
Visão Geral
A TheStarter, em conjunto com a UX em Casa, promoveu um concurso em parceria com a ONG Jovens pelo Futuro Amazônia. O objetivo do concurso é construir um website (três páginas apenas) do Jovens Pelo Futuro Amazônia.
Objetivo
O objetivo principal é ser um cartão de visita para o instituto a potenciais parcerias e colaborações.
Meu papel
Trabalhei desde o início do projeto, interpretando o briefing inicial, analisando competidores, priorizando insights até o desenvolvimento do protótipo final.
Processo de Design

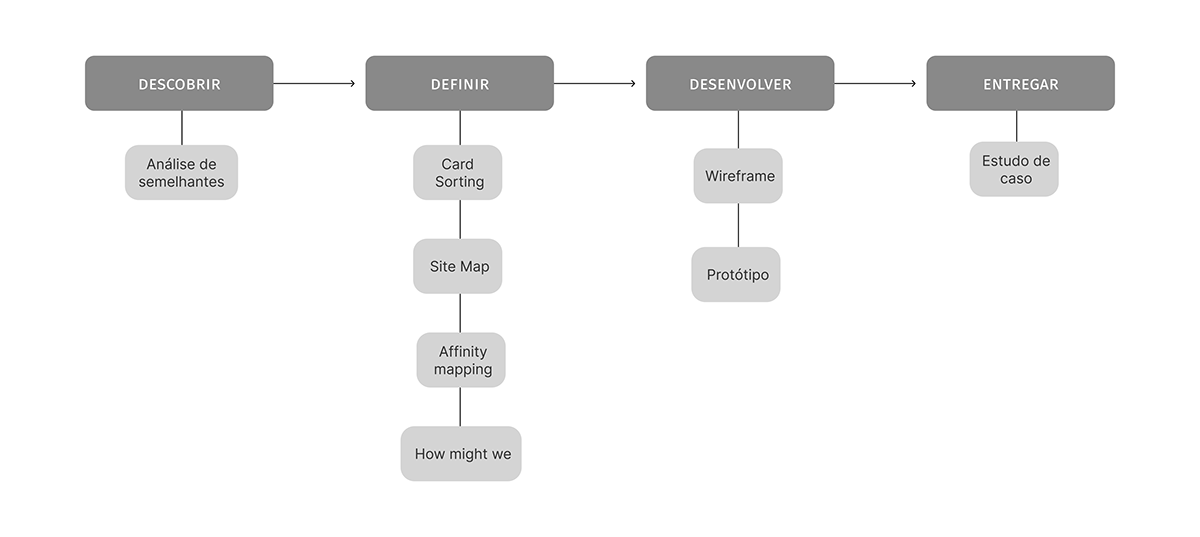
O processo usado foi o Double Diammond. Desse modo, pude definir também as técnicas a serem utilizadas em cada uma das 4 etapas:
1. Descobrir
2. Definir
3. Desenvolver
4. Entregar
Como haviam poucos dias disponíveis para finalizar o projeto todo, optei por fazer um processo mais enxuto até a entrega final.
1. Descobrir
Análise de semelhantes
Para o processo de descoberta, procurei por sites de ONGs com propósitos socioambientais e acabei escolhendo três para fim de análise:
Ao navegar pelos sites, pude perceber que um menu com navegação clara e fácil era um elemento importante a ser pensado. Os dois websites do Fridays for Future não possuíam essa navegação tão intuitiva assim, porém, o S.O.S. Amazônia além de ter um website esteticamente agradável, possuía um menu bem intuitivo.

2. Definir
Affinity Mapping
Após analisar diversos pontos negativos e positivos dos websites, anotei alguns insights e agrupei-os em 3 tópicos (home, menu, outros) através de um Affinity Mapping**.** Desse modo eu conseguiria ter uma visão mais amplas dos pontos anotados:

How Might We
Para gerar soluções para algumas das dúvidas e pontos, fiz um How Might We:

Nem todas as soluções propostas foram seguidas, mas destaco algumas das quais consegui executar no protótipo: Botão CTA e seção na home de empresas com as quais a ONG já trabalhou.
Paralelamente a isso, montei também um Site Map do que poderia ser a estrutura do menu do website do Jovens pelo Futuro o Amazônia. O que também me gerou algumas dúvidas (em vermelho):

Card Sorting
Como eu não estava muito confiante com essa estrutura, resolvi fazer um Card Sorting, assim eu teria um menu baseado em agrupamentos dos usuários:

Baseado no Card Sorting, montei a nova estrutura do menu:

Como 3 pessoas colocaram o item “entre em contato” dentro de “Como ajudar” e 2 pessoas o colocaram em “Informe-se”, resolvi deixá-lo ao lado das páginas principais do menu, pois não dispunha de muito mais tempo para fazer mais testes.
3. Desenvolver
Crazy 8’s
Após ter a estrutura decidida, parti para a fase de experimentações da interface. Para isso fiz uma rodada de Crazy 8’s (1 minuto para cada sketch) a fim de gerar alternativas à interface do website e “desagarrar” um pouco da primeira ideia que veio na minha cabeça:

Wireframe
Após os esboços das alternativas, comecei a montar os wireframes das páginas:

4. Entregar
Para a entrega final, fiz o protótipo tanto versão web quanto mobile, porém nem tudo está clicável ou prototipado. Fiz questão de focar as prototipações apenas na navegação do menu das páginas pedidas pelo desafio. Os dois protótipos podem ser acessados por aqui:




