
Intro
A fictional dog rescue brand that was created during my studies of Google's UX Design Certificate course.
The Company
A fictional, no-kill rescue, that is dedicated to rehoming dogs. No matter their background, health concerns or current demeanour.
The Goal
Design a website & brand for an animal shelter, where the dog’s personality is the primary focus.
My Role
Lead Designer, responsible for all user journey mapping, product road map and end to end product creation.


Branding
Playful
To counteract possible negative associations of rescue dogs I opted to embody the playfulness of a puppy. Keeping things organic, joyful and a little unpredictable.
Responsible
Deciding to adopt any pet is no walk in the park. By visibly displaying medical needs, costs of the rescue and processes we ensure adopters, donors or fosters are aware of challenges that can occur. In doing so, the company shares the responsibilities with the users.
Diverse
Dogs come in a range of breeds and mixes, and we love them all. The colour palette represents this through various bright hues, supported by cool trustworthy neutrals.




Web Structure & Content
Goals
1. Convert users to adopters by promoting the dog’s unique story, medical history and personality traits
2. Promote the need for donations through advertising fundraisers and events
3. Attract more volunteers by presenting opportunities with standard initiatives
Research & Ideation
I started with a competitive analysis of other rescue and shelter websites. Making note of what content and tools they featured, information they included and how their foster and adoption processes worked.
From there I mapped out my potential site architecture and user flows for the adoption process. I found that a lot of the adoption forms were very lengthy and required essay like answers. For my fictional rescue I wanted to reduce as much friction as possible by created a multi step form, reducing the amount of questions and giving a clear outline of the expectations of the form. By reducing the form's length, we encourage more adoption leads making it past the first step of filling out the form.

Sketching, Low Fidelity Mocks & Prototyping
Once my initially plan determined, I moved onto sketching & wire framing. Planning out the content structure, necessary image assets and CTAs needed for website design.



High Fidelity Mocks
Mocks were created using Adobe XD. Brand colour palette, typography and assets were implemented to bring the low-fidelity mocks to life.
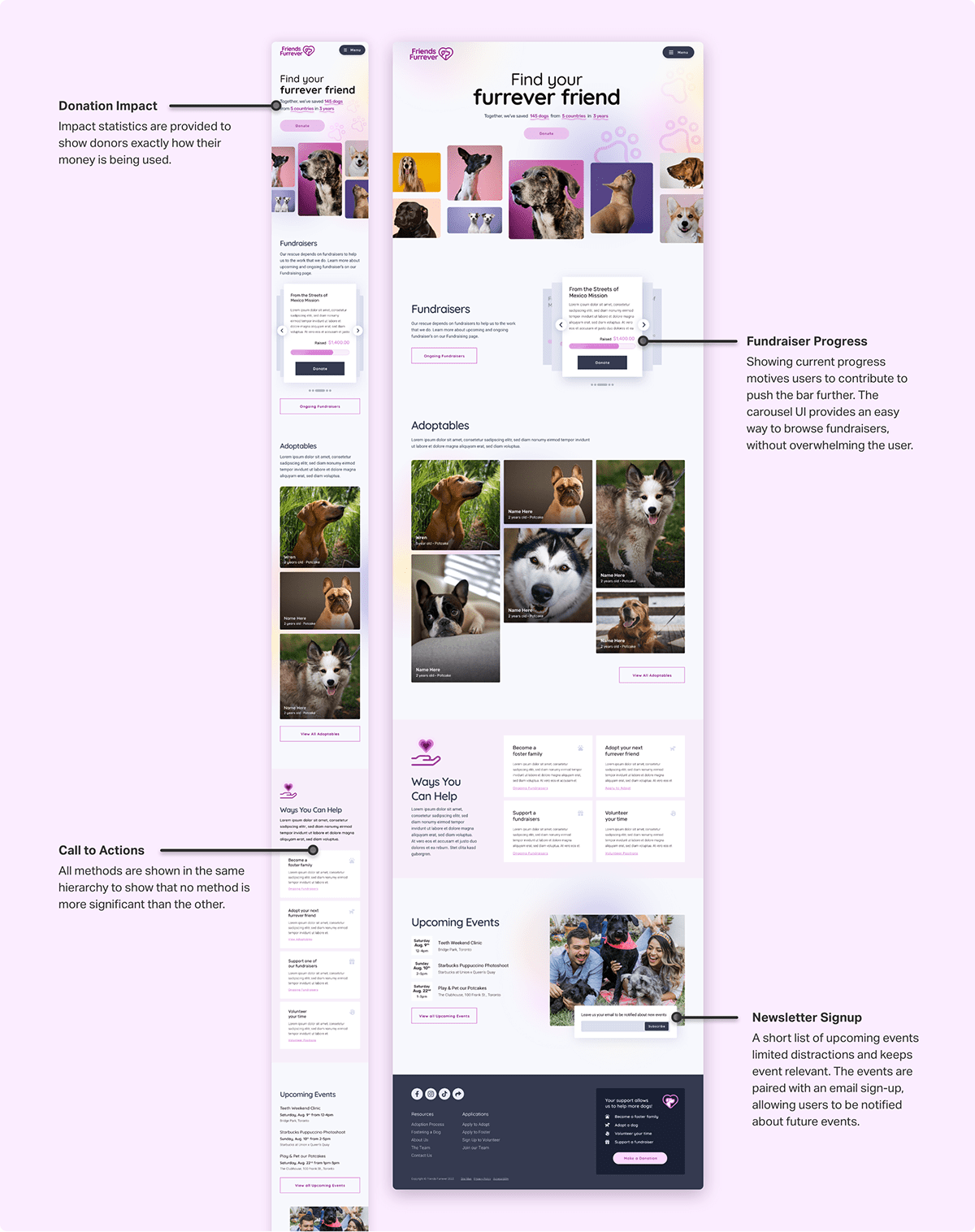
Homepage
Plenty of dog photography and call to actions to help users start their journeys for adopting, donating or getting informed.

Adoption Landing Page
Presenting the process as an easy and fun way

Dog Profiles
The dog's information is split into consumable sections, making it easy for users to enjoy, learn and fall in-love.

Application Form Wizard

Next Steps
Future plans for this web concept
Match Maker
I’d like to add an option to complete an adoption survey - to match a person with a dog based on their lifestyle and preferences. This way the focus is more on finding them a good match when a suitable dog comes in, rather than picking one that’s available and may not be the best pairing.
User Accounts
Most rescues or foundations don't support user accounts, as it requires a lot of bandwidth to build out. Supporting user accounts allow users to have their own custom options (notifications, communication preferences, etc.), can store their history with the rescue (donations, applications), and create a sense of community. Having their own profile makes them more invested with the rescue and their contributions, promoting a long-lasting relationship.





