
MyChameleon
An Emotion Regulation App for K-8th Grade Students with Autism Spectrum Disorder at the Kennedy Krieger Institute
University of Maryland, Baltimore County – HCC 742 Fall 2015
Team Members: Chelsea Hunt, Iris Kwok
MyChameleon, an emotion regulation app for K-8th grade students at the Kennedy Krieger Institute, was designed to empower students with ownership and control of their emotions. Our aim was to digitize the existing paper-based system of transitioning students from a state of escalated emotion into a healthy coping strategy of their choosing. The app centers around a chameleon, the school mascot, which embodies adaptability, a cornerstone trait of the Institute’s teachings.
Introduction
The Kennedy Krieger Institute is a Baltimore-based school system offering educational programs and services to prepare children with special needs to transition back to their communities and lead successful lives. The schools are often supplied with ample technology, for example, each student is issued an iPad and each classroom has interactive display boards, allowing students to participate with lesson plans in non-traditional formats.
Its Fairmount campus, which services students from kindergarten to 8th grade, is in need of an app to help students identify their emotions and support the transition to coping strategies. A similar paper-based system is currently in place but lacks the ability to track an individual’s use and behavior. Collecting this data would offer teachers a record of their students’ progress and behavior and allow for more customized plans of care.
The requirements for the app were to:
1. Identify and record the user's emotional state
2. Suggest coping strategies
3. Allow for the customization of emotions and coping strategies
4. Offer a simple and engaging interface for children ages 5 to 13
5. Design for tablet
Current System

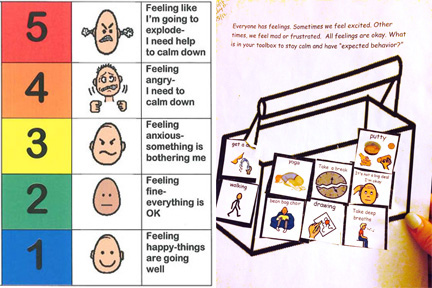
We visited the school and interviewed two Clinical Case Managers to understand the environment and see what their current processes are like. The image on the left is the emotion scale students use to identify their emotions when they're feeling upset or frustrated. The images can be customized (some students choose cartoon characters) and students choose the description of the emotions (for example, 1 could be “happy” for one student and “fine” for another). The image on the right is the “toolbox” of coping strategies. After identifying their emotions, the student chooses from the customized set of strategies to use for 3-5 minutes. Once they've calmed down, they return to their desk and rejoin the lesson.
“It’s important that the app allows for customization so that it feels personal for students. They would be more likely to use it long-term if it resonates on a personal level.”
Design
Based on our literature review research and the interviews at the school, we designed the interface and interactions to be simple and easy to navigate and easy for users to understand, and to also prevent confusion and frustration. Throughout the app, simple and dyslexic-friendly fonts are used for easy reading, and text is limited as users are less likely to read in an escalated emotional state.
We’ve also especially worked to include verbal consoling with questions like “How are you feeling?”; offering guidance by giving a range of coping strategies to choose from; and encouraging positive behavior by including instructions for coping strategies and a congratulatory “You Did It!” when they complete the process.
Personalization became a large feature of the app in order to give the user a strong sense of ownership. The coping strategies and words describing emotions are all customizable to what the user chooses and can be edited at any time, much like in the paper-based system.
The personalization of the app also extends to the chameleon character. We believed that our users would be more likely to adopt the use of an app if it had an engaging and empathetic character that they could customize, which we based off of their current behavior of customizing the paper-based emotion scale with animals, cartoons, and superheroes. The designed chameleon can be dressed up with hats and the customizations made are reflected throughout the rest of the app. Although not implemented in our current prototype, the ability to change the color of the chameleon or give it a name are ideas we would like to add in the future.

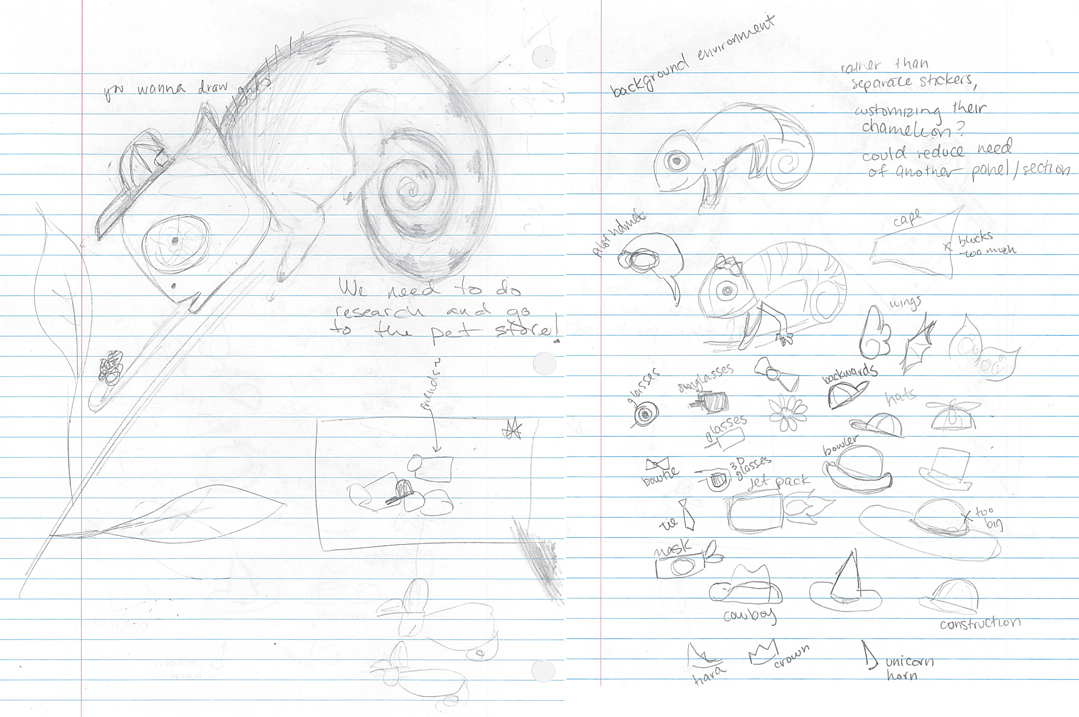
Original sketches. Left is the original design by Chelsea Hunt. Right is the exploration of different outfit ideas for the chameleon.

Home Screen
In order to create an engaging first impression, the Home Screen was designed with thorough detail and simplicity. To help begin the guided, linear process, there are limited options and the green arrow button acts as a strong call to action to start the self-regulation process. The button for customization is less prominent but still visible enough for interaction. The use of the word “customize” instead of “settings” adds to the sense of personalization and is more intriguing to our young users.

Emotion Identification
The Emotion Identification screen was based on the original 5-point scale currently used by the Kennedy Krieger Institute. The teachers and students are familiar with the format, so there is no need to learn a new system, thus reducing frustration. Each of the chameleons are unique to their level of emotion, by using different color and facial expressions. This gives users a visual interpretation of the scale, which is especially important for users who are unable to read. For the users that can read, each of the chameleons have a message describing the emotion level they represent.

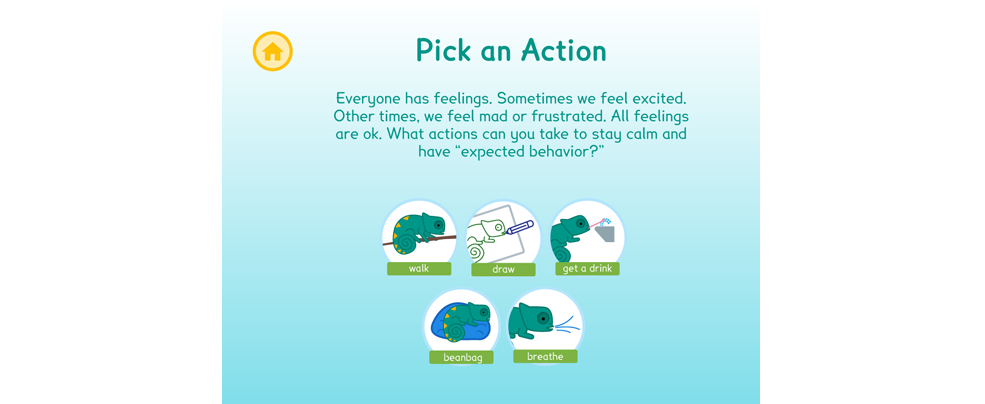
Coping Strategy Selection
The coping strategies available for selection were taken from the paper-based coping toolkit used by the Kennedy Krieger Institute. The description uses empathetic language and natural dialogue to provide instructions in a calming, human manner. The coping strategies are contained in units of a limited size to allow for future additional strategies. Each unit is labeled with the name of the coping strategies and provides a thumbnail preview as additional visual representation.

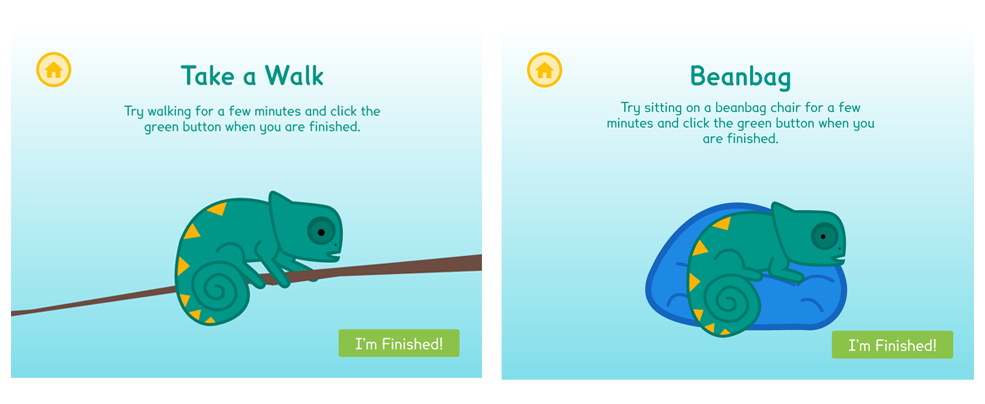
Coping Strategy Instruction
The individual coping strategy screen provides limited directions in encouraging positive language. Initially, the screen included a timer and allotted three minutes to perform the coping strategies, however, it was removed to avoid creating pressure and additional stress. An illustration using the chameleon character was created for each page on this level to keep the style cohesive throughout the app.

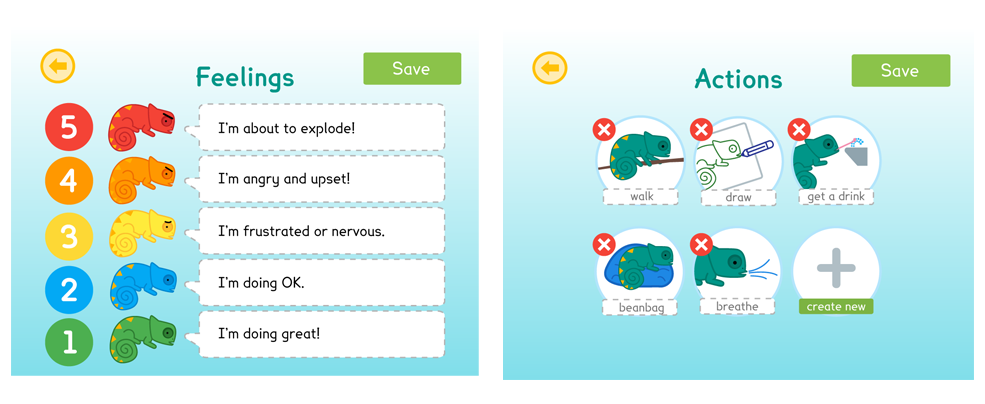
Feelings Customization
The screen for Feelings Customization allows for changing the description of each level of emotion. All changes need to be saved before they display in the emotion identification page. The yellow button in the upper left corner has changed from a home button to a back button so that the user is returned to the previous Customization screen instead of all the way back to the home screen.
Coping Strategy Customization
The Coping Strategy Customization screen allows for modifying the available coping strategies by changing the name, removing strategies, or adding new strategies. Changes must be saved before they display in the Coping Strategy Selection screen. In the future, there will be a more detailed design for creating a new coping strategy, which would include adding a custom image.

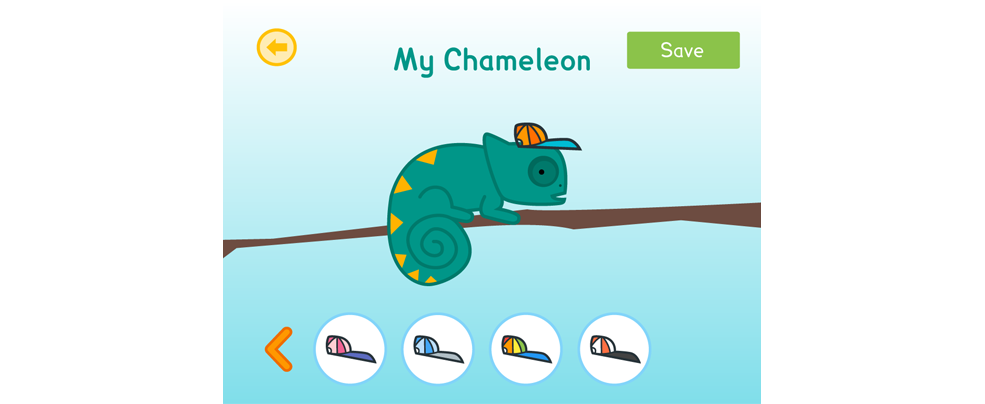
Chameleon Customization
The Chameleon Customization screen allows users to change the appearance of their chameleon to better reflect their personal style. It is currently designed with the option of picking one of 5 hats. In the future, this page could be used to design other outfits, skin, and even a unique name for the chameleon so that it feels more like a personal pet.

Completion Scene
A congratulatory message when they complete the process to reinforce positive behavior.
Future Steps
We conducted some testing with adults, however, in the future we would like to do user testing with children, especially students from the Kennedy Krieger Institute. We also hope to be able to fully develop the app so that so that it can be used in actual classrooms at the school.