Layar website
As part of Layar's recent rebranding, a new website was to be in place. Instead of just going for the fresh new look we took the opportunity to try and deliver a clearer message about what the company is about.
Augmented Reality is still an unknown concept for many, besides Layar products cover both B2B and B2C solutions, our visitors land in our page with complete different expectations (publishers, marketeers, developers, app users, AR explorers..), our goal is to make sure that the site satisfies their mental models.
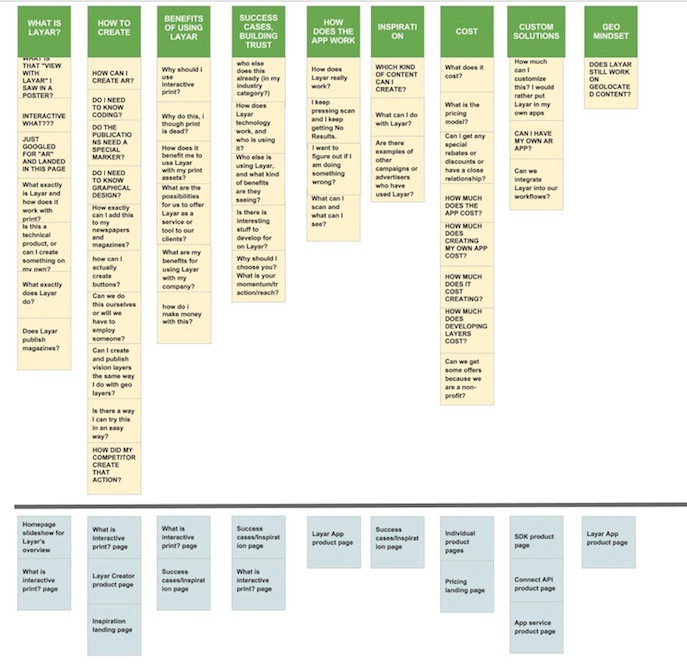
From previous interviews and surveys with current and prospective users we compiled a set of common questions that people had about who we are and what we do. These questions defined the navigation hierarchy of the site, in addition by segmenting our audience we tried to offer an entry point to each type of user in our frontpage in order for them to find their way to get their questions answered.

Affinity diagram of common mental models

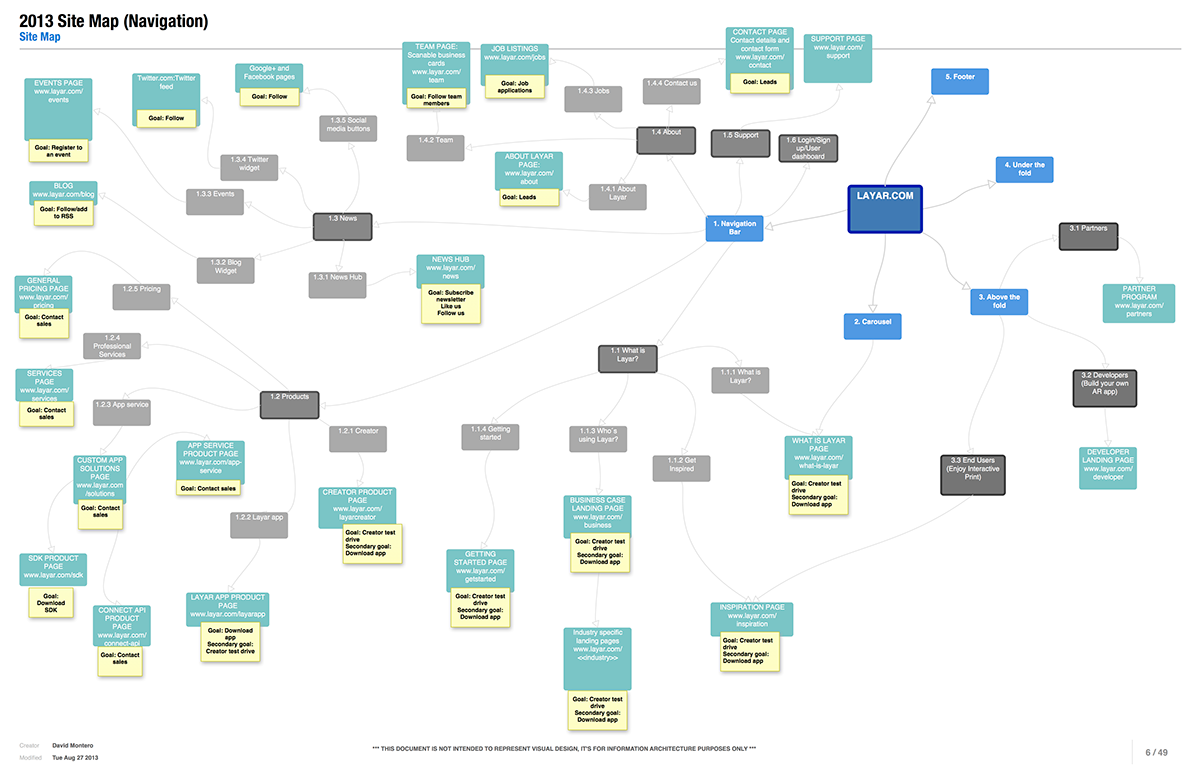
Annotated site map - Each page is designed to satisfy one primary action, secondary actions are given much less weight.
Introducing Augmented Reality
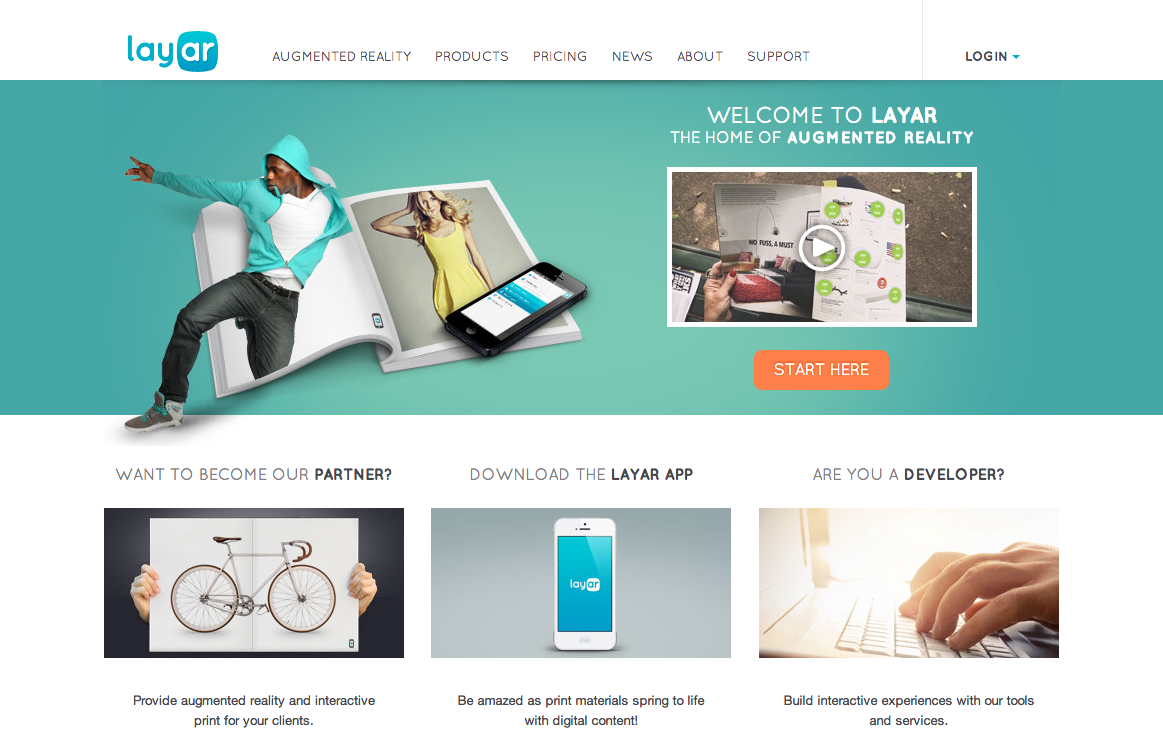
We strongly believe that AR is here to stay and become mainstream, Layar as pioneer in mobile AR is has the responsibility of helping define its culture, hence our main message is not only what augmented reality is about, but more how can it be used to add value to our daily lifes. A short video introduction illustrates just this. For further information a clear call to action leads to a getting started page where the different options Layar offers to step into the world of AR are detailed.
For returning users of different profiles (partners, app users, developers) there are 3 different entry points that lead to dedicated landing pages.

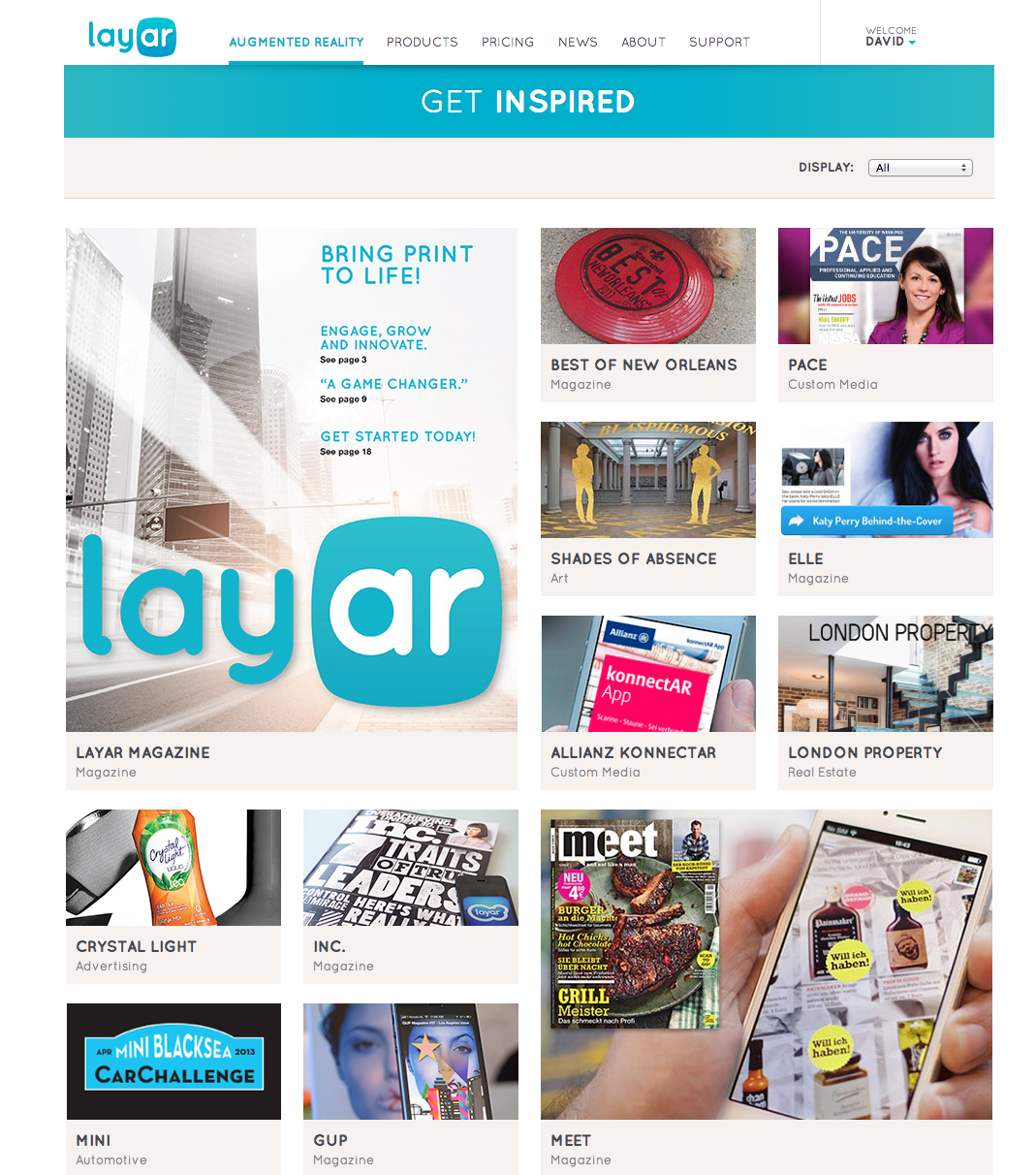
Layar.com frontpage

Intro video in modal

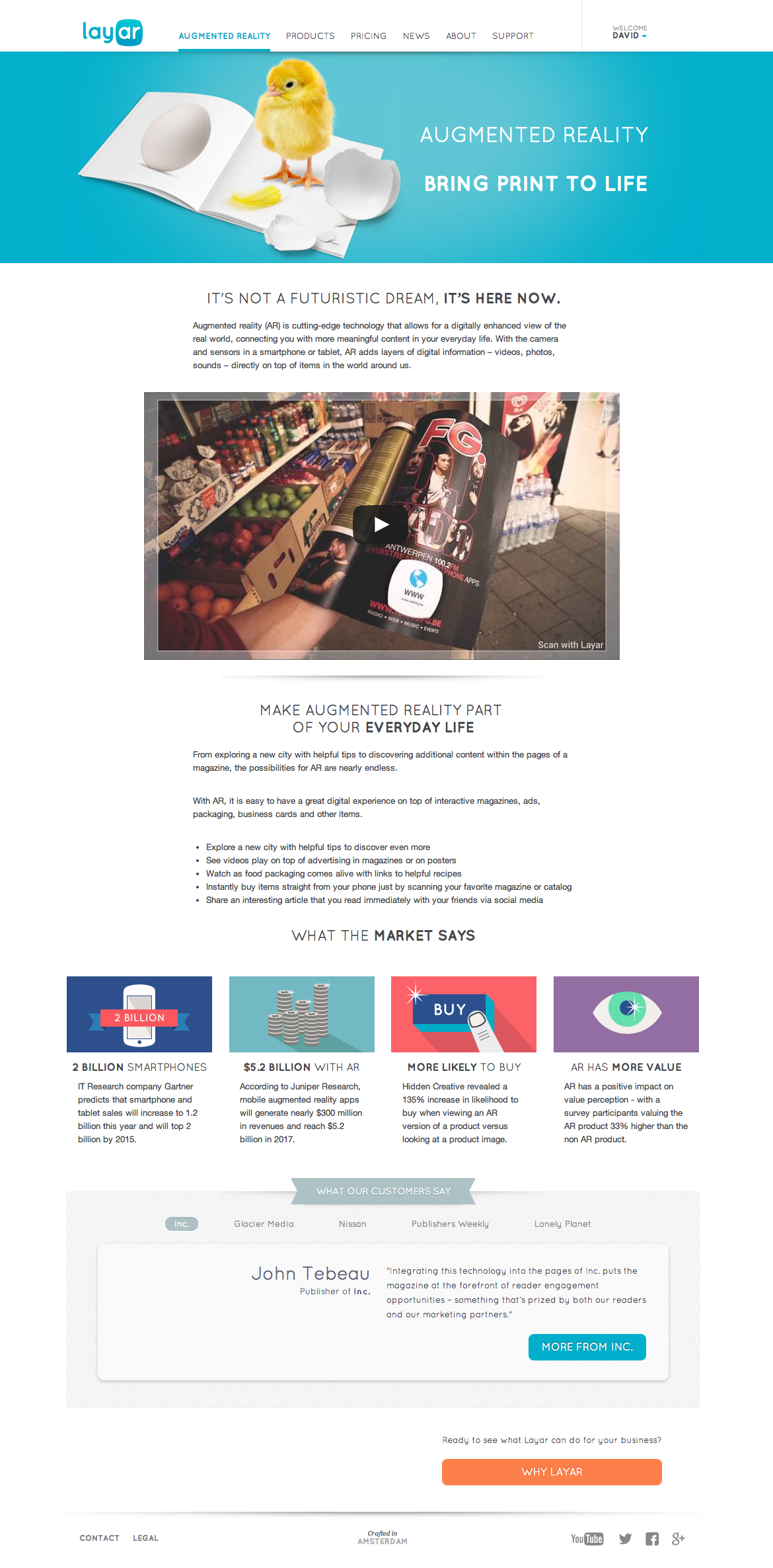
What is Augmented Reality landing page
Make them experience AR
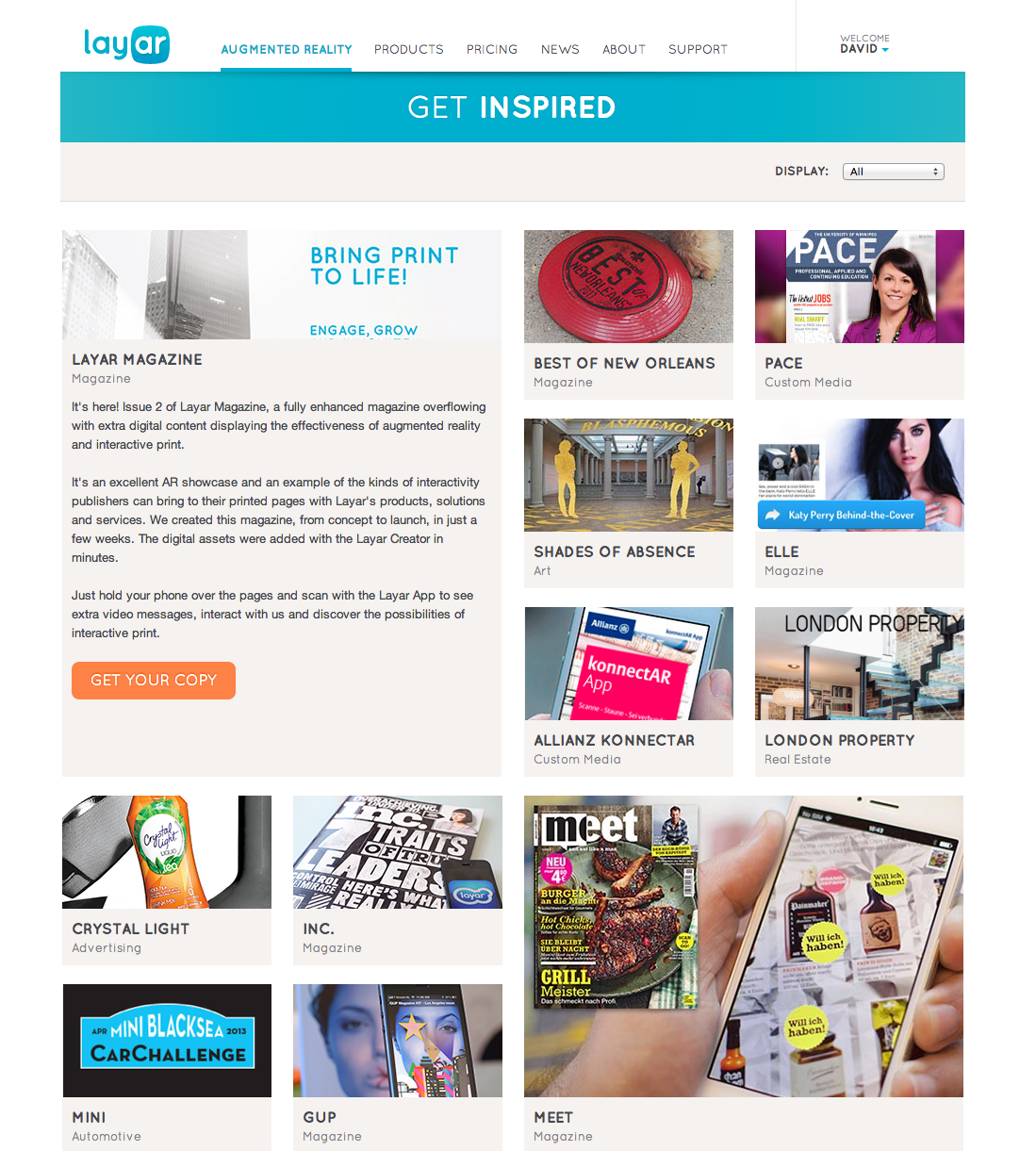
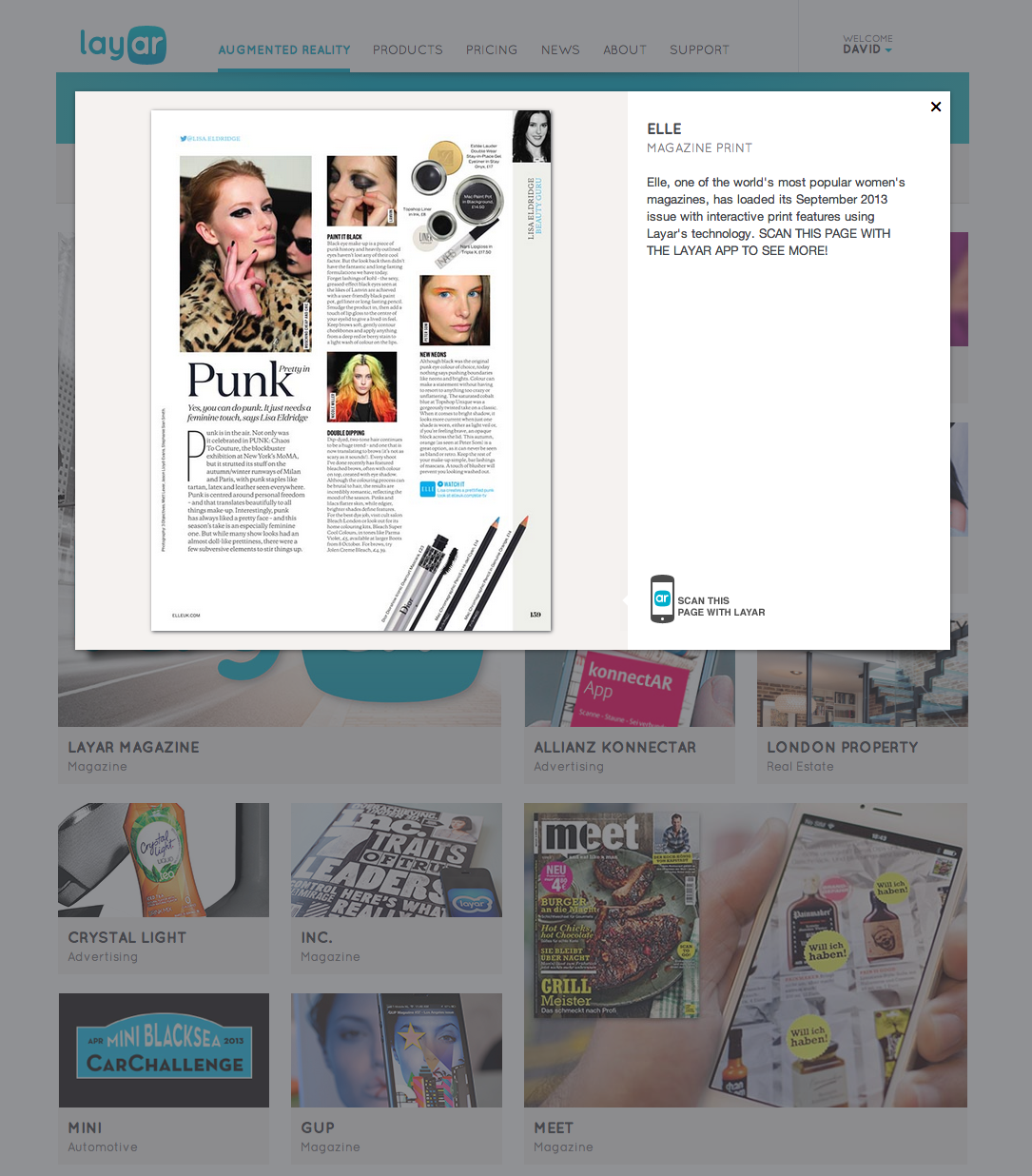
Augmented Reality is still a very young technology, it's hard to explain by words, even by video, that's why in the website we offer the possibility to experience it. We tackle this by what we call a "case card", a little widget that displays detailed information on hover and an scannable image on a modal on click. This widget can be added at any place in the site via the CMS.
There are two pages in the site built entirely by using "case cards":
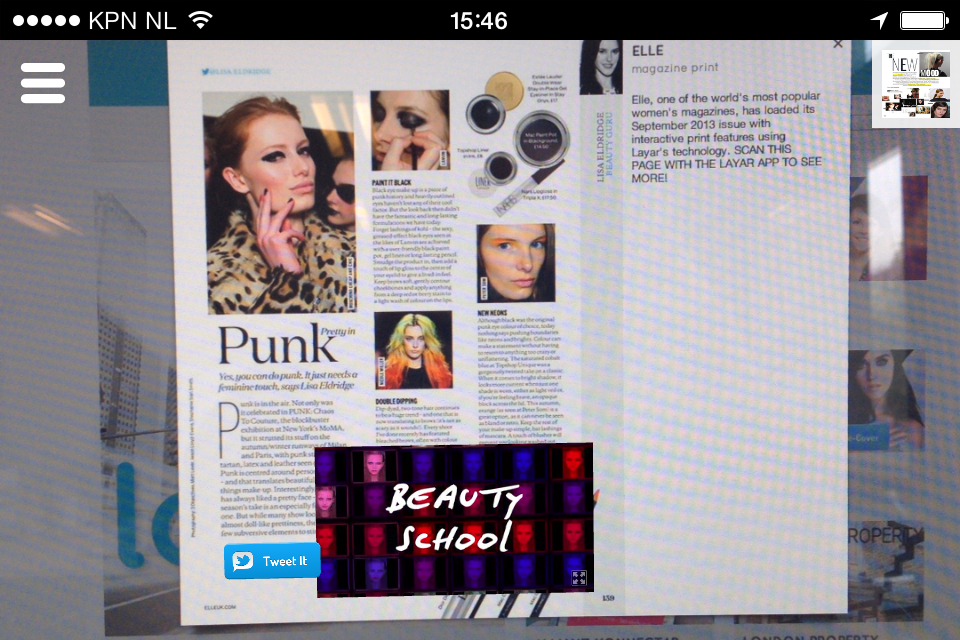
The "Inspiration" section is a compilation of our most popular campaigns, by scanning one of the images with the Layar app the visitor can have a first hand experience.
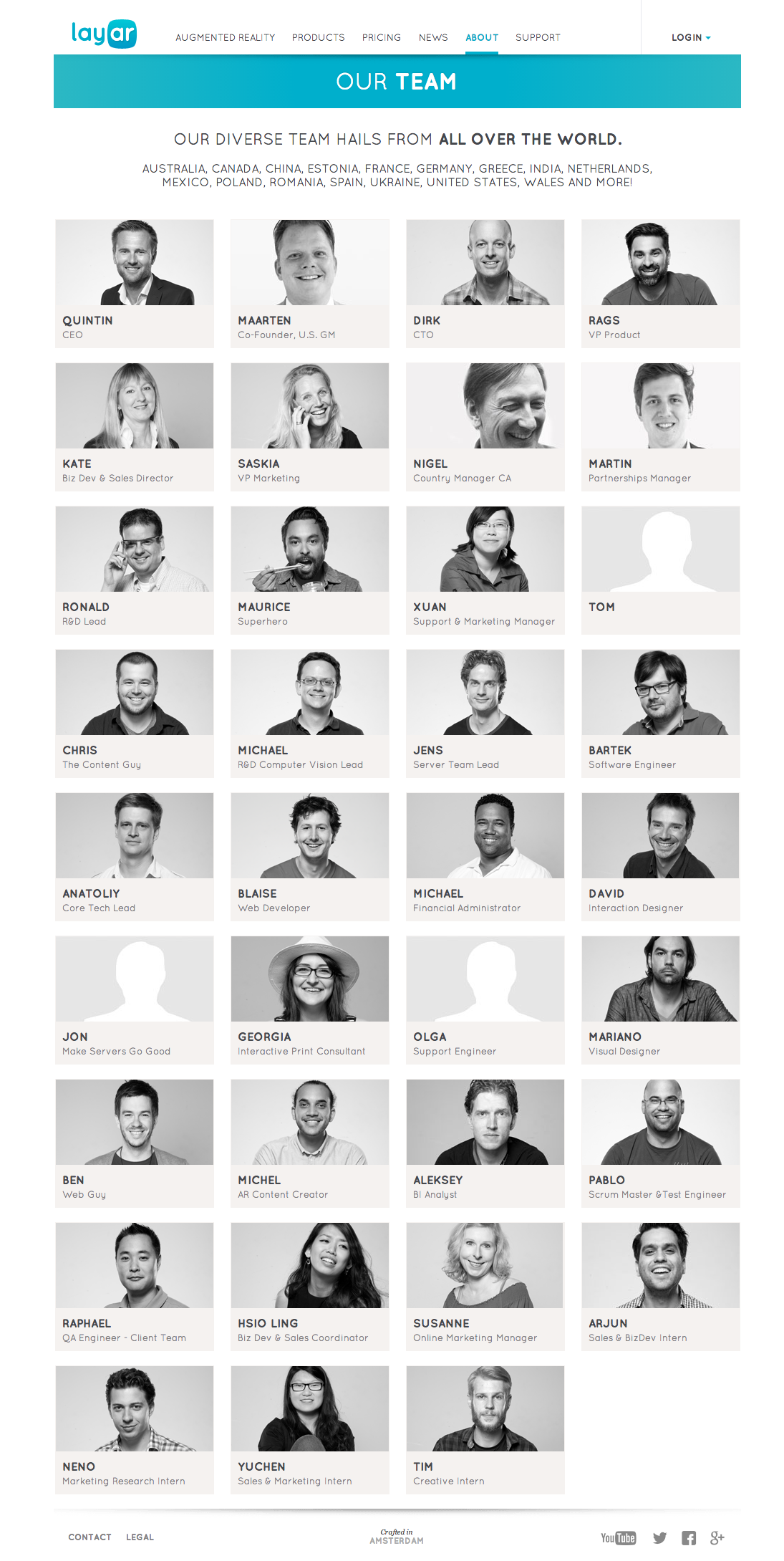
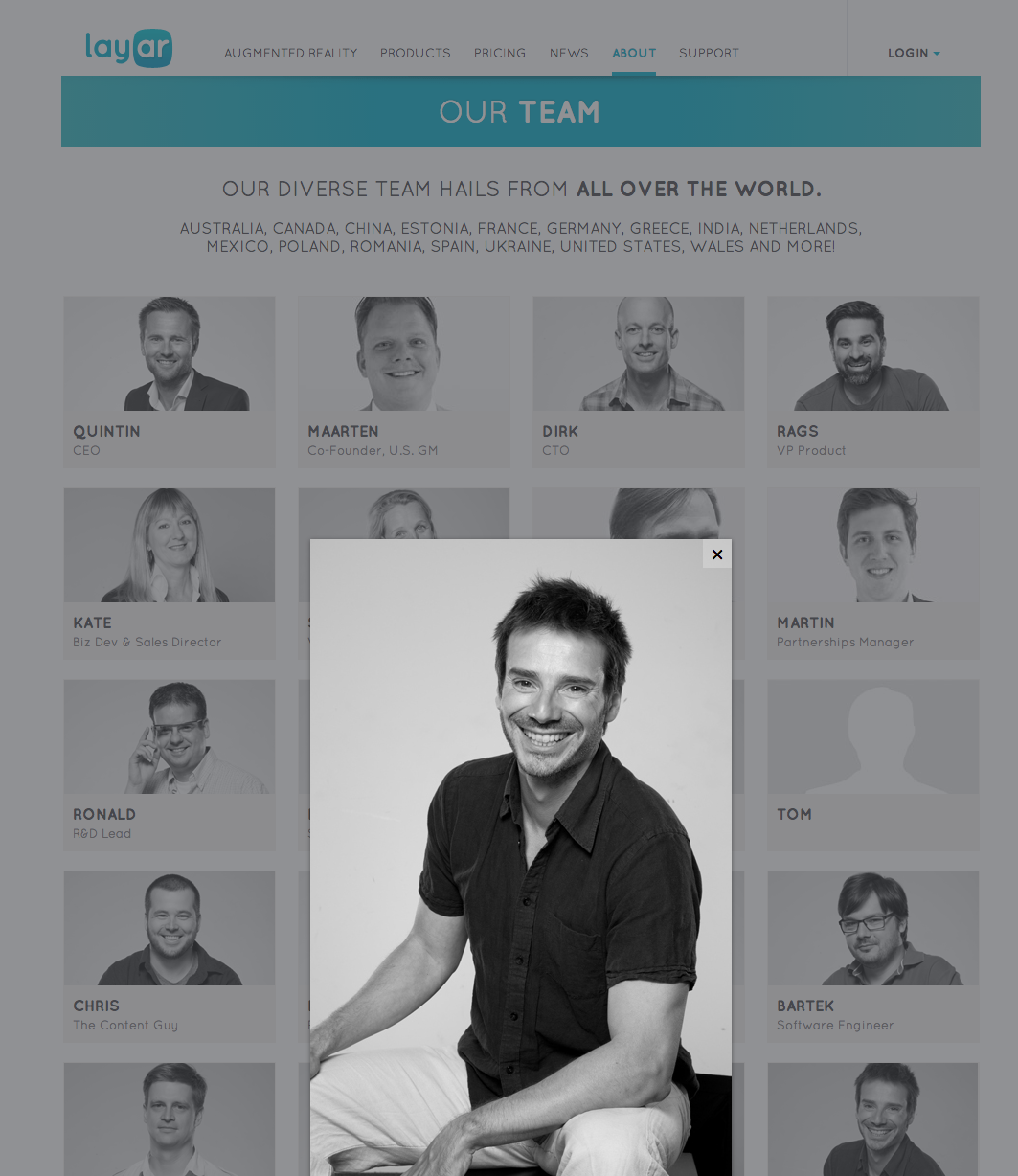
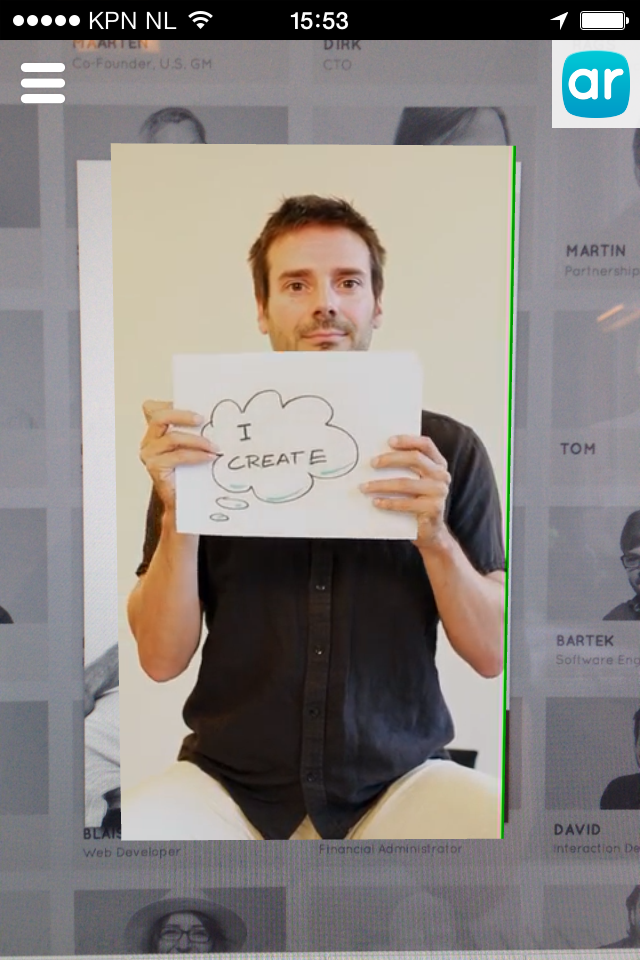
The "Layar Team" page is another scannable section, displaying virtual business cards that can be scanned from the web to get a personal introduction from each team member.

Inspiration page

Campaign details on hover

Scannable campaign details in modal

Page scanned in Layar app

Layar Team page

Scannable business card in modal

Scanned card in Layar app
Tailoring content for different visitors
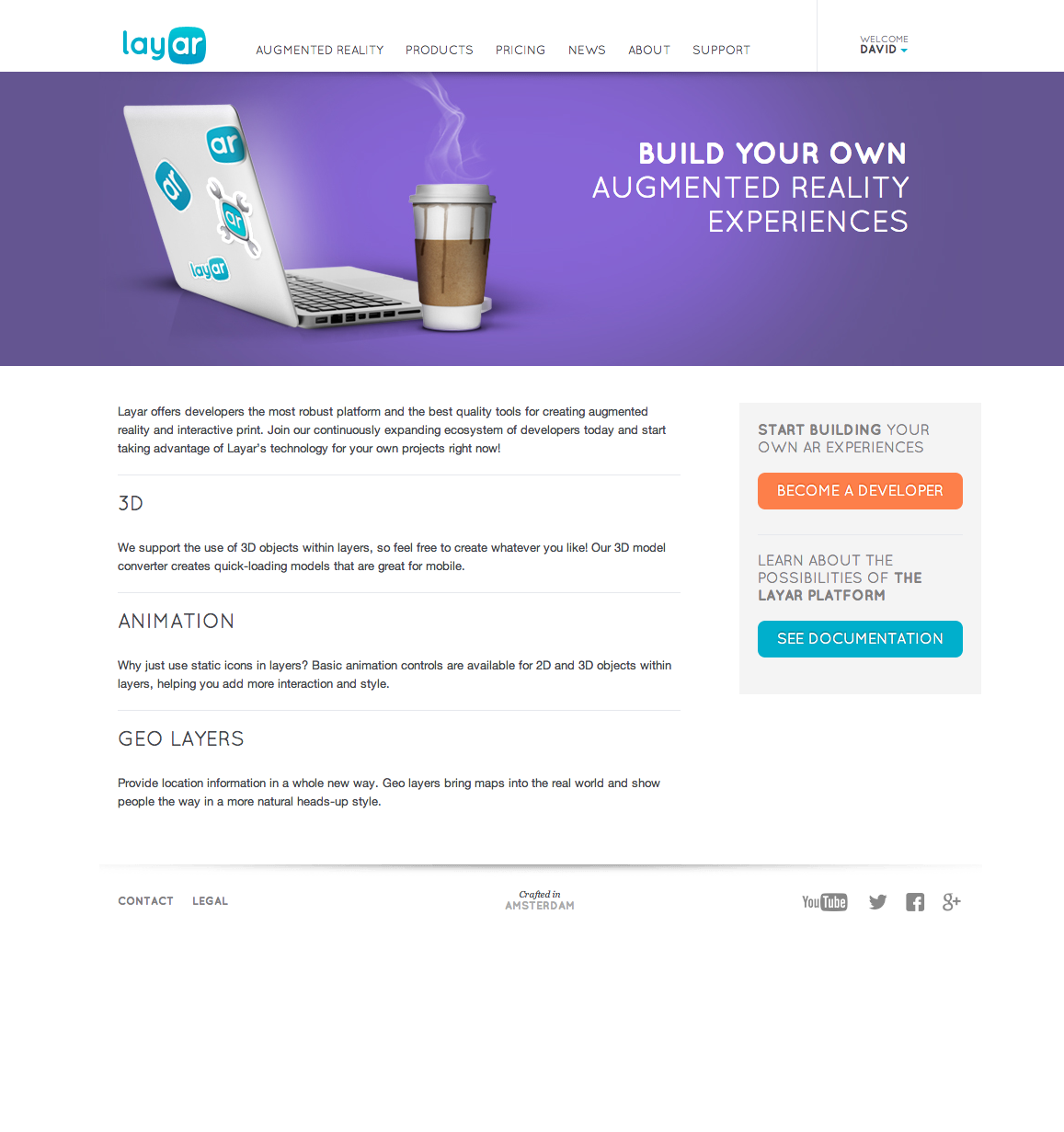
Because a developer and a publisher reach layar.com with different questions and expectations we can't take a one-page-suits-them-all approach. Basic information about layar has to be split. By offering a dedicated landing page for our different types of visitors we can better target the information we offer to satisfy their needs.

landing page

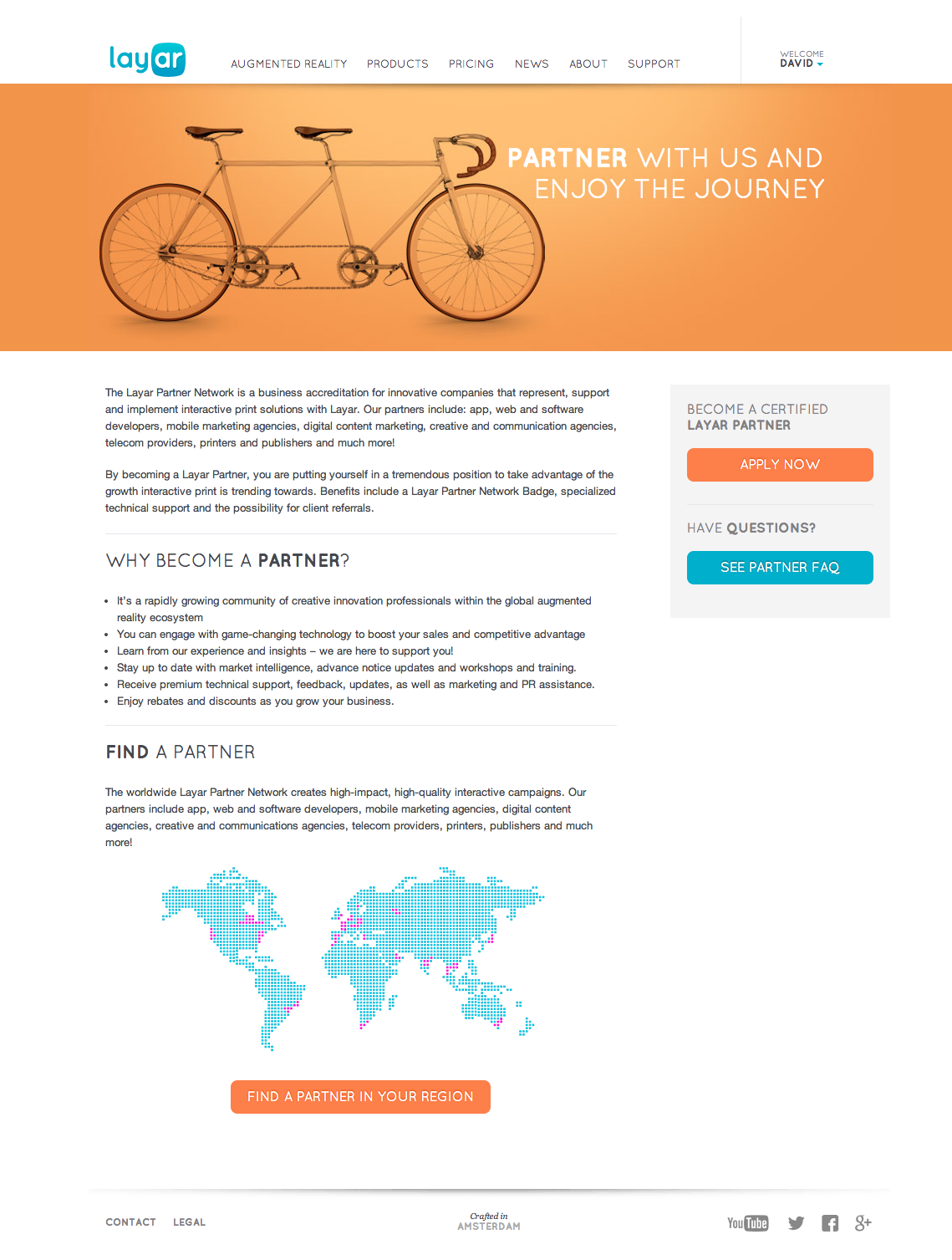
Partner program landing page
Details vs. Overview
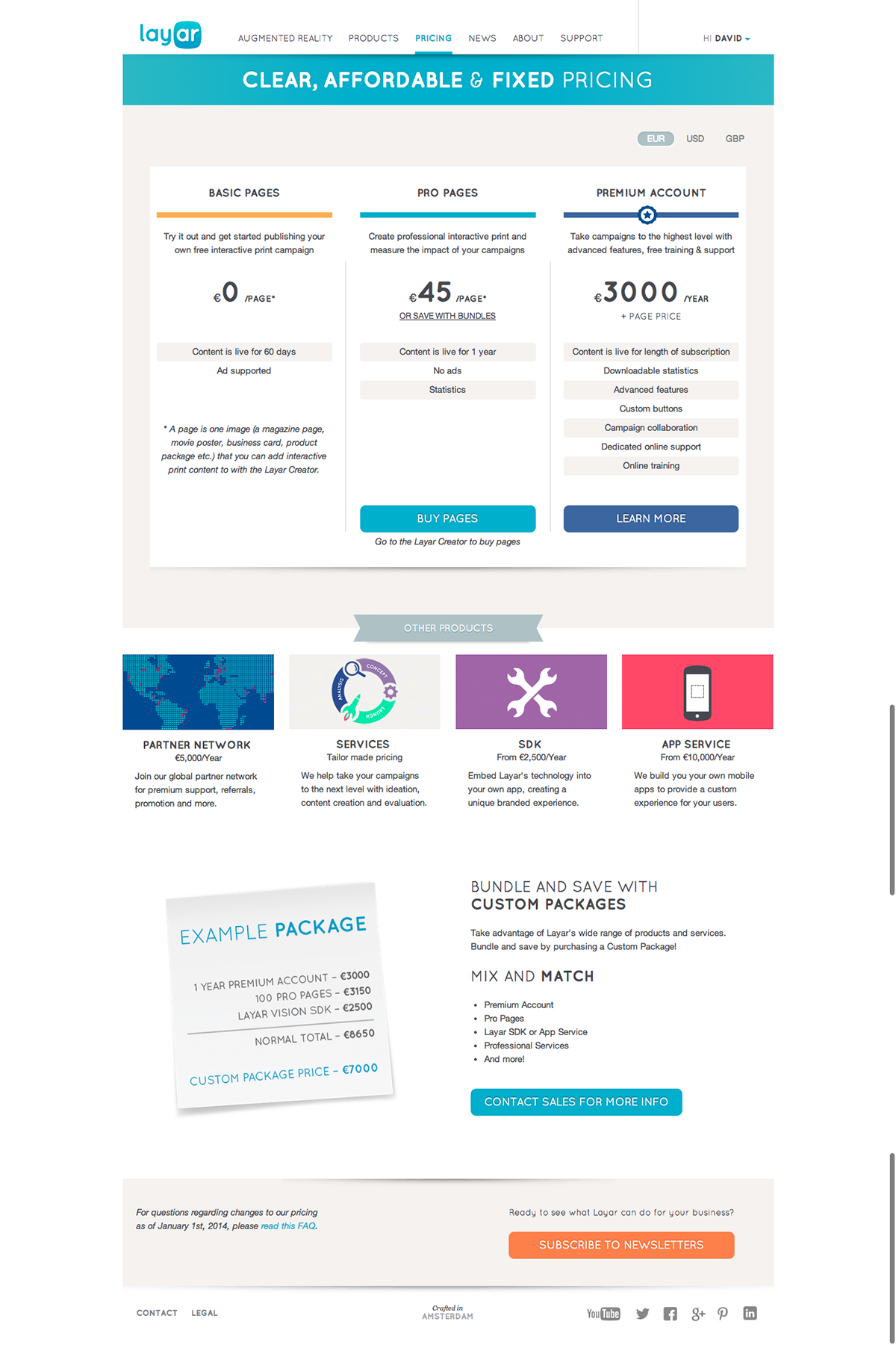
In the old layar.com site we had a lot of direct traffic to our pricing page, it seems AR must sound expensive and visitors want to know the price before bothering to dig further. Our sales department also receives multiple requests about pricing and product overview. This is why besides a dedicated page for each one of our products we also included a summary page with all the products in our portfolio and our pricing model.

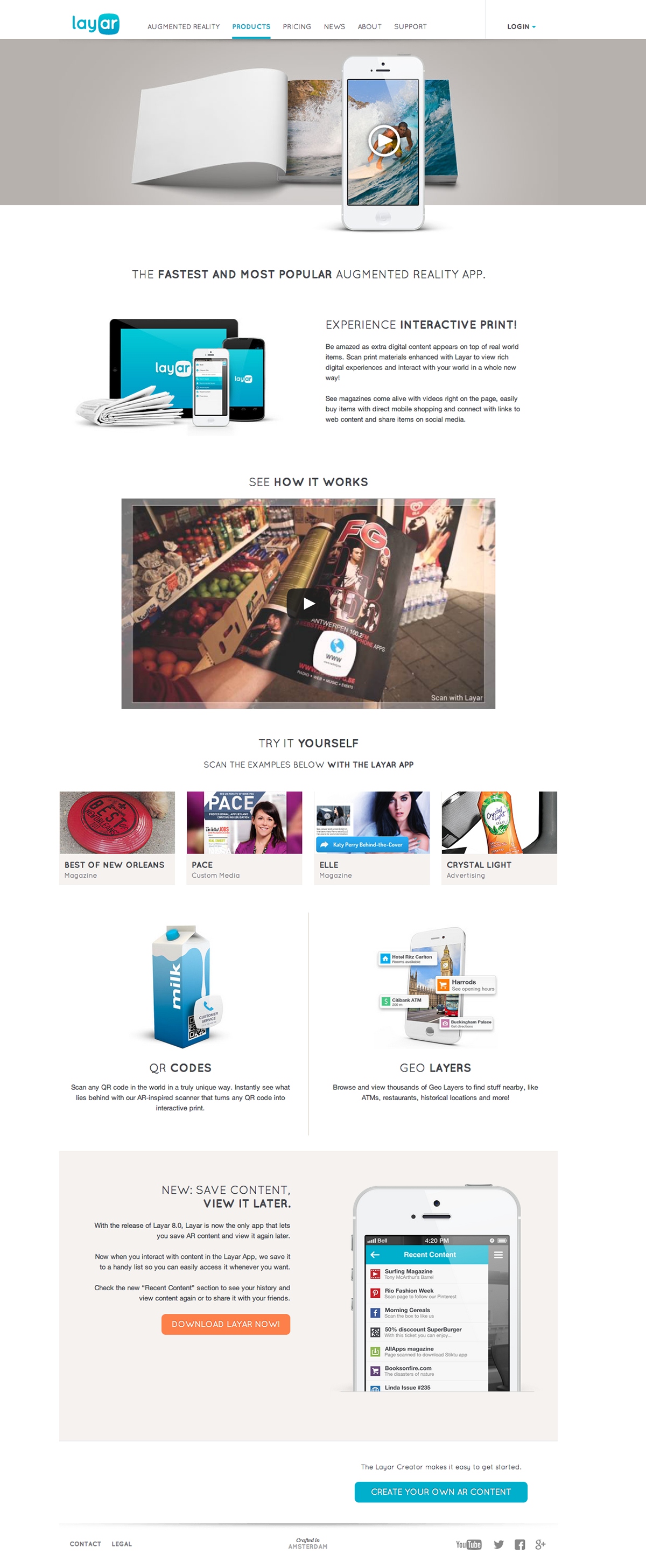
Layar app product page - Besides listing the app's features and displaying a demo video it also allows testing the app directly from the web with "case cards" from the inspiration page.

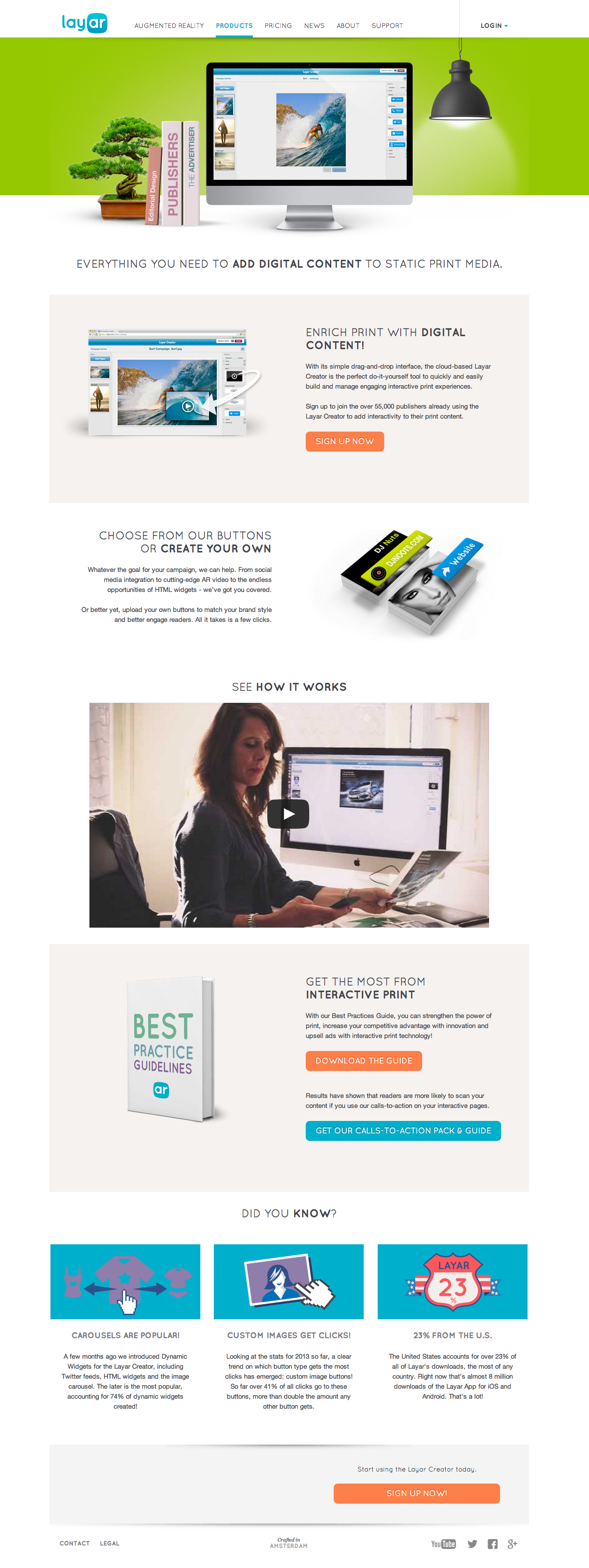
Layar Creator product page

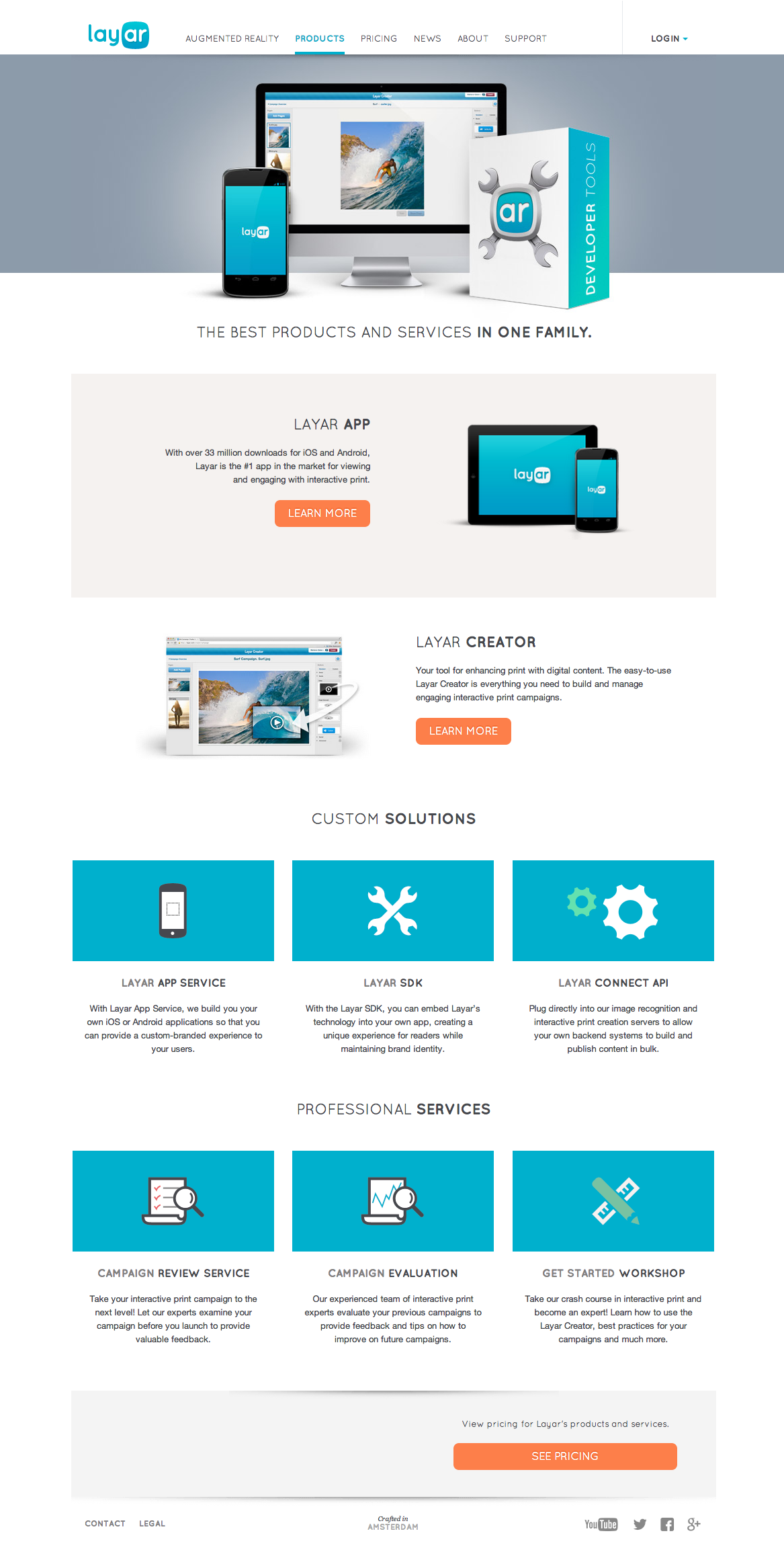
Product overview

Social presence
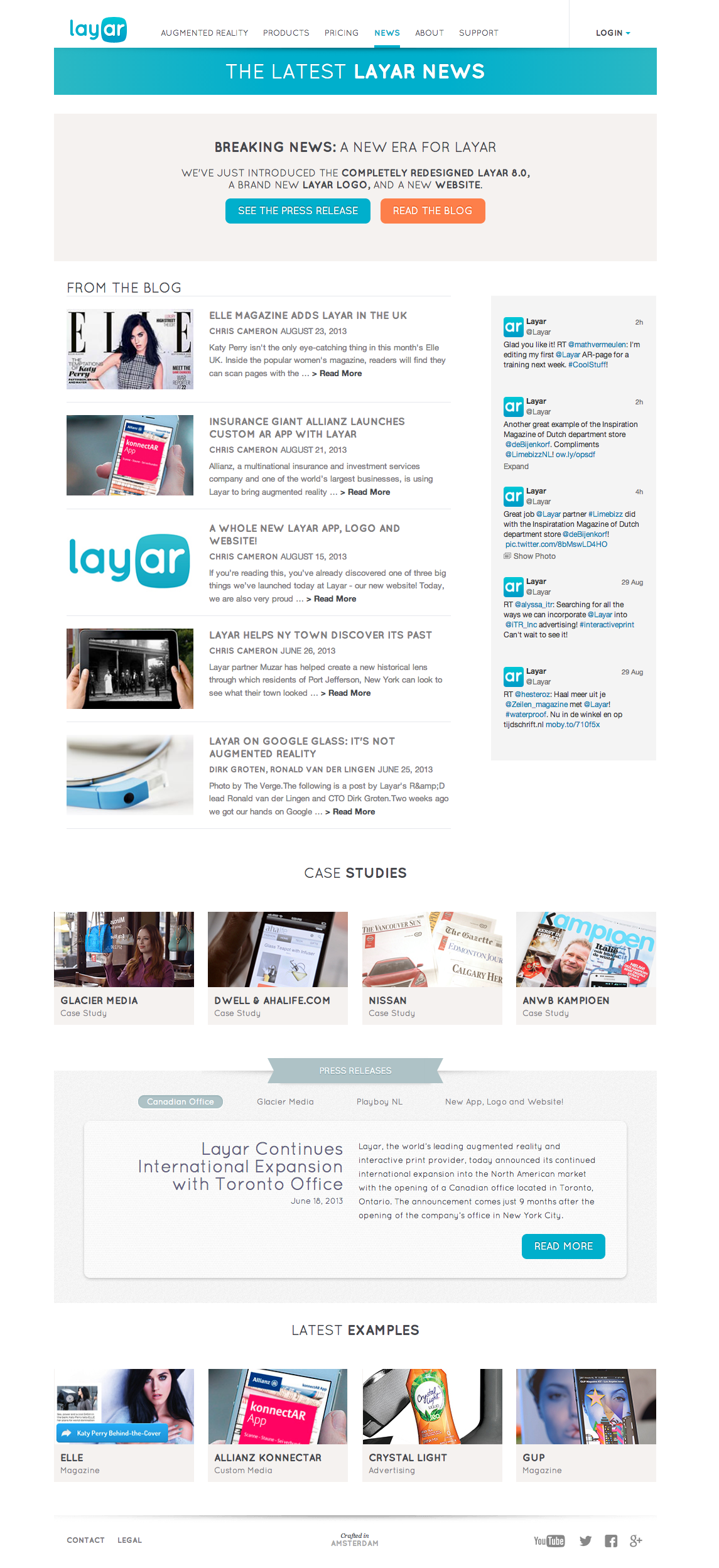
The "News Hub" summarizes all about Layar in social media and press, if offers an overview of Layar's blog, Twitter feed and press releases in a single space.

News Hub
Media Archive
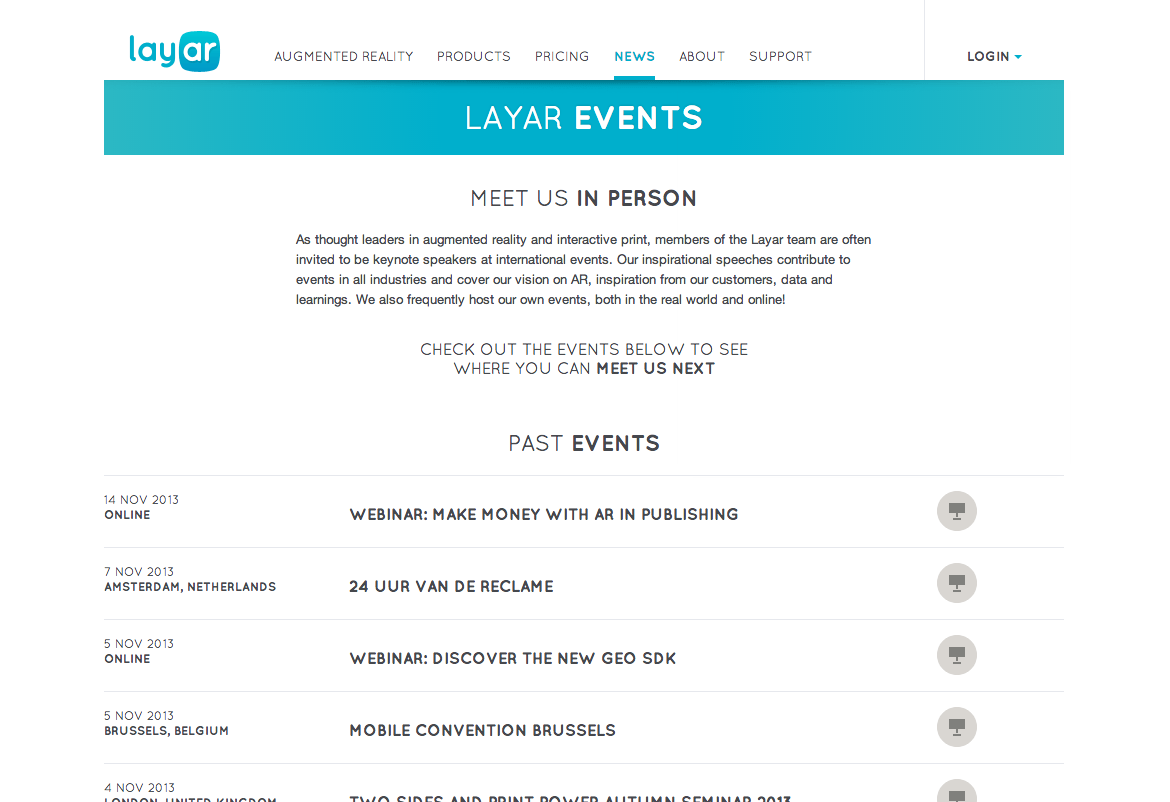
Sharing knowledge and expertise is one of the cornerstones of Layar's strategy. The "Events" page allows visitors to know of future event close to their location or review media from past events.

Events page
Atomic design for easy content maintenance
Last but not least, the whole site has been designed following an atomic design approach, with self-contained styled 'chunks' that are included in the CMS and allow different layouts for different types of content.
This approach allows us more flexibility, saving on frontend resources and giving our content manager full freedom to update the information while preserving the visual identity.


