
LUNCH BUDDY APP
OVERVIEW
Lunch Buddy is an app that allows parents and guardians of school age children to manage various aspects of their kids’ in-school lunch accounts. It streamlines the lunch ordering process by allowing parents to fund the account so that their children don’t have to bring lunch to school. My role was to plan, design, and develop a functioning prototype which supported the basic functionality for navigation and process funnels. The live prototype for the app is available at the following link: Lunch Buddy Prototype
DESIGN PROBLEM
The challenge was to design an app, which met the needs of a diverse group of users including working parents and grandparents with a limited technical skills. Two personas and specs for he app were provided at the beginning of the project. The key features of the app included:
- Viewing and keeping track of the account balance
- Managing funds and multiple payment methods, including an auto replenish feature
- The ability to use fund from a subsidy program to fund the account
- Viewing lunch menus and marking each child's favorite meals
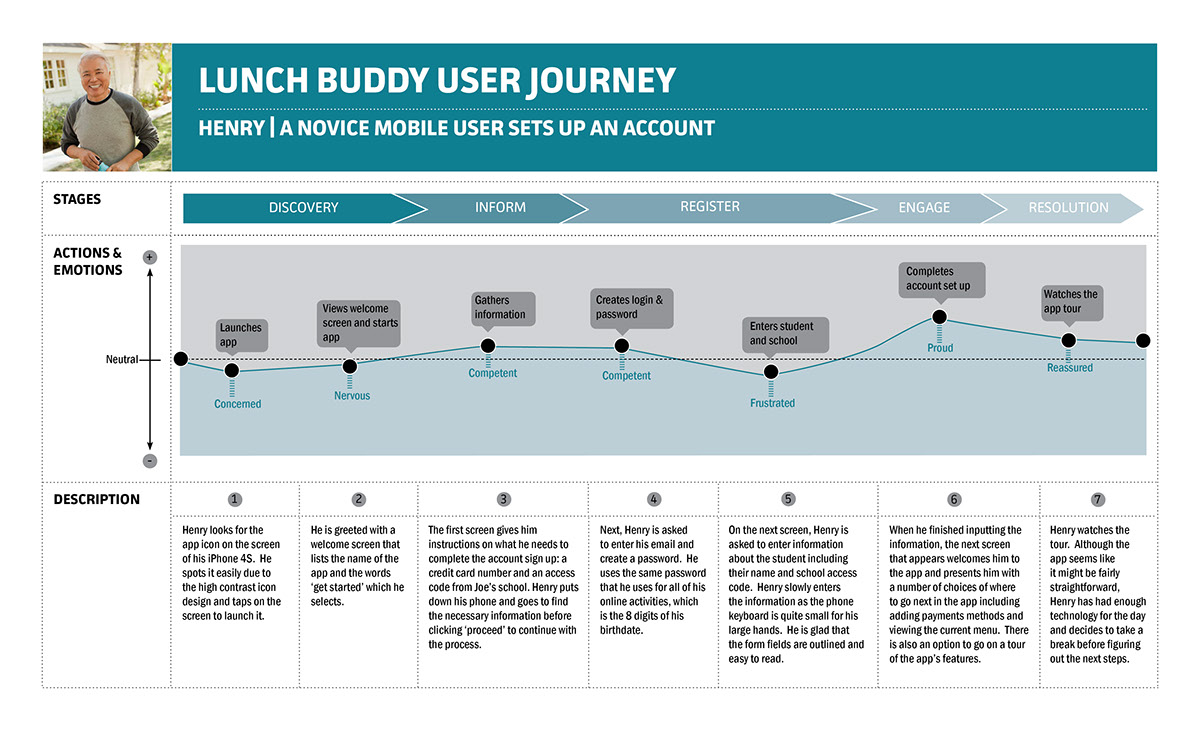
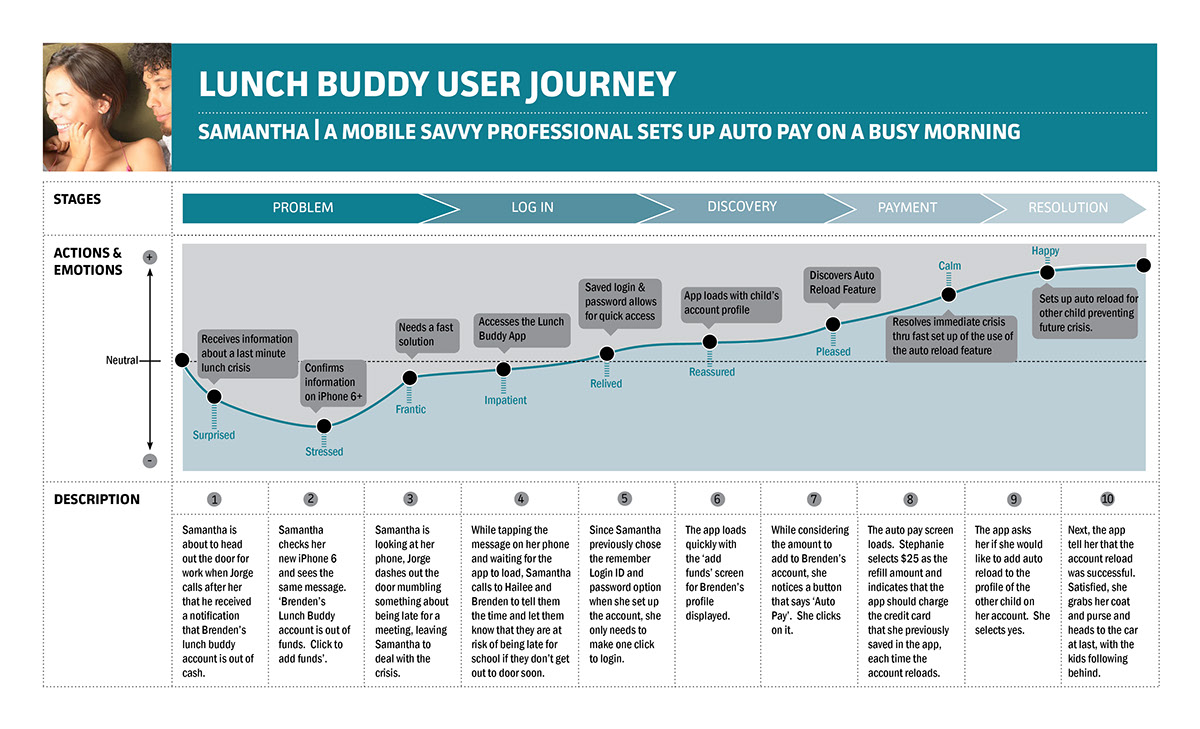
EMPHASIZE
Using the provided personas for guidance, a series of user journeys were created to develop an understanding of our different users would navigate through the app and complete core tasks. User emotions and pain points were considered as part of this empathy building exercise.


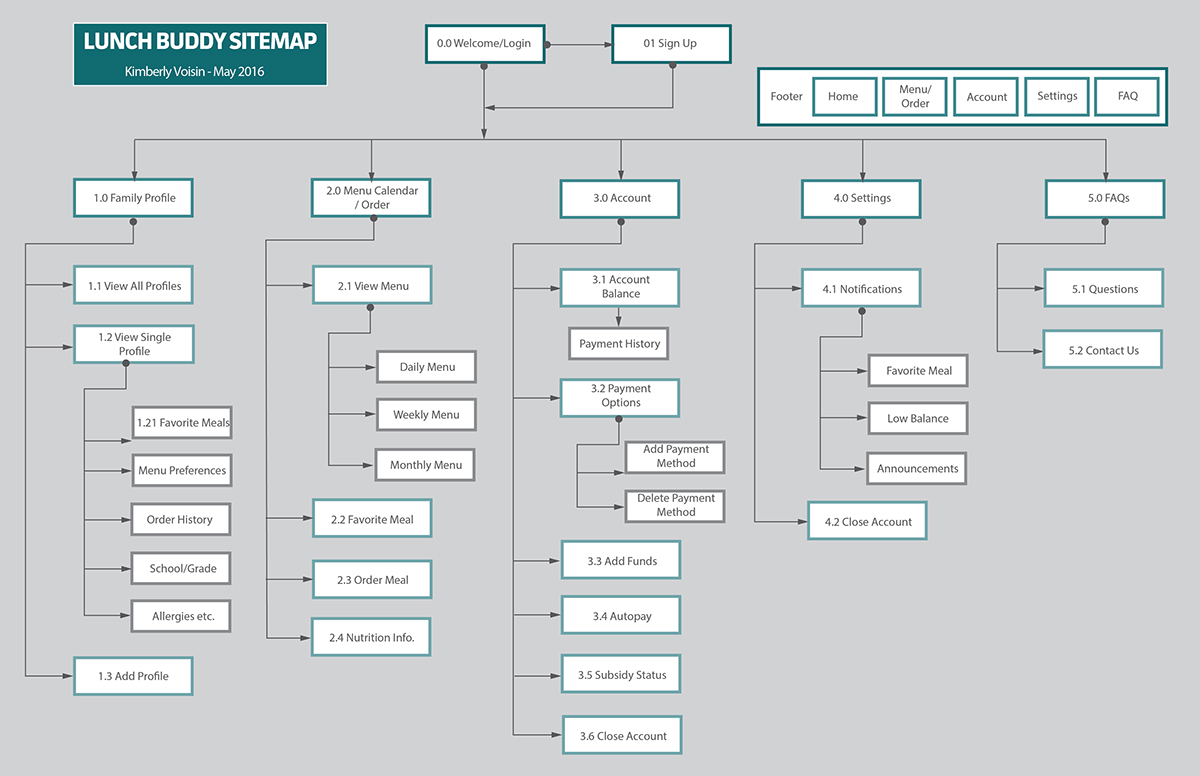
DEFINE
A site map was developed to diagram the content and navigation struture of the app. The app organization is a combination of the hub and spoke and nested doll wayfinding systems.

IDEATE
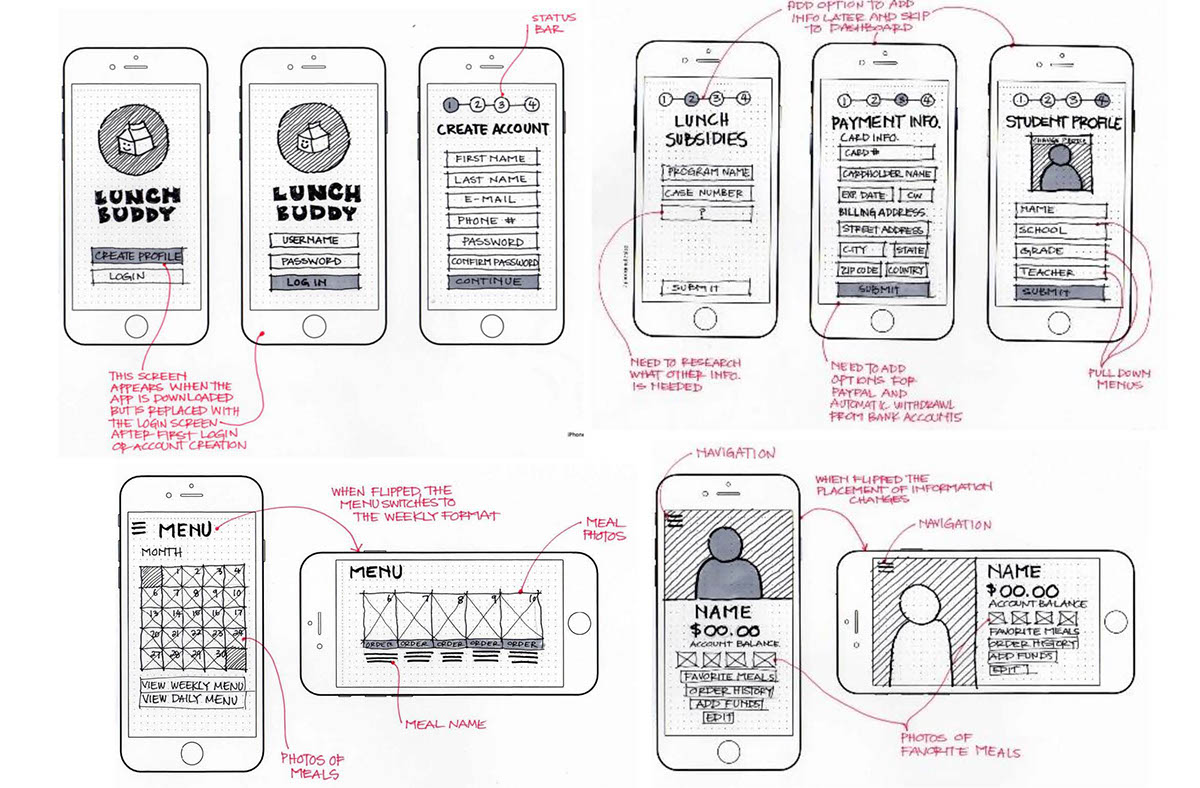
Initial wireframes were developed through hand sketching. Concepts were explored in both portrait and landscape orientations when appropraite for the app content and tasks. The following sketches show ideas organizing content.

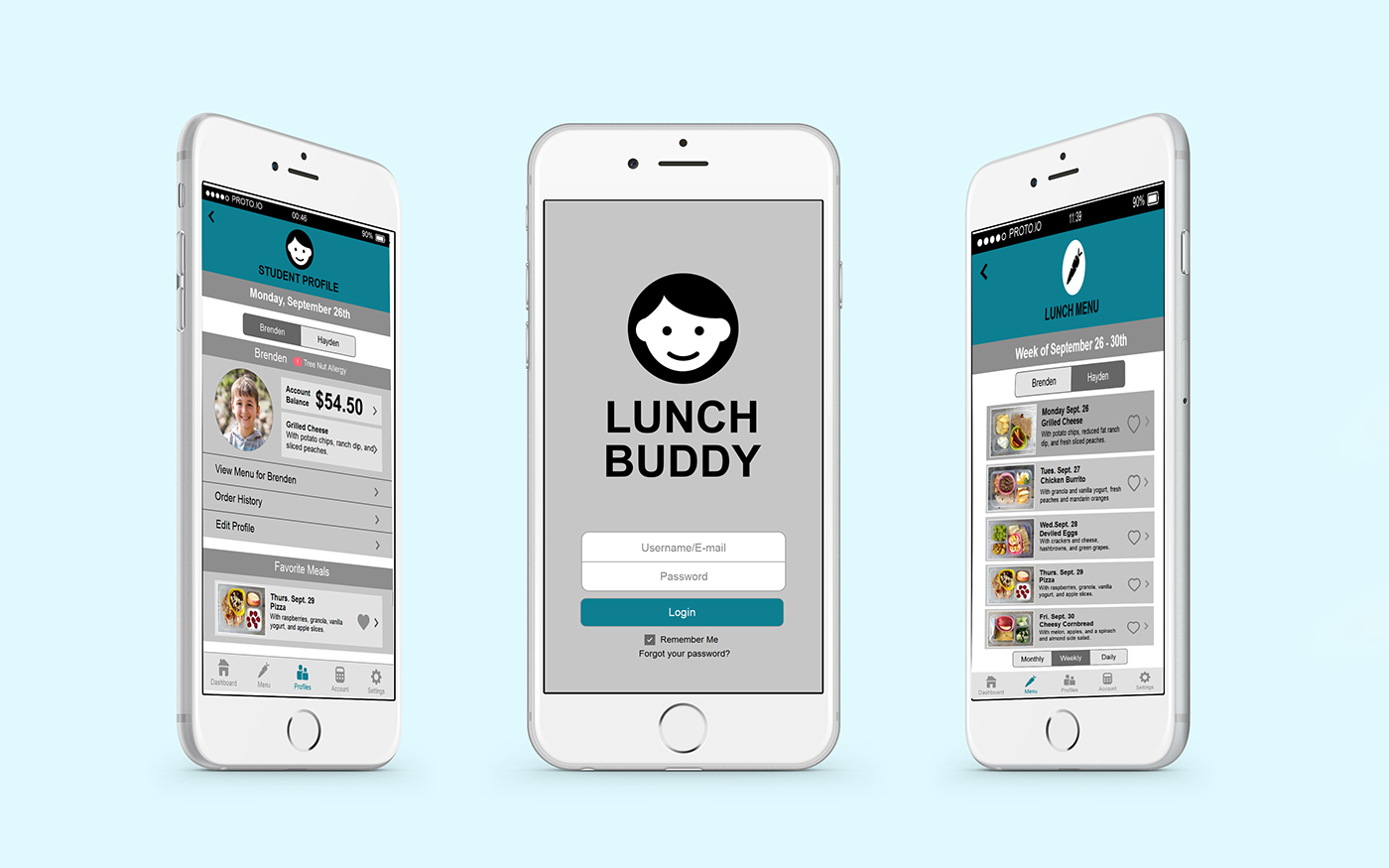
PROTOTYPE
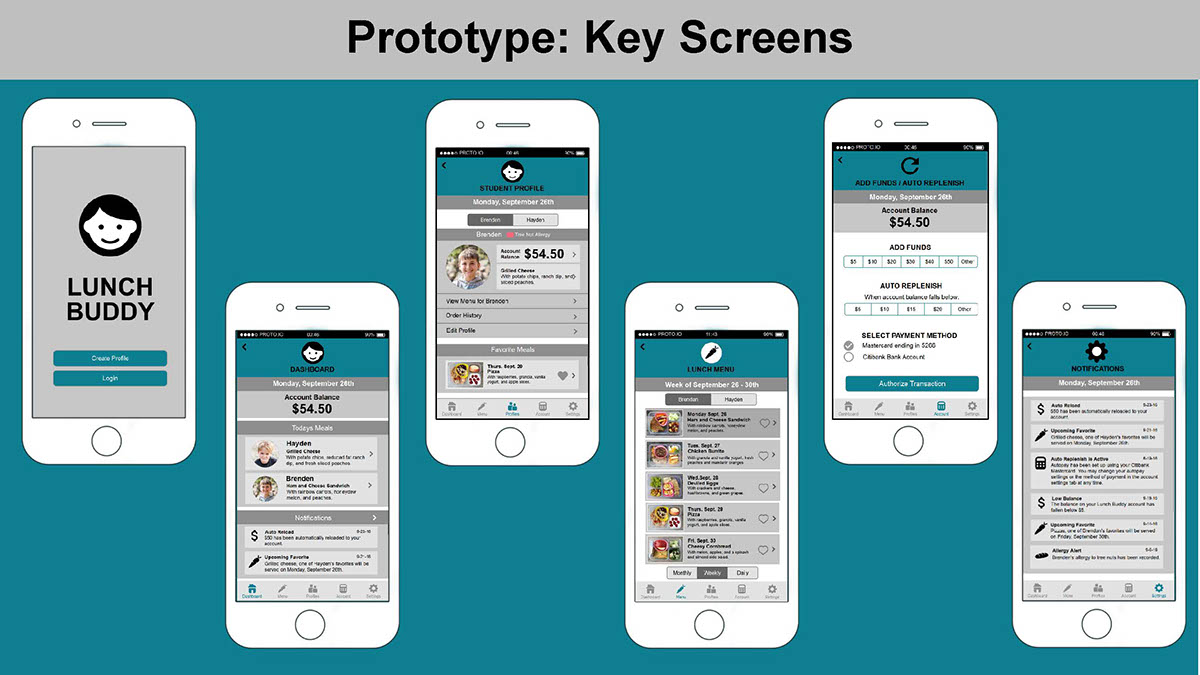
The Lunch Buddy Prototype was created using Proto.io. Wireframes were refined to include tab bar navigation and the use of icons to communicate information and reinforce wayfinding through the app. A visual hierchy of font sizes, and colors was developed to reinforce usability and present a visually compelling experience.
The Lunch Buddy Prototype was created using Proto.io. Wireframes were refined to include tab bar navigation and the use of icons to communicate information and reinforce wayfinding through the app. A visual hierchy of font sizes, and colors was developed to reinforce usability and present a visually compelling experience.

TEST
A usability test was developed to test the prototype to validate design decisions and generate useful actionable feedback. Although the scope of the course did not included carrying out the plan, the prototype was shared with a variety of potential users throughout it development and their informal feedback was used to refine the design.
RESULTS
The completed project is a medium fidelity prototype which includes all of the functionality required by the project specifications. My project went a step further as I included a number of additional features and functions to meet the needs of the core user personas and present a more robust and complete tool. These features included:
A usability test was developed to test the prototype to validate design decisions and generate useful actionable feedback. Although the scope of the course did not included carrying out the plan, the prototype was shared with a variety of potential users throughout it development and their informal feedback was used to refine the design.
RESULTS
The completed project is a medium fidelity prototype which includes all of the functionality required by the project specifications. My project went a step further as I included a number of additional features and functions to meet the needs of the core user personas and present a more robust and complete tool. These features included:
- the ability to receive notifications for various app functions
- application help and FAQ geared towards users with less technical experience
- adding children's allergies and food intolerances to the app in order tor receive notifications about potential issues
- order history to keep track of what the child is eating
LESSONS LEARNED
Despite the seemingly short list of tasks that the app was required to accomplish a focused level of organization was necessary to keep the project on track. Early on, I learned that keeping a timeline of tasks, a list of required screens, and an ongoing list of open issues was essential to keeping track of all of the project requirements. I also found that sketching on a white board was often a faster way of resolving design issues, rather than working through solutions on screen.






