ABOUT
Self-talk is my MFA independent thesis project. It is a conceptual mobile application design that identifies and solves the problem of how people can get accurate, logical self-talk, by using information design in order to facilitate a method for a positive attitude toward everyday life.
ROLE
Design research, wireframing, interaction design, visual design, prototyping.
TIME
10/2014 - 05/2015
PROBLEM as OPPORTUNITY
There are many physical fitness applications in the market. Why not mental fitness?
Are there any possibilities building a system to associate mental health application product with professional consultants in an easier and more comfortable way to deal with our daily mental issues.
THE GOAL
My intention is solving this problem from the perspective of a designer with new technology. To create a new method and experience to encourage people to think more positively. Hopefully, with practice and consistent efforts, people will change both the way they think and the action they take.
THE SOLUTION
I used InVision to draft prototype and get feedbacks from different people. This interactive prototype were made using Illustrator, After Effects and Keynote.
THE PROCESS
● Design Research
1. Psychology References
Doing research from psychology articles and references about self-talk as theoretical foundation of building this mobile application system, to support wireframing, iterrating, etc. list below-
The Anxiety and Phobia Workbook - Edmund J. Bourne
Challenging negative self-talk - Dr. Sarah Edelman and Louise Rémond
The Power of Self-Talk - Harriet B. Braiker
Hassles and Upsetting Emotions - REACHOUT.com
2. Professional Consulting - Psychologist, Beth Stockinged
3. Gathering Feedbacks - Interviewed people around
● Design Process
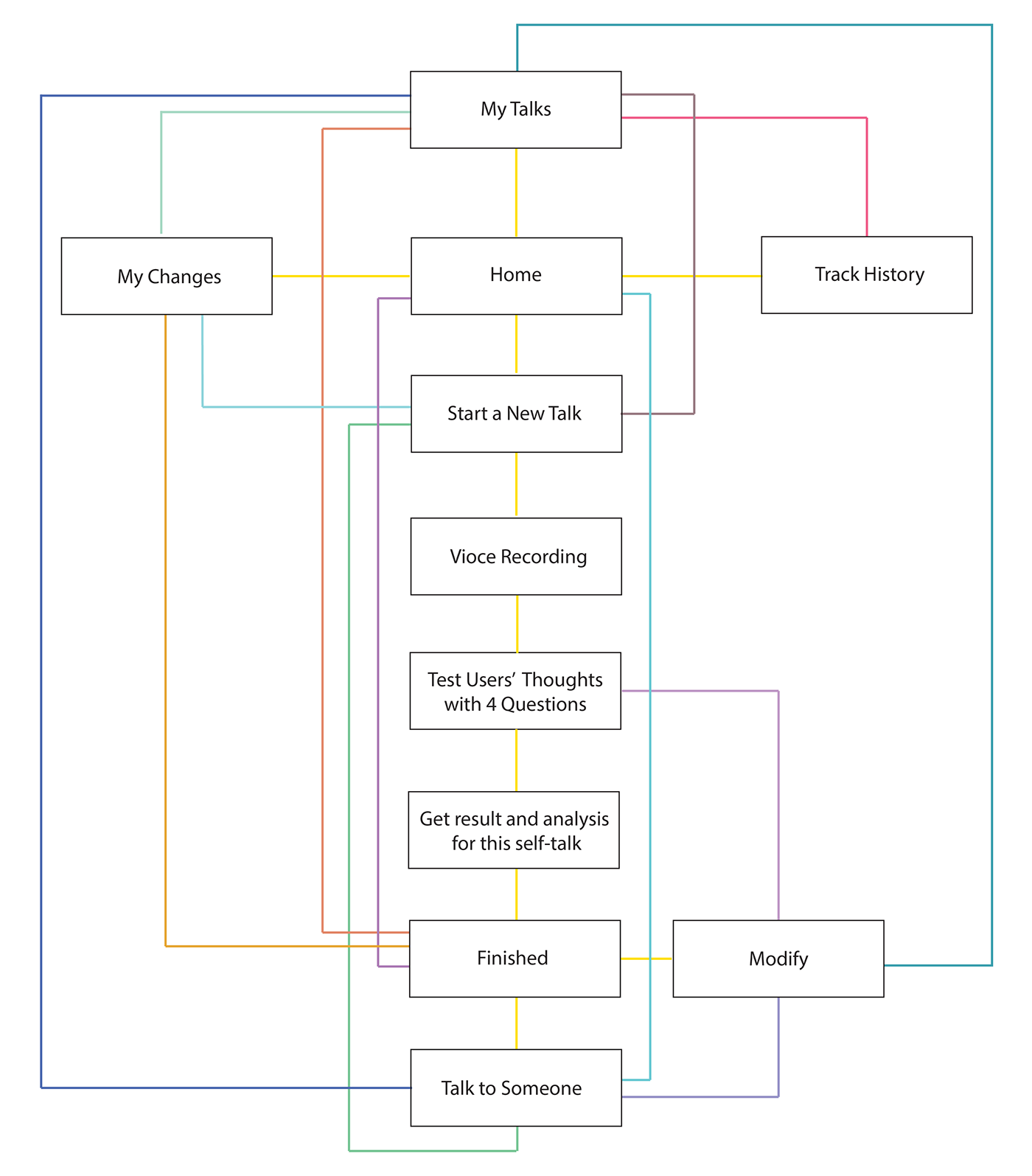
Structuring the App Workflow
The mobile application, Self-Talk has goals on three levels:
1) Analyze the situation 2) Correct users’ internal programming 3) Enable users to know how their behavior needs to change.

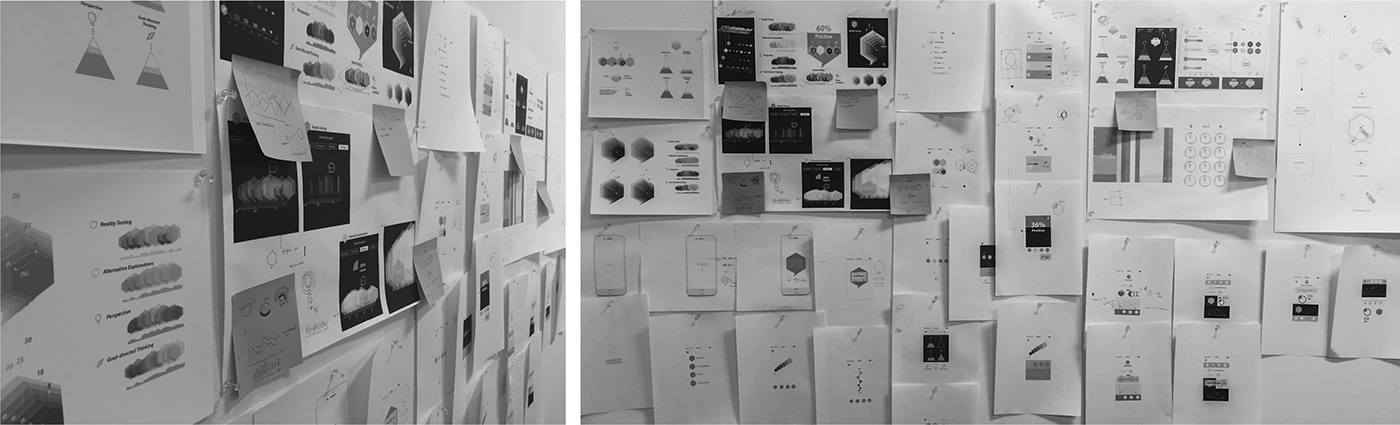
Design Sketches - Started with playful doddles

Generating Breadth and Newness
There is no “one best way” to move through a process. There are useful starting points and helpful landmarks along the way, but the continuum of innovation is best thought of as a system of overlapping space rather than a sequence of orderly steps. The emphasis here is finding new and fresh ways.
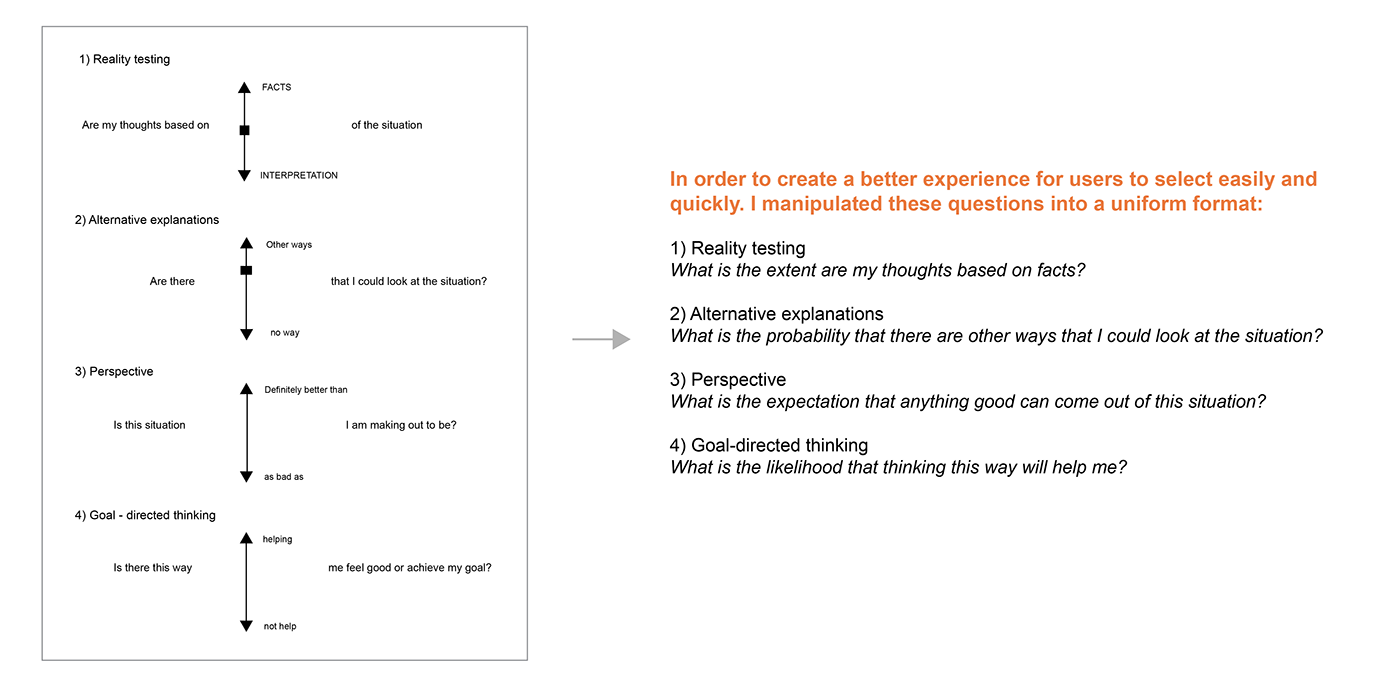
Based on the research, I set four questions in the app for users to test to help them to get to their actual inner thoughts.
1) Reality testing: Are my thoughts based on facts?
2) Alternative explanations: Are there other ways that I could look at this situation?
3) Perspective: Is there anything good about this situation?
4) Goal-directed thinking: Is there something I can learn from this situation to help me in the future?

◎ Gamification
What is Gamification?
Gamification is the use of game thinking and game design elements (including game mechanics) in nongame contexts.
How does gamification work for self-talk?
Mental fitness is a complicated topic. The user has difficult time when they have negative thoughts. Game mechanics can make the user
feel comfortable, and feel that they could define the mental/thinking process easy and cozy. Offer user playful and enjoyable experience.
Also, gamification can be used to make a system interesting and to keep users coming back over time

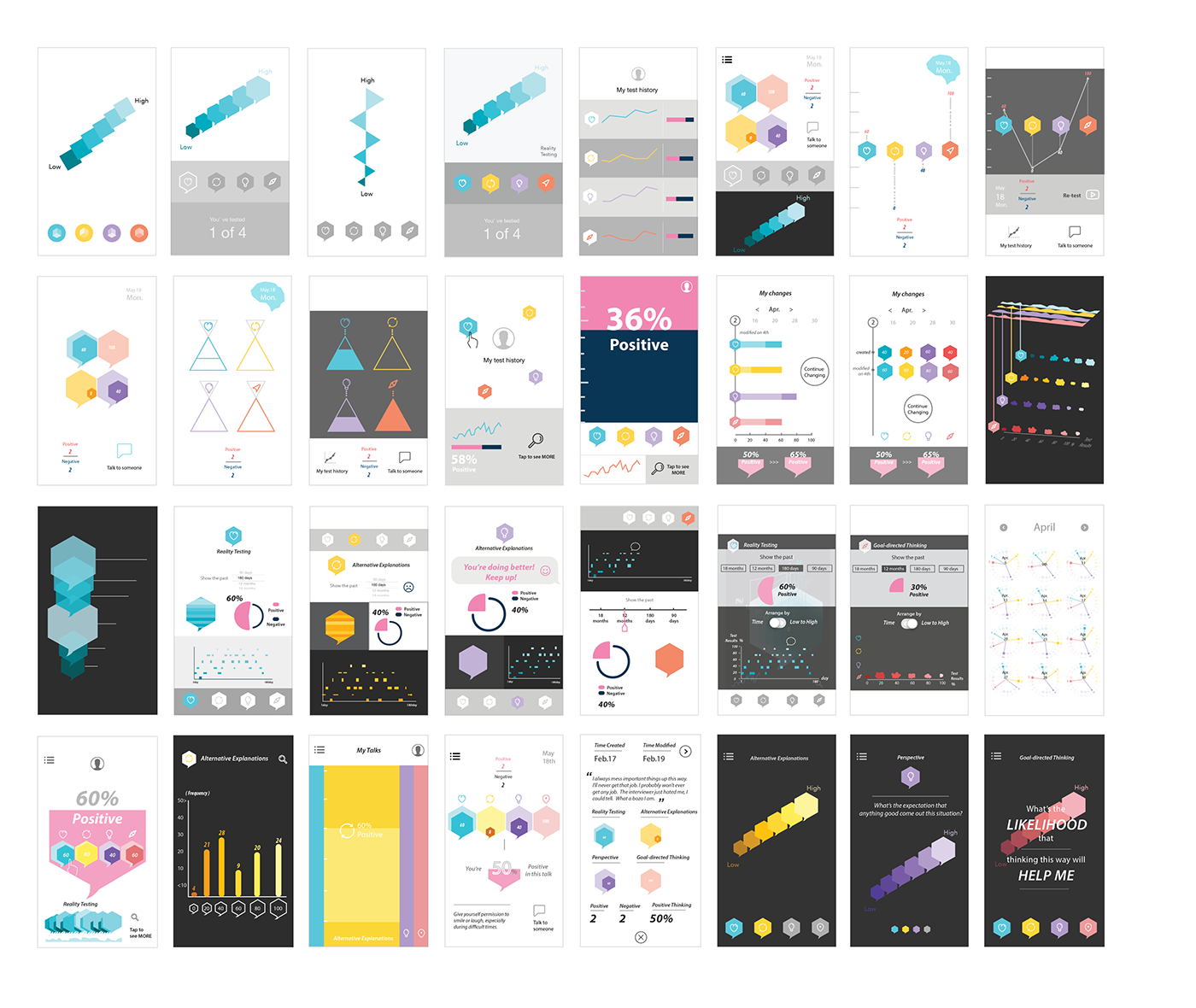
Development of Directions
I focus on a layout that is very approachable and usable, and try to make it as visually comfortable as possible. The ideal is a synergy of the two. The graphic depicts a progressive refinement towards a clear, comforting, and interesting visual. Different visual tricks were experimented with to create an overall feeling of simplicity, consistency, spaciousness, and friendly approachability.


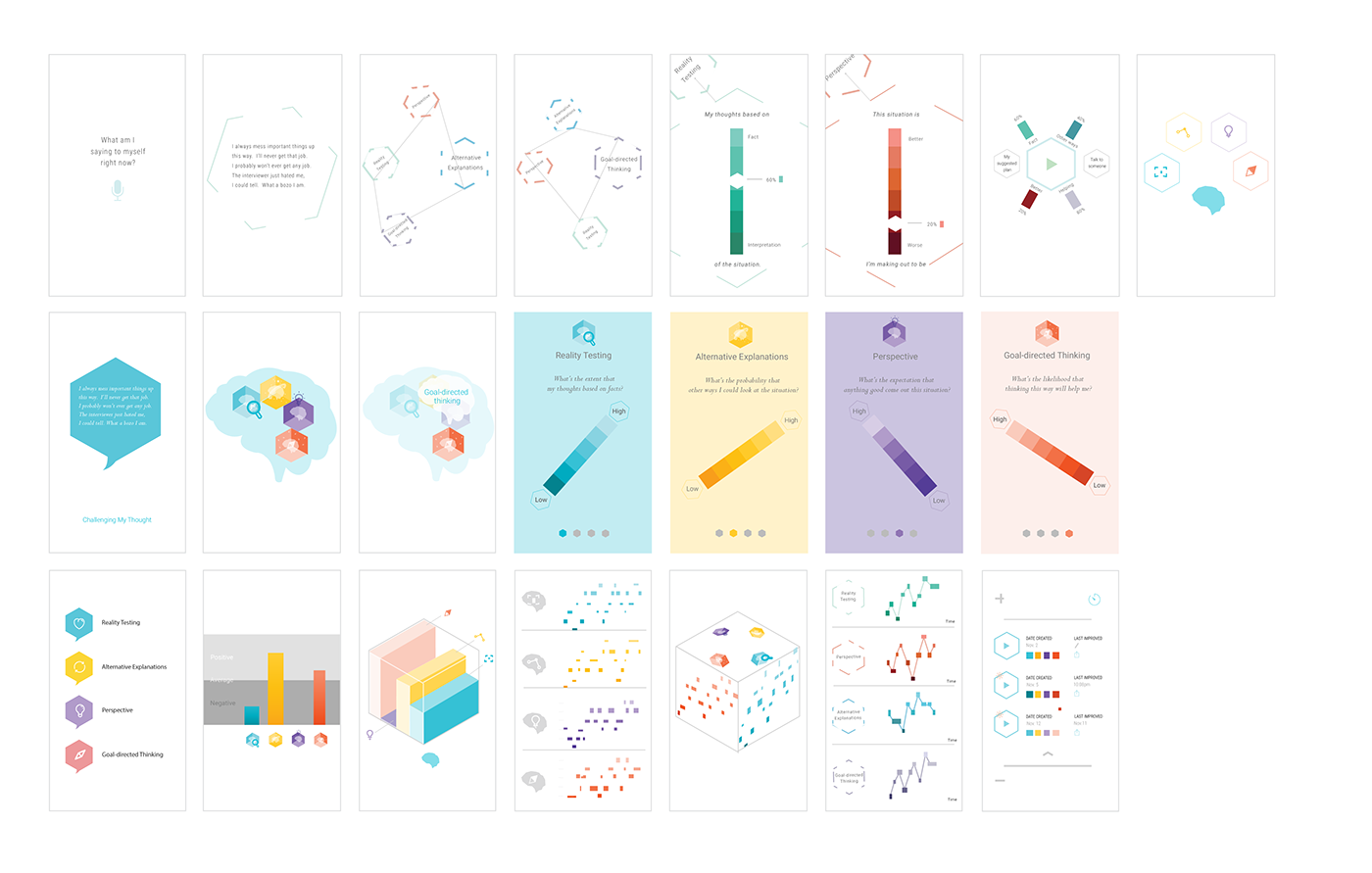
Development of functionality and data visualization
The method of visualizing data effectively and intelligibly determines how users can gain a better understanding of their talks and inner thoughts. Working in the product’s scale allows me to better examine how the realities of the screen size constraints the design, and also helps me evaluate the usability. At the same time, I play with different visual treatments to try to arrive at different aesthetic impressions.

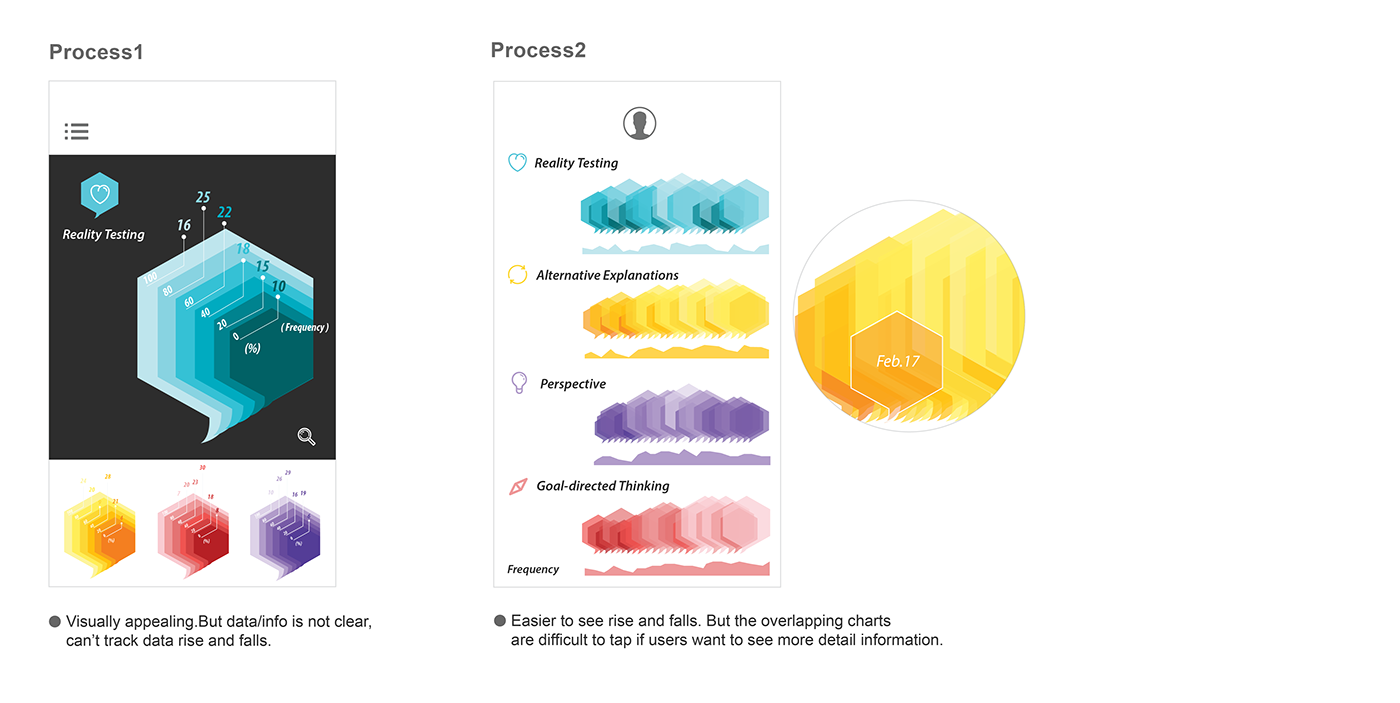
The process did not go smoothly
Because of the smaller dimensions, the content structures are expected to be simpler. Also, due to the limited bandwidth and connectivity, it was difficult for me to deliver methods of data visualization. Therefore, except refining aesthetic, I pushed myself to improve the information legibility in every design process.
Infographic design on mobile applications differs from website design. The different screen size determines how the information needs to be organized, and not just in regards to size. The physicality and specifications of mobile devices impart different design affordances and have different requirements.
Therefore, in addition to simple interface elements, designers also need to consider how users interact with data, and consider how to make useful motion to improve the efficacy of data.
The mockup below shows the overlapping charts, which are difficult to read and tap if users want to see more detailed information.

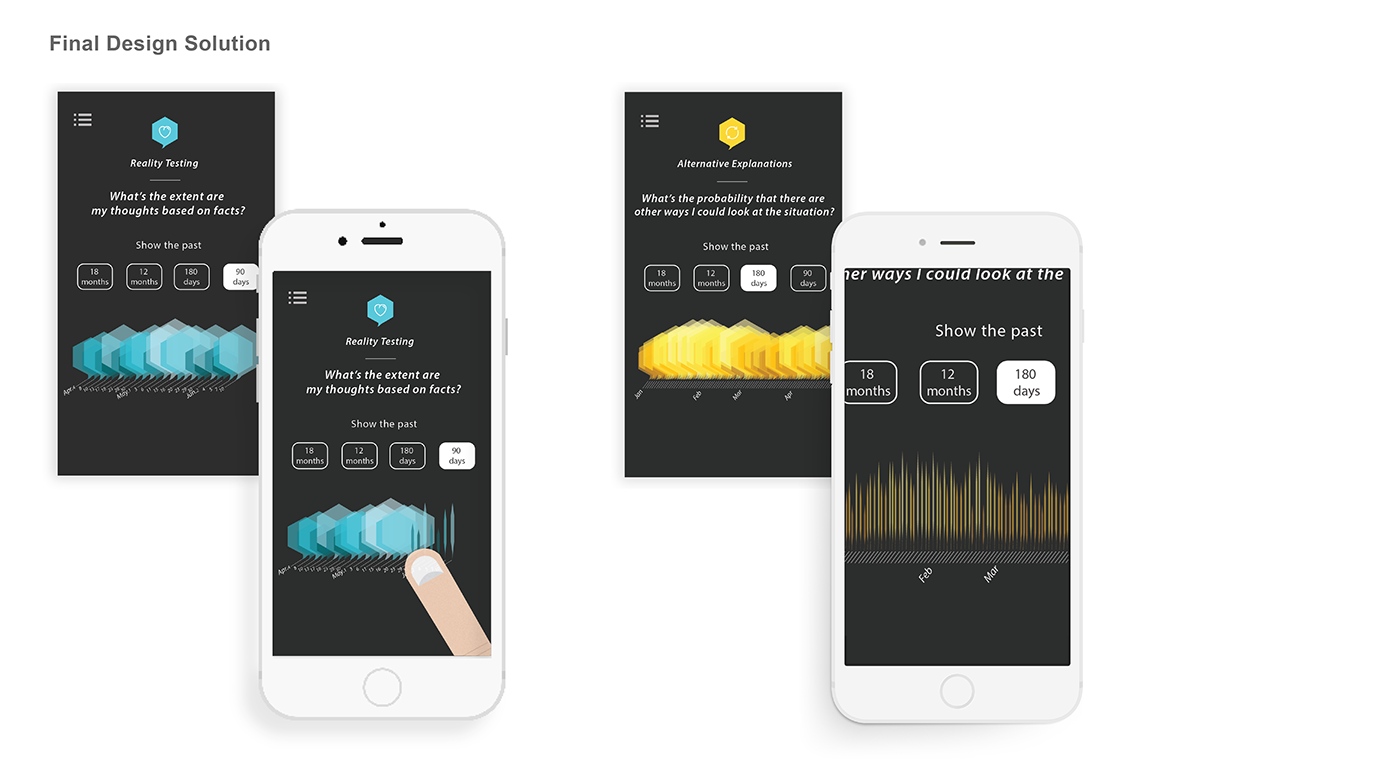
So, for more clarity, I utilized the feature that ‘mobile devices employ touch screens.’ And add an interactivity to this program for users interact with data. As result, the overlapping chart will turn into a line-based technical graph when the user taps it.

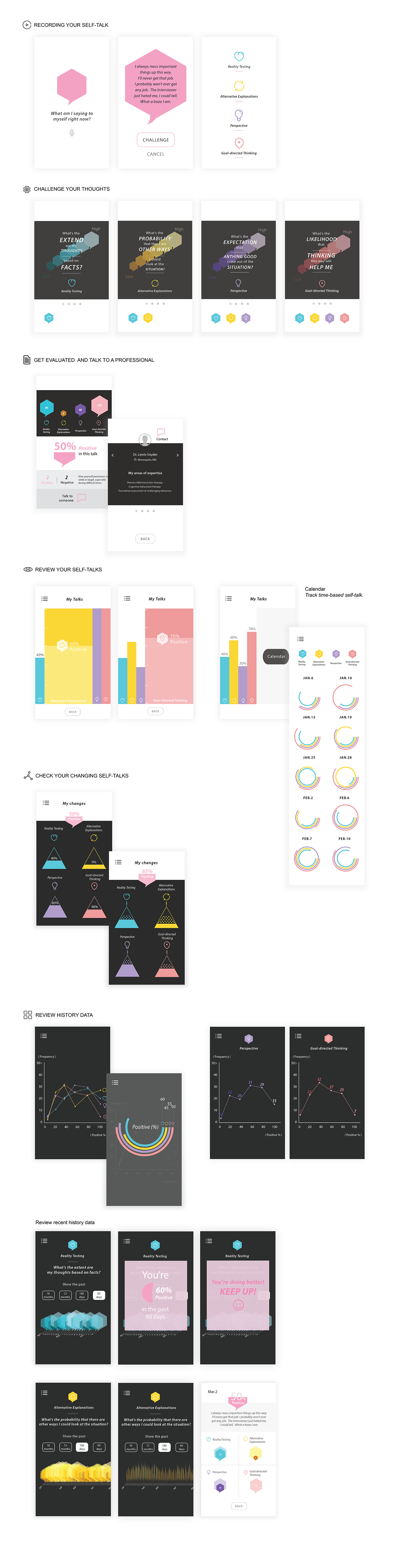
High Fidelity Mockup

WHAT I LEARNED
● Rapid iteration is an effective way for user test and gaining feedback.
● Always reduce the amount of steps for users to discover a feature or to complete a task.
● Create an user interface that’s simplified, spacious, and approachable, despite the large amount of information compactly represented.
● Working in the product’s scale allows me to better examine how the realities of the screen size constraints the design, and also helps me evaluate the usability.
● Challenges as Opportunities.

