Table of content
About us
1. What problems are we solving?
1.1 Business context
1.2 User needs
2. Product design
2.1 Product concept
2.2 What is Mobile Wallet Pass?
2.3 What is Token Stream Engine?
2.4 What we have accomplished so far
2.5 My roles
3. Creating a standard Pass download flow
3.1 User needs
3.2 Solutions
3.3 Results
4. Final thoughts & credits
About us
Miss Moneypenny Technologies is a small tech startup based in Berlin,Germany. We provide alternative customer engagement solutions other than traditional methods like Email, SMS or App.
1. What problems are we solving?
1.1 Business context
One of the most important aspect of business is to acquire, retain & nurture customers. For certain services & industries, the available solutions (Email, SMS, App) isn't always a good fit. These are insights from 2 industries that we have gained.
1.2 User needs
We typically have 2 groups of users: Business users & Their customers. Each industry deserves a detailed article of analysis, I'll try to summarize it in this one.
Support services industry - Client side
Goals
- Need to personalize a support ticket & initiate communication.
- Allow customer to keep track of the ticket progress.
- The communication channels need to be always up-to-date.
- Collect feedback from customers.
- Reduce ticket process time & direct contact through phone or email.
- Reduce cost per contact overall.
Pain points
- Email & SMS lack the ability to keep all information about the ticket in one place.
- Some users will try to contact Ticket managers directly because they don't know the current ticket progress.
Support services industry - Customer side
Goals
- Would like to get responses as soon as possible.
- Would like to know their support ticket status.
- Would like the process to request support to be simple.
Pain points
- Unsure if their ticket is being processed.
- No source to view all the ticket information.
- Long wait time.
- Messages from different communication channels are inconsistent.
__________________________
Insurance industry - Client side
Goals
- Need to provide a digital version of insurance policies.
- Insurance policy information need to be always up-to-date.
- Acquire & retain customers when they need to renew insurance contract.
Pain points
- Lack communication channels to engage with customers at key points of insurance policy life cycle.
Insurance industry - Customer side
Goals
- Would like to know the insurance policy status when they apply.
- Would like to easily fill out insurance policy information.
- Would like to share insurance information when required.
Pain points
- Users usually have trouble following the policy status when they register, renew or make a claim.
- Users usually keep physical insurance policy in a safe place, it's difficult for them to use the information when required.
2. Product design
2.1 Product concept
We designed a customer engagement solution with unique selling points:
- Personalized experience & high privacy
- Relevant at the right place & time
- Relevant at the right place & time
- Flexible mobile digital token that is always up-to-date
Our core strength lies in integrating Mobile Wallet Pass technologies with our own Token Stream Engine (TSE).
We begin our first line of code in 2018.
We begin our first line of code in 2018.
2.2 What is Mobile Wallet Pass?
Apple Wallet an native iOS app pioneered by Apple in 2012, it allow users to store rewards cards, boarding passes, tickets, gift cards, payment cards and more. Google has merged Google Wallet to Google Pay in 2018, providing similar features to Apple Wallet. Both platforms allow anyone to utilize Wallet into their own product.
Our Mobile Wallet Pass solution supports both Apple & Android users.

2.3 What is Token Stream Engine (TSE)?
Token Stream Engine (TSE) is an automation engine capable of creating branching logic. Any interactions with customers can be a predefined process, enabling project managers to design and test customer journeys as needed.

2.4 What we have accomplished so far
Support services industry
- Distributed support tickets through SMS & QR code: Ensure that client's customer can access support the moment they need.
- Reduced call time & Ticket manager interaction time with Pass
Results:
- We managed to reduce cost for our clients.
- Improve Ticket manager & Customer's experience.
Insurance industry (Pilot phase)
- Distributed digital insurance Pass via customer email.
- Provided client's customers with a sharable, updatable digital insurance policy in their phone.
- Provided clients with a channel to engage & collect feedback from their customers
Results:
- First impression from customers & stakeholders is positive.
2.5 My roles
Mobile Wallet Pass experience
- Gather insights from project managers to design Pass owner experience on Web & Mobile for specific use cases.
- Collaborate with developers to design methods to distribute Pass to owner.
- Design UI components which Pass owner interact with.
- Prototype & test usability with internal users.
- Define feature scope with developers
Token Stream Engine (TSE)
- Collaborate with developers to design the logic of TSE.
- Design UI components of TSE.
- Prototype & test usability with internal users.
- Define feature scope with developers.3. Creating a standard Pass download flow
For each clients, we always consult & design specific journeys to fit their target customers. In this article, I will only introduce how we designed our standard Pass download flow to make sure no customers experience any dead end.
3.1 User needs
Goals
- Add Pass to Wallet in their smartphone
We mainly focused on Apple Wallet in early client projects. Anyone who wants to integrate Apple Wallet into their system need to design their own user journey. Here's our finding:
Pain points
- Don't know how to add Pass to Wallet on iOS (most users have never used Apple Wallet)
- Don't know how to open Wallet after a Pass is added (there's no confirmation)
- Don't know how to scan QR code (especially Android users)
- iOS users open the Download link with 3rd party app like Facebook Messenger sometimes cannot download the Pass (Messenger use their own webview to display link)
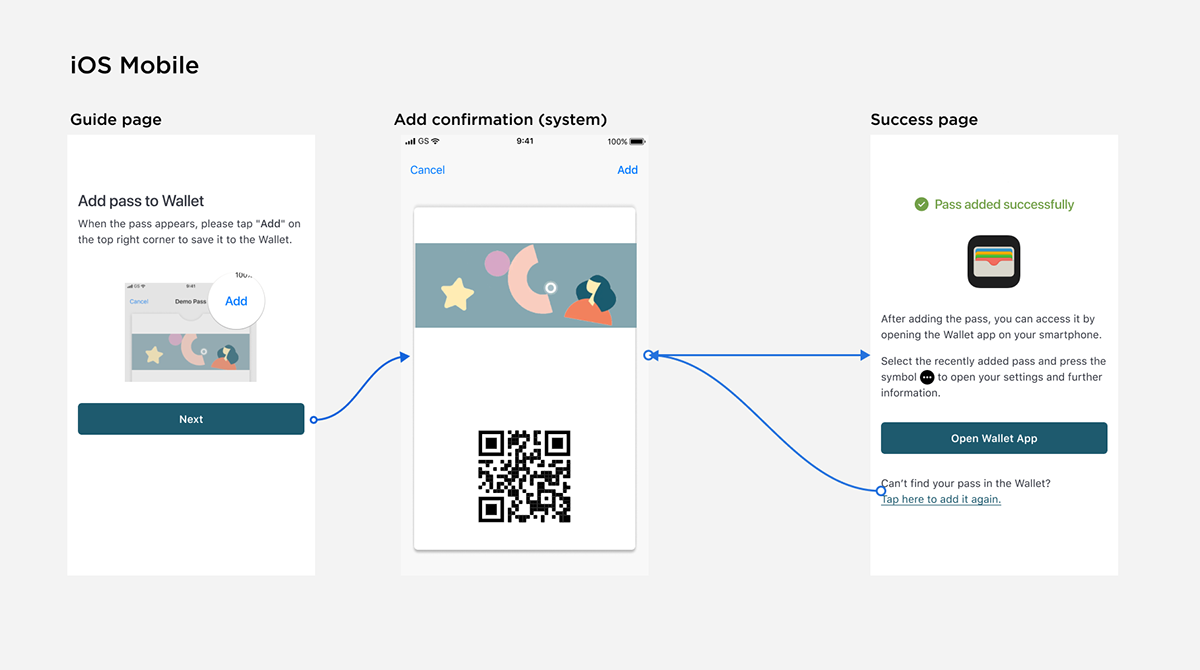
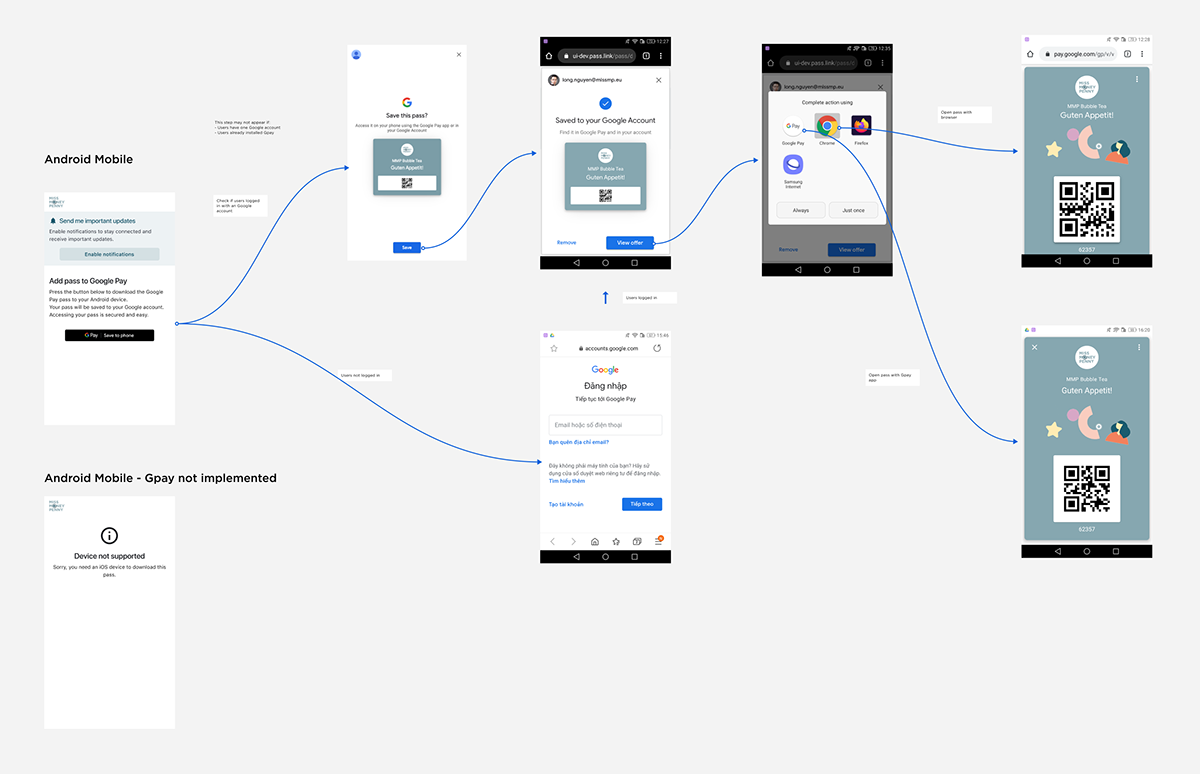
3.2 Solutions
We designed a Download flow to funnel customer depending on the platform they are using:
Desktop
If user start their journey on Desktop, they have a choice to use Google Pay or scan the QR code to go to the mobile flow. Google Pay authenticate & direct users to their own flow.

Mobile
If user start their journey on Mobile, they are funneled into iOS or Android journey depending on their platform.


The underlying flow design & event tracking

3.3 Results
- We created a standard Pass download flow that support all platforms, Web & Mobile. This allows business team & developers to be on the same page.
- We can track events & optimize in the future.
What we are still trying to achieve:
What we are still trying to achieve:
- Improving QR code scan rate on Desktop or try to offer other ways to direct users to Mobile flow
- Develop our own Wallet app for Android as there are worries about Google Pay GDPR compliance in Europe.
4. Final thoughts & credits
We firmly believe that our product can bring values for both business owners & their customers with the continuous growth of Mobile Wallet. I'm proud of what we managed to achieve with the effort of all team members:
Front end developers: Phuc Nguyen, Danh Tran
Back end developers: Son Duong Anh, Vu Anh Bui
CTO: Vinh Hoi Le Chau
and Berlin Business team
Thank you for reading!

