The purpose of this project was to create an interactive map, the format I chose was a webpage concept.

Static State
The viewer would hover the mouse over the location icons or over the timeline and names and while hovering the routes, markers, and info would appear for that voyage, while the other icons dissapeared. Clicking on one of them would keep the info visible. Every motion and hover effect would be animated, either with scale or opacity changes or bouncy motions. The background is also subtly animated, the dashed lines would be moving back and forth to imitate water and the stars would have a slow twinkle.


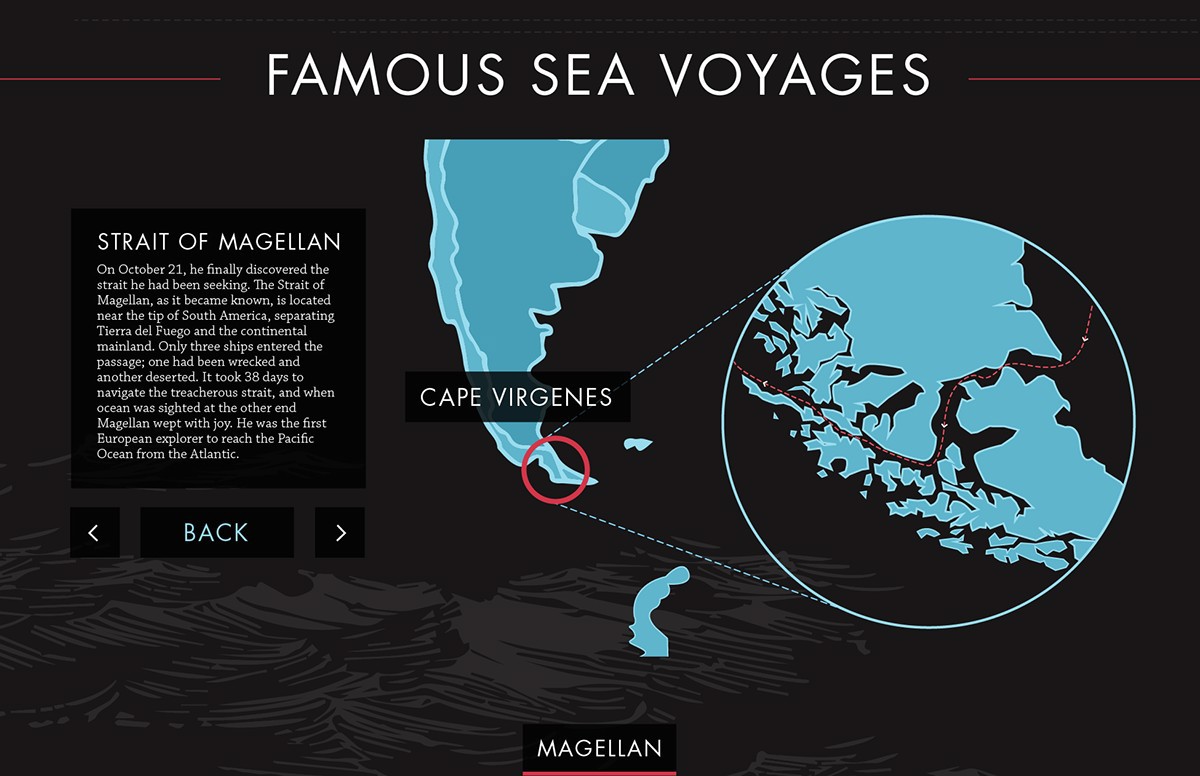
The timeline wheel also animates, as a new name is clicked the wheel spins along to the next point in the timeline. If the viewer clicks on one of the map location icons the screen would zoom in and reveal more detailed information.

When moving along to the next location the screen would zoom out and then back in.