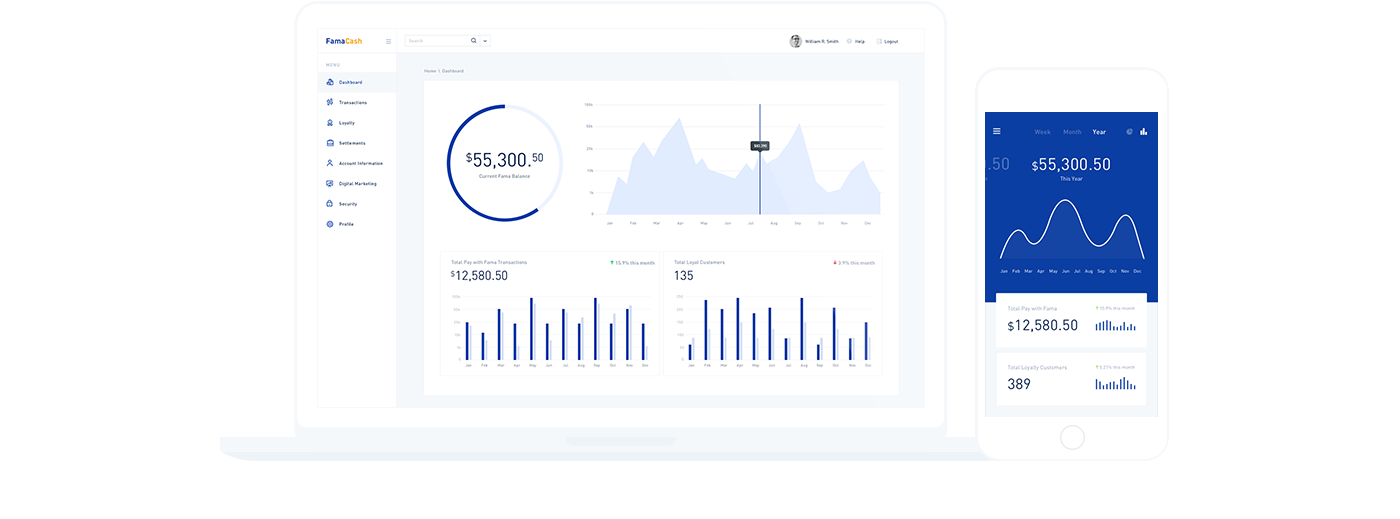
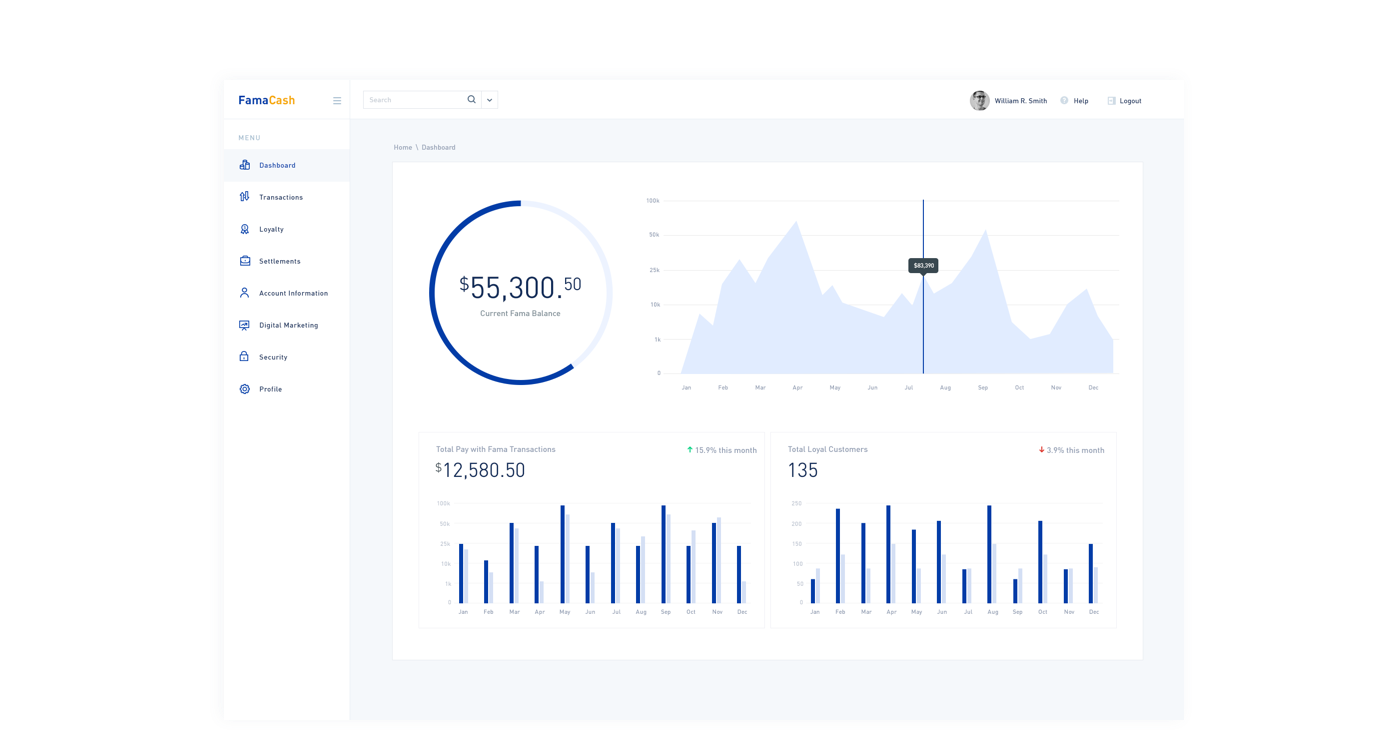
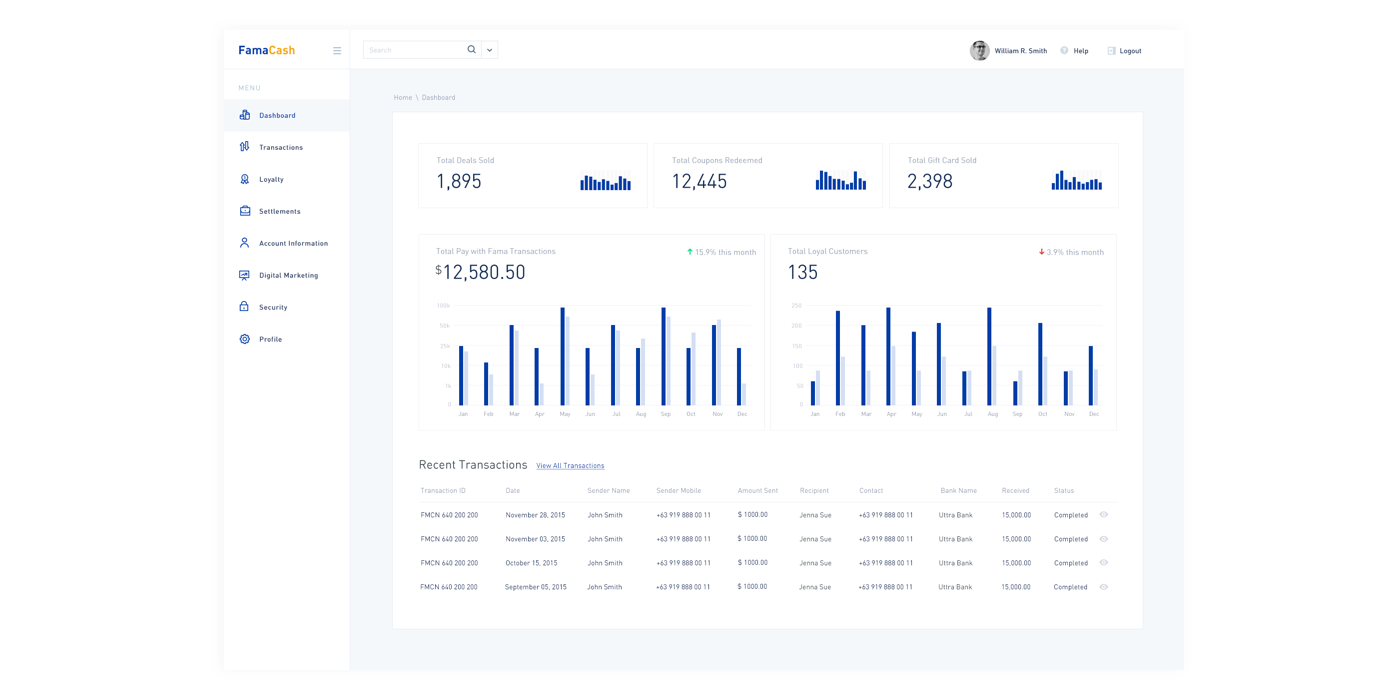
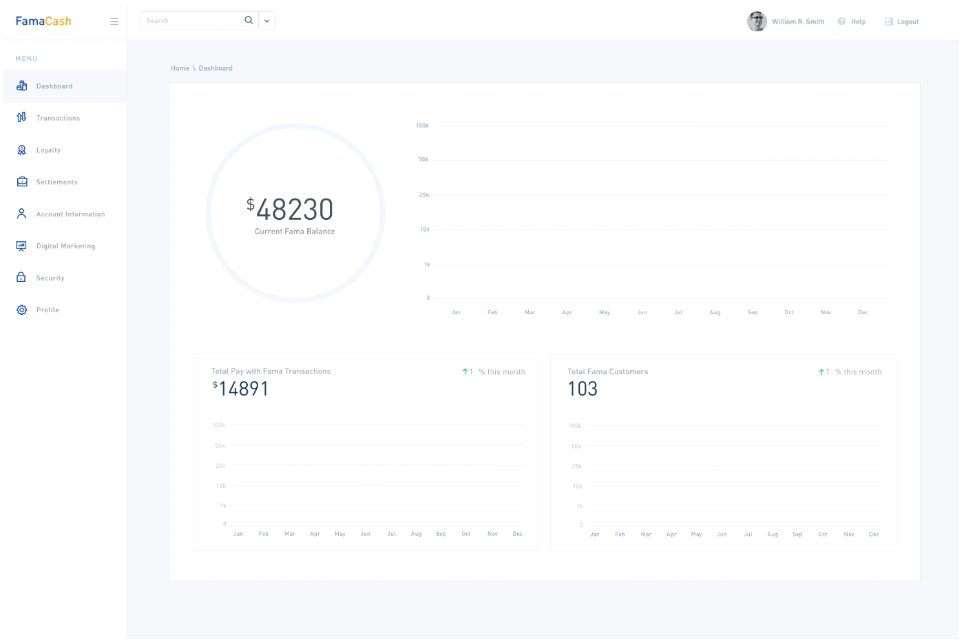
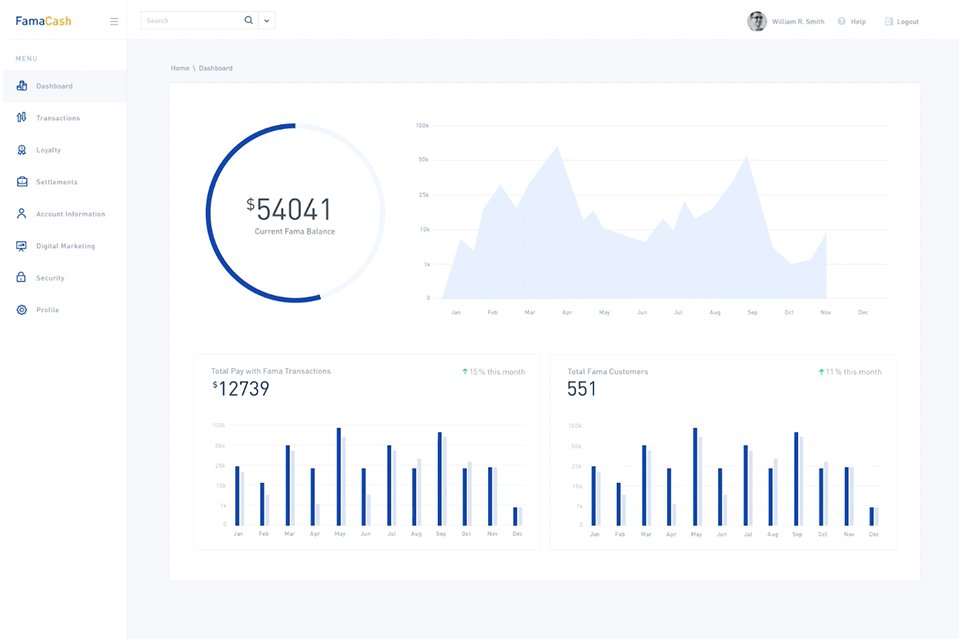
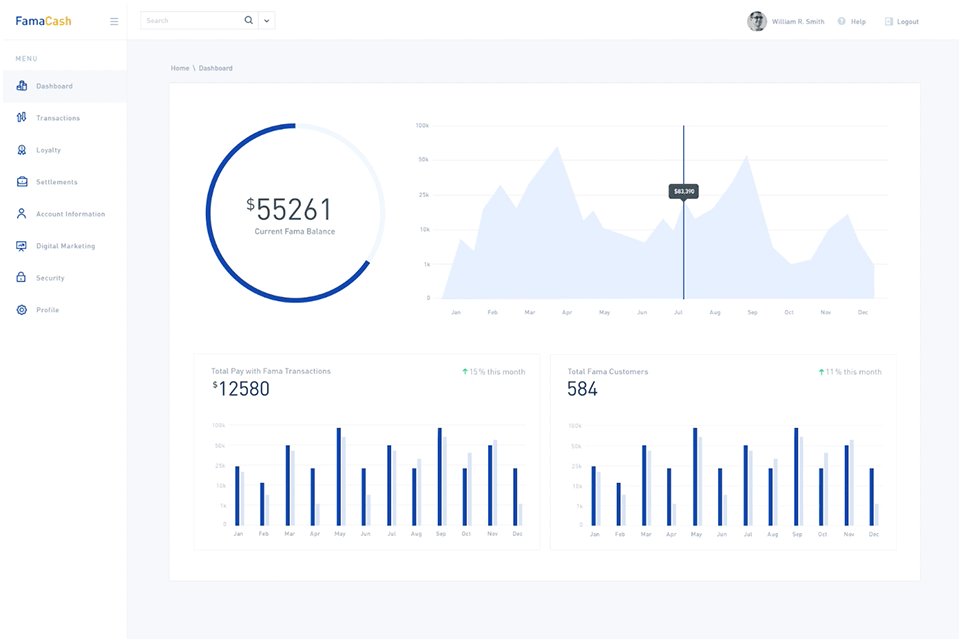
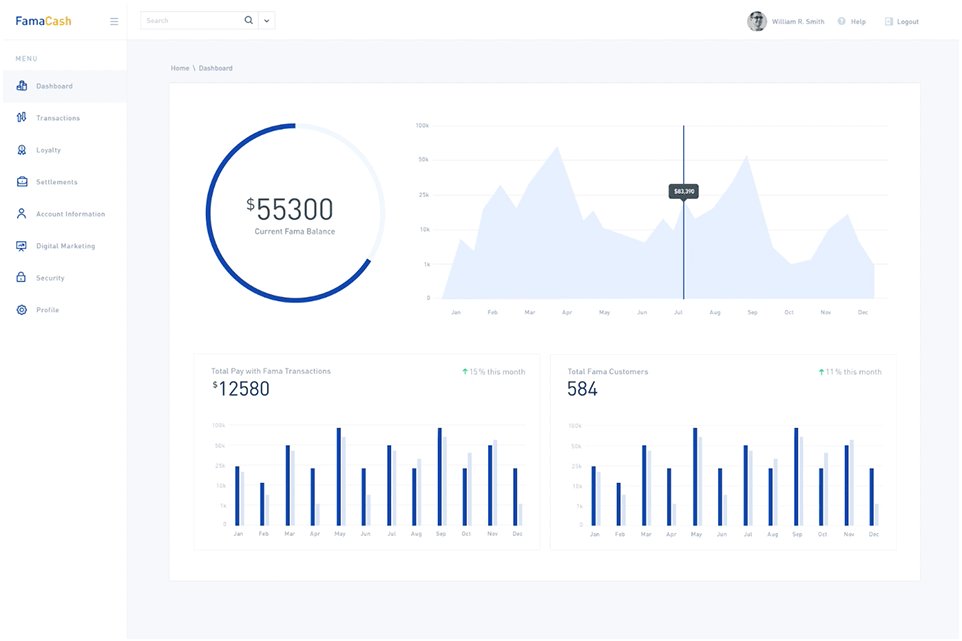
Web-Based Dashboard
The web-based dashboard allows users to visualize the Key Performance Indicators such as Current Fama Balance, Total Pay via Fama, and Total Number of Customers. The dashboard allows the users to monitor the performance from the past months and current status.

Merchant Dashboard: This dashboard only shows for the Fama Merchants. The screen shows the KPI's specifically
for merchants such as Current Fama Balance, Total Pay with Fama, and Total Loyalty Customers.

Loyalty Dashboard: This dashboard only shows for the Fama Loyalty Merchants. The screen shows the
KPI's for loyalty merchants suchas deals sold, coupons, gift cards, transactions, customers, etc.
Interaction Design
Below are sample interaction designs for the mobile and web-based dashboard screens. These samples presents how the screens behave as well as how the information are presented to the users. The prototype shows the details of animation when users interact with the UI.

This shows how the graphs and charts animates when the dashboard is loaded.
Simple animation can enhance how the information is presented to the user.

This interaction design shows how the user navigates within the dashboard
and how the graphs respond as the user switches views.
Prototype
Below is the initial prototype to show the user flow on how sending airtime and sending money is done. This prototype was done while still the design is in progress so that important features can be tested in the early stage and enables us to make improvements as we move forward.
Thank you!
I appreciate your time viewing this project. If you have projects (web/mobile app)
that I can help you with, don't hesitate to send me a message.
Credits:
Video by Ricardo Mantilla used under cc by 3.0 / Added text and cut from original
Video by Davide Quatela used under cc by 3.0 / Added text and cut from original
Video by Salt Fresh and Field used under cc by 3.0 / Added text and cut from original
Have a great day,
Emmanuel Torres






