Guerilla Usability
Low-Fidelity Interactive Prototype
A sample from one of the early low-fidelity prototypes I used to get some valuable user insights in the Navionics navigation apps designs. Later I found out that no one actually sees the videos.
The annotated user behavior/actions helped to improve much of the current way a route is built in the Navionics apps. It became a disruptive method that makes on-board chartplotters (boat computers) things of the past.
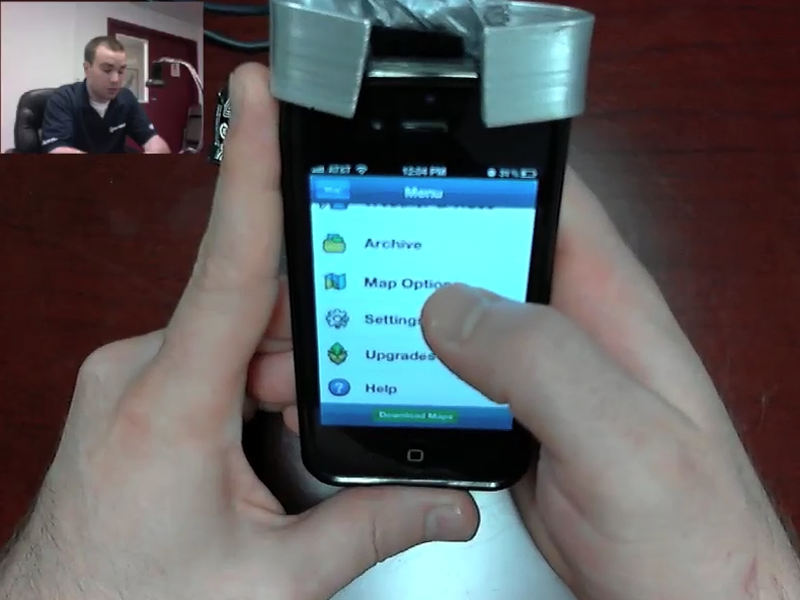
At the time, I didn't have the necessary hardware to perform these tests. So, I actually modelled a 'cradle' to hold both the camera and the phone together for the tests.
It looked like a torturing device, to be honest. Now, I like to use Mr. Tappy.

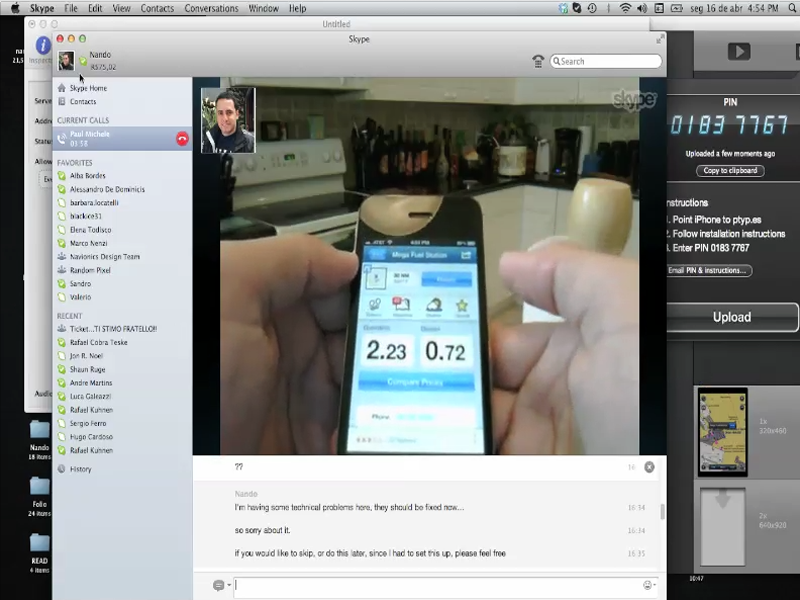
Sometimes, I had to perform these tests online. To get people from the other side of the world to help me improve the flow in the designs.

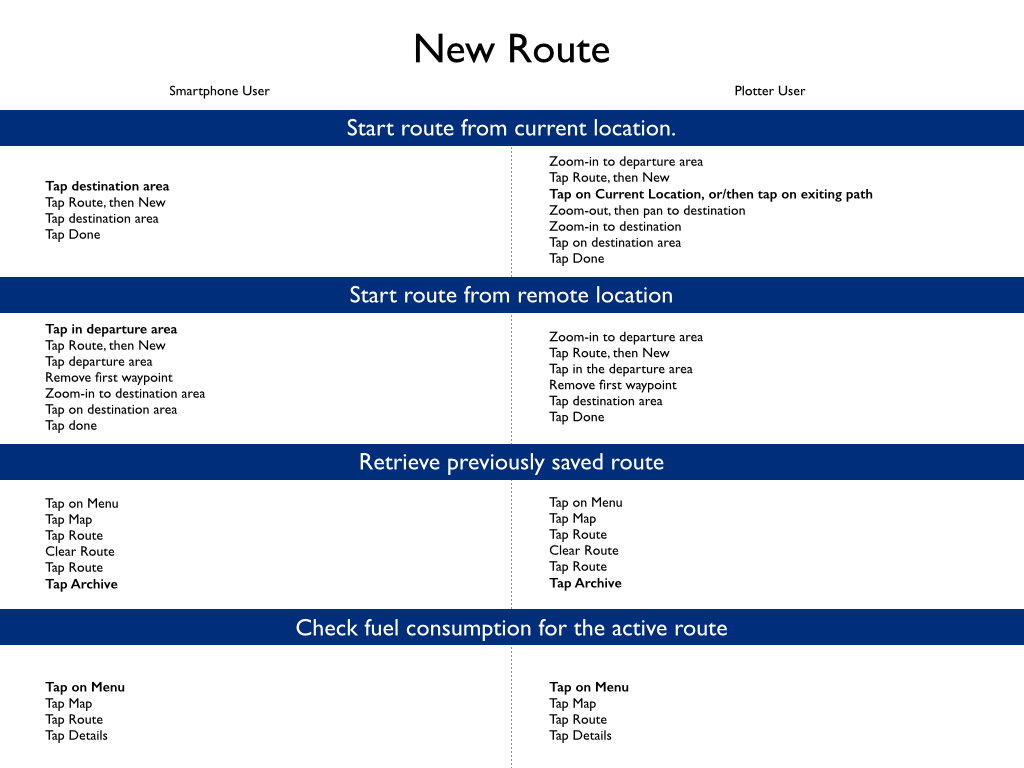
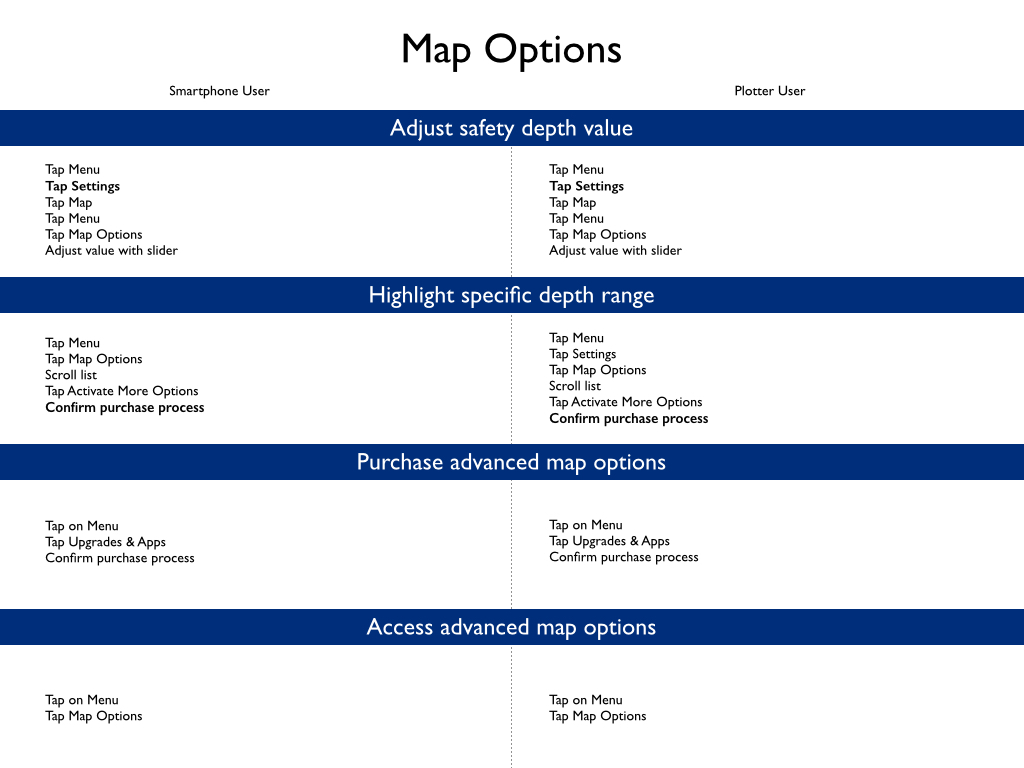
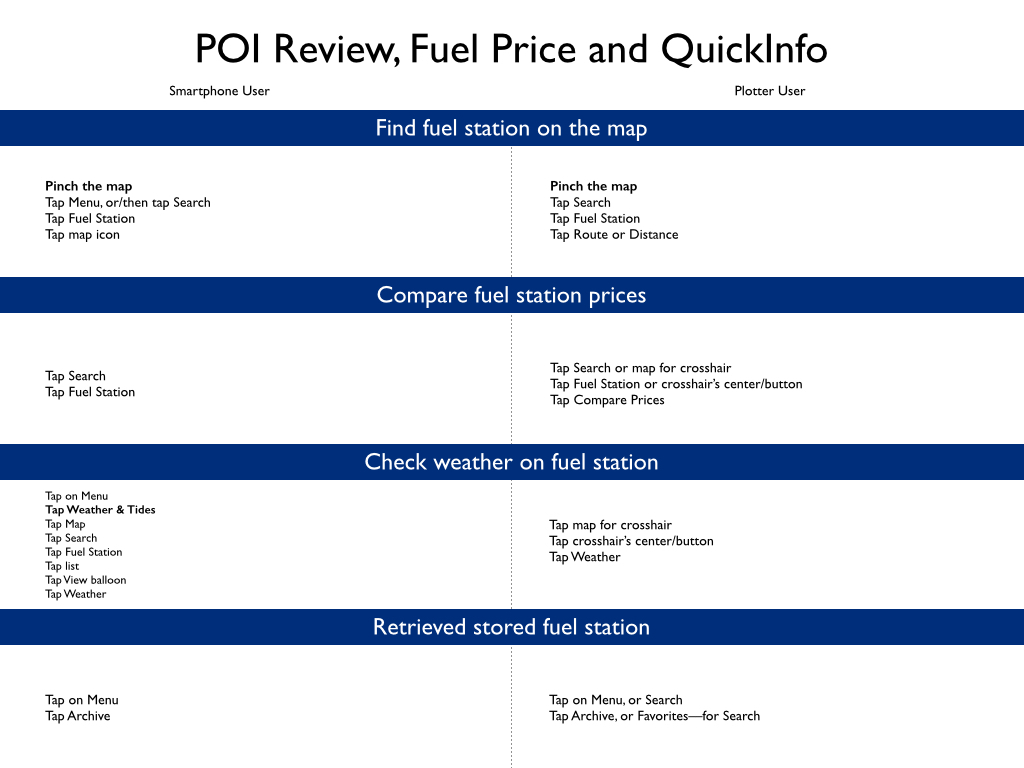
This is the resulting document from these tests. Very simple, yet effectice.




Below, I've marked down the paths mostly taken by these two groups of users for each question –– each feature I wanted to test (three mostly).
Since these are simple guerilla tests just to get basic qualitative data, they were performed with no more than 5 users for each group. Around 4 'tasks' for each feature to get the best results.