This design investigation addresses the user experiences in social events and activities. The goal is to design a platform that enables citizens’ activities within urban spaces to be rendered legible and support civic engagement. In fact, I believe the communication system needs a sub-system that aggregates all of the events and activities from different social media channels. This sub-system will notify citizens about various types of social events and activities in different settings. For instance, a citizen might be notified when he/she uses the city’s public transport, or another citizen might be notified of the same event through a smart-phone application. In this design investigation the focus is such an application.
In the mobile application, users will be able to create and initiate an event or activity when they are in an urban setting and share them quickly. Users can also generate content regarding events and activities and share it with other attendants. Therefore, this application reduces multiple steps that usually people take in common experiences with existing event-based social networks when interacting with events and activities everywhere and anytime. Diagram 1 shows the design process in this design investigation.


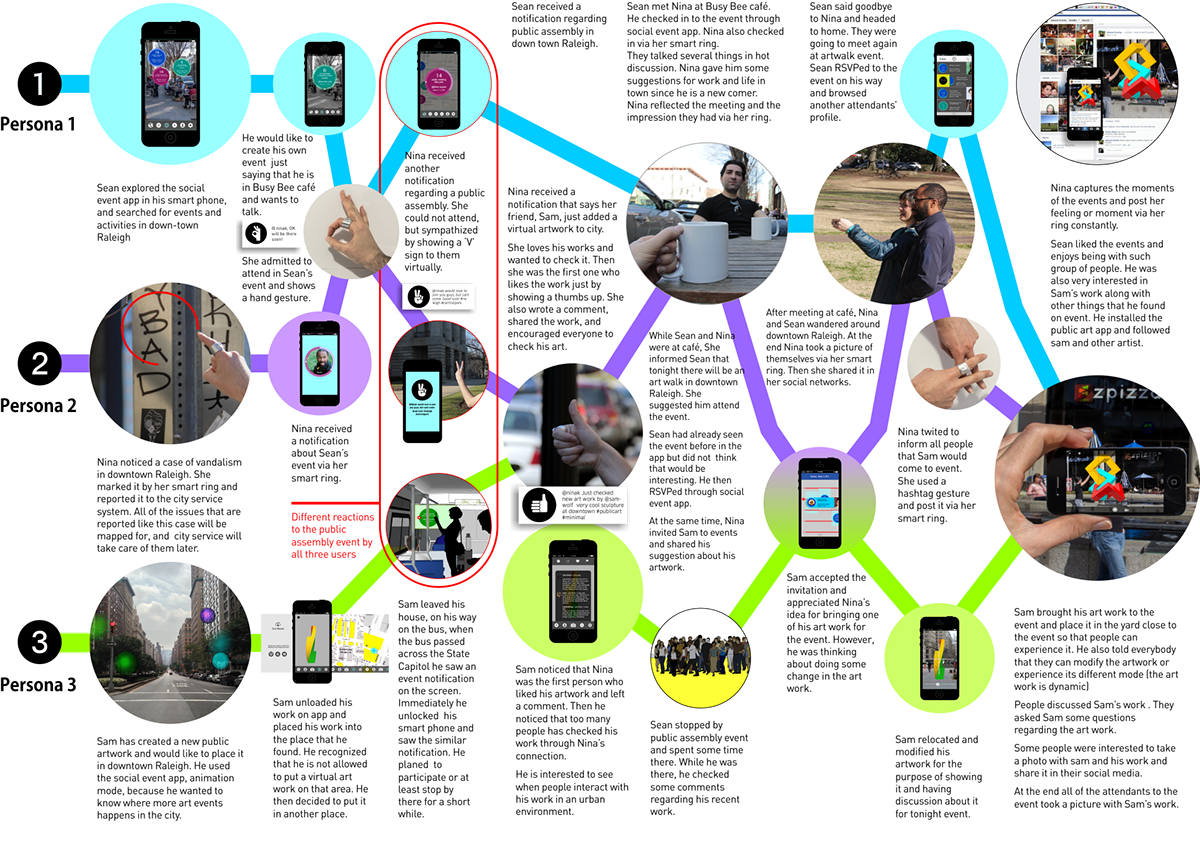
User Journey Maps
There are three provisional personas and each has a story lane.

The platform for social events and activities notifies citizens of certain events in public transports. However, the information that citizens receive in public transport is different from what is in the smart-phone app or smart ring. In public transport, there might be a voice-over or a short video in addition to visual notification.

This isometric illustration shows how different layers of information are organized in the smart-phone user interface. User interacts with general information up-front and goes to subsequent layers in case he/she needs more information.
The user interface in this smart-phone app is based on a visual system for representing events and activities as color circles through four different modes of representation — Map, Augmented Reality, List and Calendar.
The circles are in seven color, associated with seven days of the week. The color coding system helps differentiate events based on time. In addition, colored circles are interactive elements, which may have different kinds of labeling. Through these form of representation the user gets general information of an event and then if it is necessary he/she may go to other layers for further information.


Information Architecture Diagram
As far as the architecture and the organization of the information, the mobile application has three major sections through which users can interact with the app. These three sections are search/explore, create events and activities, and personal settings.
As illustrated in the information architecture diagram, the four modes under the search and explore section are four ways through which users can interact with different events. These four modes are map, augmented reality, calendar, and event list. The hierarchy of information is organized in such a way that users gets the most important information up-front, and if necessary, get further information in other layers. This structure prevents the user from being overloaded by too much information regarding events.
In addition, the create event section is structured so that the user can define the event quickly, and other information will be filled later by other attendants.
Colored dots represent different events with title, location, and date. On the backside of the dots the user may see the organizer and his memo. The big number also shows number of attendants. The bar around the circle represents the occurrence of the event. Once the event finishes the bar disappears. Each dot also has a dynamic indicator that shows the direction to the event’s location. The indicator is an arrowhead out of the dot.

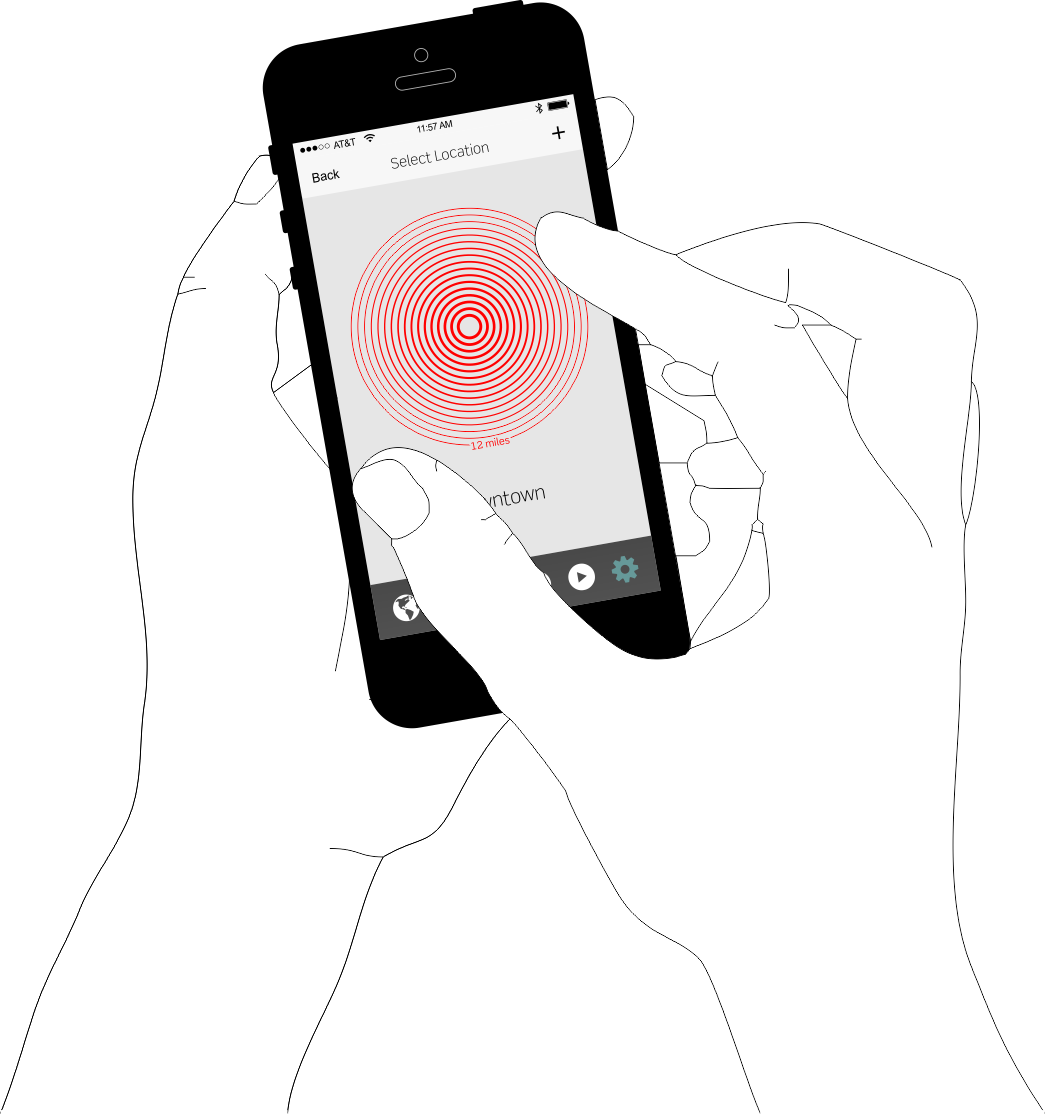
The user can filter events by setting specific locations and searching distances for each. The user pinches or spreads to change the searching distance.

The user can choose a specific area for filtering events by drawing a boundary on the map.

The user may see events in a fast-forward animation both in map and Augmented Reality modes.

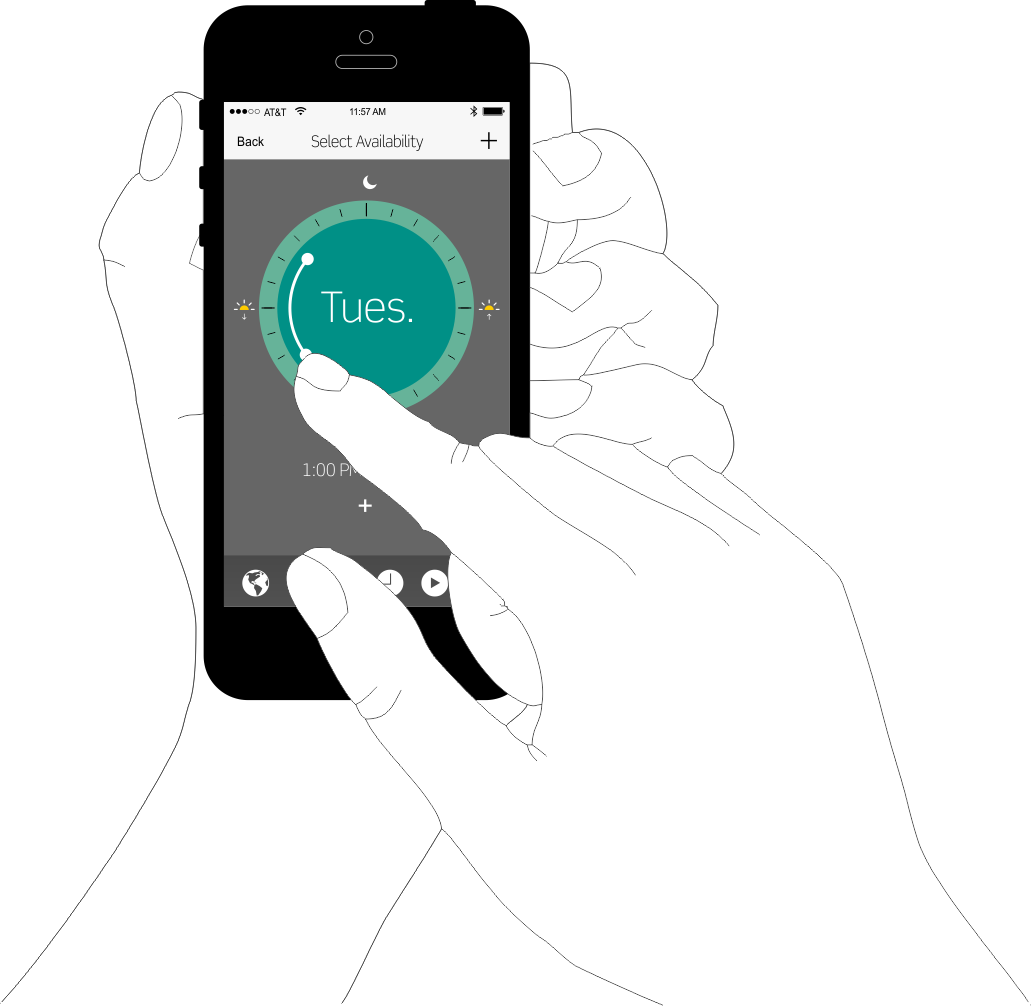
The user may filter events based on time. Each day of week has a specific colored disk through which user can define time frames to filter events.

The user may filter events based on time. Each day of week has a specific colored disk through which user can define time frames to filter events.
The user may switch between days by swiping down the color circle.
The user may switch between days by swiping down the color circle.

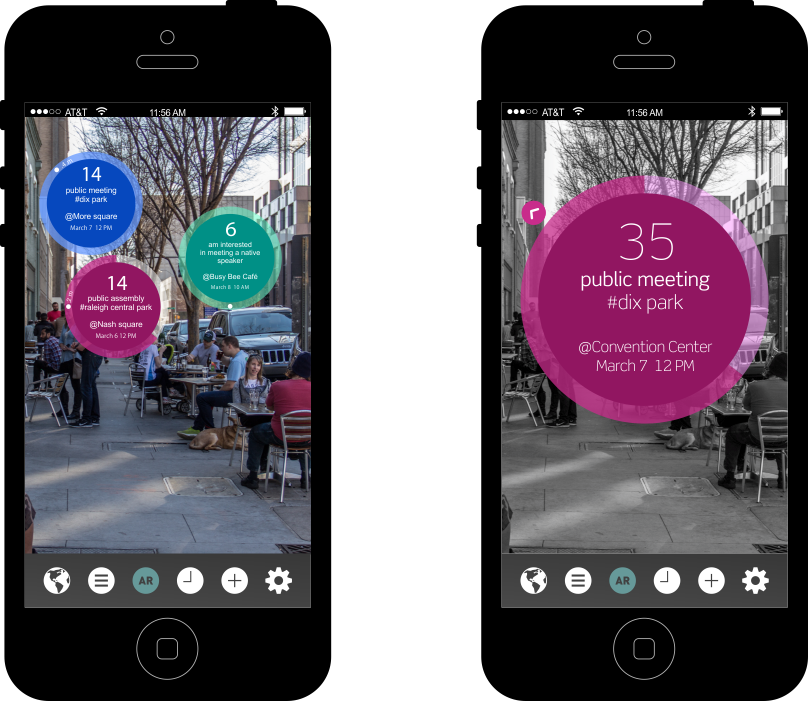
Map mode.
In this mode the user may see a real time representation of events in an interactive map.
In this mode the user may see a real time representation of events in an interactive map.
Also, there are six icons by which the user may switch between four different modes, create an event, and setup filtering and other personal settings.

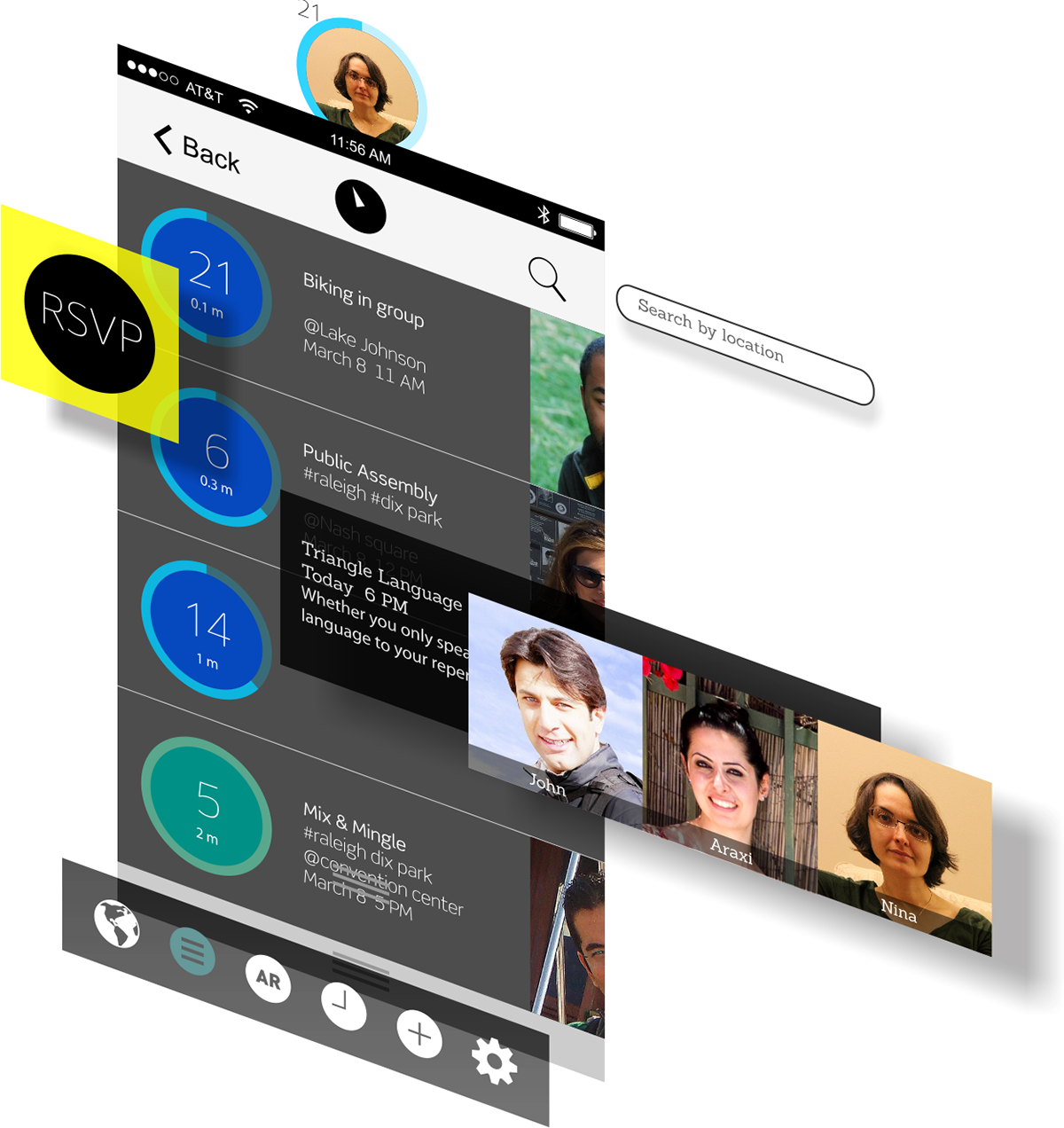
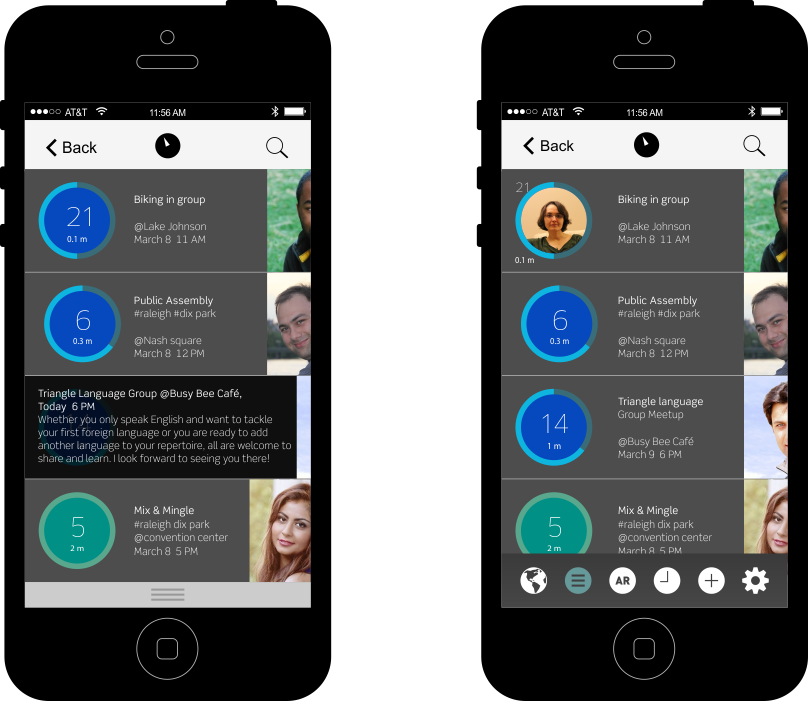
List mode
Isometric illustration that shows different layers of information in an events list
In this mode the user interacts with a dynamic list that has different layers of information.
The app prioritizes the list based on the direction that the user holds his/her smart-phone. The compass icon on top of the list indicates the cardinal direction. If the user points the smart-phone to the west, the events that are in this direction will be prioritized according to distance. If the user points to another direction, the app will reprioritize the list accordingly to show events that are in the new direction.
Isometric illustration that shows different layers of information in an events list
In this mode the user interacts with a dynamic list that has different layers of information.
The app prioritizes the list based on the direction that the user holds his/her smart-phone. The compass icon on top of the list indicates the cardinal direction. If the user points the smart-phone to the west, the events that are in this direction will be prioritized according to distance. If the user points to another direction, the app will reprioritize the list accordingly to show events that are in the new direction.

List mode
The user may see the complete description of the event by swiping right off the title.
The user may tap on color circle and see the organiser’s profile picture.

List mode
The user may RSVP to an event by swiping left off the colored dot.
The user may RSVP to an event by swiping left off the colored dot.

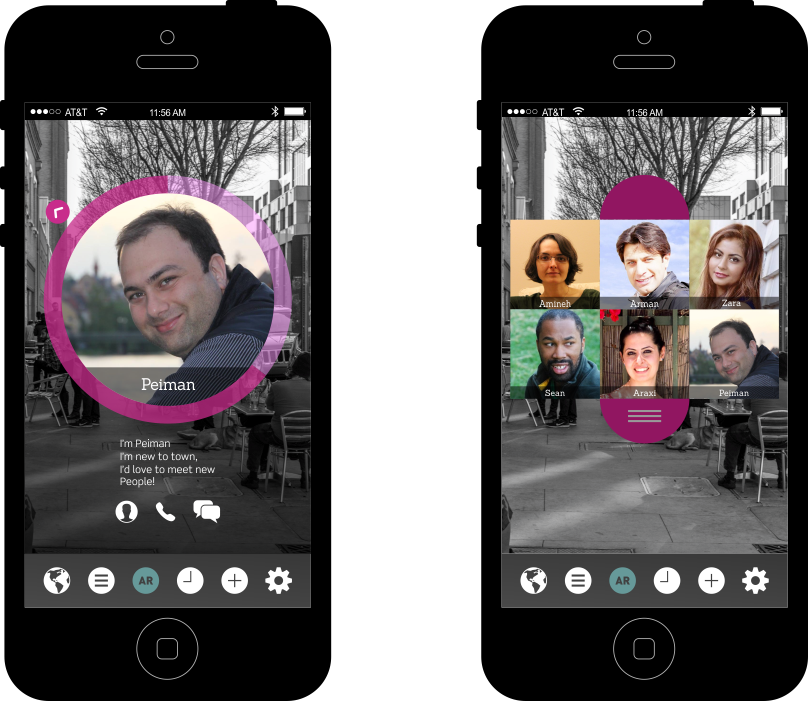
The user may see the list of attendants by swiping right the picture on right edge.
If the user does not want to see events based on direction or proximity, he/she may search events by location by typing an address or zip code on the search bar.
If the user does not want to see events based on direction or proximity, he/she may search events by location by typing an address or zip code on the search bar.

Augmented Reality Mode
In this mode the user may hold his/her smart-phone and see a real time representation of events. However, some events that are not in the frame might be represented.
In this mode the user may hold his/her smart-phone and see a real time representation of events. However, some events that are not in the frame might be represented.

Augmented Reality Mode
The user may tap on each dot and get further information about the attendants or the agenda of the event.
The user may tap on each dot and get further information about the attendants or the agenda of the event.

Calendar Mode.
In this mode, events are represented in an interactive calendar. The duration of events are represented in this mode. In addition, the user may synchronize his/her personal calendar with this calendar.

