For a while now, I've been intrigued in mixing my aesthetic research into identity and perspective manipulation with concepts from physics. Pulling from notions on string theory, concepts of "dimensional algebra" and how objects are percieved, I looked to create figures and scenes that played with the various levels of measurement.
Okay...that might be a bit much to swallow. Basically, I thought it would be fun to collide two-dimensional sketches within a three-dimensional space to create a three-dimensional bust in the least proper way of making a sculpture.
What follows are my first three endeavors to mess with the perception of a figure within space.
And, yes, I had fun with these.

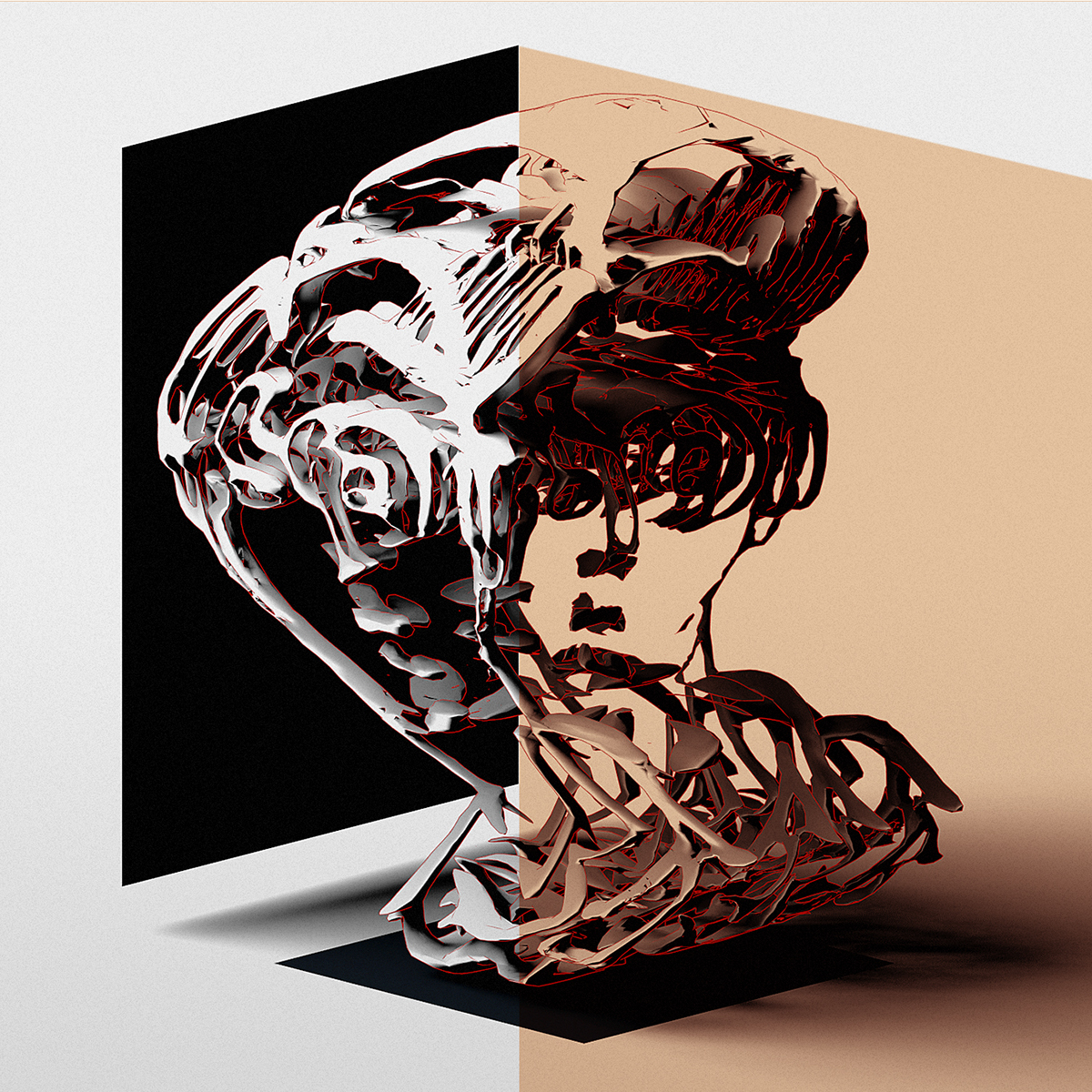
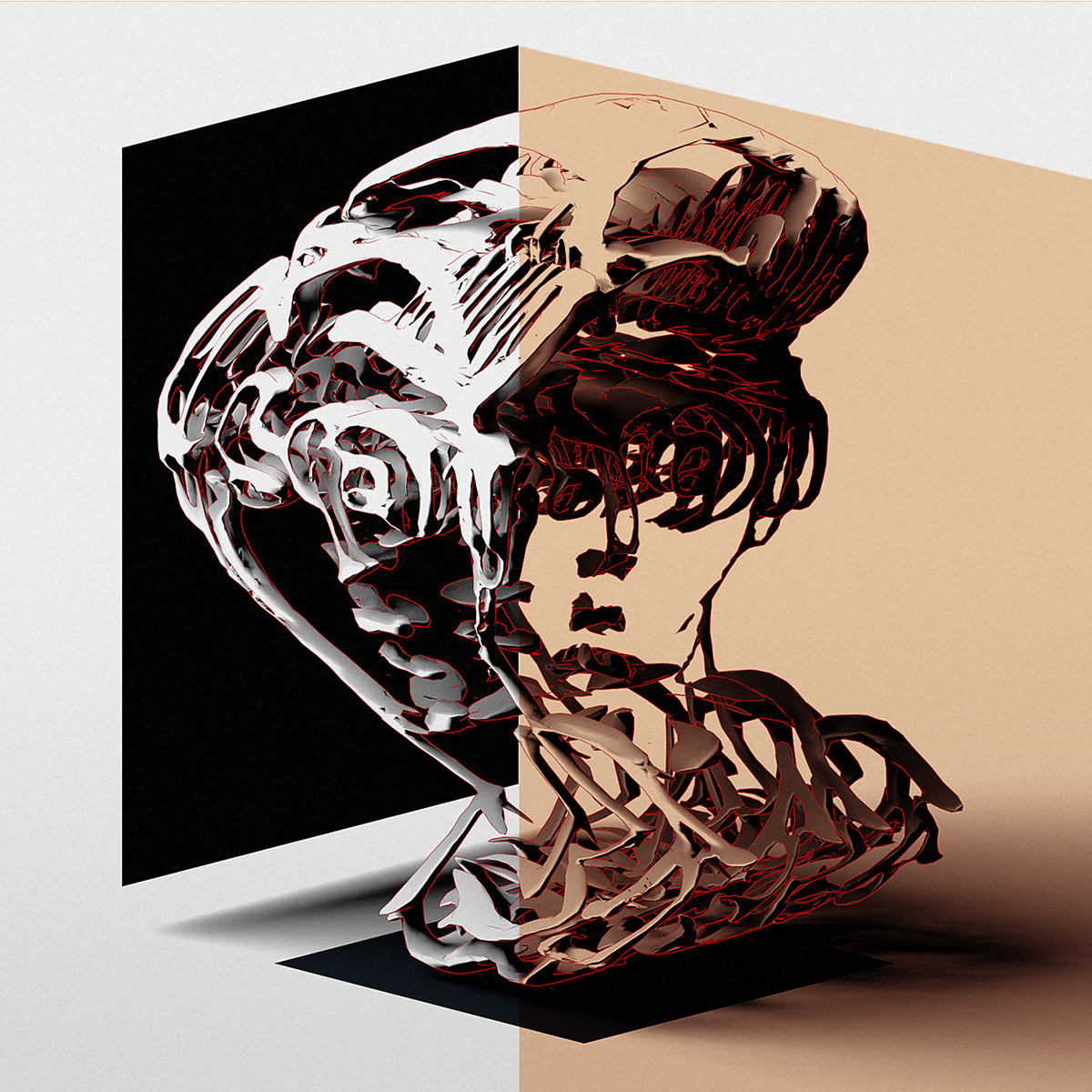
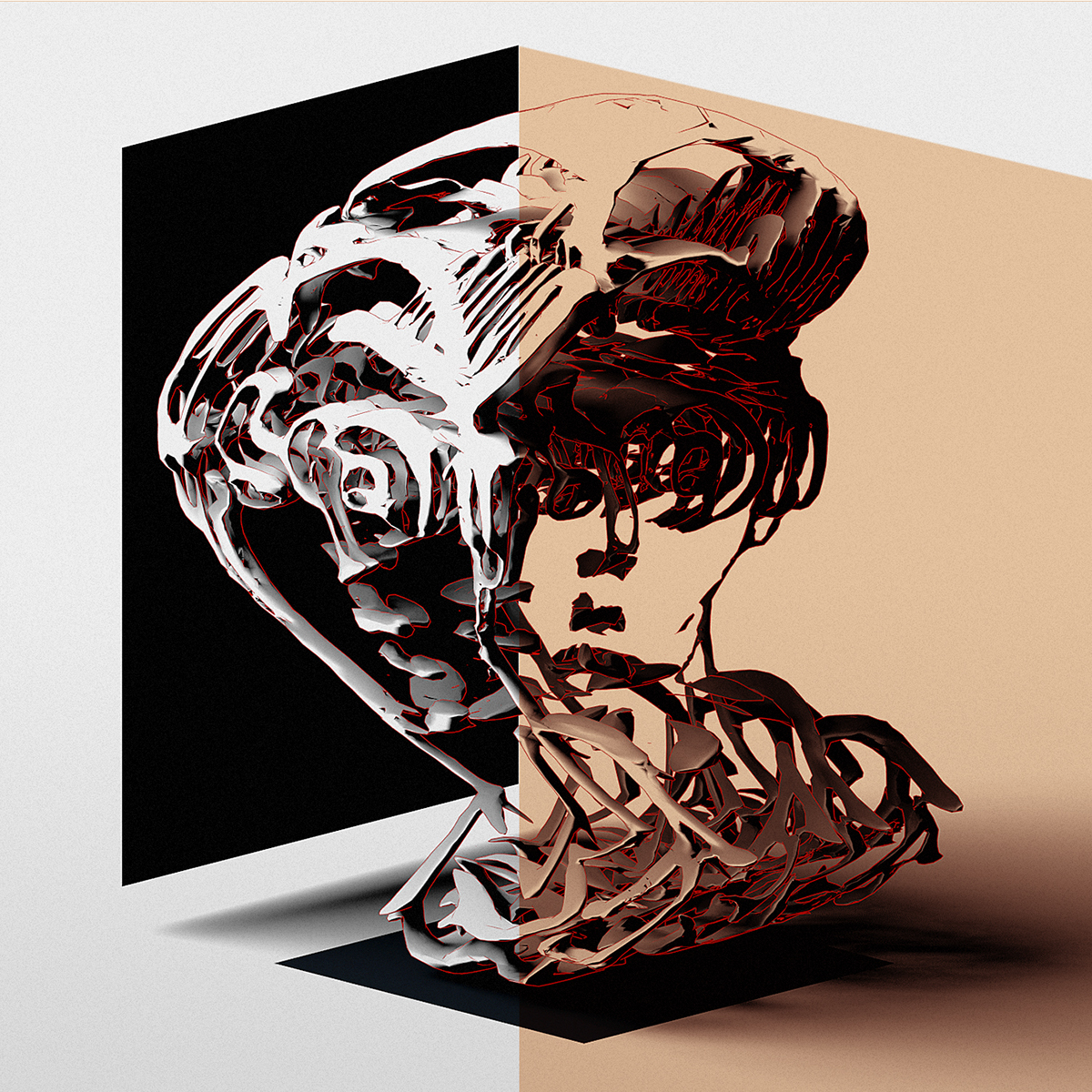
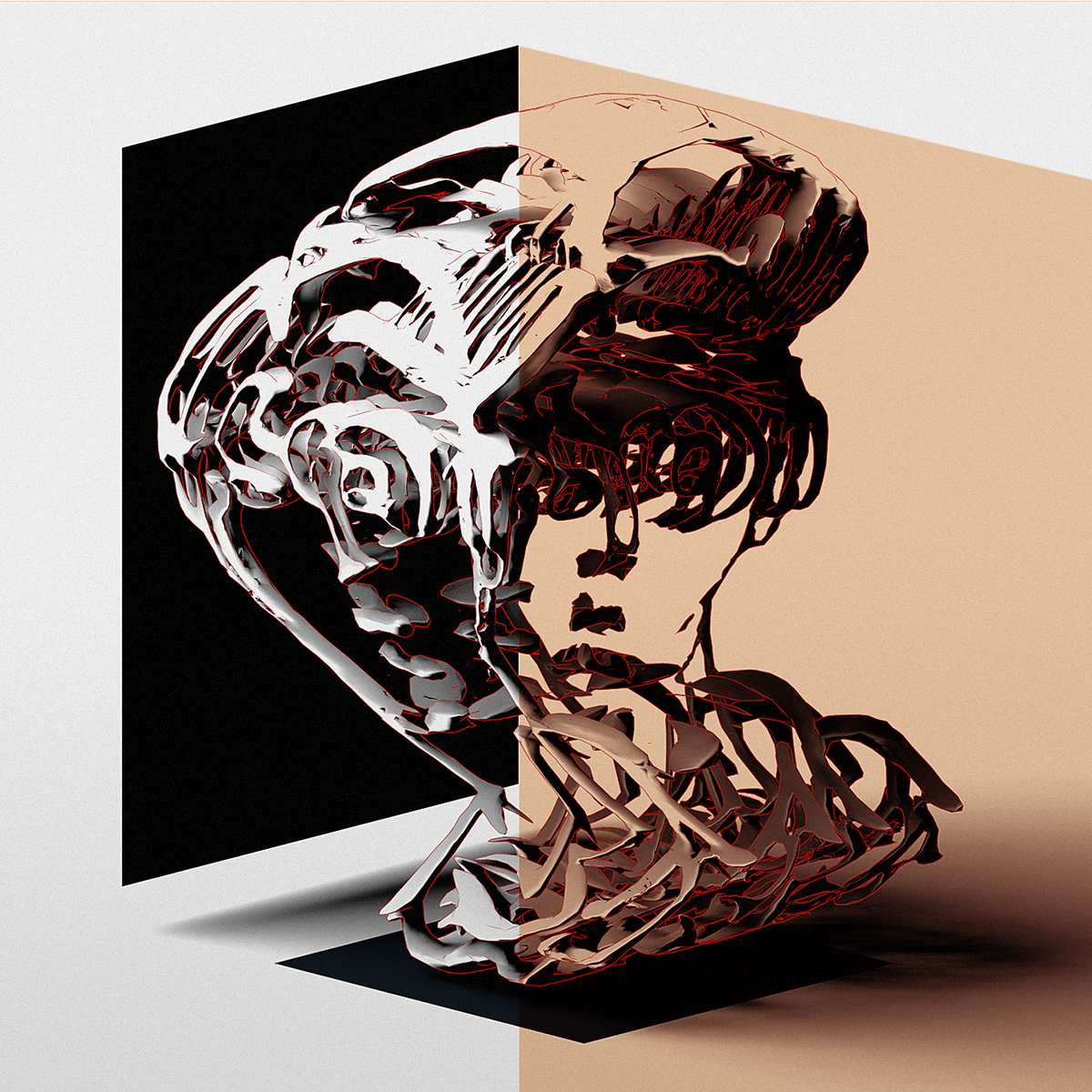
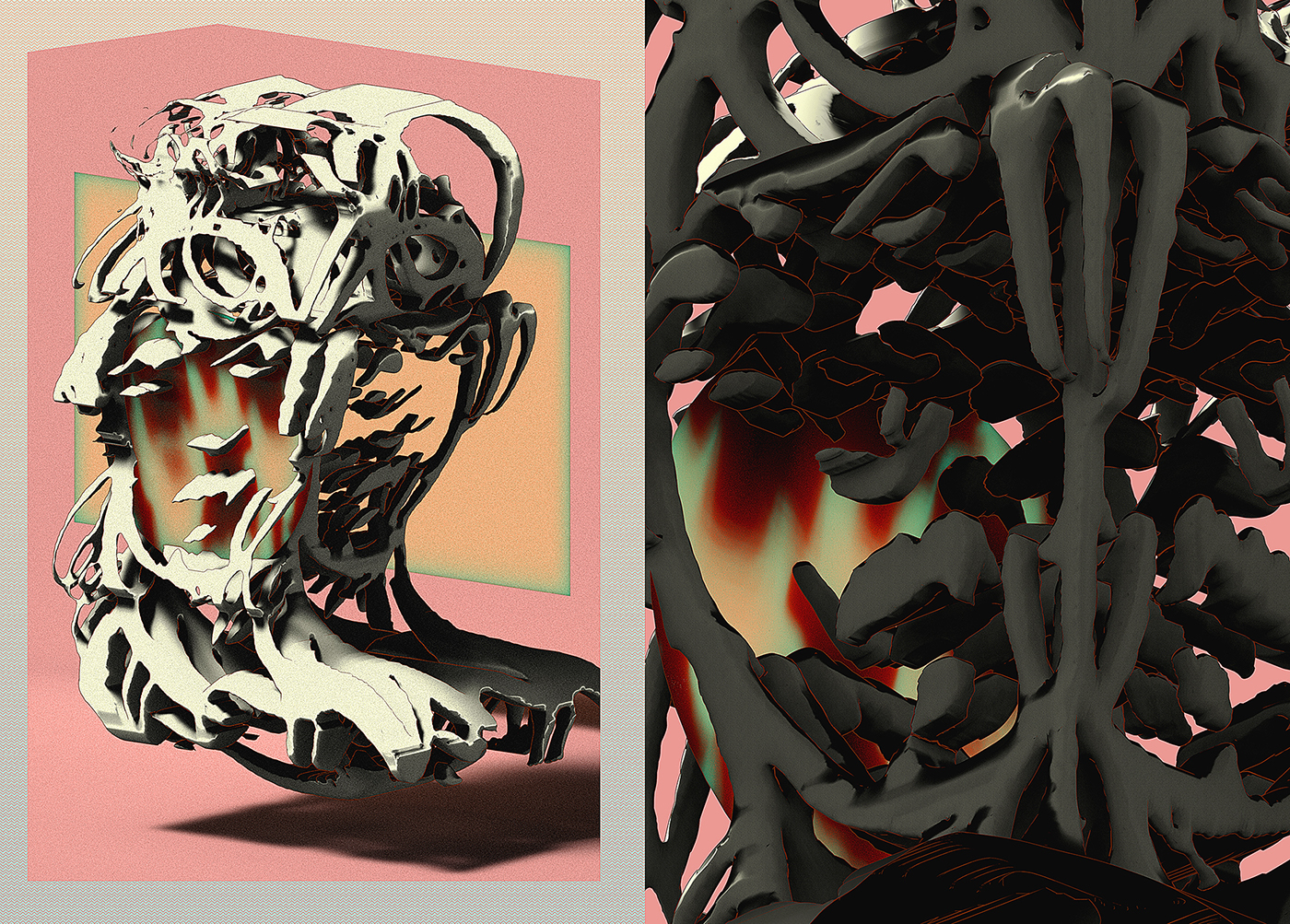
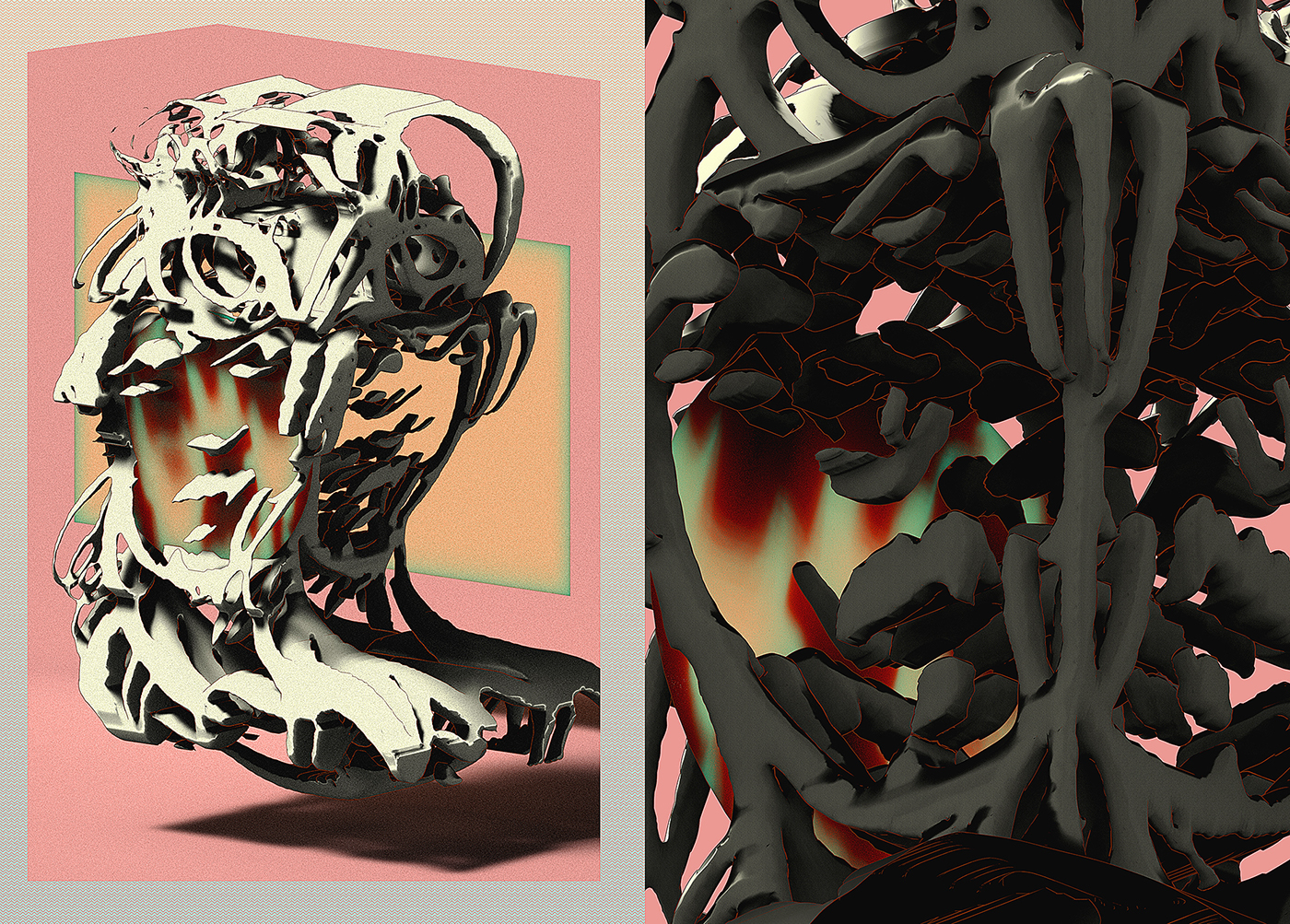
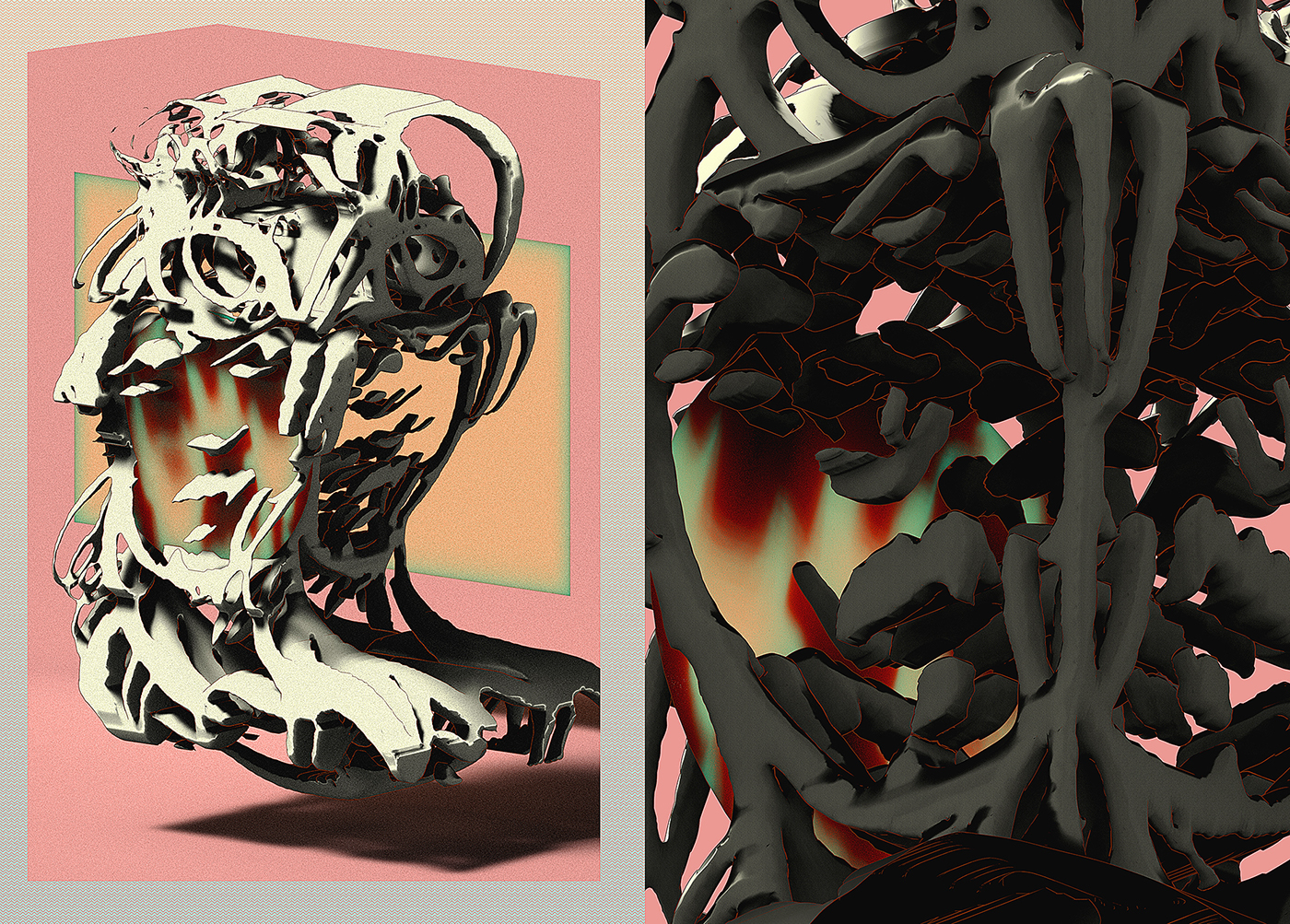
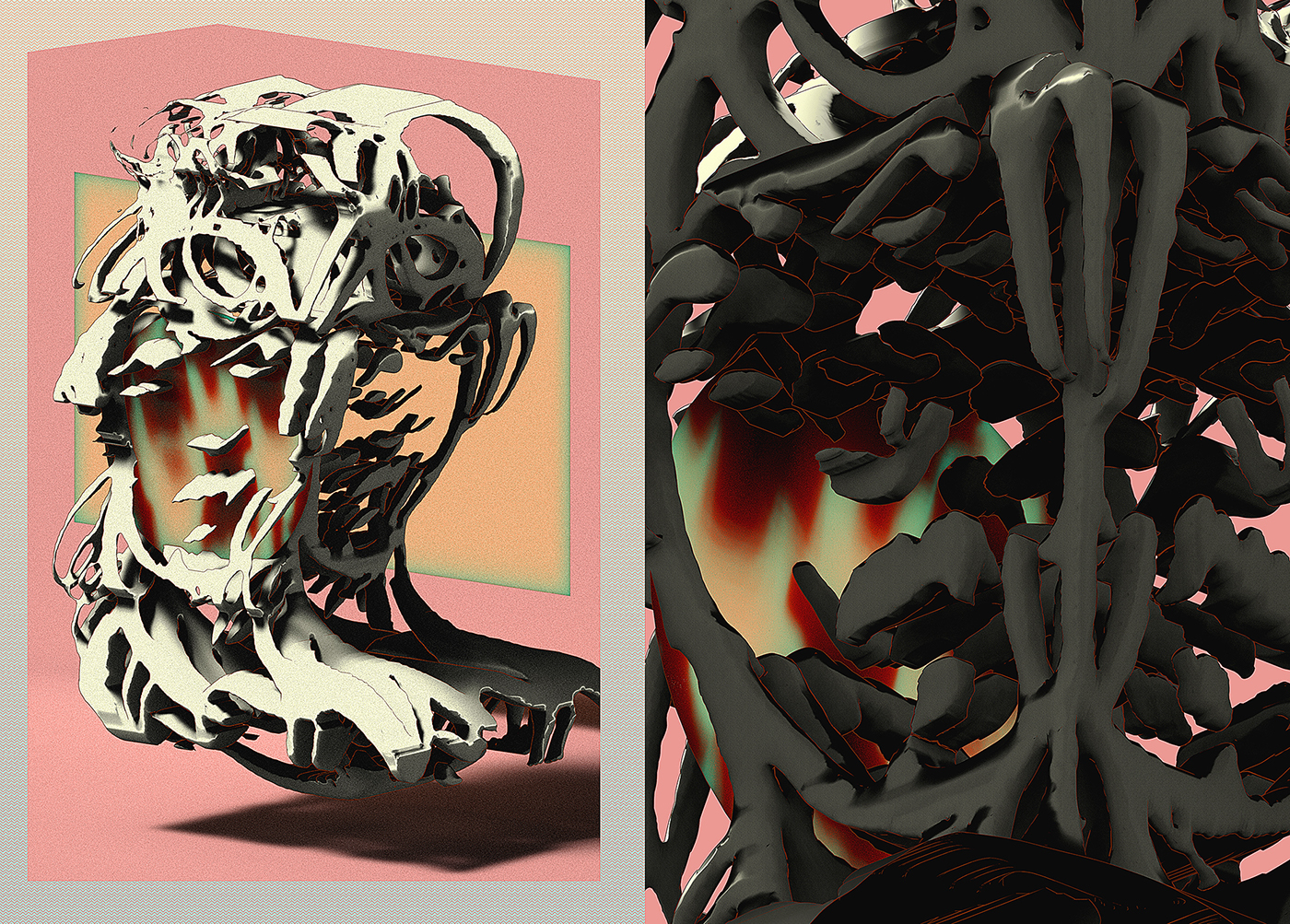
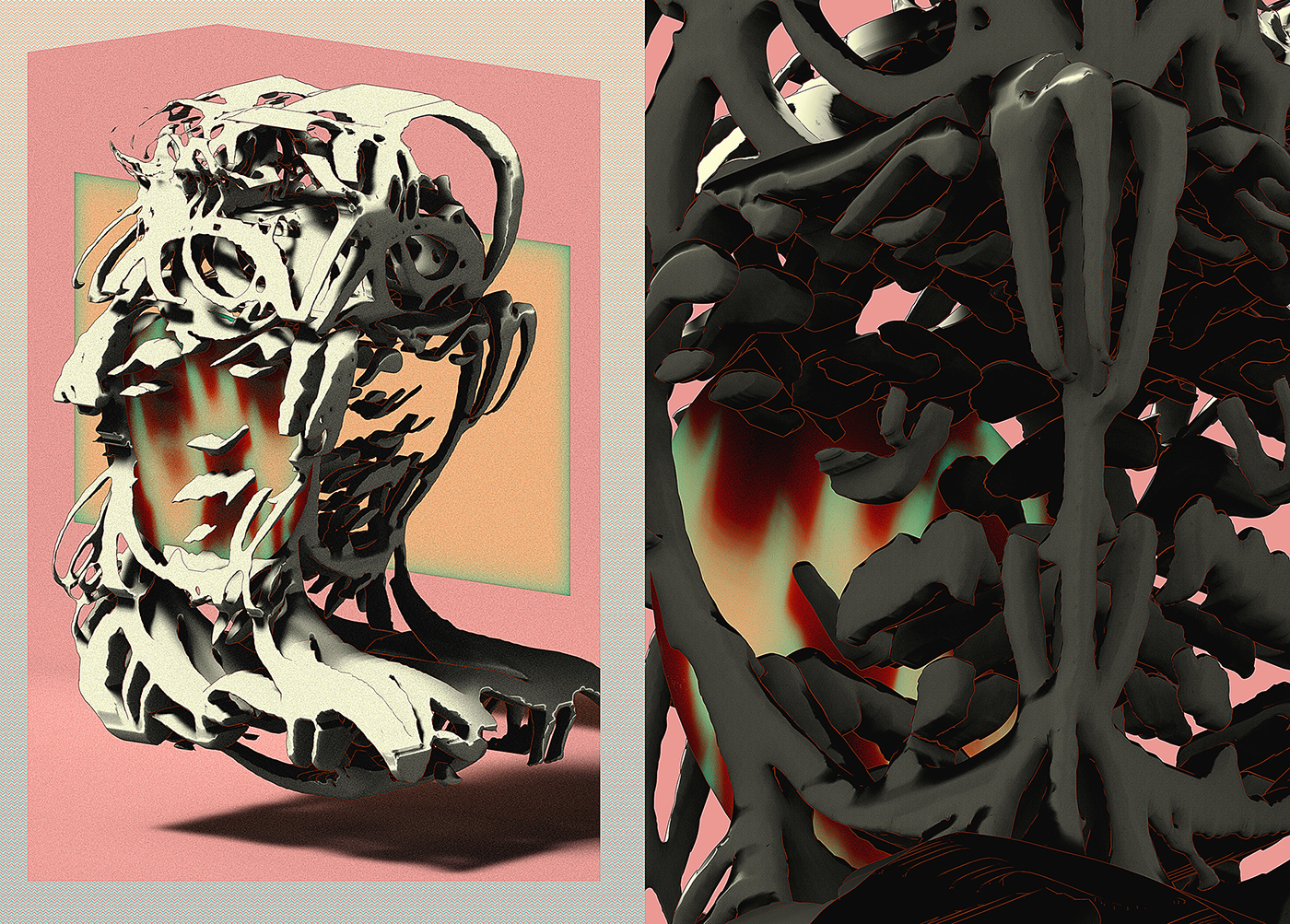
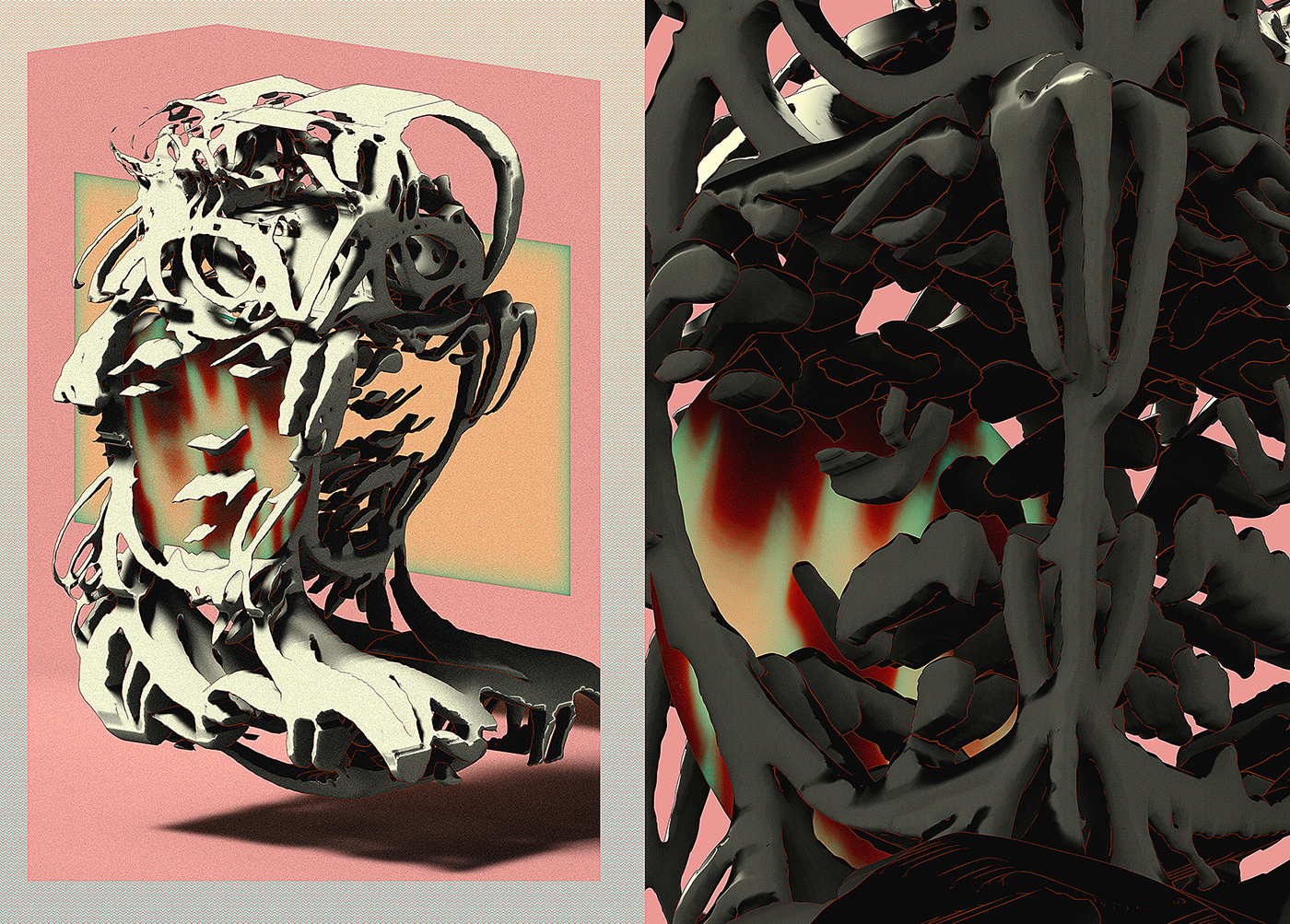
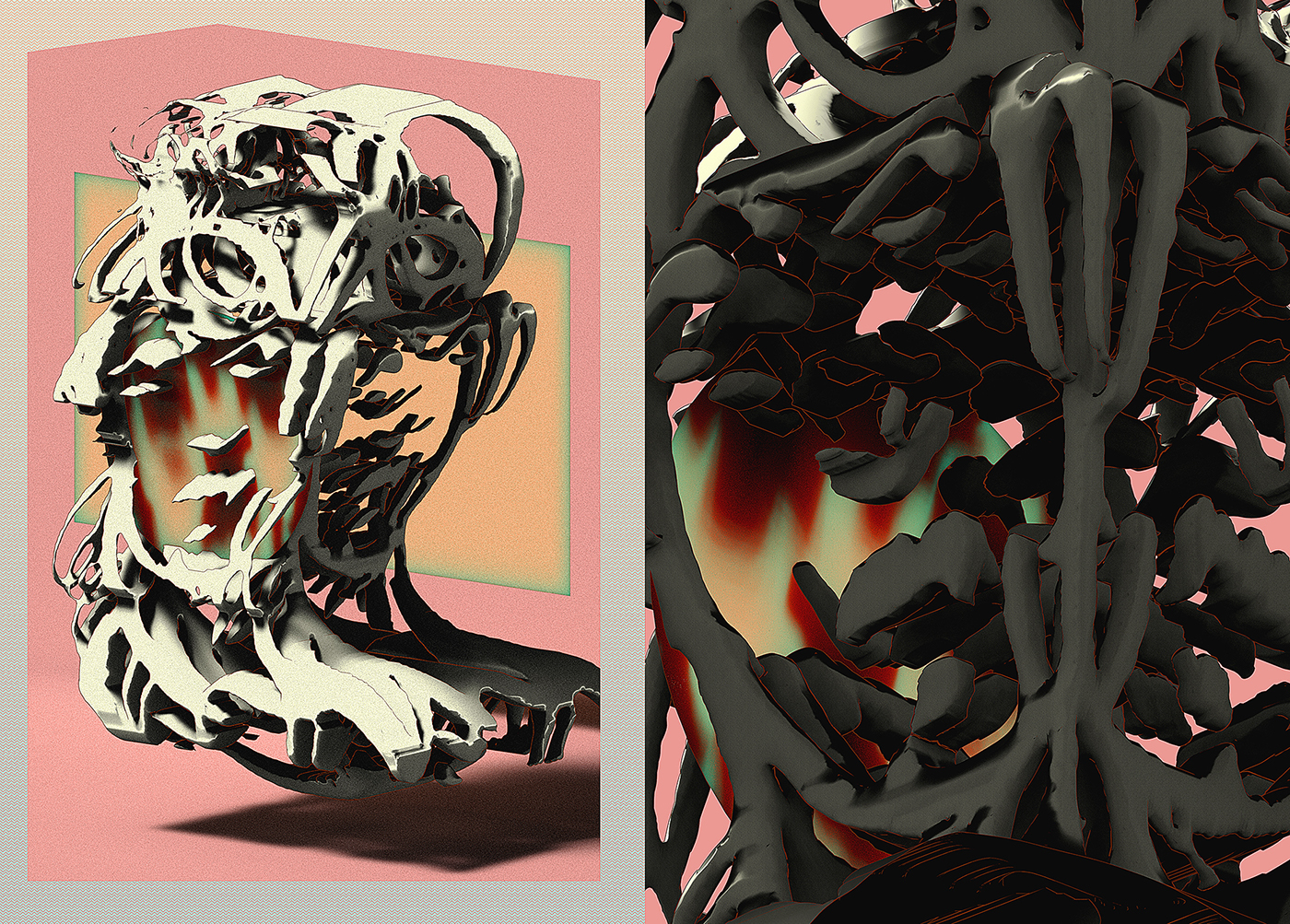
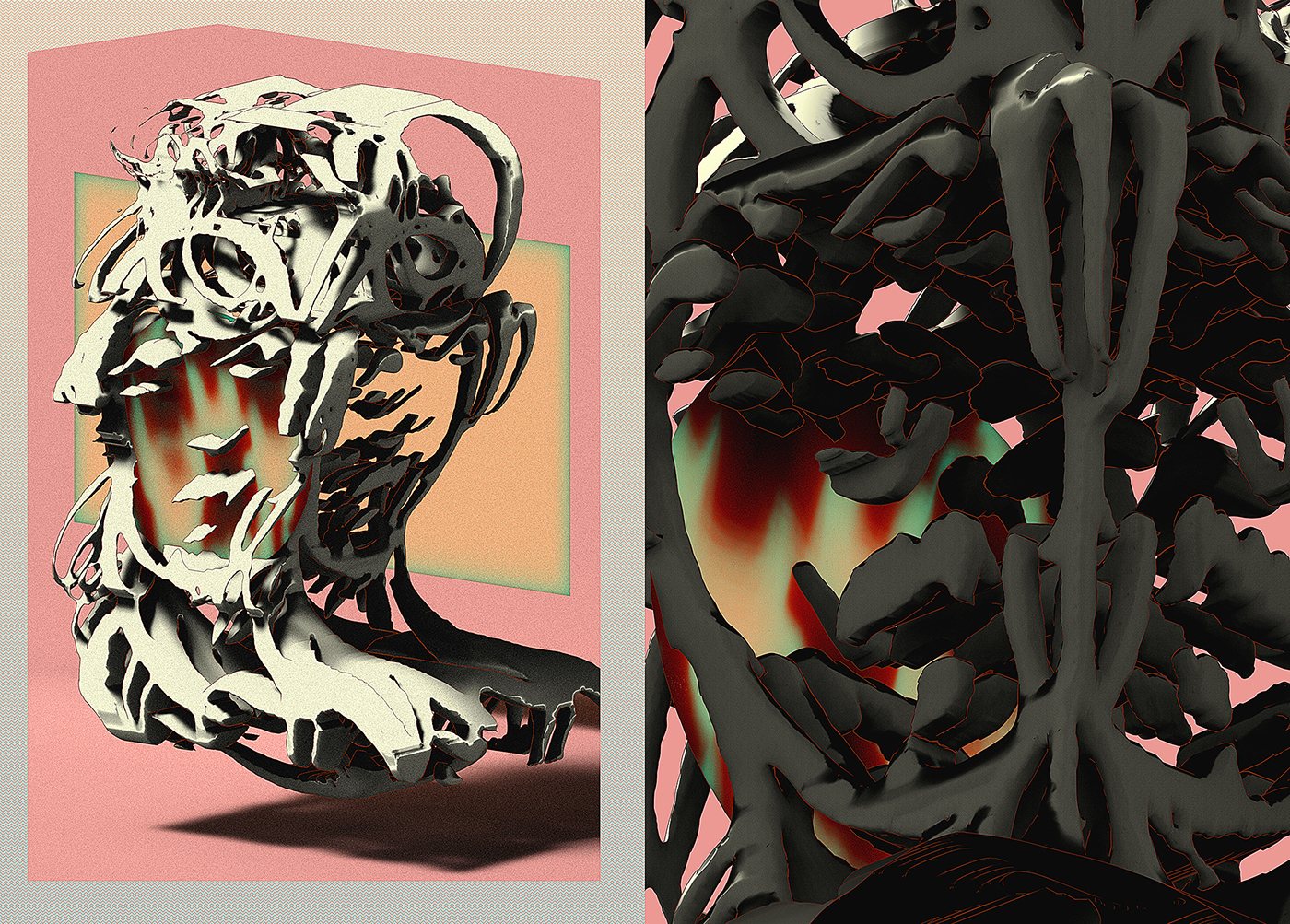
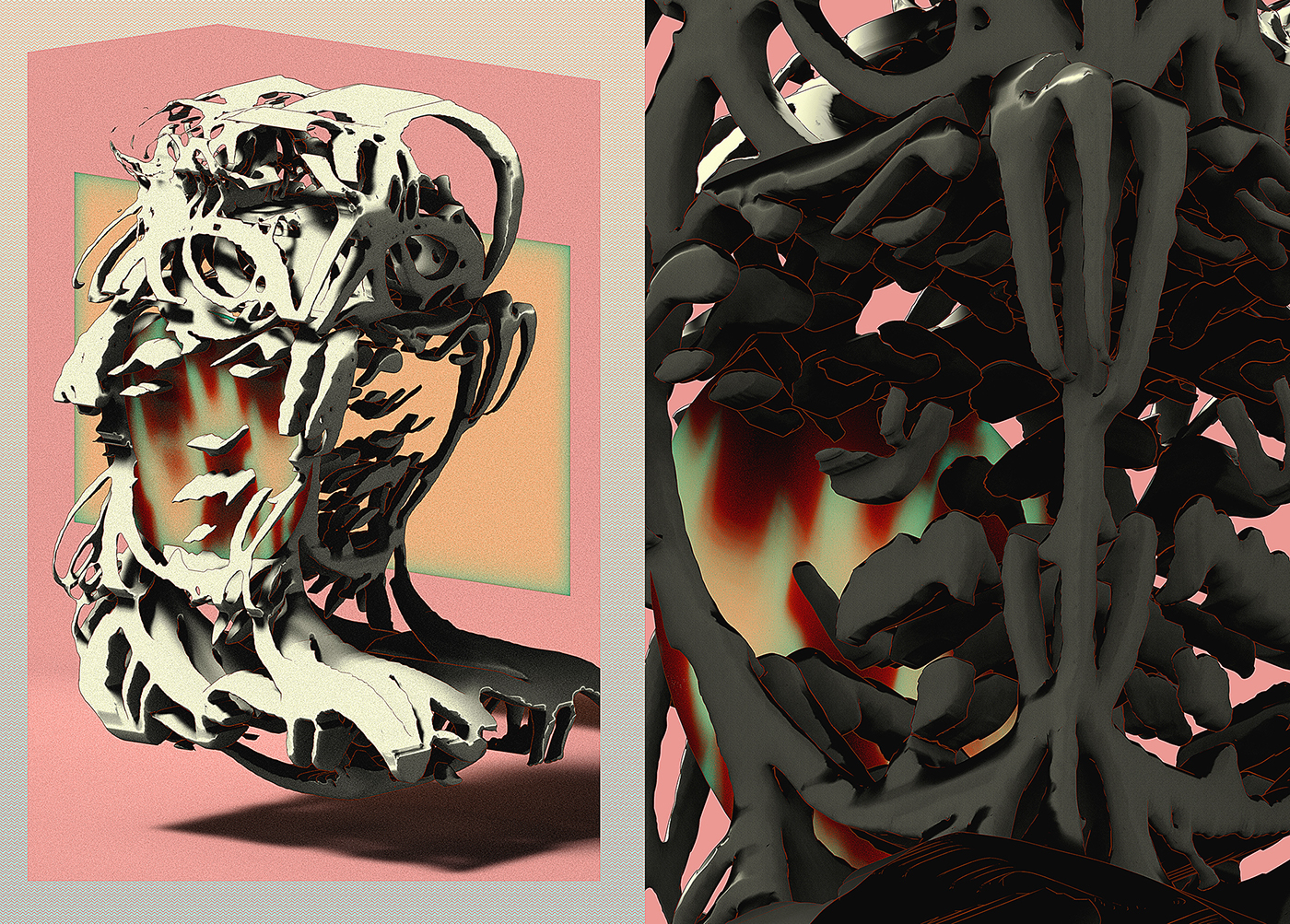
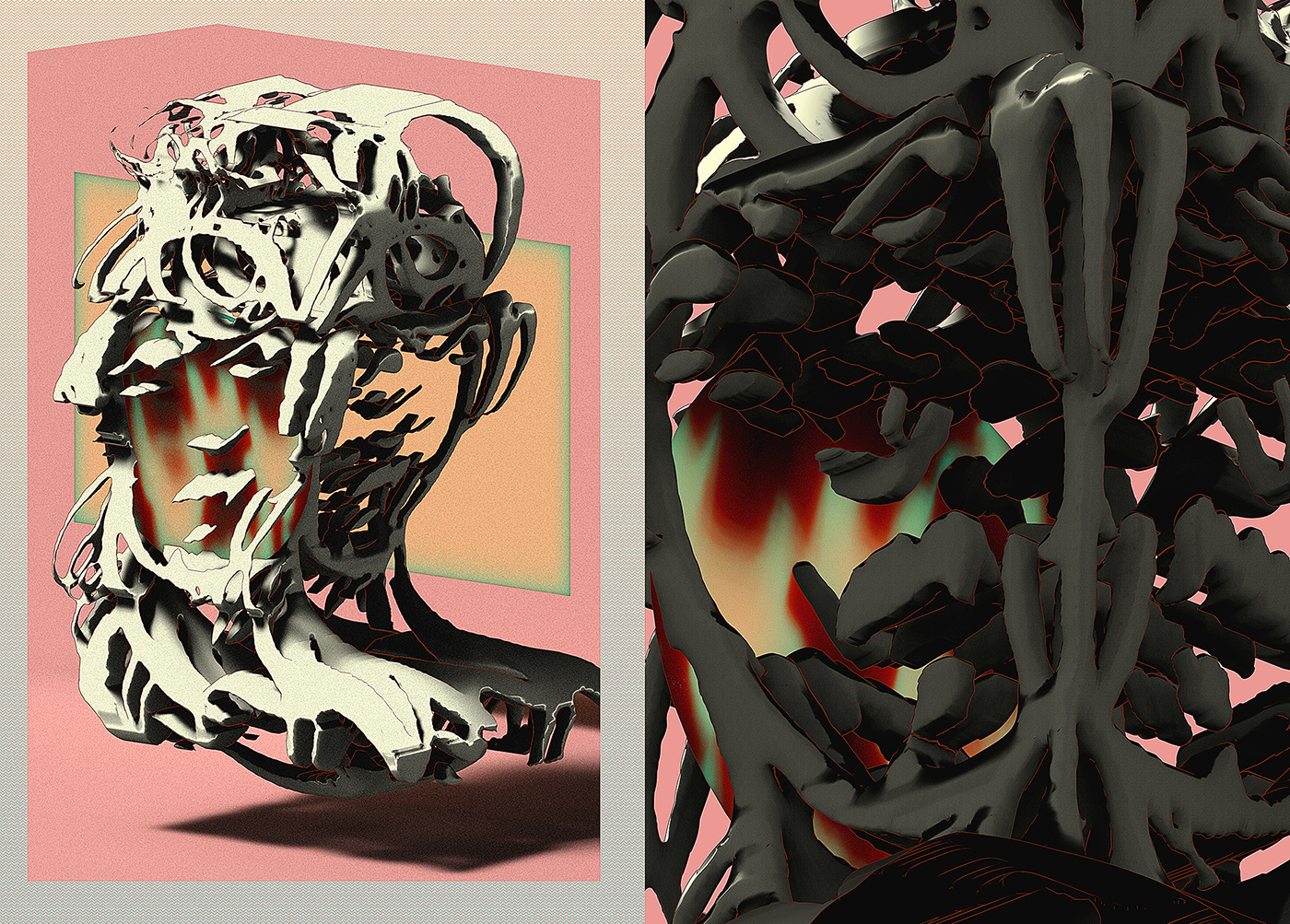
"Self-Collision"

"Self-Collision"

"Self-Collision"

"Self-Collision"

"Self-Collision"

"Self-Collision"

"Self-Collision"

"Self-Collision"

"Self-Collision"

"Self-Collision"

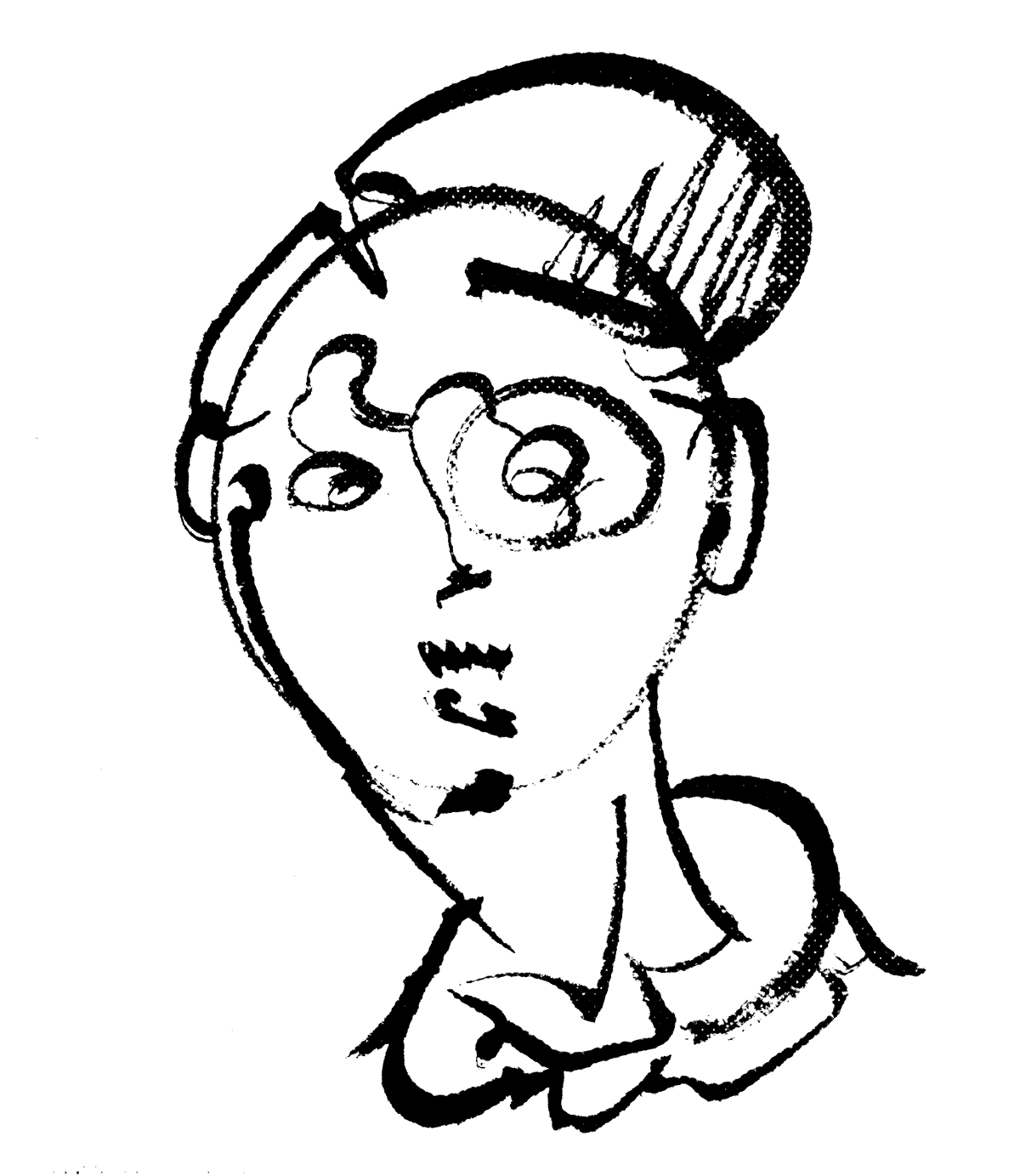
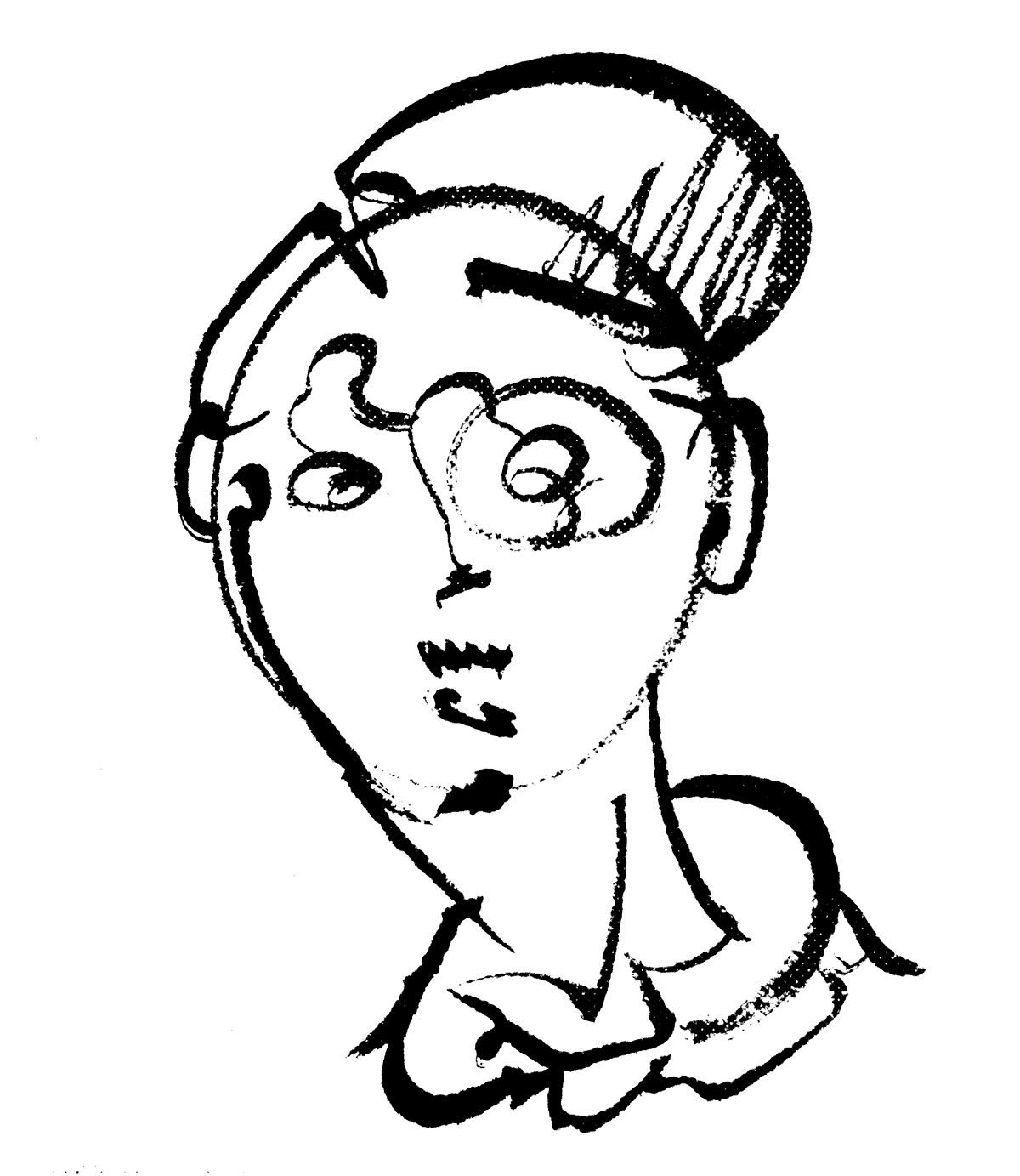
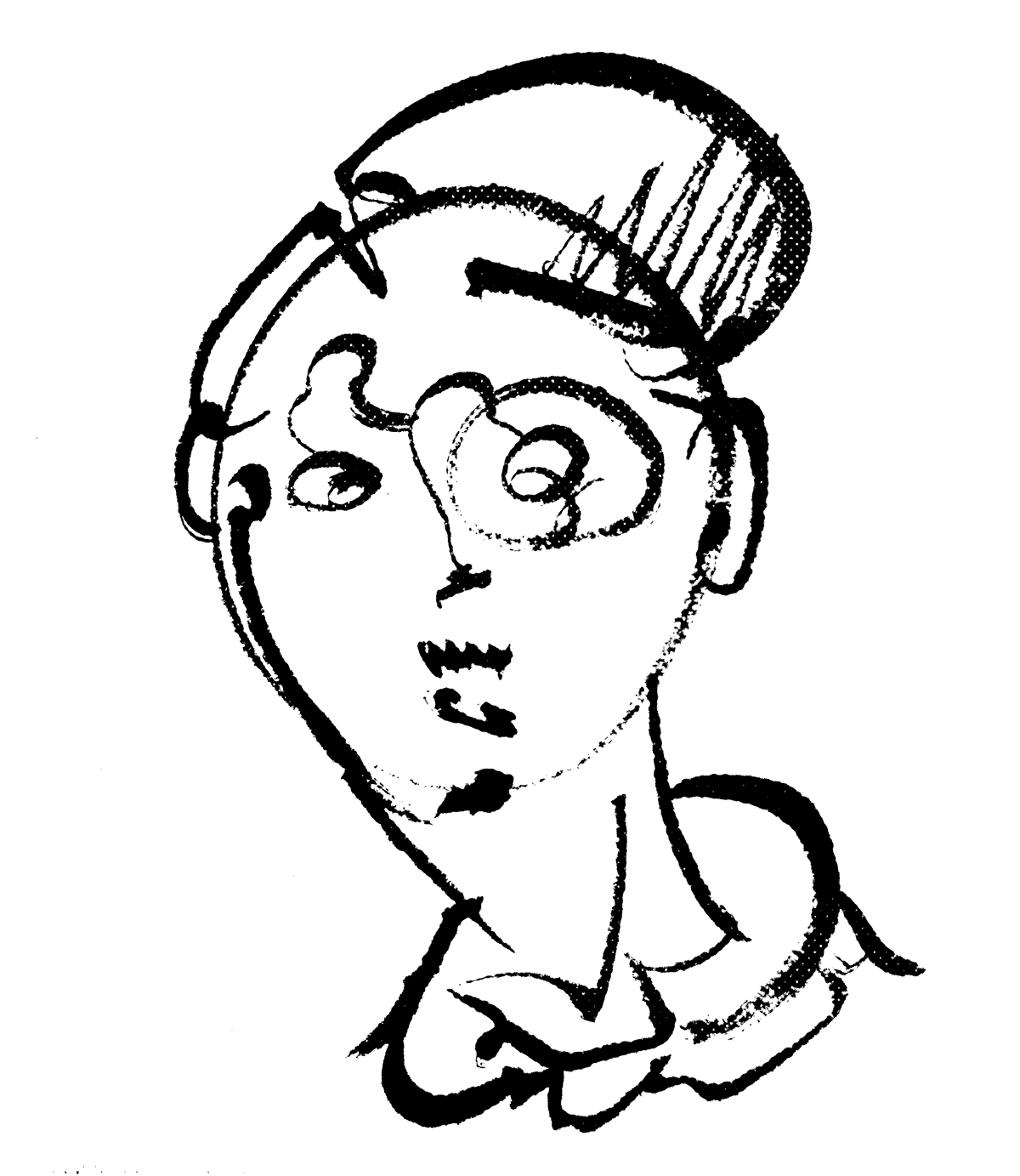
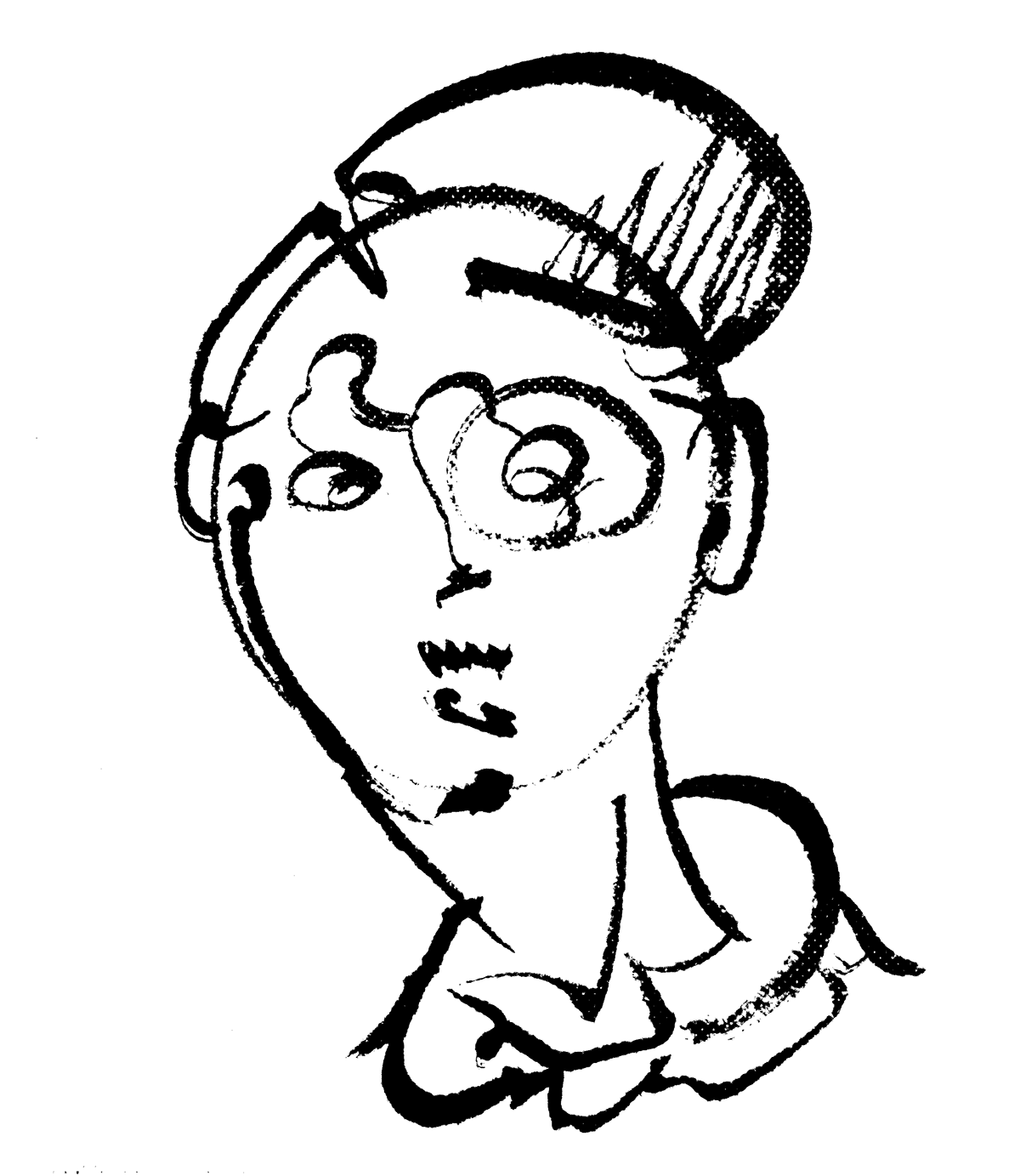
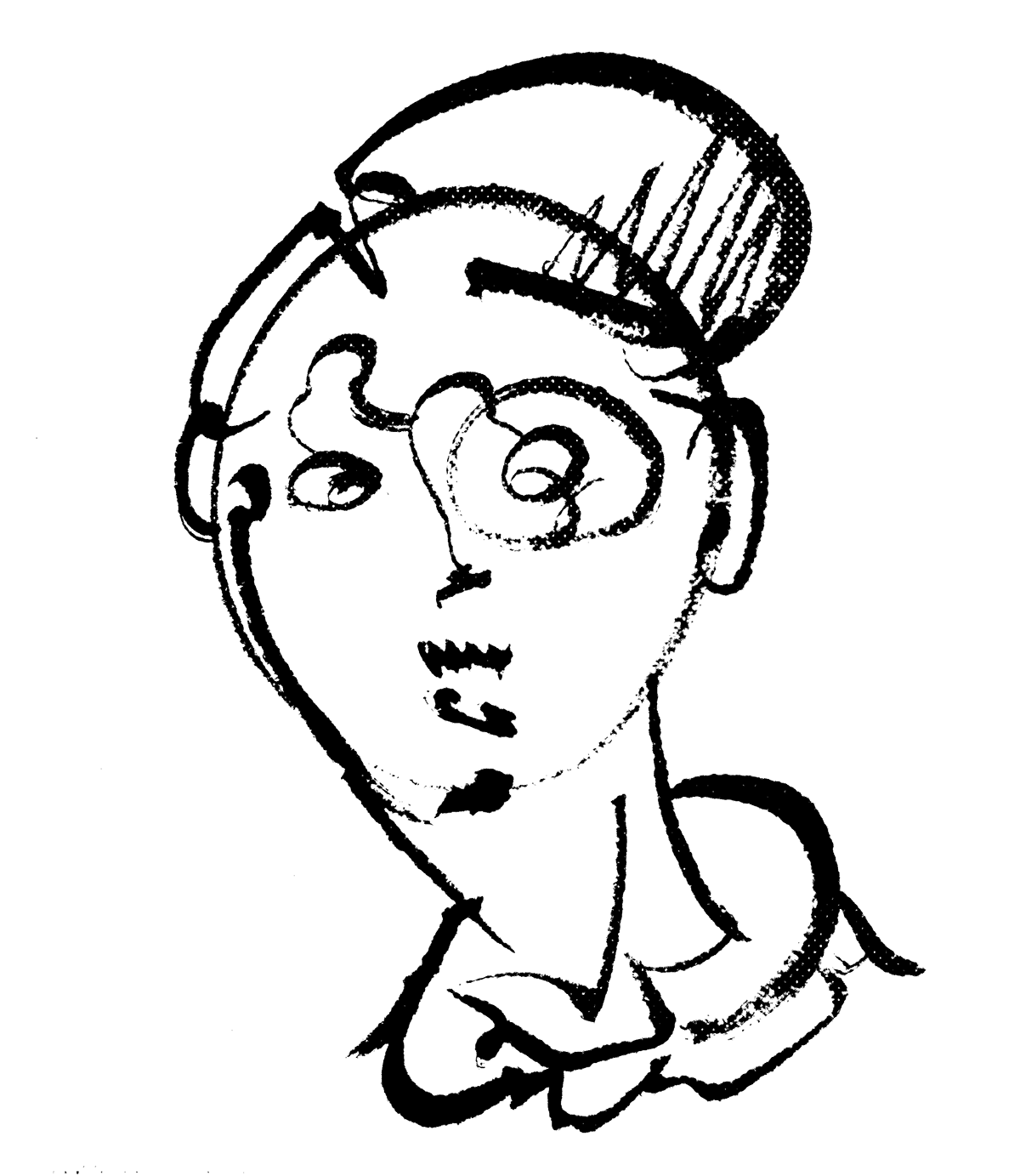
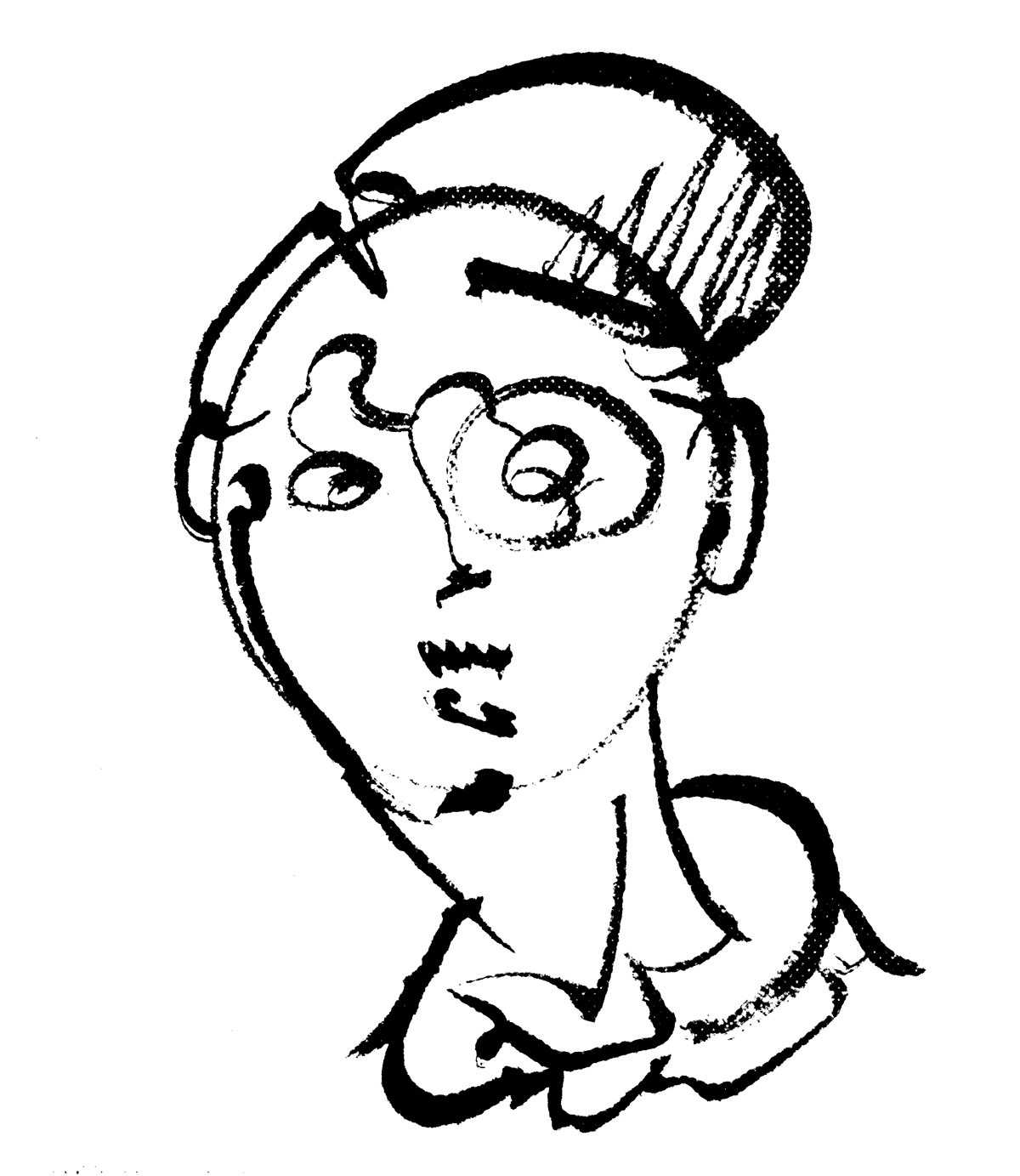
The original sketch for "Self-Collision", aka Collision #1.

The original sketch for "Self-Collision", aka Collision #1.

The original sketch for "Self-Collision", aka Collision #1.

The original sketch for "Self-Collision", aka Collision #1.

The original sketch for "Self-Collision", aka Collision #1.

The original sketch for "Self-Collision", aka Collision #1.

The original sketch for "Self-Collision", aka Collision #1.

The original sketch for "Self-Collision", aka Collision #1.

The original sketch for "Self-Collision", aka Collision #1.

The original sketch for "Self-Collision", aka Collision #1.

"Collision #2"

"Collision #2"

"Collision #2"

"Collision #2"

"Collision #2"

"Collision #2"

"Collision #2"

"Collision #2"

"Collision #2"

"Collision #2"
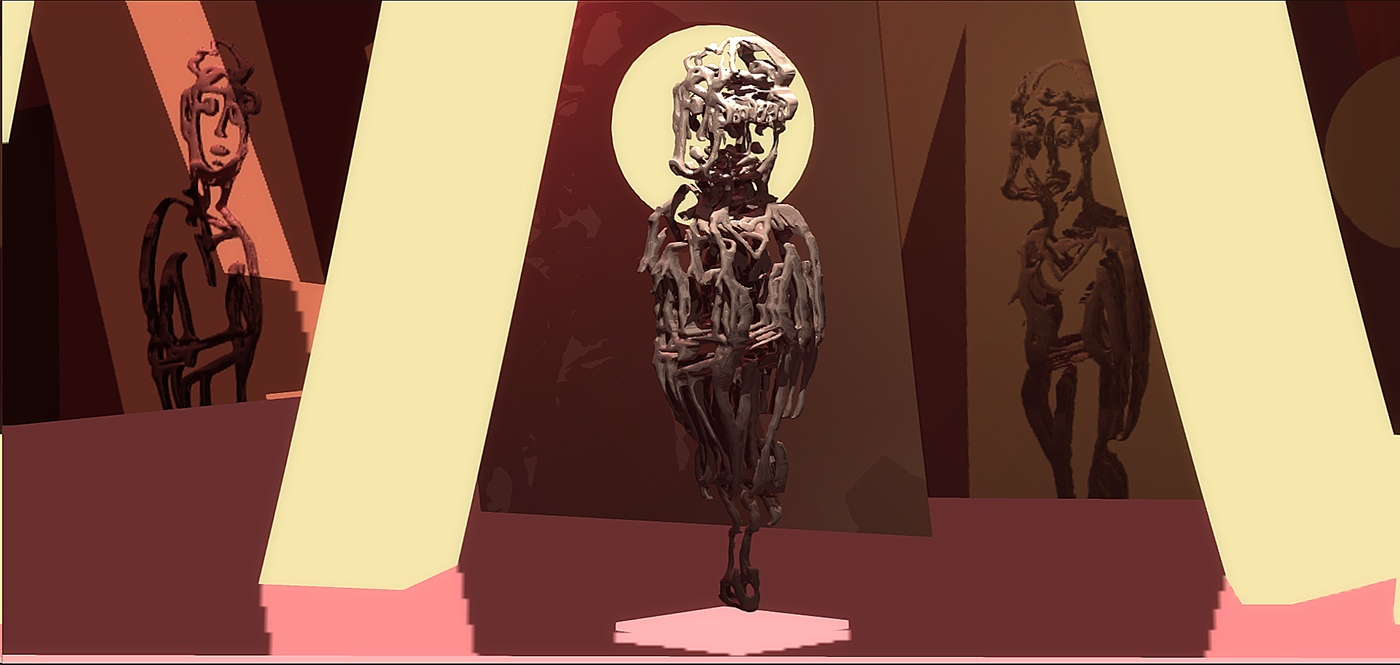
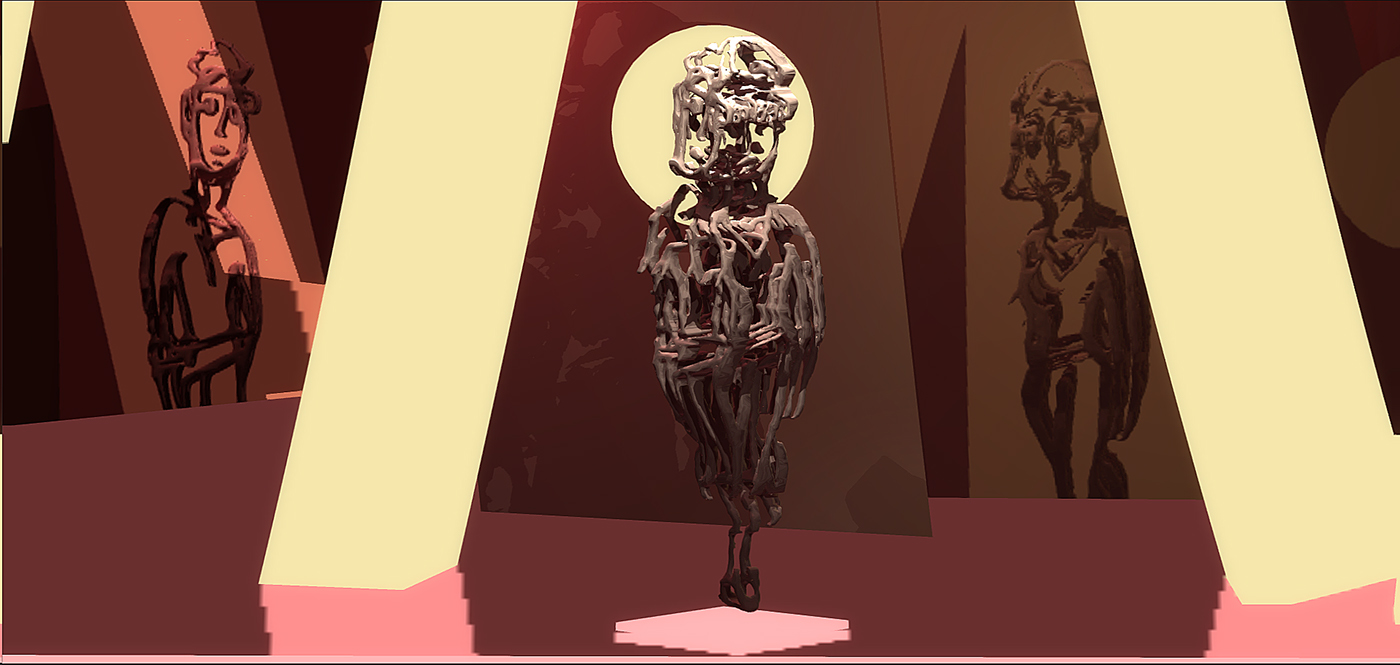
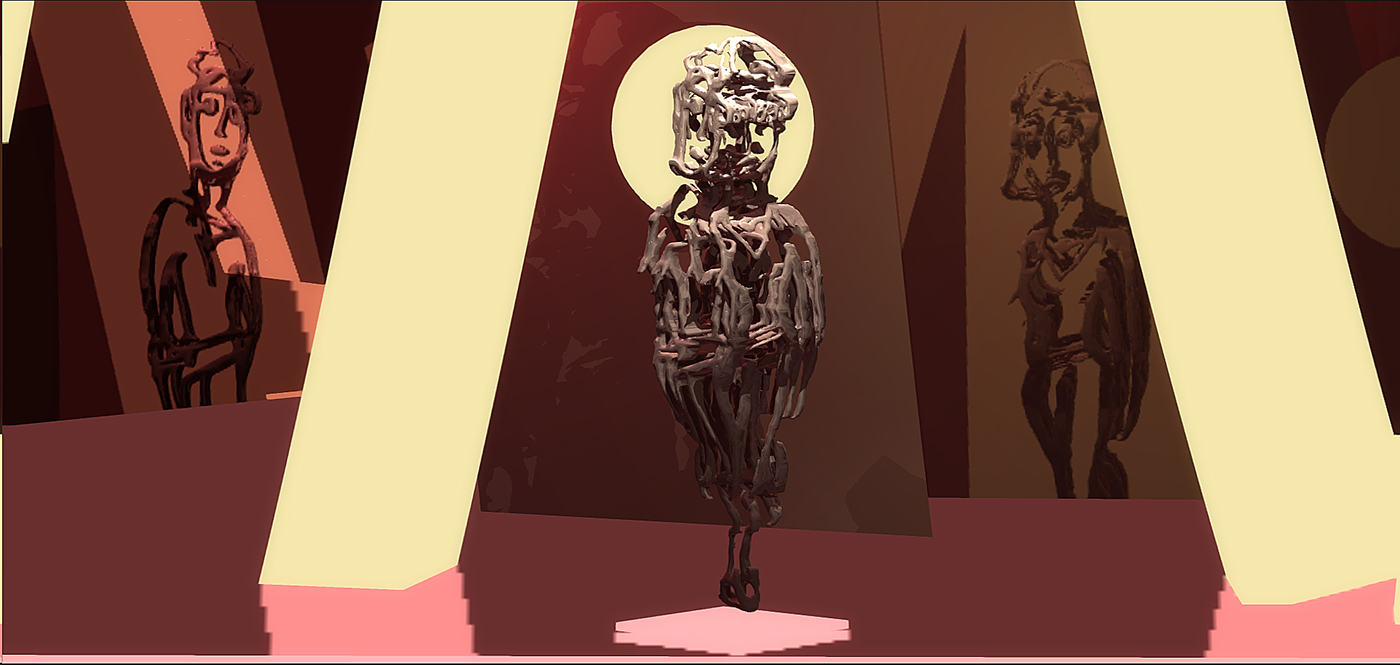
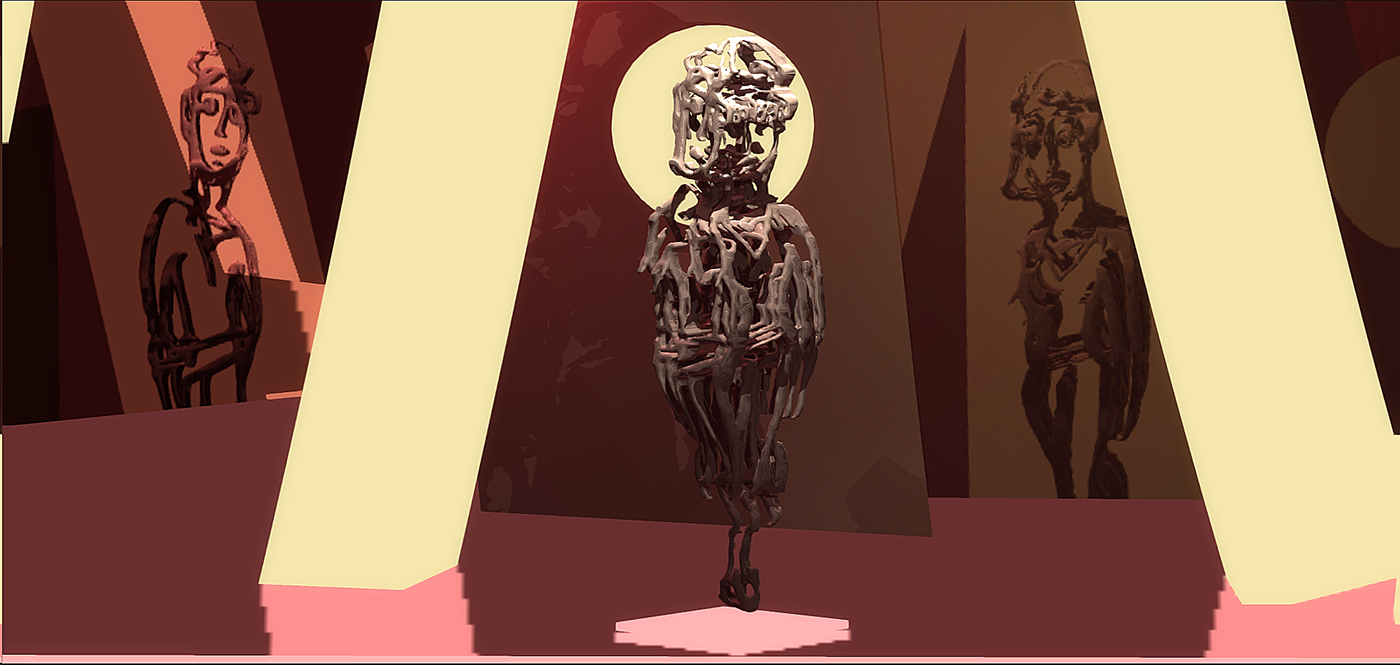
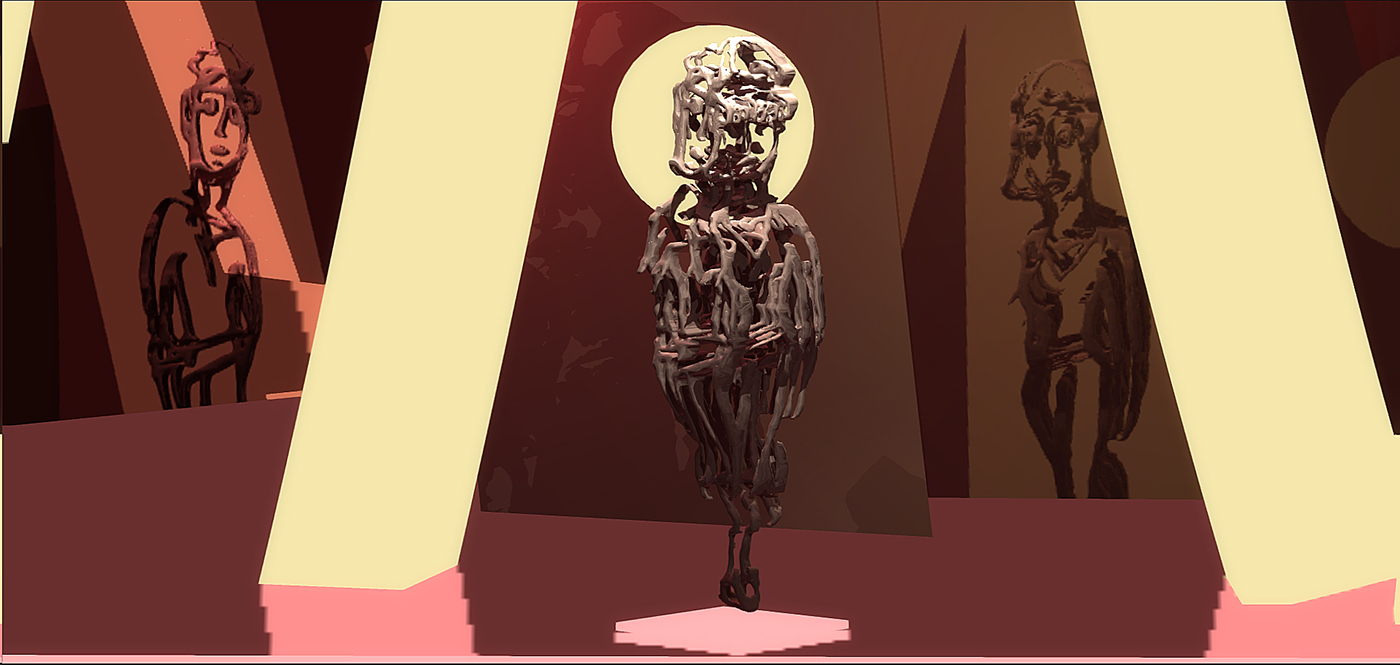
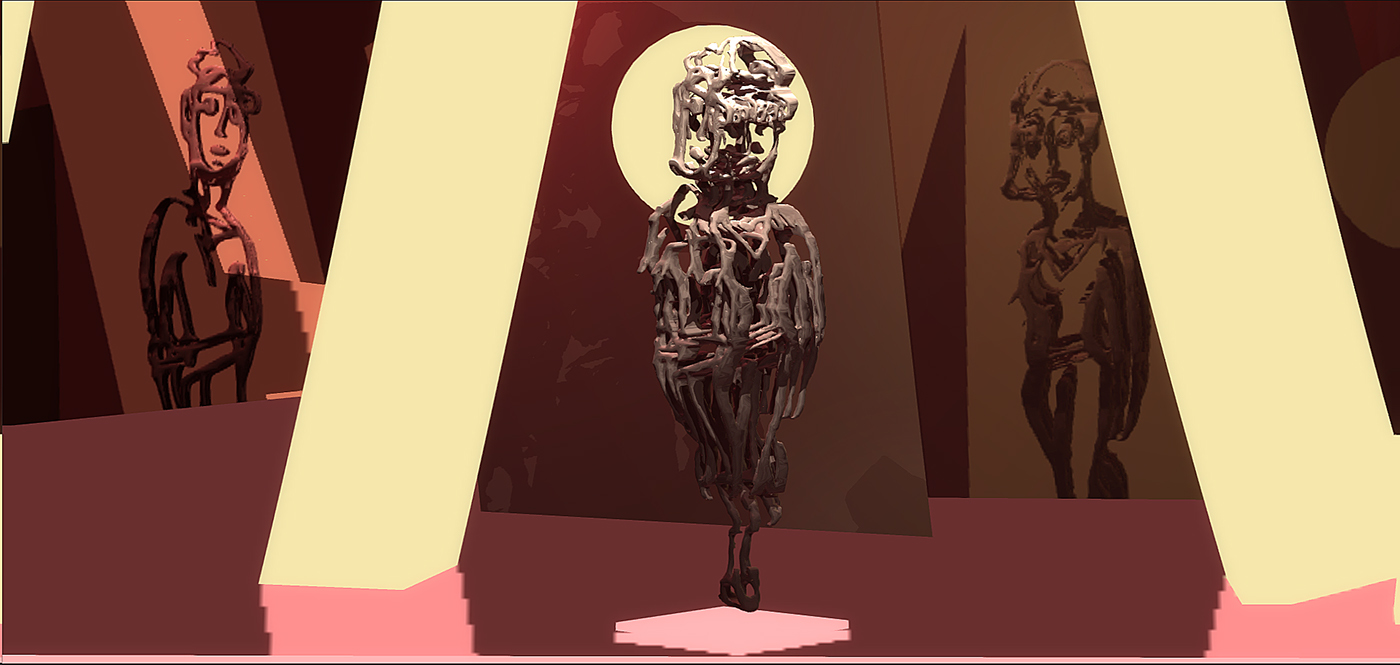
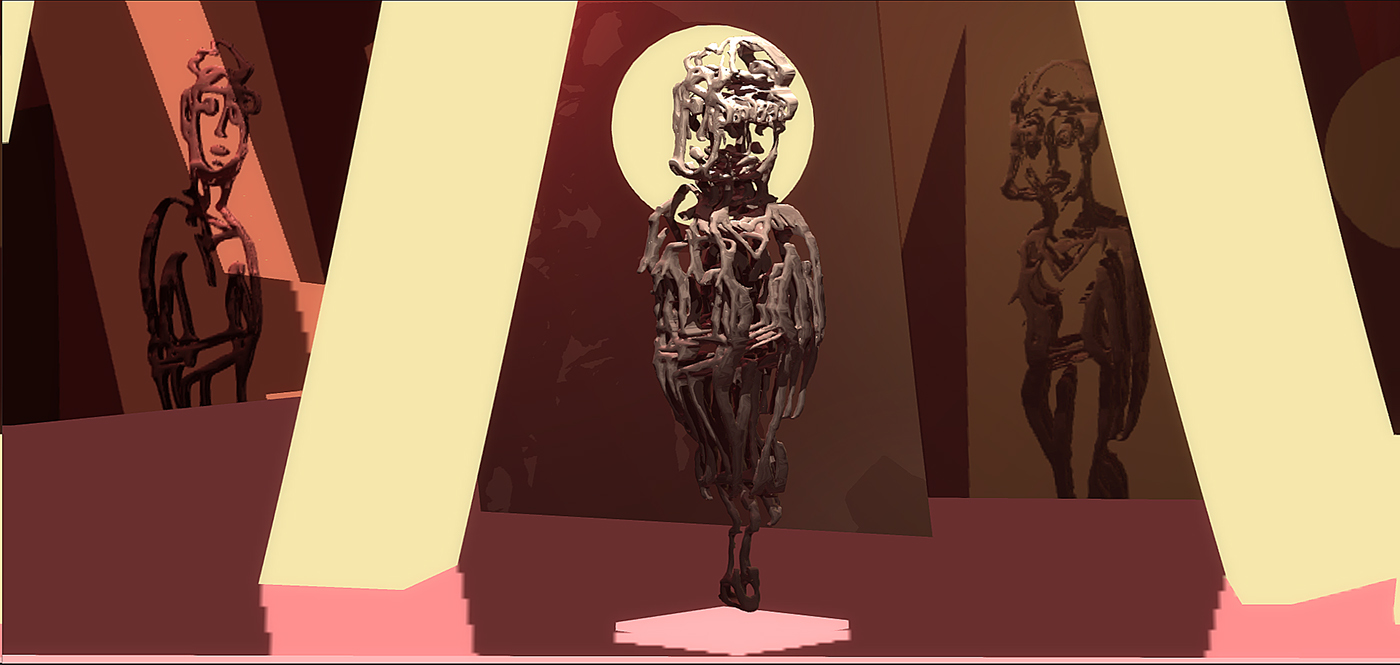
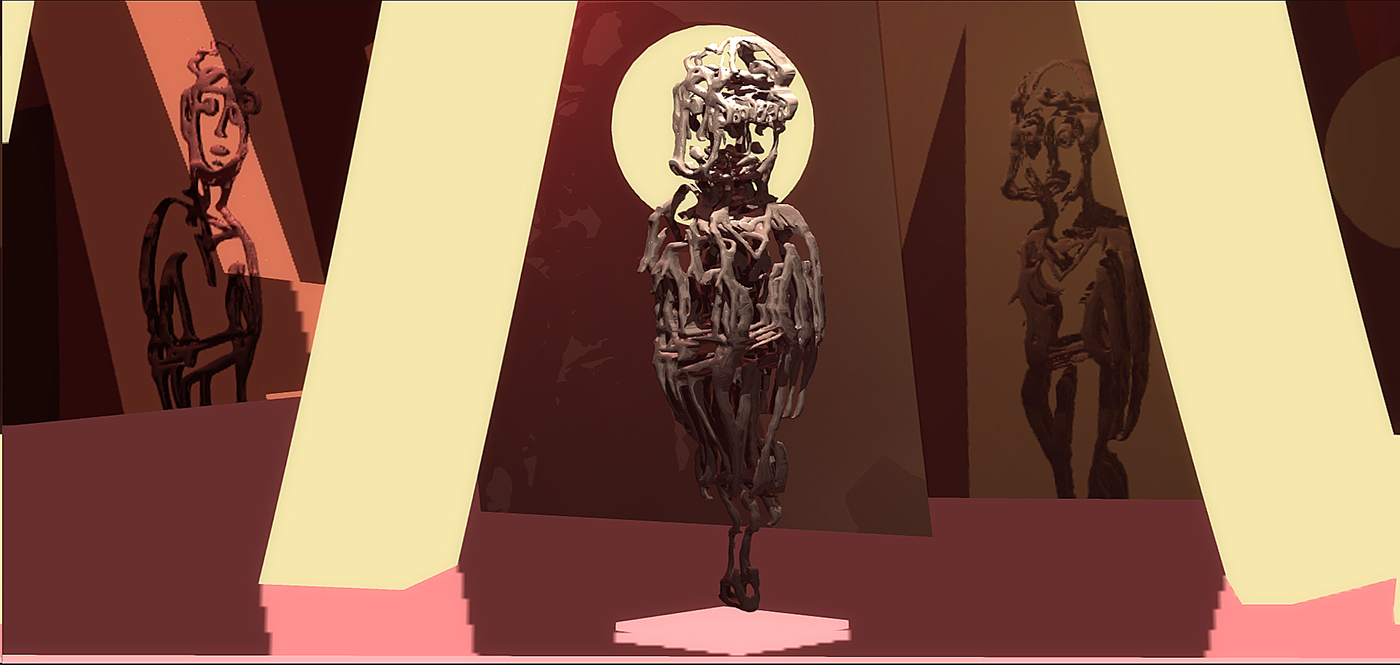
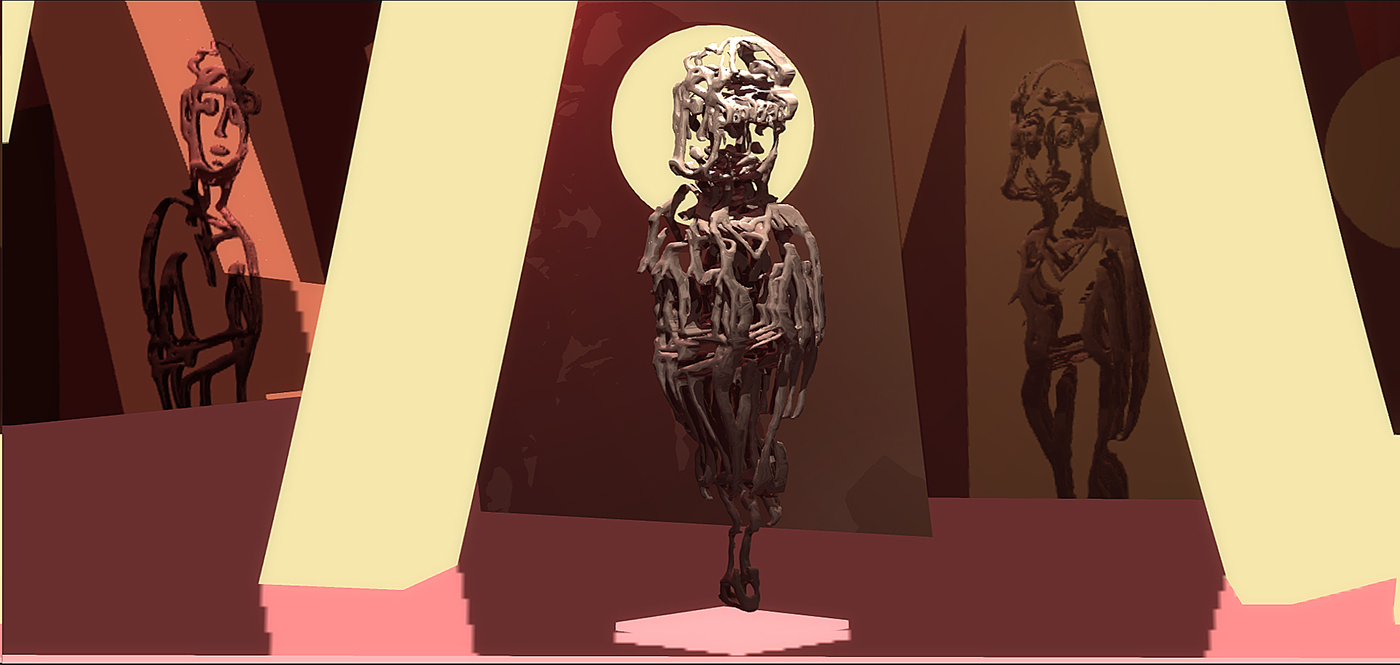
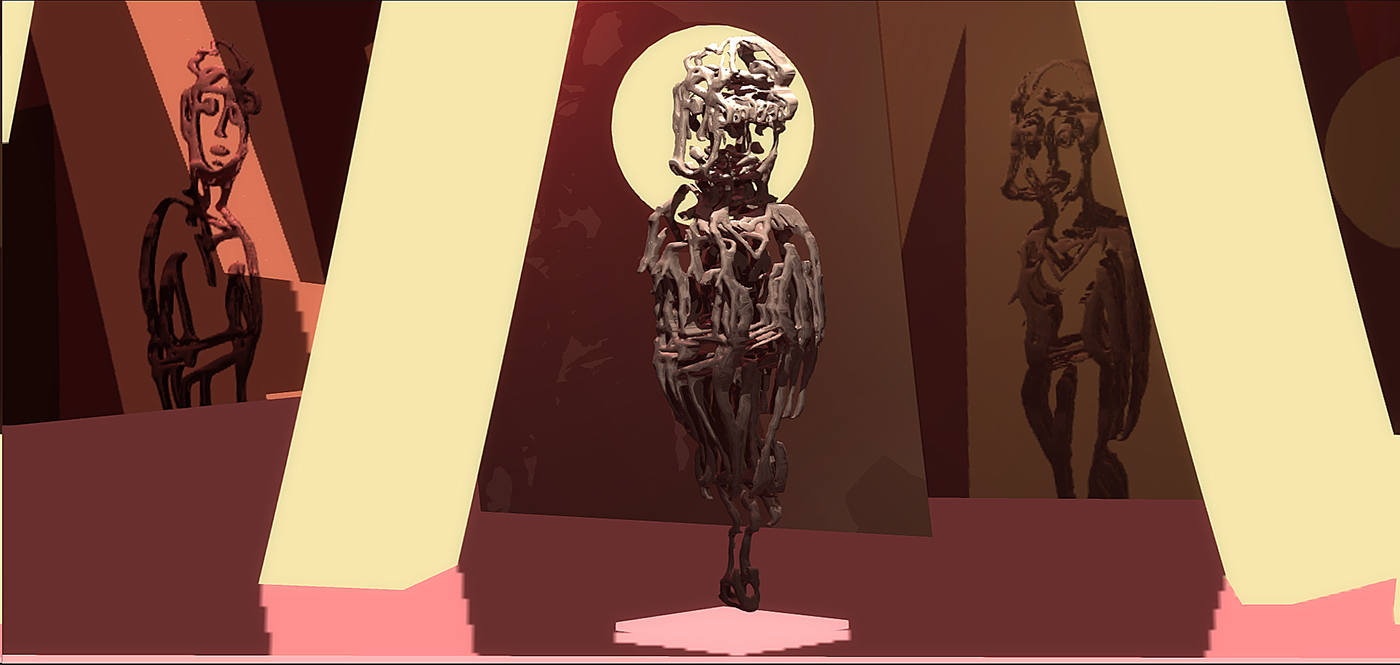
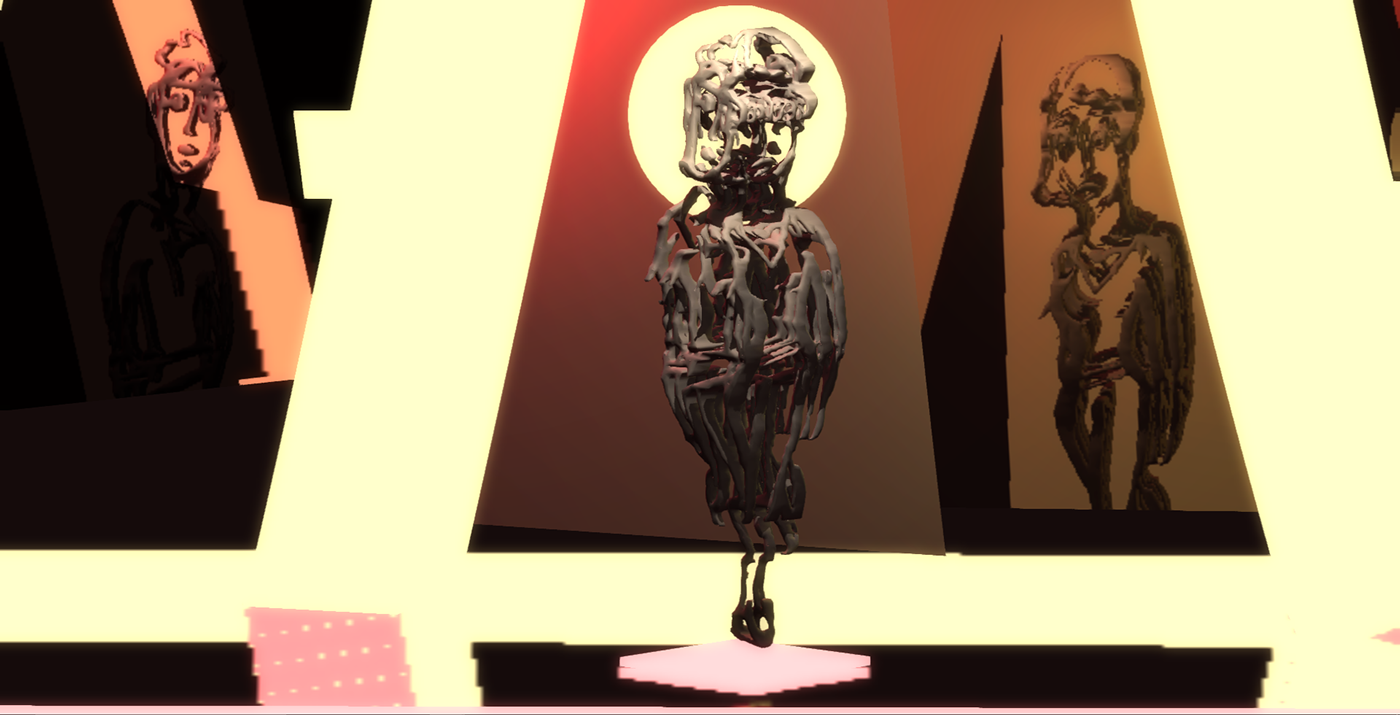
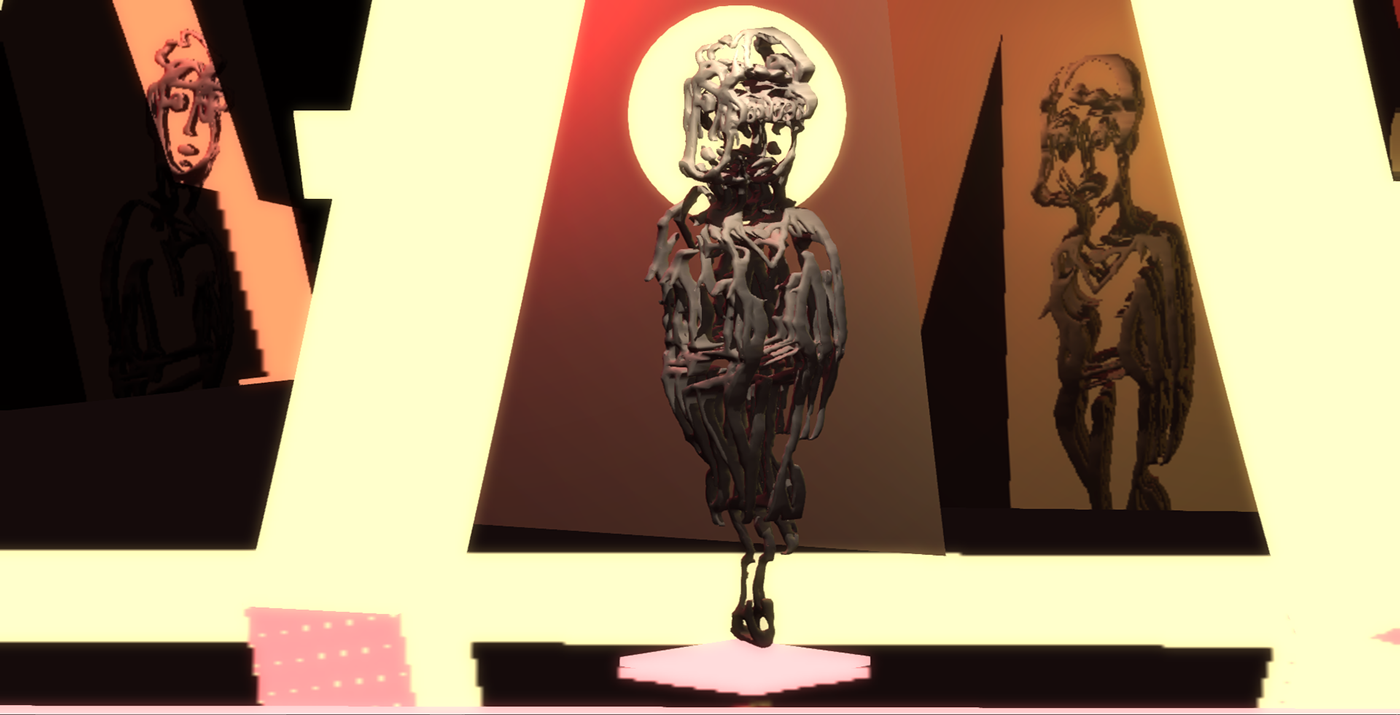
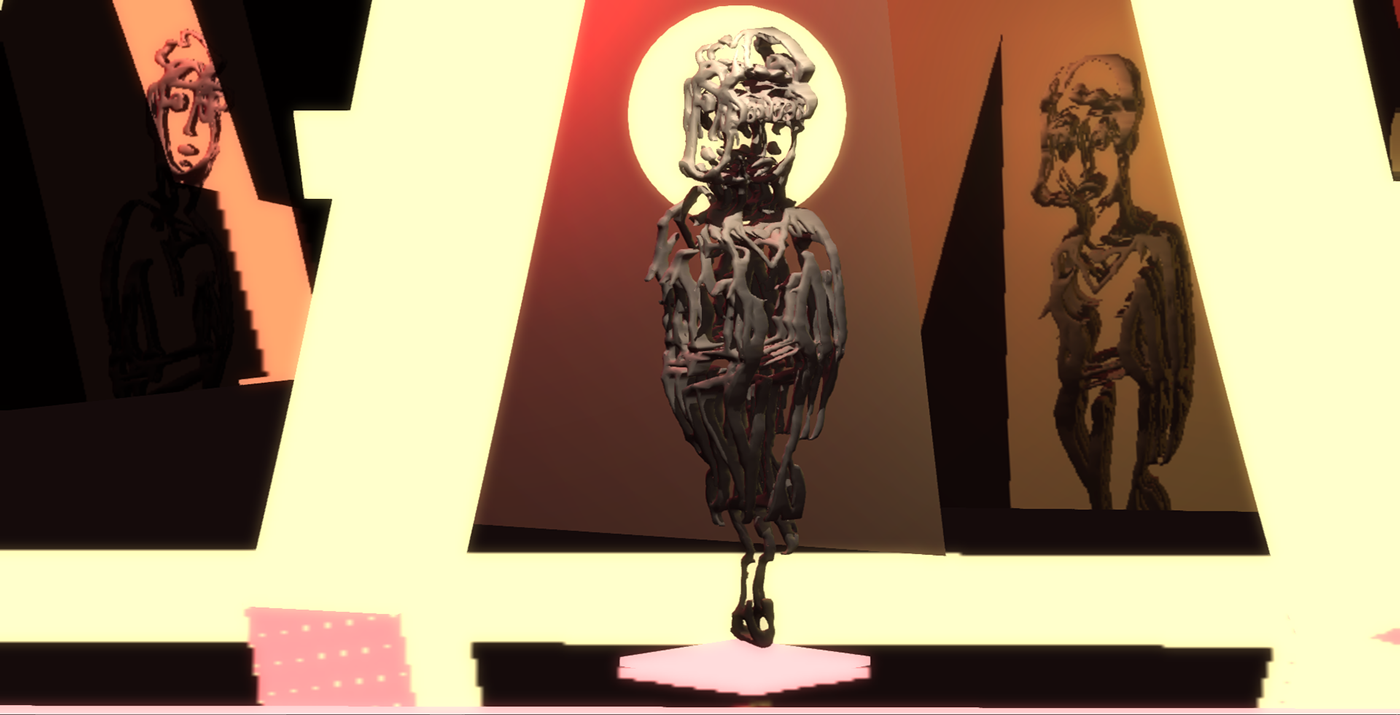
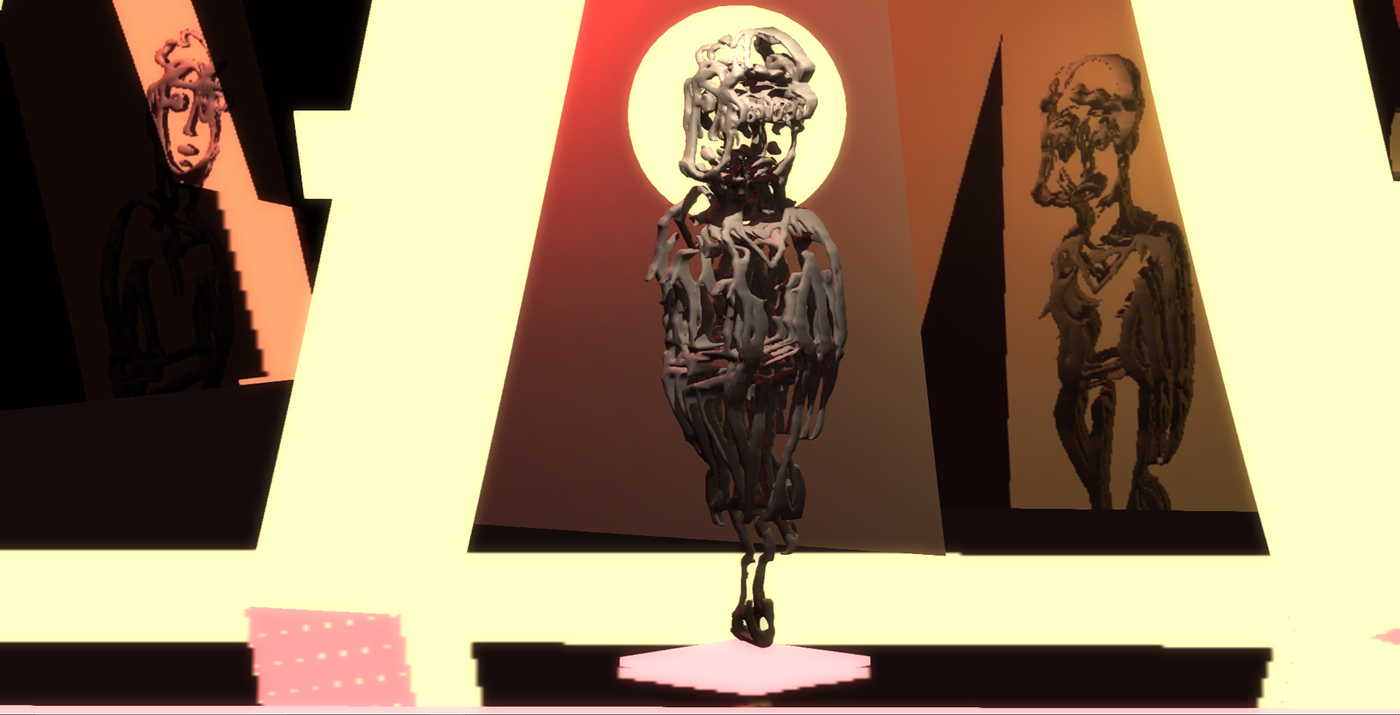
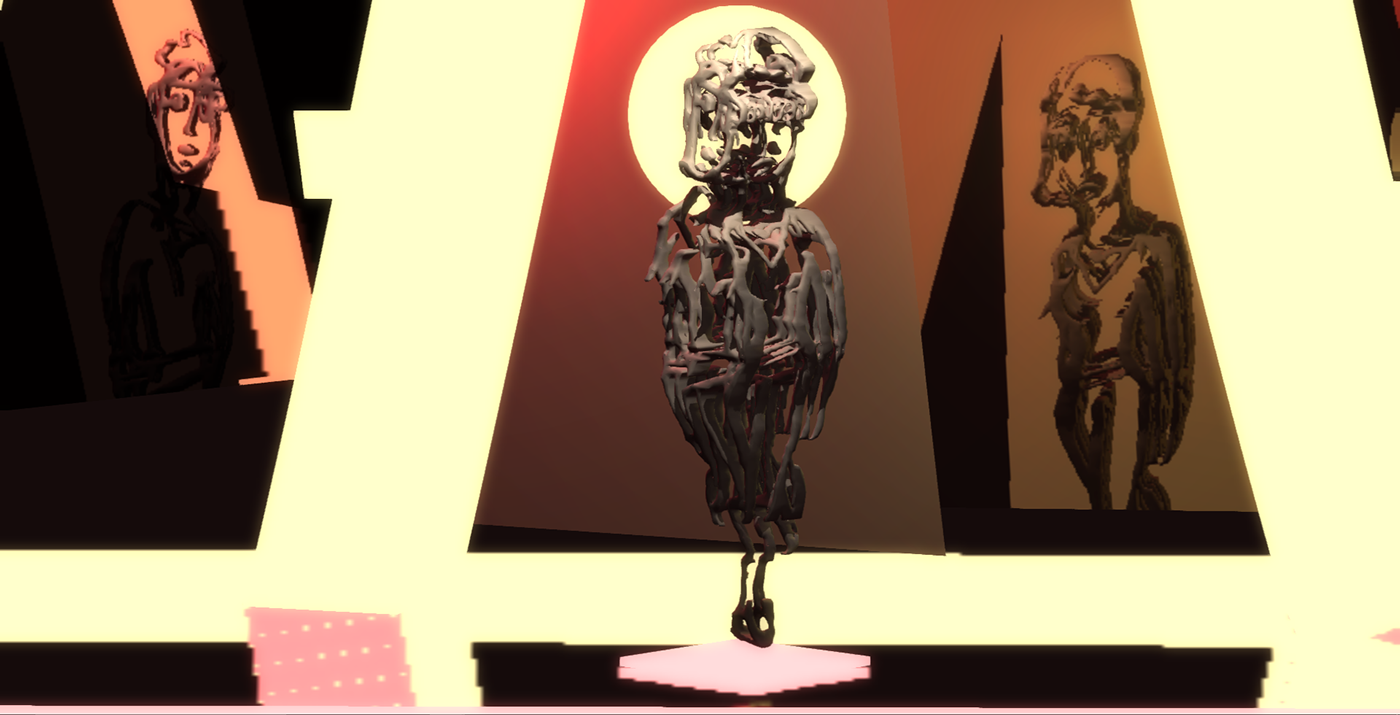
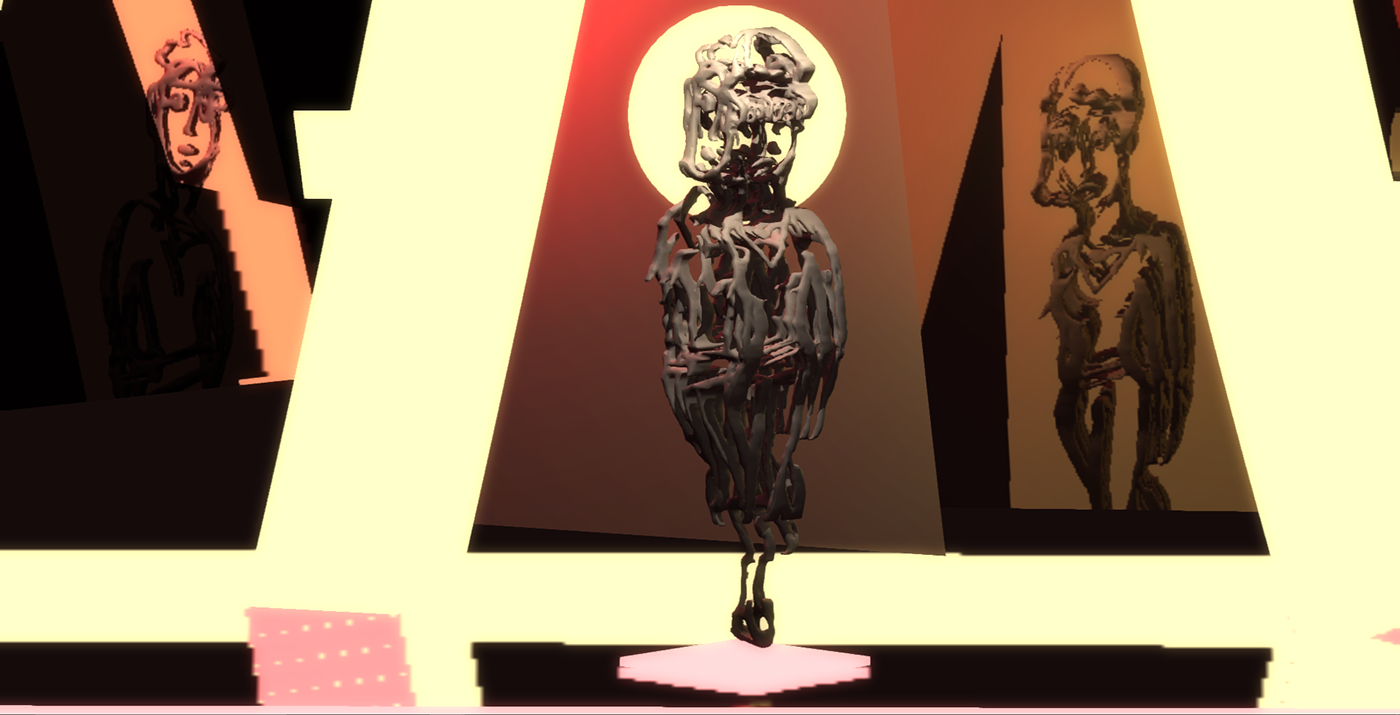
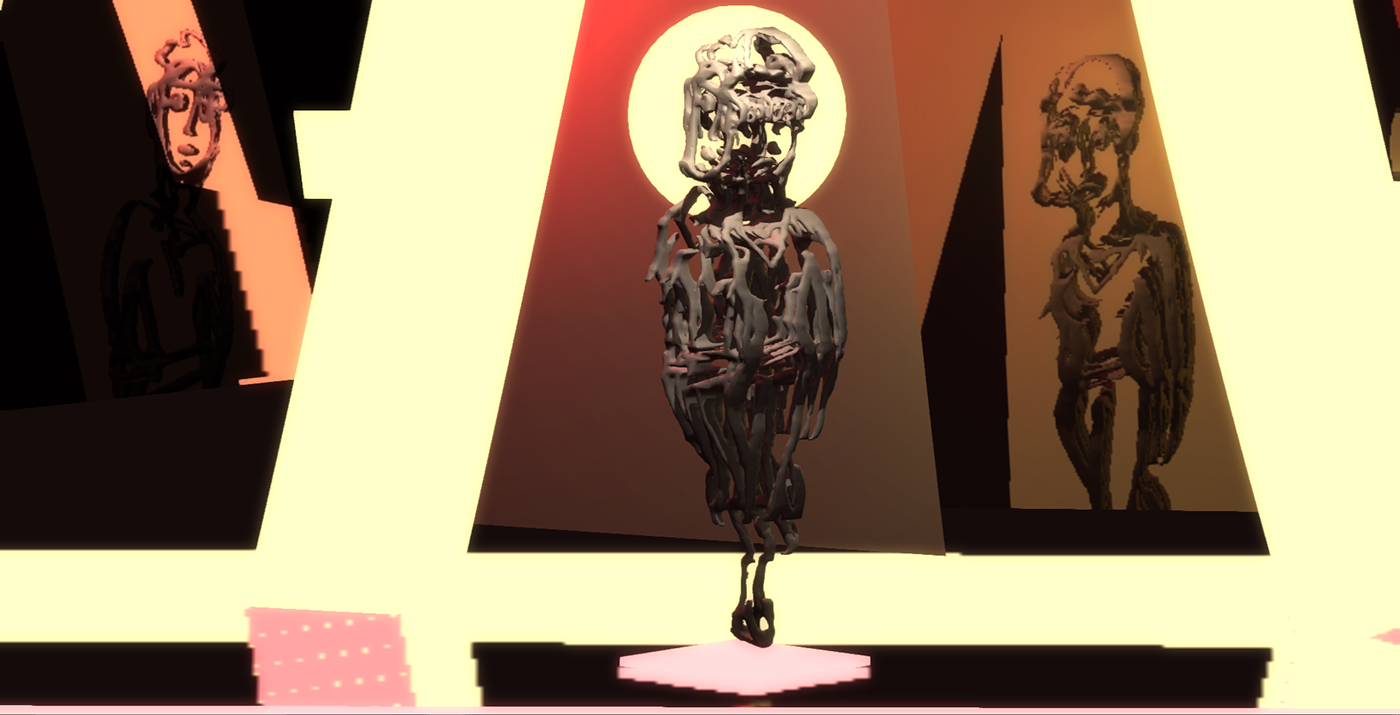
Collision Three was where I wanted to combine two different perspectives into one. Thus, you get three separate experiences while looking around—the oblique and slightly abstracted angle in the middle and the two original "people" on the sides as you moved the mouse around.
Oh right—the scene was also an interactive environment made in WebGL.
You can play with the current version here: http://collision.jointhestudio.com/
(Sorry, it has sort of an extended loading time.)
Collision Three was where I wanted to combine two different perspectives into one. Thus, you get three separate experiences while looking around—the oblique and slightly abstracted angle in the middle and the two original "people" on the sides as you moved the mouse around.
Oh right—the scene was also an interactive environment made in WebGL.
You can play with the current version here: http://collision.jointhestudio.com/
(Sorry, it has sort of an extended loading time.)
Collision Three was where I wanted to combine two different perspectives into one. Thus, you get three separate experiences while looking around—the oblique and slightly abstracted angle in the middle and the two original "people" on the sides as you moved the mouse around.
Oh right—the scene was also an interactive environment made in WebGL.
You can play with the current version here: http://collision.jointhestudio.com/
(Sorry, it has sort of an extended loading time.)
Collision Three was where I wanted to combine two different perspectives into one. Thus, you get three separate experiences while looking around—the oblique and slightly abstracted angle in the middle and the two original "people" on the sides as you moved the mouse around.
Oh right—the scene was also an interactive environment made in WebGL.
You can play with the current version here: http://collision.jointhestudio.com/
(Sorry, it has sort of an extended loading time.)
Collision Three was where I wanted to combine two different perspectives into one. Thus, you get three separate experiences while looking around—the oblique and slightly abstracted angle in the middle and the two original "people" on the sides as you moved the mouse around.
Oh right—the scene was also an interactive environment made in WebGL.
You can play with the current version here: http://collision.jointhestudio.com/
(Sorry, it has sort of an extended loading time.)
Collision Three was where I wanted to combine two different perspectives into one. Thus, you get three separate experiences while looking around—the oblique and slightly abstracted angle in the middle and the two original "people" on the sides as you moved the mouse around.
Oh right—the scene was also an interactive environment made in WebGL.
You can play with the current version here: http://collision.jointhestudio.com/
(Sorry, it has sort of an extended loading time.)
Collision Three was where I wanted to combine two different perspectives into one. Thus, you get three separate experiences while looking around—the oblique and slightly abstracted angle in the middle and the two original "people" on the sides as you moved the mouse around.
Oh right—the scene was also an interactive environment made in WebGL.
You can play with the current version here: http://collision.jointhestudio.com/
(Sorry, it has sort of an extended loading time.)
Collision Three was where I wanted to combine two different perspectives into one. Thus, you get three separate experiences while looking around—the oblique and slightly abstracted angle in the middle and the two original "people" on the sides as you moved the mouse around.
Oh right—the scene was also an interactive environment made in WebGL.
You can play with the current version here: http://collision.jointhestudio.com/
(Sorry, it has sort of an extended loading time.)
Collision Three was where I wanted to combine two different perspectives into one. Thus, you get three separate experiences while looking around—the oblique and slightly abstracted angle in the middle and the two original "people" on the sides as you moved the mouse around.
Oh right—the scene was also an interactive environment made in WebGL.
You can play with the current version here: http://collision.jointhestudio.com/
(Sorry, it has sort of an extended loading time.)
Collision Three was where I wanted to combine two different perspectives into one. Thus, you get three separate experiences while looking around—the oblique and slightly abstracted angle in the middle and the two original "people" on the sides as you moved the mouse around.
Oh right—the scene was also an interactive environment made in WebGL.
You can play with the current version here: http://collision.jointhestudio.com/
(Sorry, it has sort of an extended loading time.)

The first version of "Colliision Three".

The first version of "Colliision Three".

The first version of "Colliision Three".

The first version of "Colliision Three".

The first version of "Colliision Three".

The first version of "Colliision Three".

The first version of "Colliision Three".

The first version of "Colliision Three".

The first version of "Colliision Three".

The first version of "Colliision Three".

The latest version of "Collision Three".

The latest version of "Collision Three".

The latest version of "Collision Three".

The latest version of "Collision Three".

The latest version of "Collision Three".

The latest version of "Collision Three".

The latest version of "Collision Three".

The latest version of "Collision Three".

The latest version of "Collision Three".

The latest version of "Collision Three".



