
From research to innovation and from simplification to consistency, Pixelmatters turned the existing Porto. news portal into an appealing, intuitive, and fast solution. We created a top-quality digital product that people choose to stay up to date with Porto's news, where a great user experience is the norm, not the exception.
Background
Porto. reached out to us with a concrete goal — revamp their existing news portal. Being Porto a city and a brand known worldwide, Pixelmatters had to build a distinctive news portal. Porto is also our hometown, where our products are strategized, designed, and developed, so, we couldn’t be more excited about working on a project from (and with) a city we love.

Challenge
The first challenge started here — creating a news portal with a Look&Feel that would be aligned, but, at the same time, independent of the Porto brand, or it would be easily seen as another City Hall communication channel.
Porto.pt team also needed more autonomy and flexibility to manage the back office, given the frequent news publication. And, on top of this, the news portal also required some UX and performance improvements.

Next door remote collaboration
Pixelmatters future headquarters are located in Aliados — the heart of Porto's downtown. The Porto. team works in the same street, up in the City Hall.
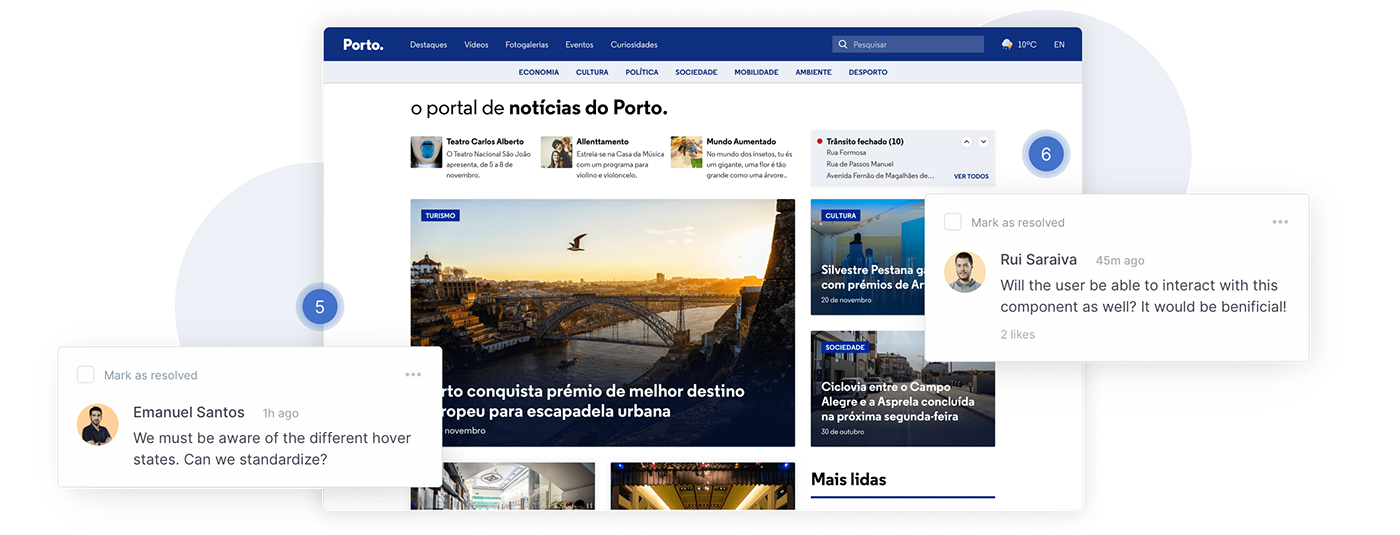
While both teams were very close physically, most of the collaboration happened remotely. It proved that you don't need to be in the same space to plan, create, design, or develop successful products.

Uncovering a competitive market
The digital news space is a competitive market. Still, Porto. had a clear goal: to be the news portal people use to discover everything happening in Porto.
So, before jumping into UX design, both teams went on a quest to find common patterns and behaviors on other competitive news portals. Now, we knew how to make the website's experience stand out.

Hands-on UX
After the benchmark, both teams ran an in-depth analysis of Porto. current website, identifying friction points and the necessary improvements — categories navigation, search feature, among others.
We also did an audit of the existing back office to understand the infrastructure already implemented.

Shaping a consistent experience
Pixelmatters was ready for the next step — wireframing. After defining the homepage's wireframe, while reusing some of its components on the news portal, we set the tone and interaction of the other pages.
In addition, we used high-fidelity wireframes to present new pages and UX improvements easily, which allowed both teams to quickly analyze and validate them, focusing on how the future news portal would become.

A bridge to the future design
It was time to bring wireframes to life. Pixelmatters tackled the identified pain points and improved existing features, such as the categories navigation, connecting the dots (and pixels) towards a refreshing and more intuitive experience in Porto. news portal.

Finding a newsworthy Look&Feel
We had to create a news portal with a distinctive Look&Feel, capable of reflecting Porto as a city, but that wouldn't be a reminiscence of the brand. So, it became an iterative process without ever forgetting the key purpose — to amaze the user with a delightful reading experience.
After understanding the do's and don'ts, Pixelmatters also defined the guidelines to adapt the brand identity reflected all over the city to the digital space. The brand had to be consistent and stand out in every existing touchpoint.

Embracing consistency and scalability
Creating a design system from the very beginning ensured a consistent and scalable news portal. Once the Homepage and Look&Feel got approved, Pixelmatters established rules to ensure that other pages could easily replicate layouts and components.
Above all, having a design system guaranteed a uniform visual language but flexible enough to be applied across different touchpoints such as Porto.'s mobile app.

Beyond the handoff
Pixelmatters highly values collaboration between design, development, and Q&A teams. So, every time a new page was designed, we ensured each decision was doable from a technical perspective. This close collaboration was essential to reach an improved version of Porto. news portal, which was becoming more appealing, intuitive, and faster.

Aligning every infrastructure detail
Defining the news portal's infrastructure was the foundation to deliver higher performance. By choosing a Headless CMS, we managed to present the same content on Porto. website and then on the mobile app, making our back-end stack fast and agile to each context.

Performance-oriented, content tuned
Besides that, Pixelmatters chose Next.js to guarantee a good SEO strategy. By being a framework with server rending available, we generated all HTML content, including SEO meta tags, before reaching the browser. This rendering approach is called SSR (server-side rendering), and it was essential in the SEO strategy, considering all the content that had to be rendered and indexed correctly.
The SEO strategy was defined, but we also had to keep the users in Porto. website. And that's why we relied on a solid cache strategy, both on the back-end and front-end side, to create a seamless experience in the news portal. Despite the users' requests, the news portal ran fast while handling lots of data, in which Vercel played a vital role as a performance booster.

Maintaining consistency on the app
Porto. challenged Pixelmatters to create their mobile app too. So, we had to guarantee a coherent visual language and experience, regardless of the obvious differences between a website and a mobile app.
And, while maintaining visual consistency, we also reused different technical components on both platforms — we used the same data layer and applied the same cache strategy. Porto. website and mobile app were publishing the same content, gaining more agility and performance.



Summing it up
Today, Porto.pt is more than a news portal delivering information about a city. It's a way to bring a community together around a topic they all treasure, their city. Whether using the Porto. website or mobile app, we can sense Porto's authenticity and culture spread through its inhabitants. And digital has played a big part in this.

