Adobe Dreamweaver
Tutorial Content 2
Tutorial Content 2
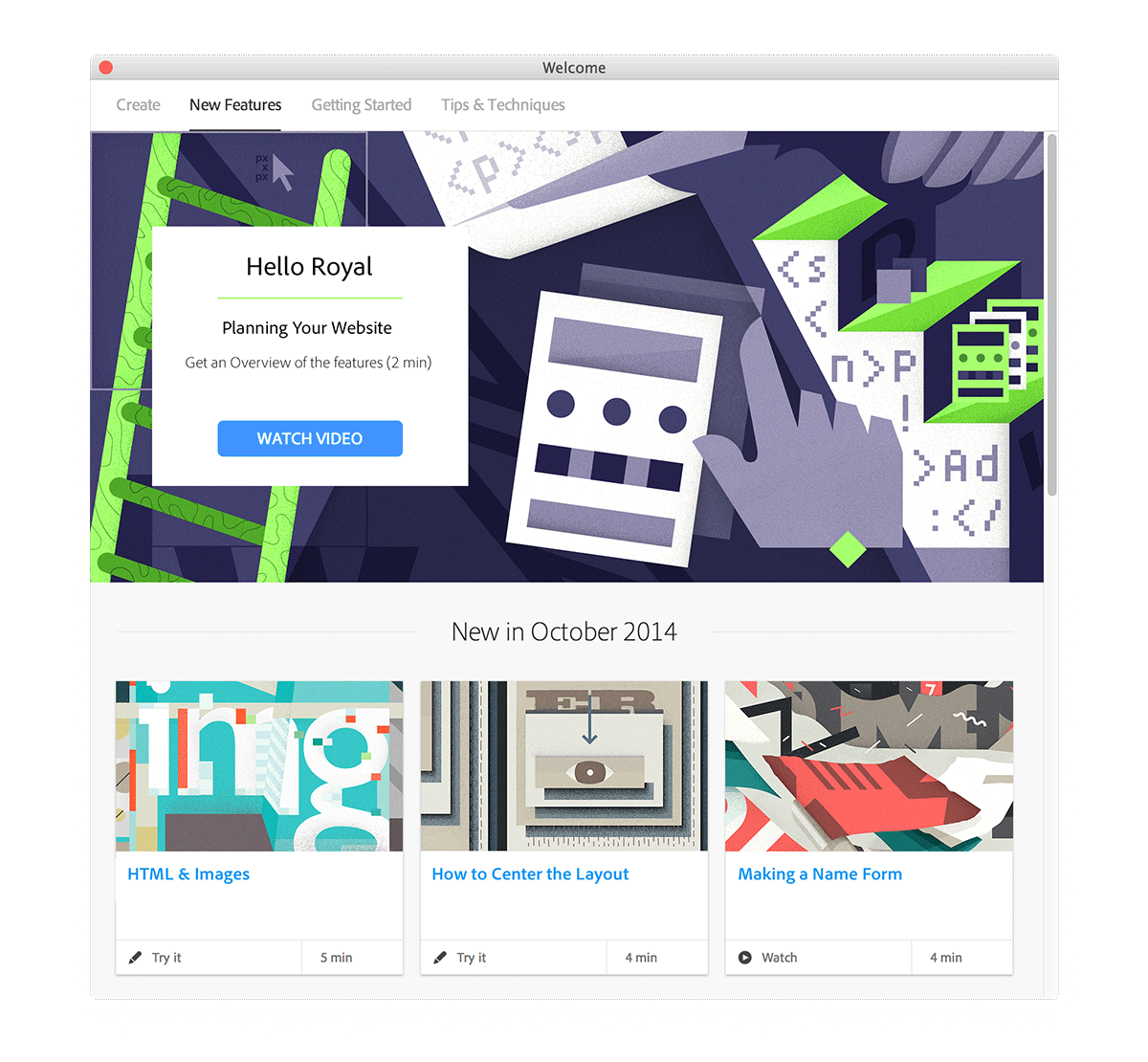
Earlier last year Adobe contacted us to build a bold series of illustrations showcasing some of the newest features in Adobe's CC learning center. As they start to air live, here is the second series dedicated to Dreamweaver's tutorial section. We couldn't resist such a kind request: to build culture, to play an ace card in parallel thinking while still falling deeper in love with our tools of the trade? Irresistible!
There is a deep rationale when it comes to illustration: to understand the concept and context, to have fun and allow an energy blast, and to grow bigger with each motto — it is as scientifical and emotional as it gets. Focusing in HTML & Images, to How to Make a Name Form, showcasing the process of Building from Templates and How to Center the Layout : this series aims to be inspiring, daring, extremely visual and utterly respectful. A vertigo of color, code, abstract and technical adventure.
As such, a new positive horizon was born.
Can you spot the game? Here are some straight Royal keys for your delight.
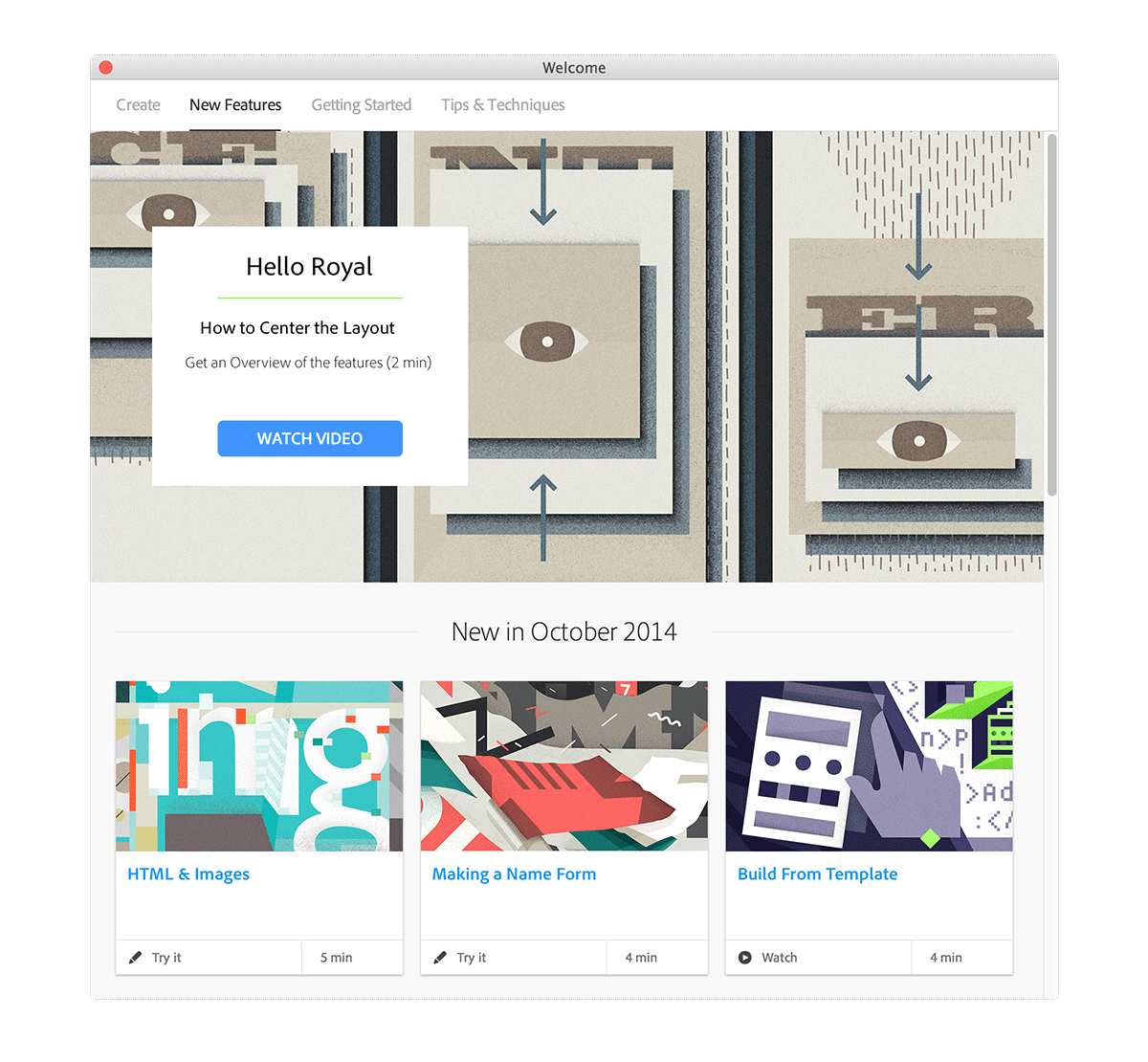
HTML & Images: Inspiring approach to visuals on the web | Mixing digital and landscape elements to blur the line between code and real-world interaction | Colorful graphic approach | Syntax elements to focus the processual atmosphere | Thumbnail and grid approach to focus on the web and layout.
How to Make a Name Form: The Form as a crossing of information | Underlaying sheets symbolizing multiple categories of data | High tension composition to empower exchange Graphic and typographic elements in relationship to simple form parameters | E-mail, Name & reference to multiple types of informationUpbeat approach to emphasize positive exchange of information.
Build From Template: Dramatic enhancement of templates as an active tool in the workflow for development | UI and code elements as an active reference to technical processes | Dynamic composition to focus on active elements | Line count, cursors, pixel count and DW interface references as a tool for narration and contextual background | The ladder as the leverage in template usage | The stairs as a reference to the already developed code | Layout elements to contextualize design.
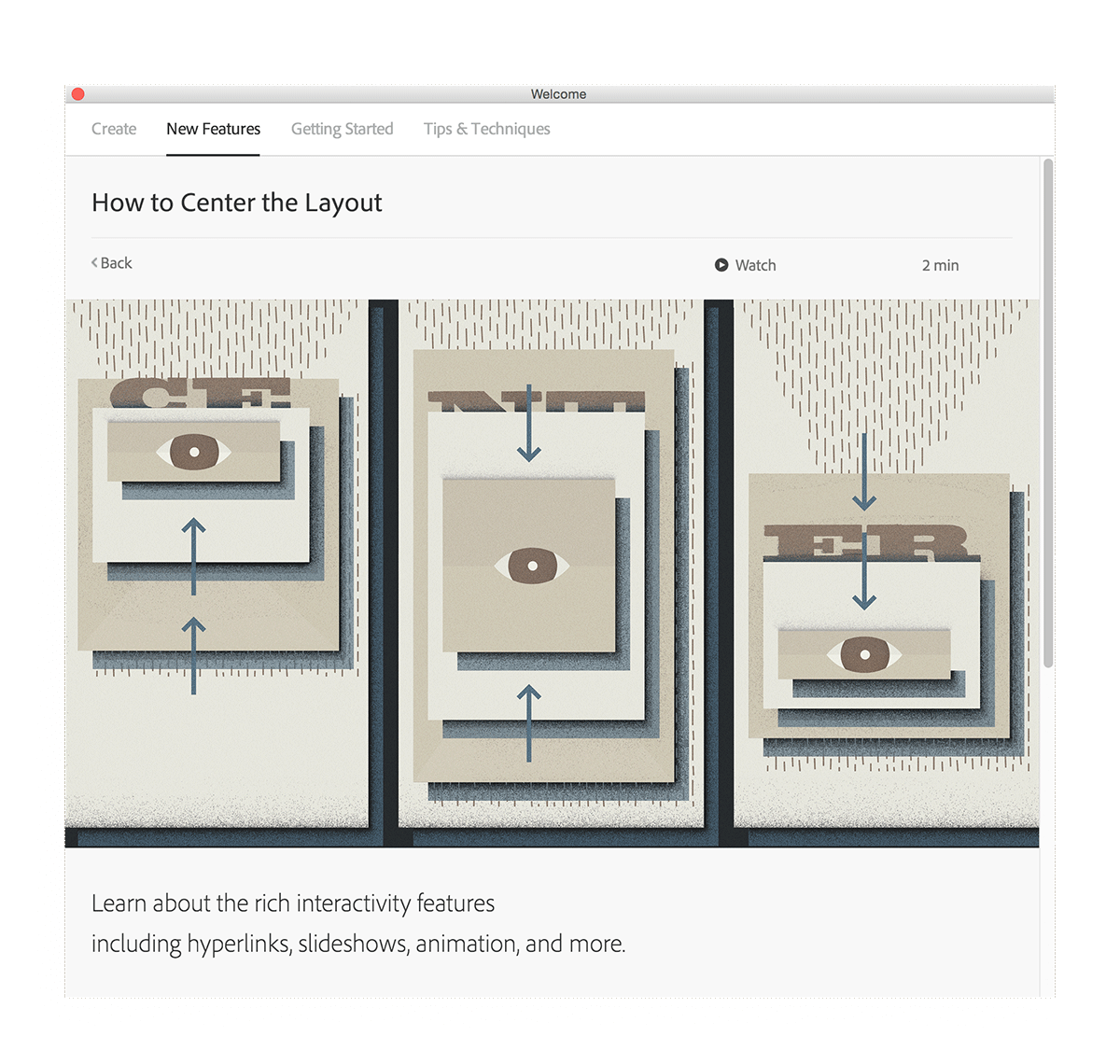
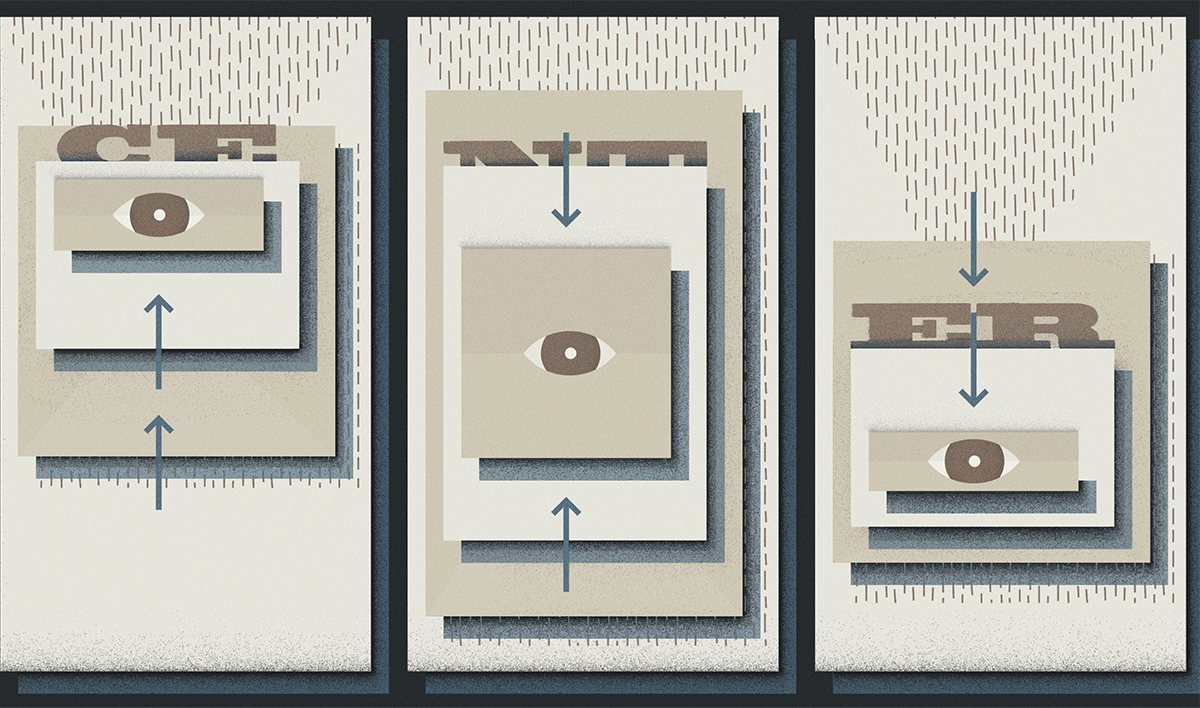
How to Center the Layout: Narrative approach to the center in composition and layout workflow | Multiple showcase of movement | Technical approach to highlight the processual tutorial | Future usage of UI elements to empower workflow in DreamWeaver | Clean look, strong color presence to differentiate the ongoing actions.
From the web to the hello window,
ladies and gentleman, care for your software popups:
Showtime.
ladies and gentleman, care for your software popups:
Showtime.




























_
The warmest regards to Michael Jarrott for the creative guidance:
The greatest cheers to the great commitment and monumental good energy!
Enjoy a wonderful time,
Hop on to Adobe's Dreamweaver CC tutorials
Have fun, build history,
The Royal Studio


