
INTRODUCTION
The client was one of my acquaintance, he came up with this idea and asked my help on design. In this website, the user can generate a special Qrcode serving the following functions. First, the user can get the Qrcode by filling the form and the Qrcode is saved on cloud. Second, after generating one Qrcode, the user can change the links it direct to anytime she likes, of course, the Qrcode can be still. Third, when people scan this special Qrcode, android users and iOs users could be directed to different links, only if you like the users to do that.
CHALLENGE
This is a tool website. This tool website has some challenges compared to brochure website.
Lack of fancy images, the tool interface is usually boring
Some times it is hard to use the website due to the overwhelming buttons, links or navigations.
Tool website is not impressing.
To conquer those challenges, I decided the design rules and implemented several rounds of iteration in the design process.
DESIGN RULES FOR THIS WEBSITE
large input box, easily input method
keep continuity in page turning through animation
big selectable and clicked area
bright color
minimal design
ITERATIVE UX DESIGN PROCESS
01
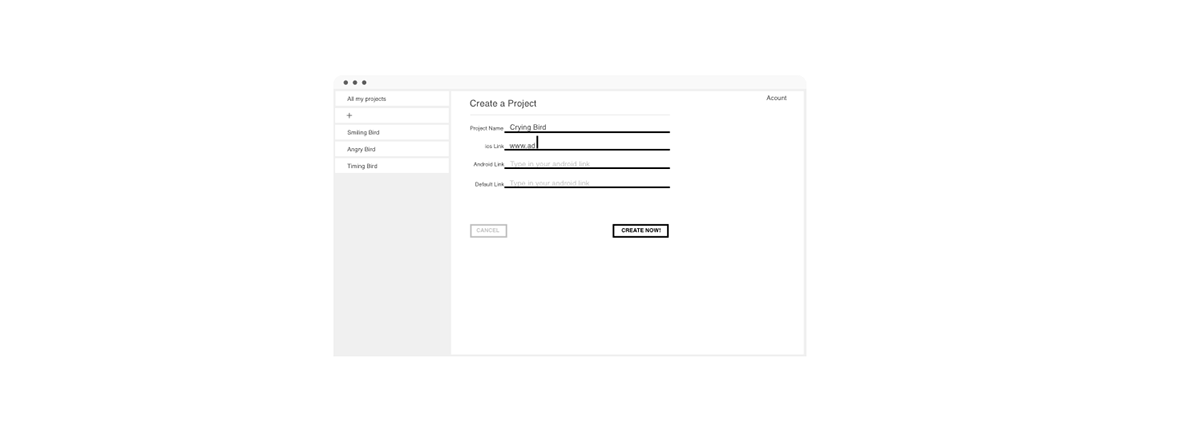
Initial Design
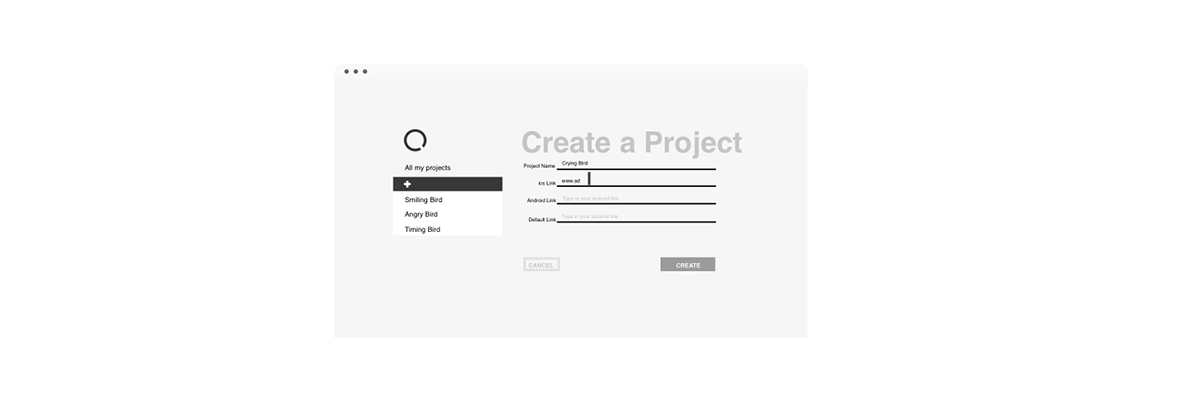
I tried the most typical layouts for tool interface at first. left navigation bar was a list of Qrcode projects. Right hand was the content area. It's clear but lack of creativity and there's a lot of blank space left, which was not used properly.

02
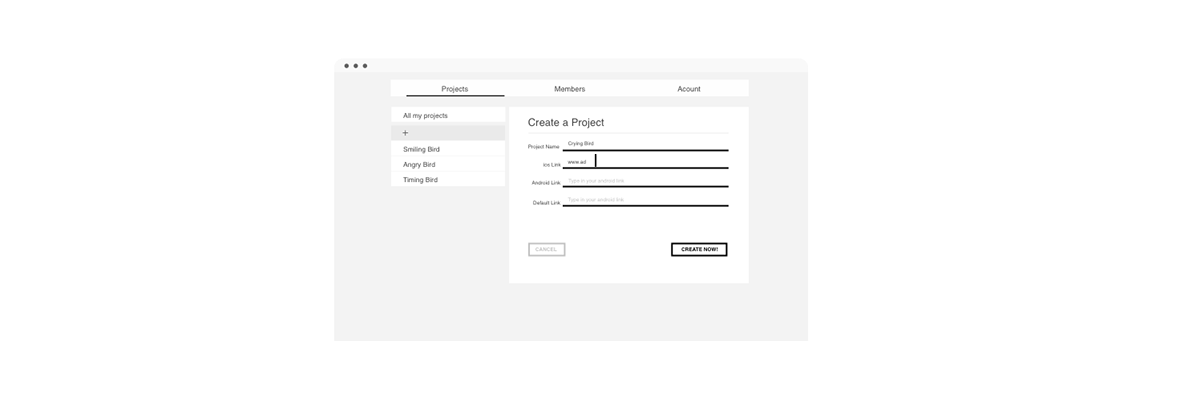
Second Design
At the second round, I used cards as the design pattern - more legible and useable. However, it did not follow the minimal design guidance. The card itself, as a visual element, might be redundant.

03
Third Design
Third Design
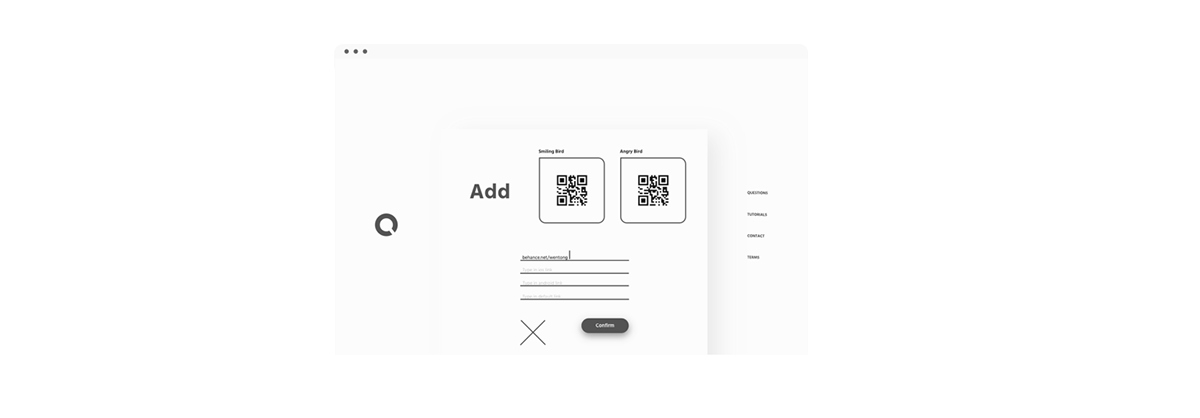
Then I kept the card style layout the architecture, minimize the visual elements. Based on user tests, the this version offered the most visual pleasure with regards to its visual style.

04
Final Design
Final Design
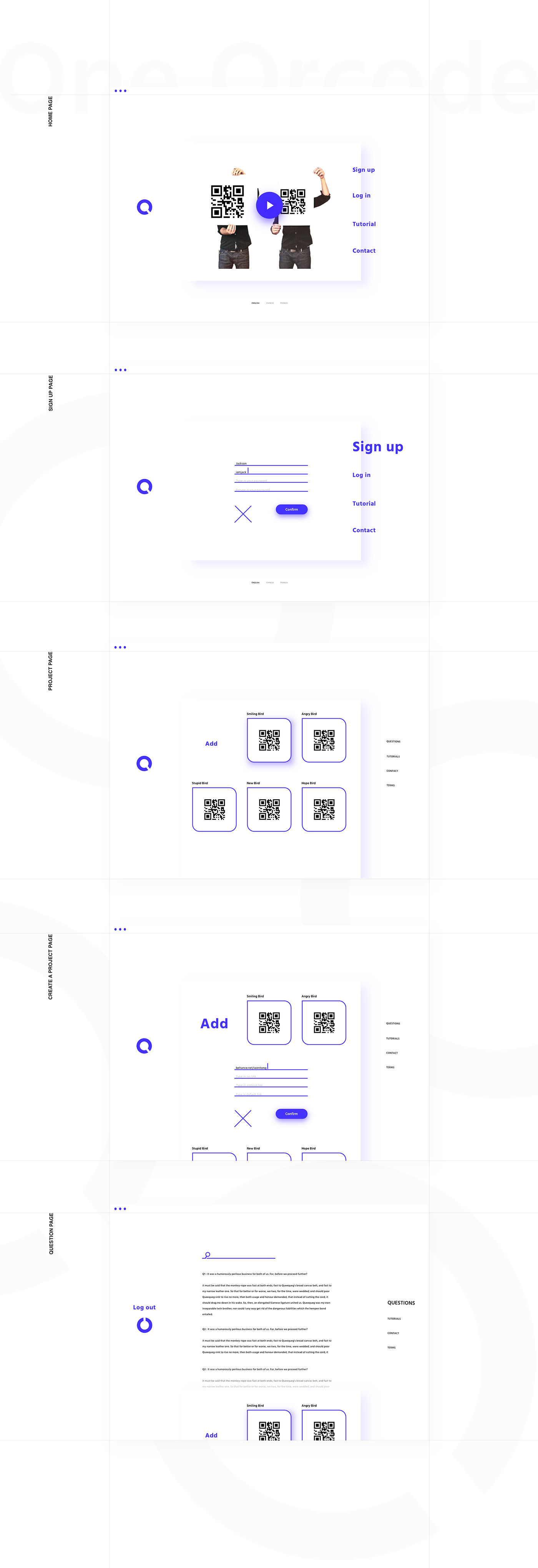
I kept the visual style decided in last round and improved usability issue of the navigation, layout and architecture. Bigger selected area, animation in page turning helped user to understand the function and architecture of the website.

FINAL DELIEVERY - LOGO

FINAL DELIEVERY - UI