SmartAC – Home automation platform
Academic project developed for an Interaction Design course.
February–June 2014
The goal was to design a platform of our choice, using a user-centered approach.
The platform should be projected to work on multiple devices, though with time restraints, only one of those would have to be designed.
We decided to work on a home automation system that would encompass a physical device, a platform on the web, and a mobile app, which we chose to design.
The interaction design process encompassed researching potential users' needs and objectives, creating personas, developing wireframes, testing them with users and improving on the design according to the results.
Team: Mariana Owen, Tiago Azevedo & Tiago Costa
Stage 1
Defining the project, similar systems, and user research.
We started by defining the scope of the project, according to our interests and considering time constraints, deciding on an application that allowed to control, automate and manage the electrical consumption of a home.
We then researched existing home automation systems, which allowed us to analyse their features, and later, their interface.
According to our findings, we started writing down the main functional objectives of the platform.
The next step was to research potential users and identify what their needs would be for this kind of system.
We interviewed people from various demographics and knowledgde of the field to get a diverse response.
We also did quantitative research, surveying our fellow students, and gathering nearly 600 responses. The questionnaire addressed demographics, importance of proposed features, preferred device to control the system, and open-ended questions.
Using the information gathered, we identified two interfaces: the primary interface, and a maintenance interface.
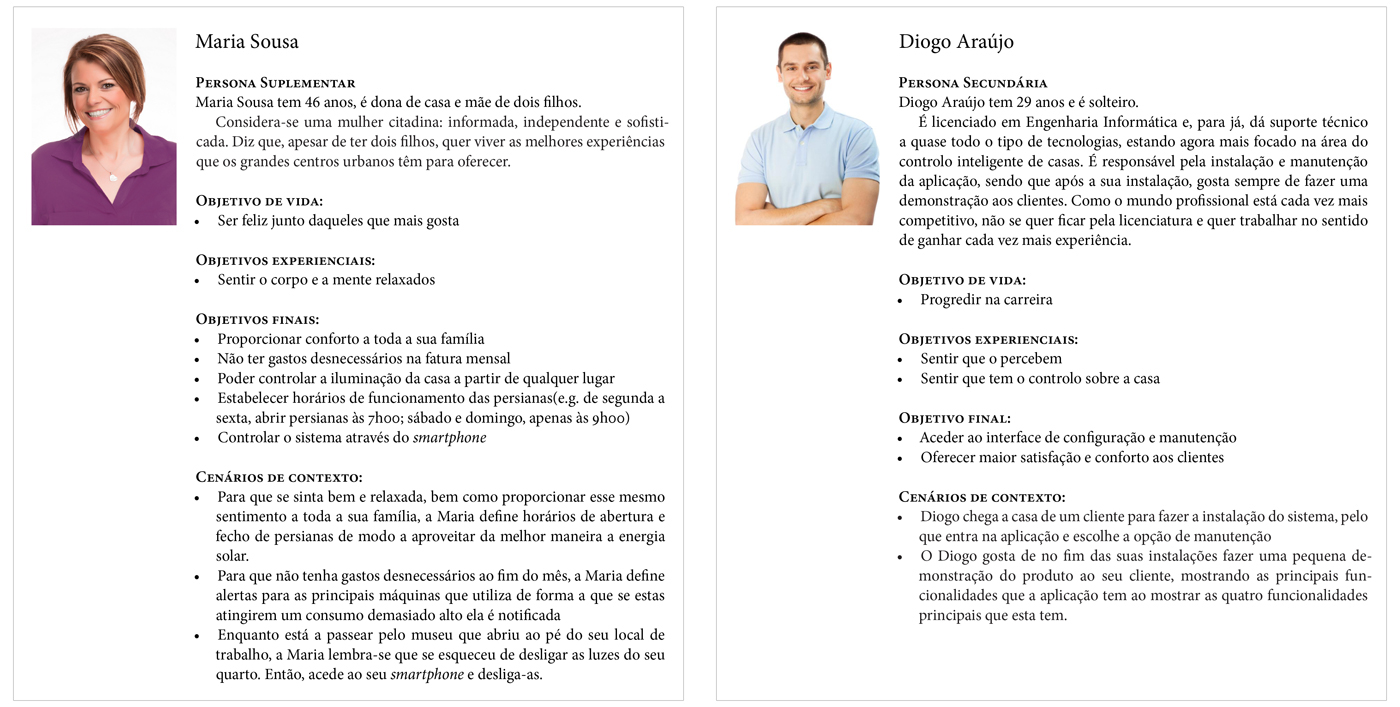
For each, we identified and created personas, following Alan Cooper's approach.
Each persona has a small biography that reflects their behavior, objectives and needs in general, and what would be important to them as a user of this platform. They also have a life goal, experience goals and end goals, as well as several key-path scenarios.
After that, we revised the platform requirements and prioritized them.

A couple of personas created for the project: a supplemental persona (left) and a secondary persona (right).
Stage 2
Defining functional and data elements, and creating wireframes.
On the next stage, we started by defining functional and data elements, which were then grouped and hierarchized.
We expanded on the scenarios by adding validation scenarios.
We then started creating the wireframes for key-path scenarios defined for the personas, using the online tool Moqups.

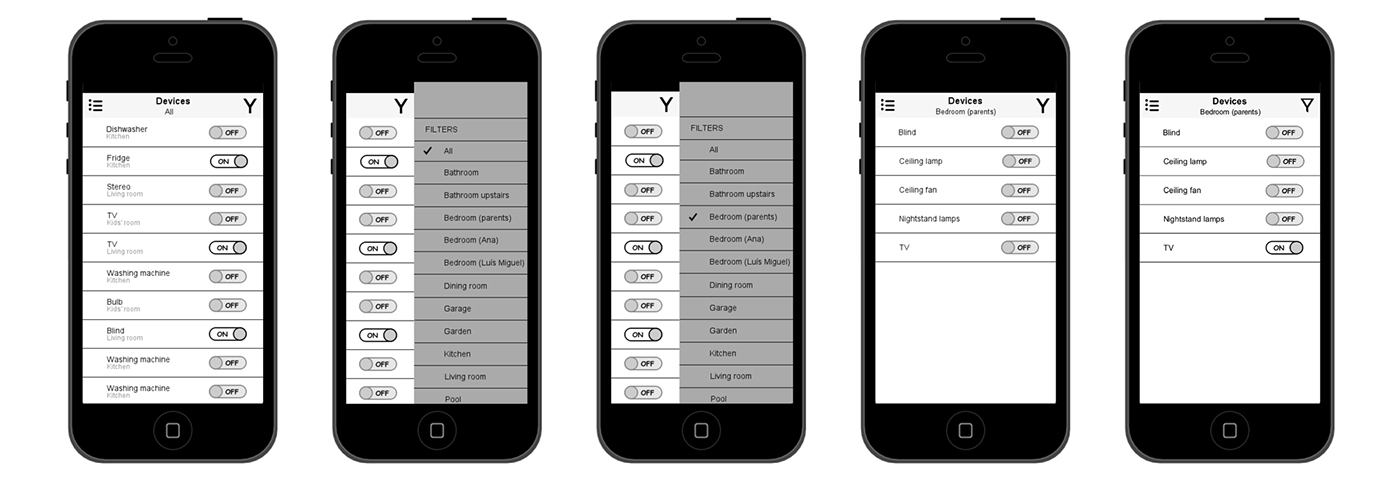
Scenario 1: André (primary persona) wakes up and wants to open the blinds. He filters the list to show the devices located in his room and switches the toggle.

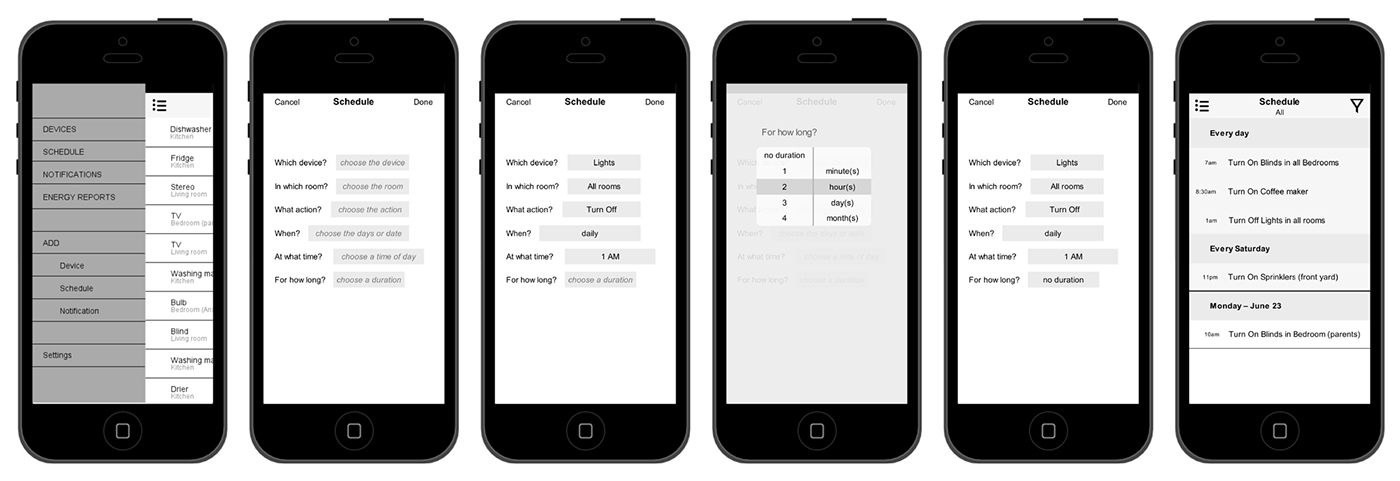
Scenario 2: André (primary persona) wants to set the blinds to open automatically at a determined time. He accesses the Schedule on the menu, and clicks the field presented to complete a schedule.

Scenario 3: André (primary persona) wants to define his electricity tariff. He accesses the Settings on the menu and fills in the fields to complete the task.
Stage 3
Usability testing, changes to the design, and high-fidelity mockups.
At this stage, we performed usability tests with 5 people: 2 close to the demographic of the primary persona (40s), and 3 between the ages of 21 and 24.
We defined three tasks to be performed by the test participants, which cover nearly all types of interactions within the app.
Wireframes were created for each task and we used InVision to make them interactive.
We then did informal user tests, recording the sessions with an external camera, pointed at the screen, and asking the participants to voice their thoughts during the session.

Task 1: Turn on the TV in the parents' bedroom.

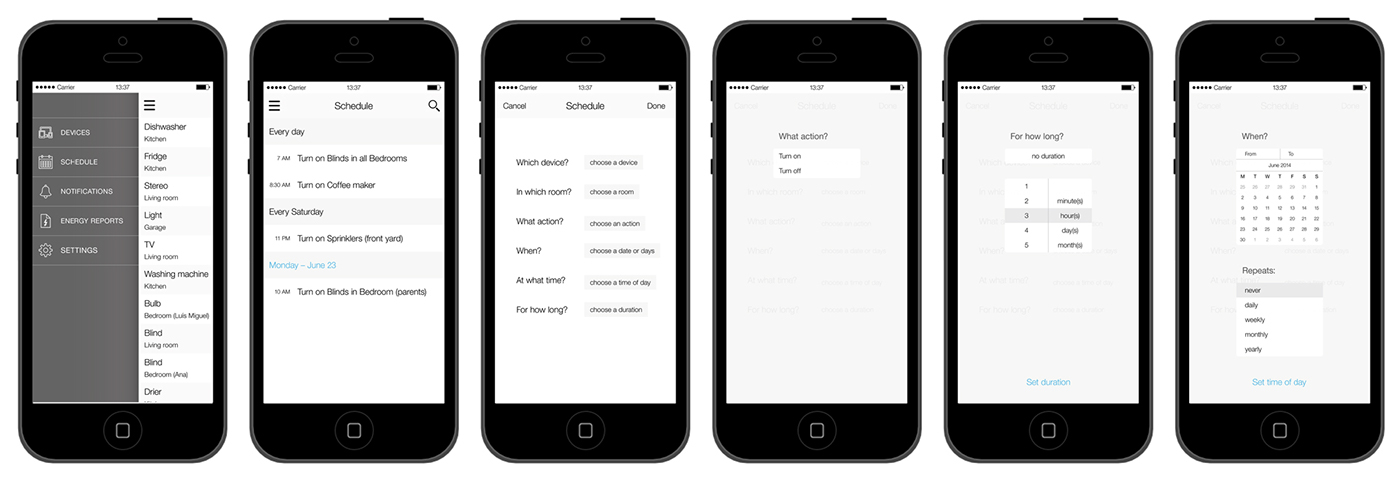
Task 2: Create a schedule so that every night at 1am, all the lights in the house turn off.

Task 3: Check the energy report for the dishwasher in the month of April.
The usability tests revealed some issues, such as a confusing navigation menu, an icon for filtering that users weren't familiar with, and some confusion on the scheduling interface.
Taking these difficulties into account, we reviewed the design, looking to make it clearer.
We then created high-fidelity mockups, showing most of the different views and elements of the interface.

Home view of the app and navigation menus.

Steps for creating a schedule.

Checking an energy report.
