ABOUT
It was the first UI design project I did after I graduated from my mfa grad school. The app can be thought of as an Instagram for personal style. I joined this small startup as an UI designer and worked with the founder on user interface designing of the application, includes:
Creating, optimizing, and executing design solutions.
Responsible for all visual design including user interface, typography, icon design, etc.
Develop interaction design with prototyping.
ROLE
UI design, visual design, motion graphic design, interaction design.
TIME
05/2015 - 08/2015
--------------------------------------------------
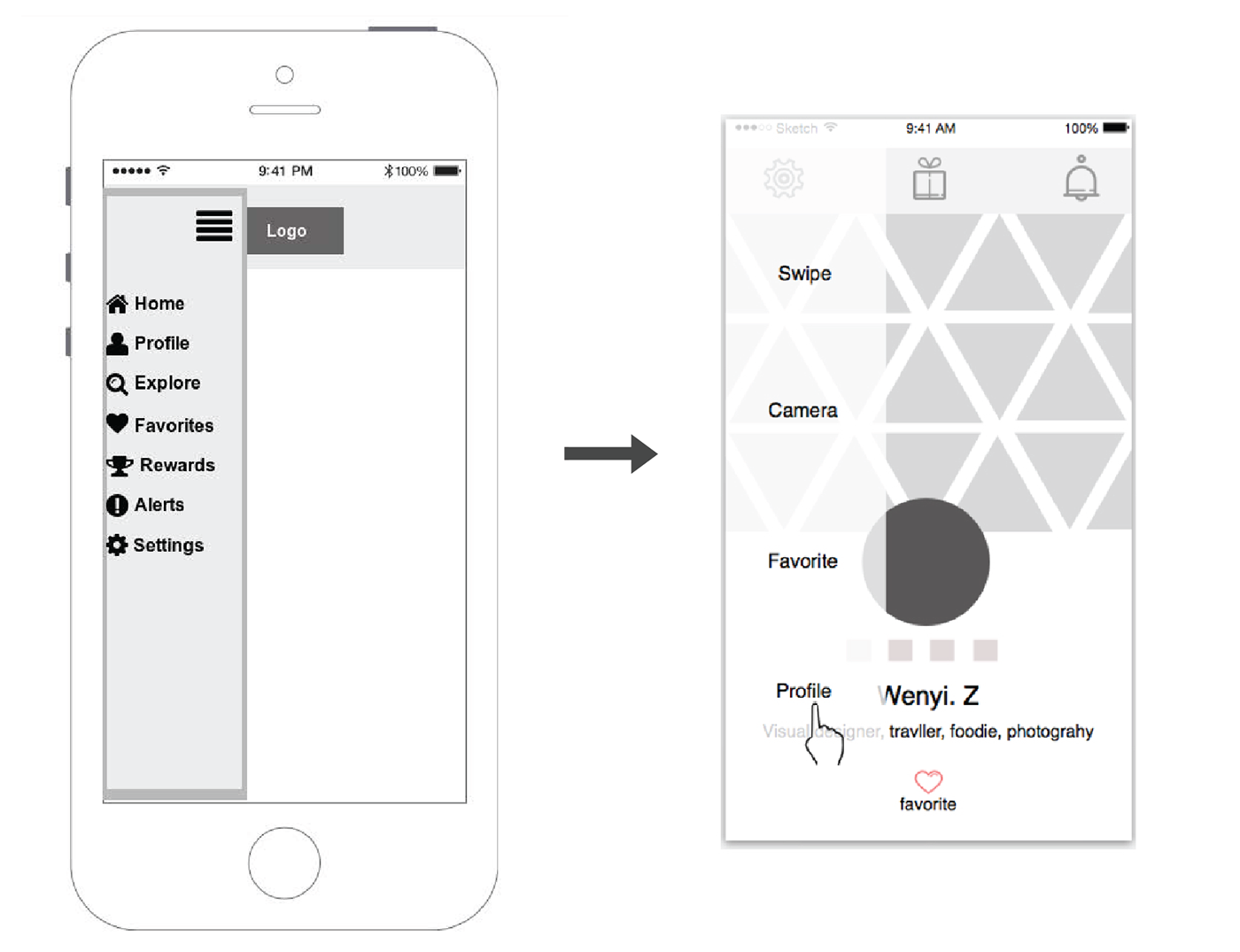
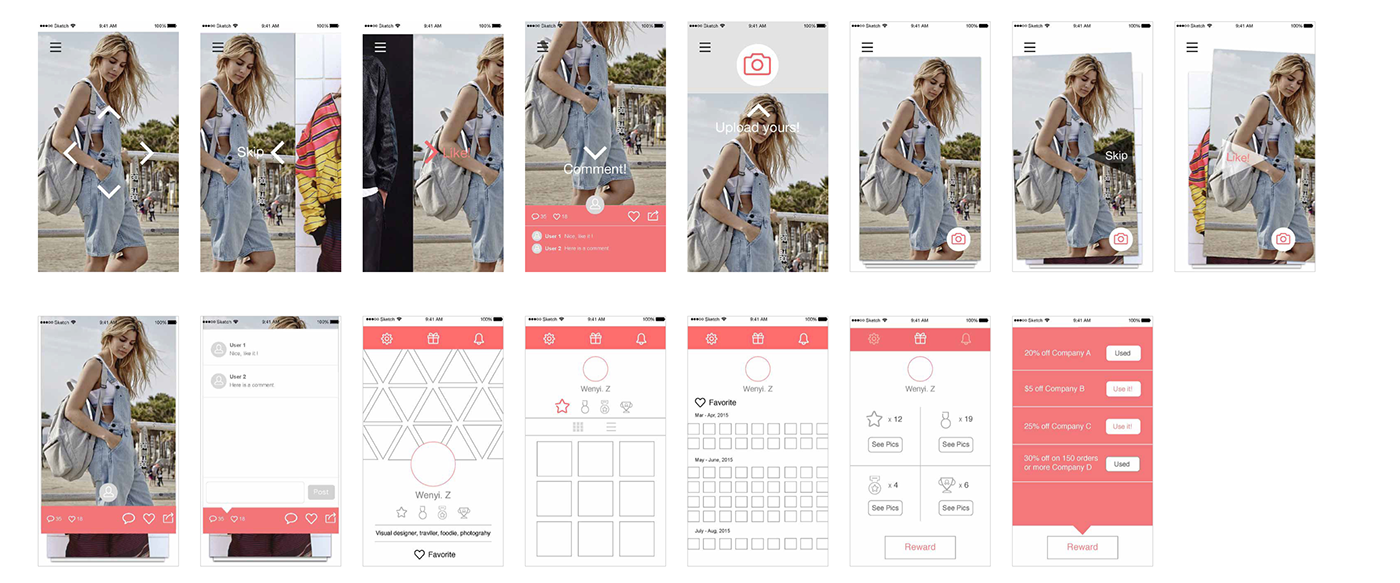
LOW-FIDELITY WIREFRAMES CREATED BY THE FOUNDER
The basic interactive user flow was defined by the founder. The user flow is mostly defined, but not set in stone.

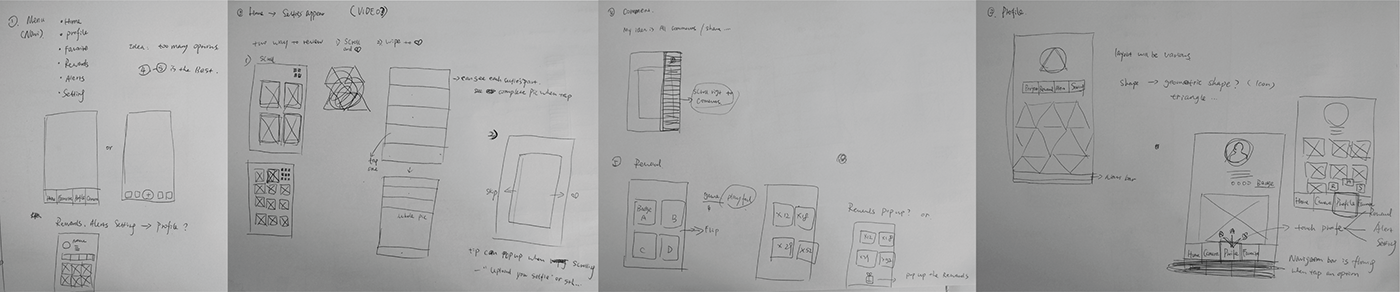
IDEATION & PROBLEM SOLVING
Design sketches
I sketched design ideas aimed at enhancing interactions in every aspect. Initially, our design solutions were not limited to any specific form, the founder and I brainstormed a wide range of creative ways users could interact with each other. Then we worked as a group to share and discuss.

We ultimately decided:
Set 4 options instead of 7 options in navigation bar. To enhance user experience, keep 4 options in navigation bar, move Settings, Rewards and Alerts to the profile page.

How frequent should a tip pops up?
The tip is to remind & encourage user to get rewards - The goal is to improve user’s loyalty.
Every time the user making some selections?
Occasionally display a tip. e.g - every 4 - 5 times?
Less frequent than the second choice. every 7-10 times?
Obviously, we need further user research and user test to finalize this problem.
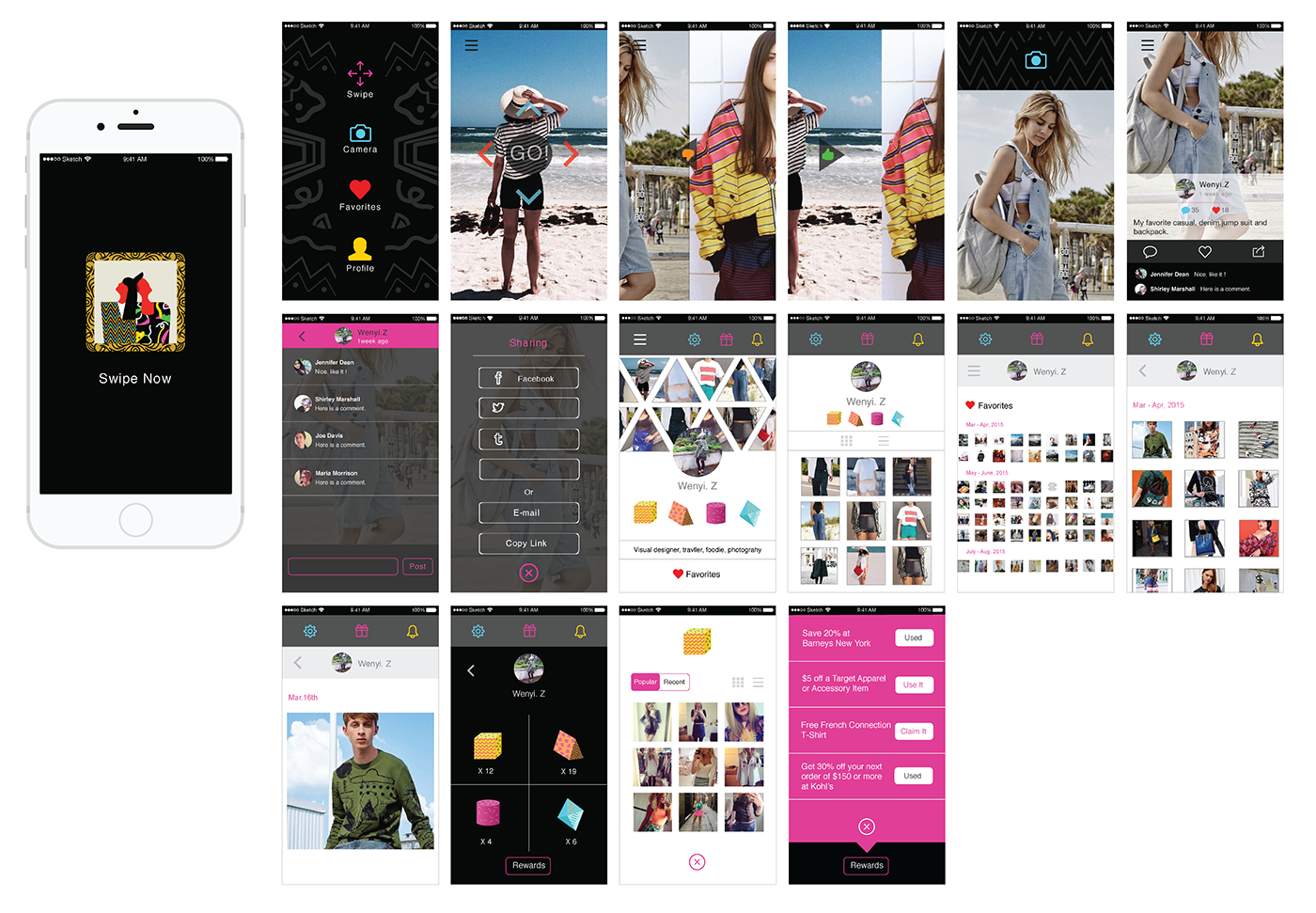
DESIGN CHANGES AND REFINEMENTS

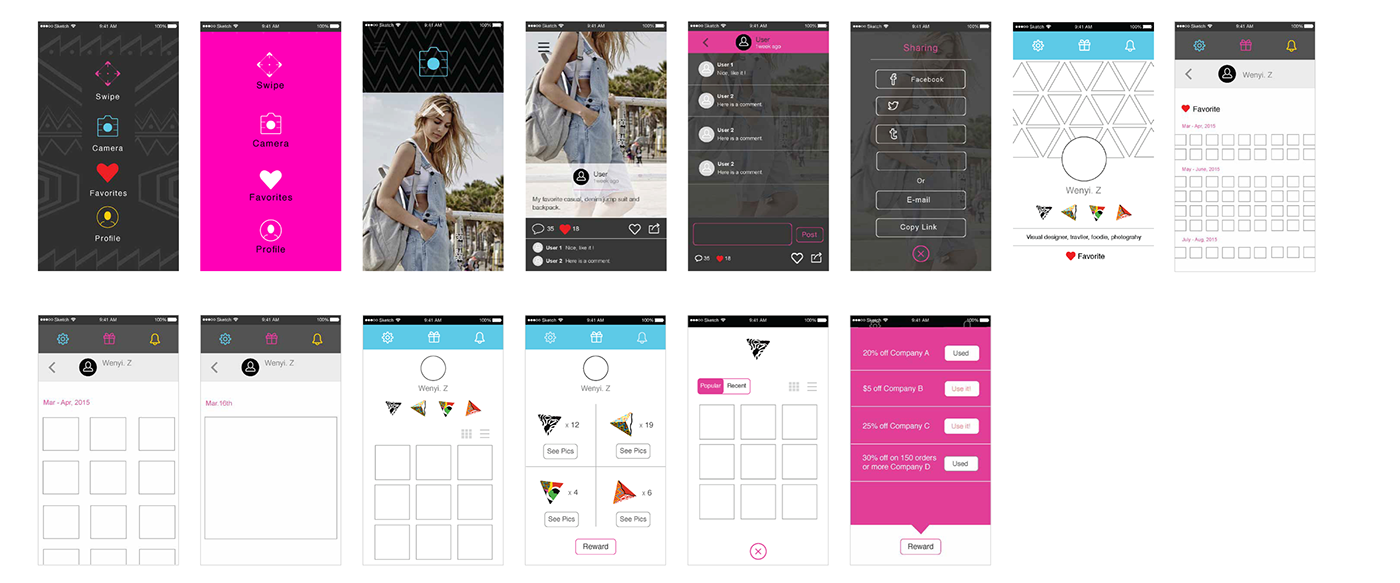
After discussion, we decided to use dark and high contrast colors to highlight our product.

HIGH FIDELITY MOCKUP