Squarespace. Fluid Engine
Squarespace exists to help entrepreneurs, artists, activists and creators achieve their dreams on their own terms. It's a tool that democratizes world-class design for everyone and helps clients and their businesses succeed online.
They reached out to develop a launch video for Fluid Engine, a tool that represents a major update to the way websites are built on their platform. The goal was to showcase the capabilities of this new tool, engagingly and easily.
The statement and driving force behind this new tool was "Unlimited Freedom", so we looked for ways to represent this in our film. We were inspired by the idea that the beauty of creativity lies in the tension between chaos and order, between fluidity and control, so we looked for ways to play graphically with this concept; by the use of kinetic typography, CGI elements and photography, all playing together on the screen.
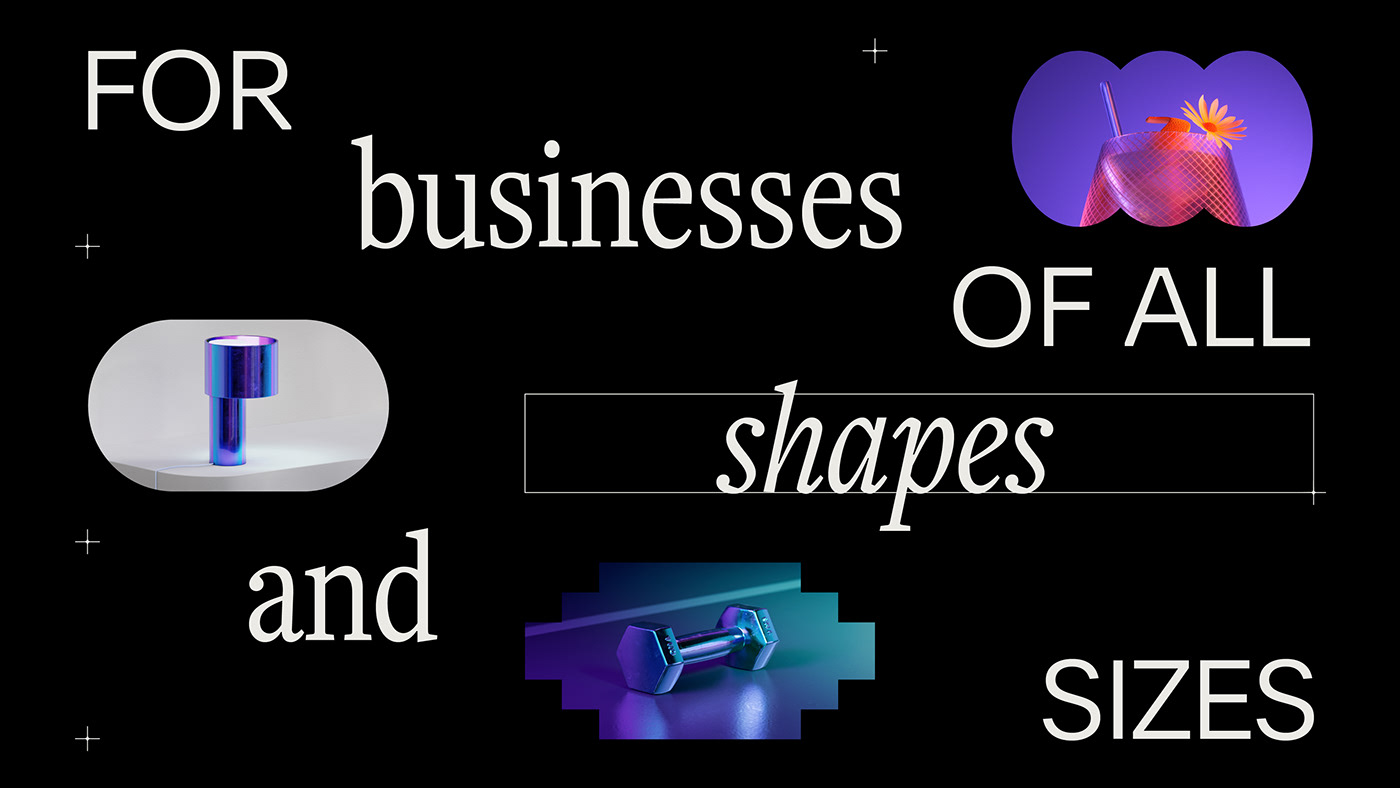
We designed the frames and animated the scenes looking for the right balance between clear and playful graphics, using serif and sans serif types, superimposing texts over images and vice versa, using the tension between white space and text areas. We wanted to push the boundaries to represent what this new tool is all about:
Unbreakable creativity.
Unbreakable creativity.

To tell how Fluid Engine works, we used Squarespace's actual templates as a base to tell our story and represent the fluidity and possibilities of this new tool most accurately.
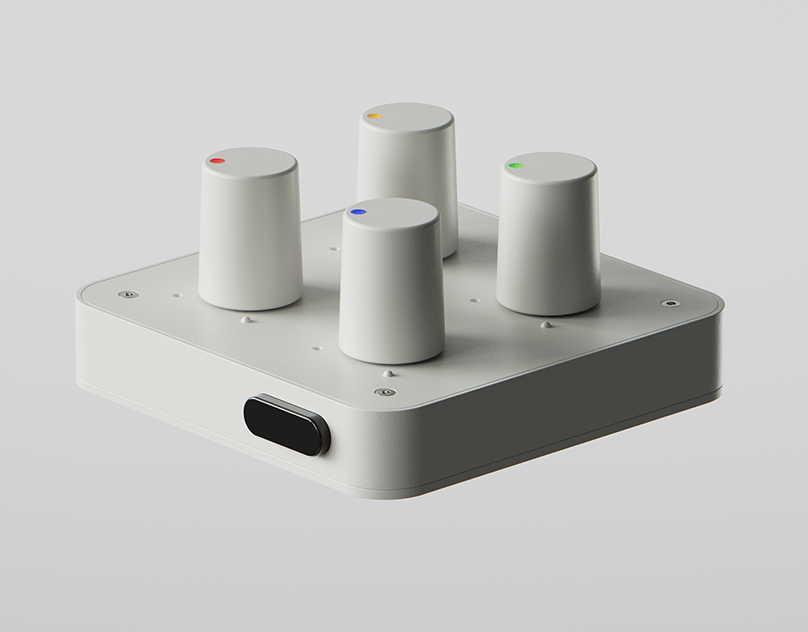
We immersed ourselves into each of these templates and leveraged the aspirational users they had in use, developing complementary scenarios and objects for each creative story.
We wanted to make an invitation to play, experiment, and stretch the user's creative limits.



















Besides each creative story behind the templates, we wanted to find a way to transition from one website to the other, so we defined a neutral world that would become our "Fluid Engine world"
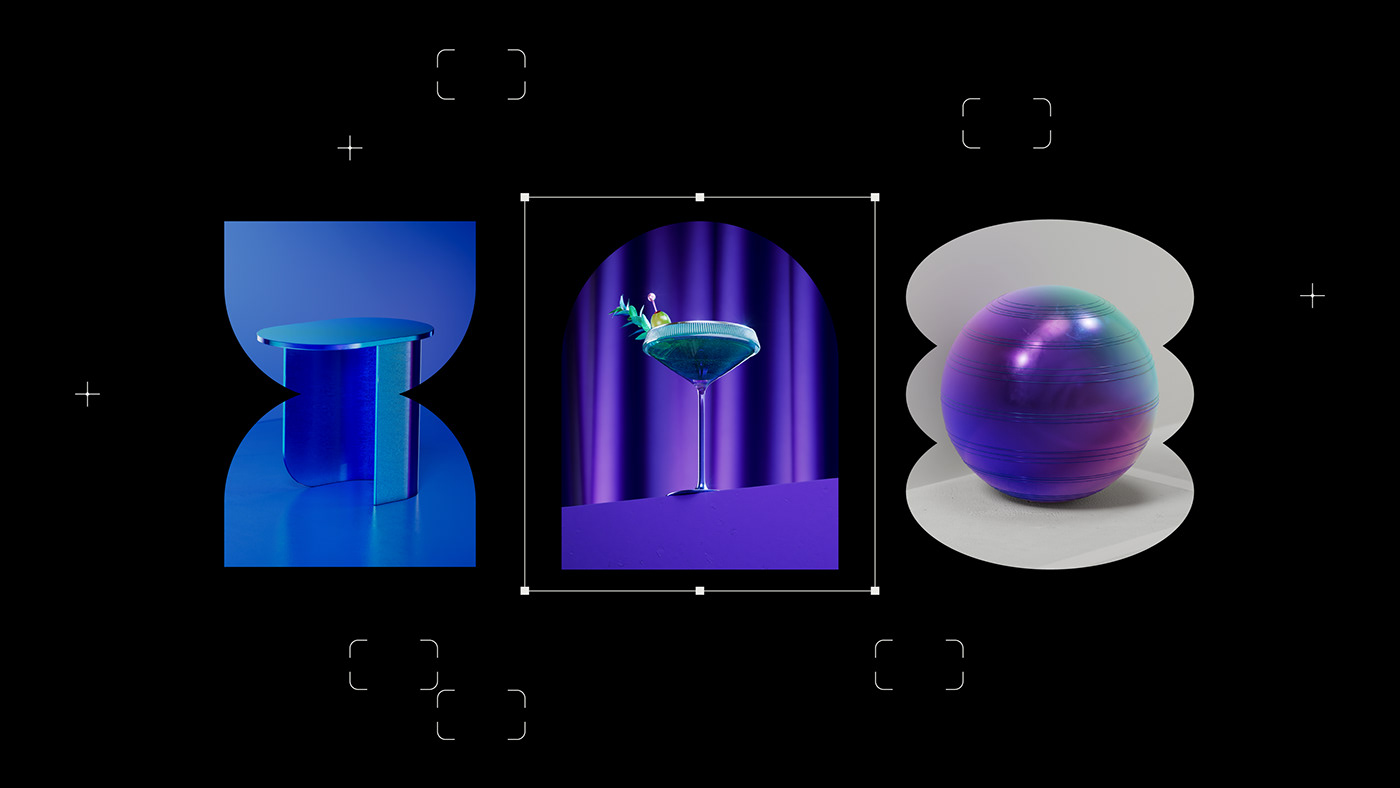
These Fluid Engine world moments are represented graphically with black background scenes where we see the same elements from the websites become iridescent and dreamy. These scenes represent the work that happens behind building a website: we show the ideas being built, the technical side, the planning; the behind-the-scenes.







The flexible grid is our hero, the tool that allows magic to happen, where the user can play and create with dynamism.
The typography and the different elements on top of the grid move effortlessly and represent fluidity. We intended to highlight the freedom that this new engine gives to creators and helps them reach unlimited, creative possibilities to express themselves.














Directed & Produced by NotReal
Creative Direction: Valeria Moreiro, Milton Gonzalez
Executive Production: Roberto Connolly
Project Manager & Line producer: Joana Cabrera
2D Design: Luján Borzi, Maria Pia Vivo, Malena DeLuca, Mercedes Ginzo, Valeria Moreiro
3D Design: Vitor Teixeira, Juan Cioffi, Caro Carballo, Juan Coria, Rob Juarez
2d Animation: Juan Pablo Sciaccaluga, Macarena Mosquera, Milton Gonzalez, Eduardo Altarriba, Pato Molina.
3d Animation: Sergio Fuego, Juan Pablo Sciaccaluga, Macarena Mosquera, Milton Gonzalez
Rendering: Sergio Fuego, Juan Cioffi
Compositing & Color Grading: Macarena Mosquera, Milton Gonzalez
Sims: Peter Fastbom
Typefaces used provided by client.
Year of release: 2022