Quarto workshop Laurea Magistrale IUSVE.
Progetto per il corso universitario “Digital MediaLab” - dicembre 2014.
Progetto realizzato in gruppo con Giulia Zangrando, Marcello Sambataro, Enrico Carrer e Martina Zangrossi.
Progetto per il corso universitario “Digital MediaLab” - dicembre 2014.
Progetto realizzato in gruppo con Giulia Zangrando, Marcello Sambataro, Enrico Carrer e Martina Zangrossi.

Brief - Un'importante casa editrice Italiana, dedita anche al mondo del web, richiedeva lo sviluppo di un nuovo concept di collana “food on the go” di applicazioni mobili, app utili a orientare sia il turista che l’appassionato a una scelta enogastronomica di qualità localizzata regionalmente e collegata all’offerta specifica del territorio che si traduce in un framework software modulare utile a produrre tutti i titoli della collana.
L’app doveva collegare pertanto il patrimonio culturale e la cultura enogastronomica di una regione-paese-territorio verticalizzando sui ristoranti, gli chef e le ricette che vanno selezionate secondo questo criterio.

Naming - FeelEat: “feel”, verbo astratto che vuole richiamare alla percezione, alle sensazioni che si provano per un’esperienza del gusto e della qualità del cibo, “eat” invece che indica l’azione del mangiare, e che ci riporta al concreto. Interessante è il richiamo fonetico su cui si è deciso di giocare e che può suscitare la pronuncia della parola “eat” [iiit], in riferimento all’Italianità sia dell’applicazione che dei contenuti.
Payoff - Esperienze del gusto: con il termine esperienze (usato non casualmente al plurale) si fa riferimento sia ad un percorso enogastronomico tipico del turista o “foodie”, che al bagaglio culturale dei singoli chef in cucina.
Cromie - Per la collana si sono scelte cromie neutre come il bianco, il nero e una tonalità di grigio scuro per mantenere l’eleganza comunicativa, aggiungendo un unico colore dominante, il Pantone dell’anno 2015, il Marsala; questo per rappresentare, da una parte, la continuità con la tradizione enogastronomica a cui viene associato il colore rosso, dall’altra invece, per dare l’idea di un’applicazione innovatrice e sempre in linea con le tendenze. Nella declinazione dell’app, il colore pantone può venire sostituito con la cromia del brand di destinazione.

Visual - Si è scelto di non caratterizzare le schermate a livello grafico o cromatico, a favore invece di una maggiore attenzione per l’utilizzo delle fotografie, accuratamente scelte con punti di vista particolari, contrasti tonali accentuati e ombre che danno un’aura di tradizione ed eleganza all’intero visual. A livello di forma si sono preferiti dei tondi con relativa scritta per i pulsanti
di interazione, in modo tale da conferire un rilievo maggiore ai soggetti posti all’interno. Ad eccezione delle schermate modulari in ordine alfabetico, l’ergonomicità dell’applicazione è stata pensata ai fini della comodità touch del fruitore, il quale può scegliere di interagire sia con la singola mano che con entrambe.
di interazione, in modo tale da conferire un rilievo maggiore ai soggetti posti all’interno. Ad eccezione delle schermate modulari in ordine alfabetico, l’ergonomicità dell’applicazione è stata pensata ai fini della comodità touch del fruitore, il quale può scegliere di interagire sia con la singola mano che con entrambe.
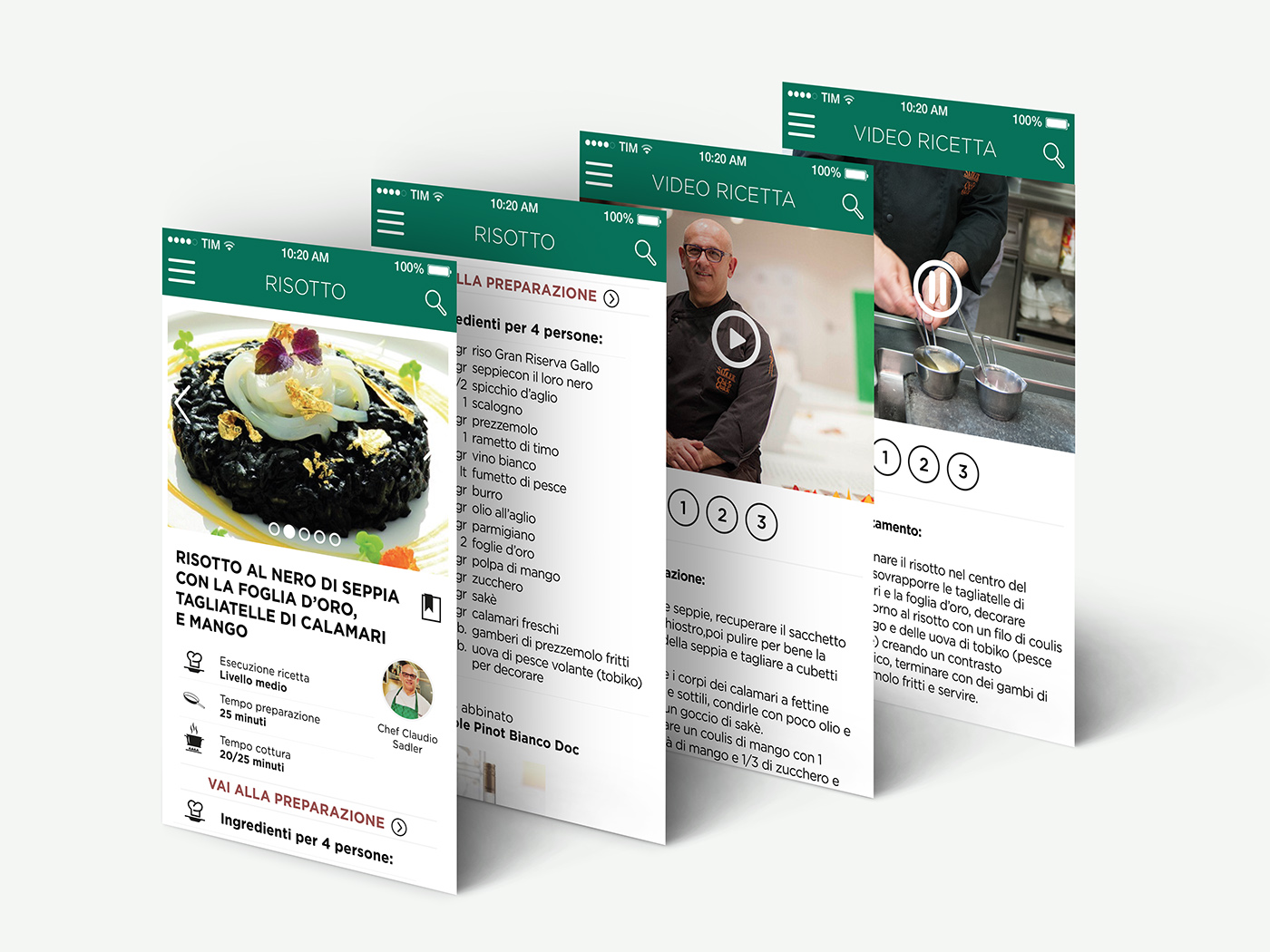
Un’applicazione pratica è stata realizzata per la Guida Gallo (versione verde), a dimostrazione di come i contenuti potessero adattarsi e risultare comunicati nel migliore dei modi.




La struttura di declinazione dei singoli menu si presenta con i tondi contenenti le foto esplicative della singola sezione i riferimento e con la possibilità di “scrollare”.
Ad esempio, nel menù regioni, si troveranno i tondi delle regioni d’Italia in ordine alfabetico con foto rappresentativa all’interno e nome collocato in basso. La stessa disposizione si declina poi per i ristoranti, le ricette o i risotti nel caso specifico di Riso Gallo, e per gli chef.


I menù laterali sono destinati alle sezioni secondarie; per questo motivo sono state differenziate ed inserite su sfondo grigio.
Le icone sono state inserite con lo scopo di rendere più immediati e facilmente ricordabili i soggetti di riferimento.




Una volta selezionata la regione di interesse, si presenta un’interfaccia che mostra, in ordine:
cartina geografica con geolocalizzazione e pin di riferimento ai ristoranti;
cartina geografica con geolocalizzazione e pin di riferimento ai ristoranti;
slideshow interattiva degli chef della regione;
due sezioni dedicate agli excursus culturali previsti, prodotti tipici e vini locali.
I pin dei ristoranti sono strettamente collegati con lo slideshow degli chef, si è fatto in modo che mentre seleziono un ristorante, oltre ad evidenziarsi quest’ultimo nella cartina, si evidenzia automaticamente anche lo chef di riferimento. Questo espediente è stato strutturato per mantenere coerenza con il concept iniziale.
Lo scroll degli chef è appositamente sfocato per poter evidenziare gli chef quando vengono selezionati. Entrambi, ristoranti e chef sono linkabili e reindirizzano alle pagine specifiche di riferimento. In alto è stato inserito anche il pulsante della goelocalizzazione che permette di segnalare i ristoranti più vicini alla zona di riferimento in cui si trova l’utente.

La pagina dedicata alle singole ricette si organizza con i seguenti contenuti:
slideshow con immagini del piatto in box rettangolare;
informazioni tecniche riguardo a durata e difficoltà di esecuzione;
tondo linkabile con fotografia dello chef;
tondo linkabile con fotografia dello chef;
barra di selezione che rimanda alla videoricetta, suddivisa per fasi;
elenco degli ingredienti necessari alla preparazione con proposta di abbinamento ad un vino.

Nello specifico, la videoricetta viene proposta con una suddivisione in fasi che seguono la spiegazione scritta consultabile nella parte sottostante il video. Premendo il numero relativo alla fase, si ha la possibilità di far scorrere il testo fino all’inizio della fase scelta. L’idea che sottende questa funzione è quella di permettere all’utente di essere seguito passo per passo dallo chef.

L'applicazione è stata declinata anche nella versione Ipad per favorire la consultazione dei contenuti.