
About
An interactive website showcasing a collection of handmade fonts. The design of the website reflects the style of the fonts on display: friendly and fun. Each font's page is a space for visitors to explore its features and type out their own phrases.
تصميم موقع تفاعلي يعرض مجموعة من الخطوط المصنوعة يدويًا. يعبِّر تصميم الموقع عن شخصية الخطوط المعروضة: لطيفة ومرحة. كل صفحة خط هي مساحة تسمح للزائرين باستكشاف ميزات الخط وكتابة عباراتهم الخاصة به.
Color Palette

Pages & Layouts

• Preloader
The preloader screen reveals a font in progress, just like the loading process of a webpage. The adjustment of bezier curve points, a crucial step in font creation, symbolizes the loading and also gives a preview of the website's content.
شاشة تحميل الصفحة تعرض خطًّا في طور التصميم، مثل عملية تحميل الصفحة. ضبط نقاط منحنى بيزيه خطوة أساسية في إنشاء الخطوط تحاكي عملية التحميل، وتعطي أيضًا لمحة عن محتوى الموقع.



• Front Page

The header of the front page is a depiction of key considerations in font design highlighting the thought process and work progress through animations.
مقدمة صفحة الواجهة تصوِّر نقاطًا أساسية في تصميم الخطوط مثل عملية التفكير ومراحل التصميم - باستخدام صور متحركة.

The first row of shapes is composed of symbols, as well as Arabic diacritics to emphasize the multilingual nature of the fonts to be explored on the website. Likewise, the second row of shapes brings the letters to life by animating them and adds a playful touch to the page.
الصف الأول من الأشكال مكون من رموز وعلامات تشكيل عربية للإشارة إلى الخطوط المتعددة اللغة المتاحة على الموقع. كما يضيف الصف الثاني من الأشكال لمسة مرحة إلى الصفحة بتحريك الحروف بطرق مختلفة.








Interactive elements like scroll-sensitive font characteristics and mouse hover animations enhance the page experience for visitors.
العناصر التفاعلية في الصفحة مثل تغيُّر الخط عند تمرير الصفحة للأسفل، والحركات المرتبطة بتمرير المؤشر تحسن تجربة الزائرين للصفحة.
• Font Display Page
The font display page aims to provide a complete experience of the font for the visitor before deciding to make a purchase or download. The layout is arranged to visually engage the visitor and inspire them with quotes and words.
تهدف صفحة عرض الخط إلى توفير تجربة كاملة للخط قبل أن يقرر الزائر شراءه أو تنزيله. الصفحة منظمة حيث إنها تمتع الزائر بصريًّا وتلهمه بالعبارات والاقتباسات.

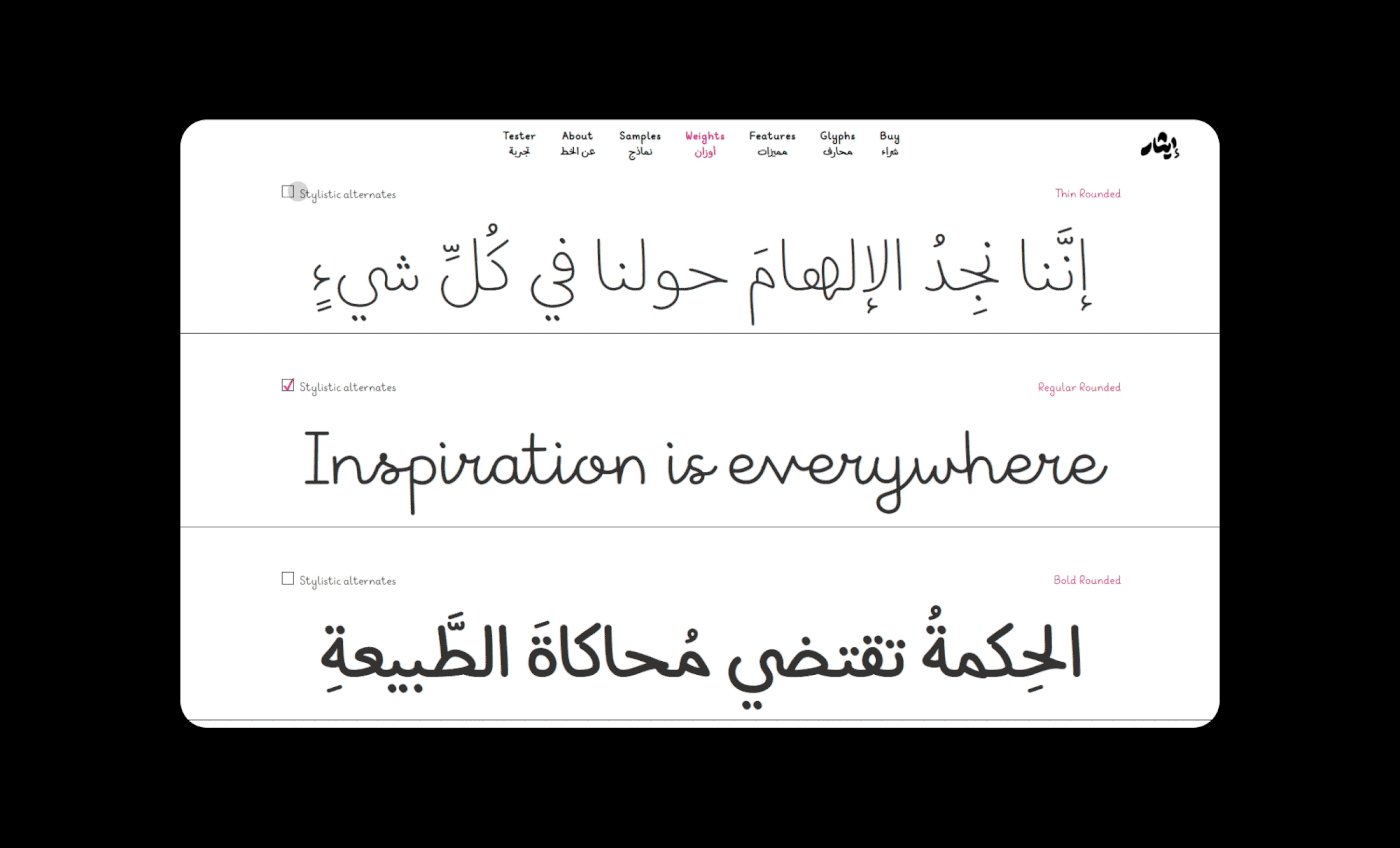
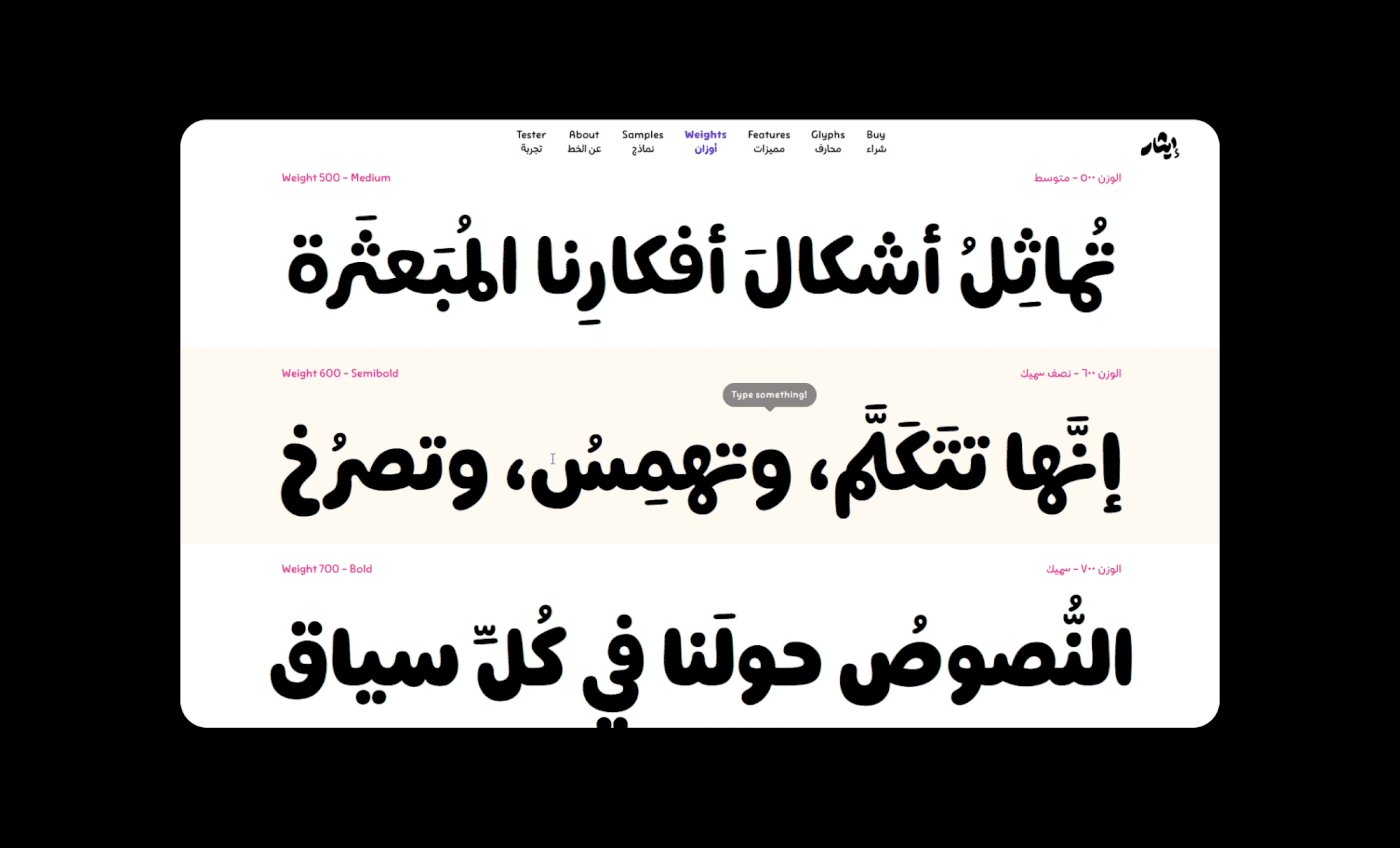
The visitor is greeted with a space to experiment freely with the font. They can type anything they like, then adjust the font style, line spacing, etc.
تبدأ الصفحة بمساحة لتجربة الخط بحرية. يمكن للزائر كتابة أي شيء فيها، ثم ضبط نمط الخط وتباعد الأسطر وخيارات أخرى.


An overview of the font's specifications and background story.
نظرة عامة على مواصفات الخط والقصة وراء تصميمه.

The samples section offers room for inspiration, and an insight into the original purpose of the font, displaying examples of its use and showcasing its unique identity.
قسم عينات الخط مساحة للإلهام وفهم الغرض الأصلي من الخط. يعرض هذا القسم أمثلة لاستخدام الخط مع إبراز هويته الفريدة.

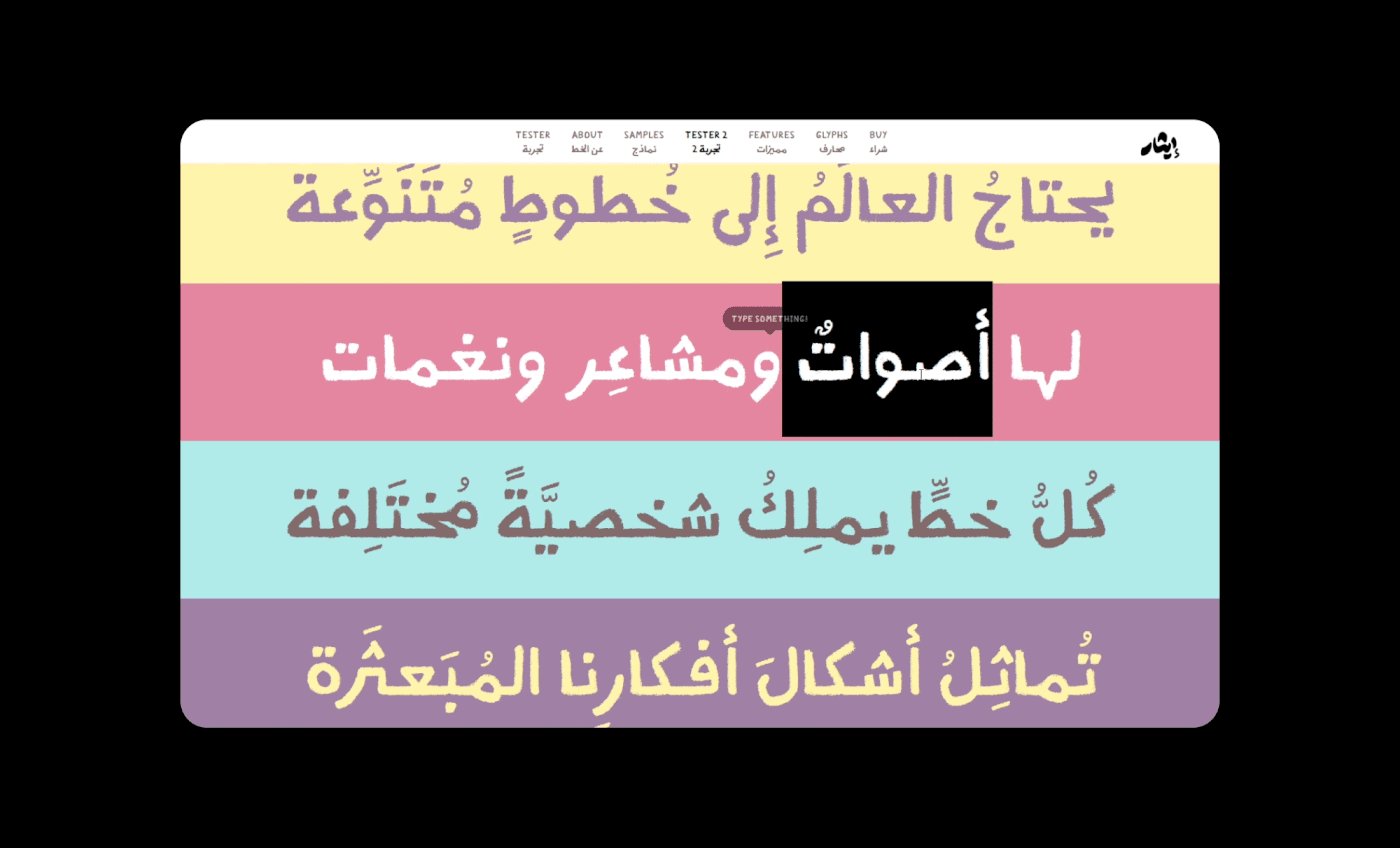
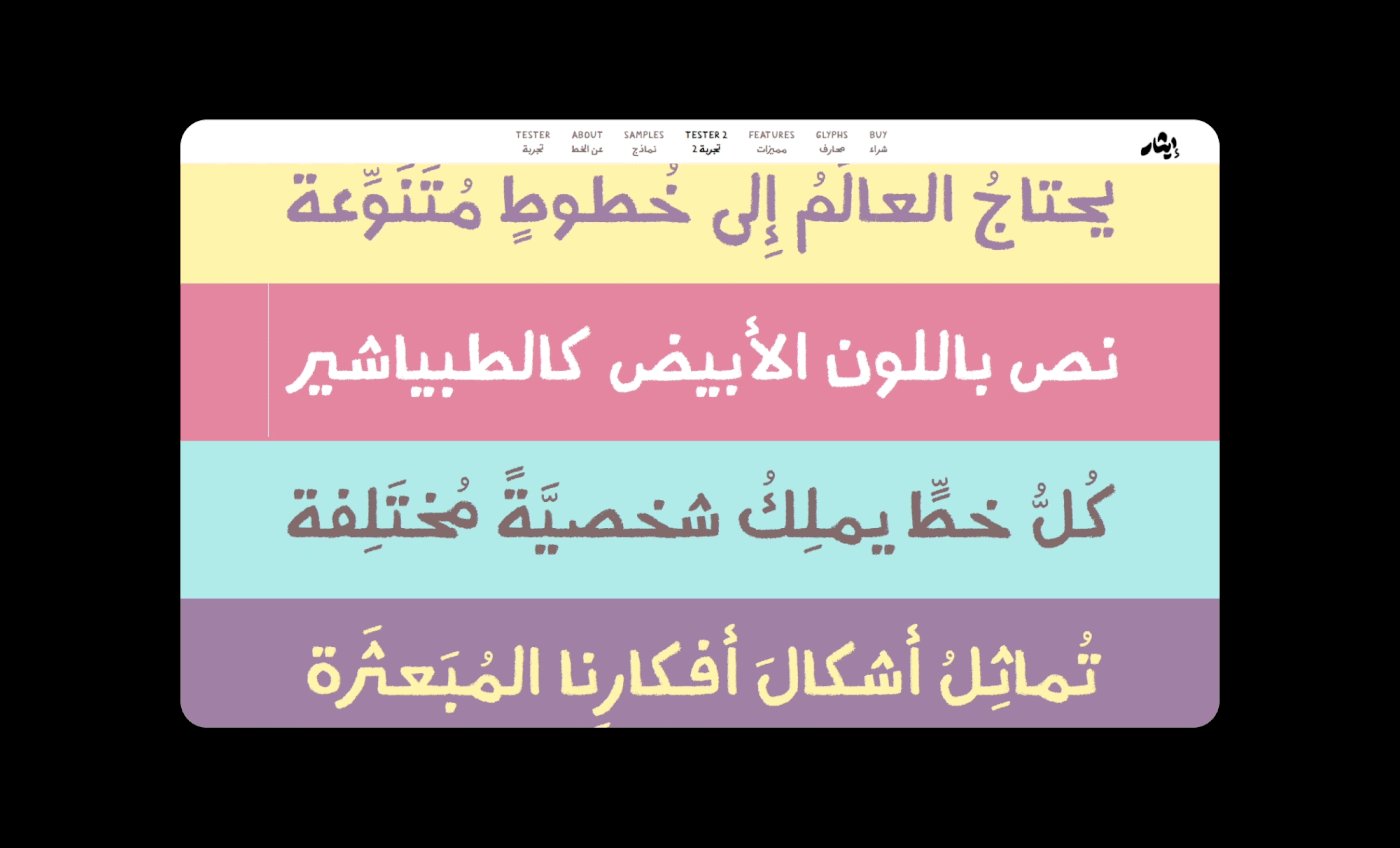
The second font testing area operates differently from the first one. Instead of typing some text first and then adjusting the font, the visitor selects the font style they want to test and then types there. This allows for a deeper exploration of each font's features.
مساحة تجريب الخط الثانية تختلف عن سابقتها؛ بدلاً من كتابة النص أولاً ثم ضبط الخط، يختار الزائر نمط الخط الذي يريد اختباره ثم يعدل النص. تسمح هذه المساحة للزائر باستكشاف تفاصيل أكثر في الخط.

Font details and OpenType features are explained simply through friendly animations.
تفاصيل الخط وميزات أوبن تايب مشروحة ببساطة بمساعدة صور متحركة لطيفة.

A table with all the glyphs helps the visitor inspect the font closely before they are referred to the purchase/download page.
يساعد جدول محارف الخط الزائر على معاينة الخط عن كثب قبل أن ينتقل إلى صفحة الشراء/التنزيل.

Special display page for my graduation project: Homebird typeface.
صفحة عرض خاصة بمشروع تخرجي: خط هومبيرد.





