
Case de UI Design site Unicórnio RH
Objetivo
Criar a identidade de uma nova marca e site para a marca.
Entender o público específico da empresa e criar uma UI que atenda as expectativas do cliente gerando assim um case de sucesso.
Contexto
A partir de um briefing, o primeiro passo foi entender qual era o problema a ser resolvido.
"Unicórnio, também conhecido como licórnio ou licorne, é um animal mitológico que tem a forma de um cavalo, geralmente branco, com um único chifre em espiral. O nome "unicórnio" deriva do latino unicornis: do prefixo uni- e do substantivo cornu, "um só chifre". Sua imagem está associada à pureza e à força." Wikipédia
A ideia era criar uma identidade e site para um RH que tem como principal foco a contratação de profissionais da área de TI. Partindo do principio de profissional raro, diferente o site teria que representar essa identidade.
Encontrar o profissional dos sonhos nem sempre é fácil e às vezes pode ser um processo demorado e desgastante; por outro lado para os candidatos saber se deve ou não se candidatar a uma vaga pode ser também uma decisão difícil.
Considerando as diversas variáveis, a Unicórnio RH nasceu com o objetivo de facilitar o encontro entre talentos da área de tecnologia e as empresas contratantes.
Pesquisa secundária
Como o objetivo era a entrega de um site de RH.
Primeiro tinha que fazer algumas pesquisas para aprender o que era possível fazer e o que já existia no setor.
Em minhas pesquisas por sites referências descobri que os sites de RH são quase sempre muito técnicos e com usabilidade difícil para quem procura por vaga e que por essa razão quase sempre não são acessados. Além de haver plataformas que hoje possuem a preferência do usuário e que permite um engajamento que vai além do cadastro de vagas como o LinkedIn.
Descobri que o futuro do RH vai de encontro com a tecnologia assim como diversas áreas e por isso o site teria que ter essa cara mais tech e passar modernidade.
Definindo a interface
Depois das descobertas, era hora de fazer os
primeiros rascunhos e definir a navegação.

Cores
As cores foram definidas de acordo com a identidade da marca e pensando nas melhores práticas de design de interface. Considerando hierarquia, contraste e criando pontos de interesse, harmônica e equilíbrio.

Tipografia
A fonte escolhida foi a Cabin. Quis usar uma fonte moderna que conversasse com o público, o e uma fonte serifada a Maitree para dar contraste e um caráter mais humano que casa bem com RH.
Outro motivo da adoção dessas duas fontes foi sua variedade de pesos, pensando na hierarquia das informações, me daria flexibilidade para decidir quais informações teriam mais ou menos peso e relevância na interface para o usuário.

Ícones
No sistema de ícones eu queria transmitir consistente e, por isso, decidi usar de uma mesma biblioteca a Awesome.
A ideia além de ter consistência era criar um equilíbrio entre a leveza do layout clean e a clareza nas informações que necessitassem de símbolos.

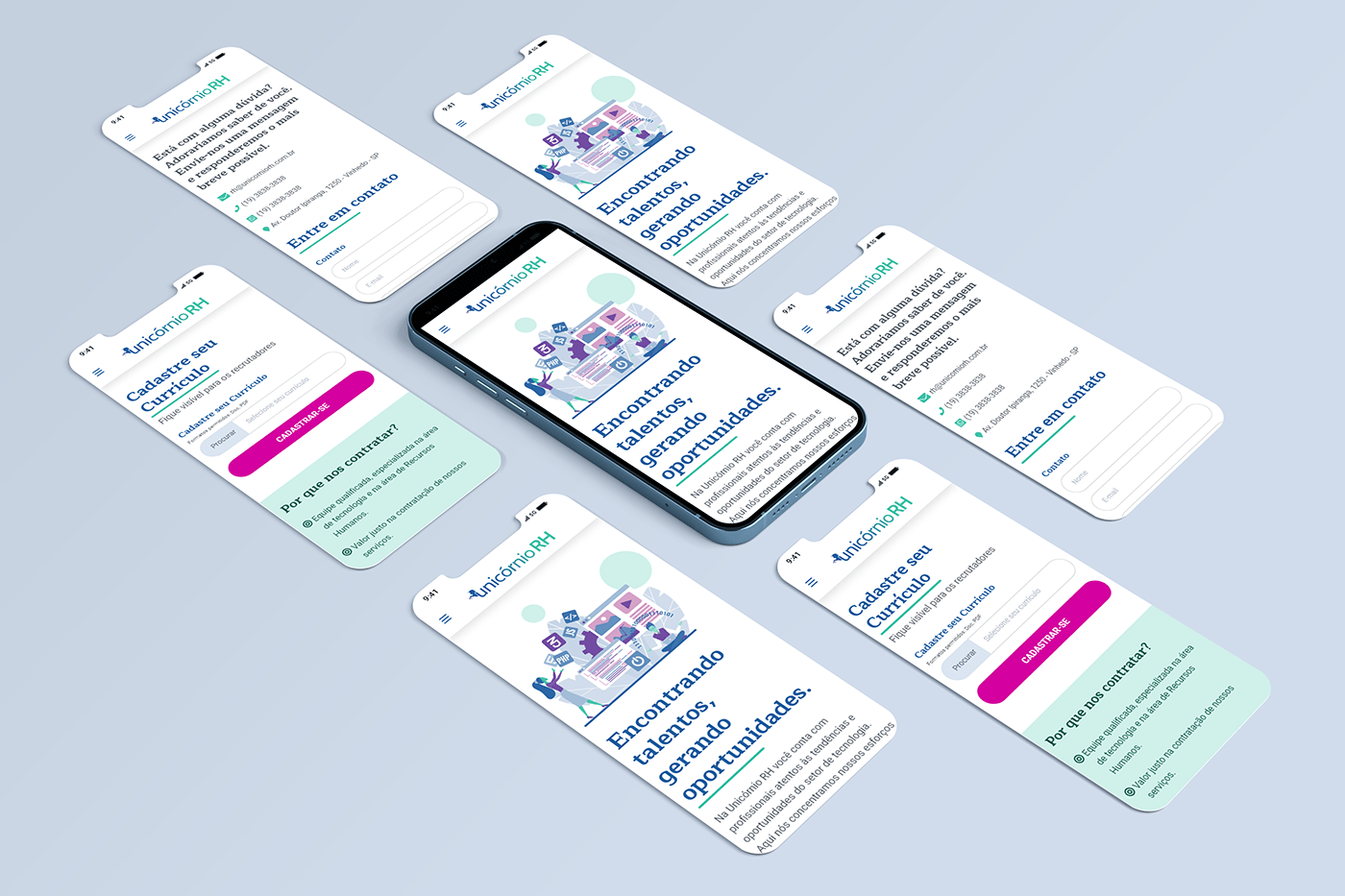
Protótipo em Alta Fidelidade

Fluxo de navegação


Para uma entrega consistente para desenvolvimento mapeei todos os fluxos da navegação e fiz os desenhos prevendo uma responsividade para uma correta quebra de telas e pra que o desenvolvedor saiba exatamente como será cada tela.

Link do site


