Namarita's Story: A WebComic (Read Here)

I was approached by Quicksand Design Studio to help create a webcomic about a person's real mental health journey. It was part of their ongoing collaboration with Sangath, called MannMela.
What is MannMela?
Sangath is an organisation dedicated to making quality mental healthcare affordable and accessible. They also run a platform called 'It's Ok to Talk' which they describe as "a safe space to share one's experiences with mental health, mental illness and wellbeing".
Out of the many submissions they receive, they decided to showcase some of the more powerful stories in an interactive manner, and to create a museum of such stories.
Thus, in collaboration with Quicksand Design Studio, MannMela was born.


While MannMela was originally supposed to be a physical museum, due to the COVID-19 pandemic, it had to take the form of a website.
Thus, came the idea of a webcomic, with a lean toward interactability.
Research
I received the story of a person named Namarita, and of her experiences growing up with a schizophrenic parent.
While I was provided with a rough script, it was not yet well-suited for a visual narrative. To make sense of the story, and to understand how to best tell the story, a call was scheduled with the contributor and protagonist of the story.
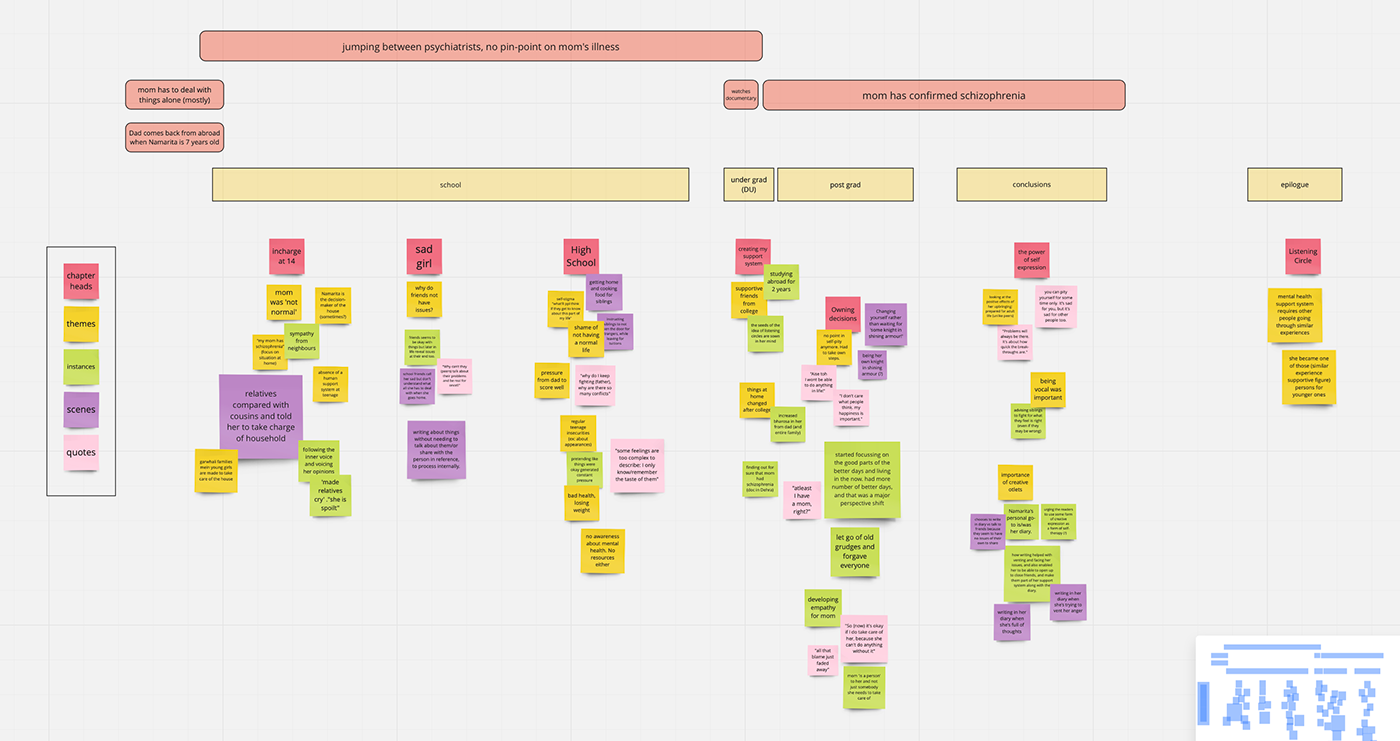
Gaining insight from this call, I formed a rough timeline of the story and plotted it on a digital board. I also tried to section out parts of the story into chapters, and jotted down notes to help me visualise the narrative better when storyboarding.

Next, I started working on the Visual Development.
Visual Development
I started with drawing some sketches of the characters, using the real person behind the story as a reference point. I tried to place the character in scenes I wanted to eventually use in the comic.






Throughout this stage, I tried to work on the character design for Namarita, making sure it read as the same character throughout the varying time periods presented in the story. I finally came up with the following designs.

Namarita through the ages


Storyboard
I reorganised the order of the script a bit, and proposed changes to the grammar and tense in places, simultaneously while drawing out the storyboards.
This allowed for seamless integration between text and image, and helped form better narrative flow.

The text was edited paralley to the storyboards, for a better flowing narrative.
Playing with the tenses also allowed for different views to be presented from different points in Namarita's life of the same occurence, to illustrate better how her views changed over time.






























Visual Style
To try and communicate the depth of Namarita's story, I decided to come up with a visual narrative concept that would allow me to juxtapose Namarita's original words as her personal diary excerpts from the time, with narration from present day Namarita visualized as narrating her life's story in a 'listening circle' (that is scattered throughout the comic and serves as the main story device), and contextual dialogue bubbles used only for characters placed in scenarios of the past.
All 3 required a different treatment each, that needed to gel well together to form a cohesive visual treatment in tone with the story.

A slide from the Preproduction Progress Deck

Visual treatment

Visual treatment
Throughout the Preproduction phase of the project, I maintained a Progress Deck, which can be perused here.
Illustration And Layout
Once the Pre-production was locked, I moved on to properly illustrating and laying out the text one page at a time.
The comic was 31 pages long. This process took time.

A page from the comic in finished form: Notice the variation in tenses from the past tense of the narration, to the present continuous of the diary excerpt.
Interactivity
The main element that was going to make the comic feel more interactive was a visible parallax triggered by scrolling through the page. Throughout the entire process, the comic was illustrated in a way to make sure we were able to achieve this parallax in meaningful ways, at the right parts of the story.
This was achieved by keeping different elements from the comic separate, so as to add an illusion of depth as one shall scroll.
Example of scroll parallax in action
Another example of scroll parallax in action
To make the comic more engaging, there was also an attempt to animate some frames for better impact.
Example of animation incorporated in the comic
Another example of animation incorporated in the comic
End
The comic was also translated to Hindi, and also into a downloadable, static pdf form, for maximum reach of the story.
This brings us to the end of the process of building this webcomic, from script to screen.
There were many stages of this project where I felt challenged and overwhelmed, but as I trudged along, and with the help and support of Faith and Hiren, we were able to pull through and end up with a heartfelt story now presented in a comic form.
Credits:
Contributor: Namarita Kathait
Story/Writing: Faith Gonsalves
Visualisation: Saksham Arora
Interaction Design: Hiren Kangad


