Context
1. Design process
1.1 Discover
1.2 Define
1.3 Design
1.4 Prototyping & first results
2. Back to the drawing board
3. Develop & testing
4. Completing the MVP
5. Achievements & final thoughts
Context
As you all know, 2020 had a very rocky start with the COVID-19 pandemic spreading all over the world. After a 2 months shutdown, by May 2020 Germany government allowed businesses to start reopening with new regulations:
- All customers need to leave their contact information when entering certain places like restaurants or bars.
- Businesses affected by this regulation need to keep customers' information for at least 2 weeks and must be able to present when required.
We saw this as business challenges that our product can potentially solve. After reaching out to several restaurants to discover their struggles with the new regulation, we decided to run a Design Sprint to probe the market with our solutions.
The entire project ran for 1 month from ideas to the finished MVP.


1. Design process
We roughly follow the Double Diamond design process as I find it to be memorable for everyone in the team.
1.1 Discover
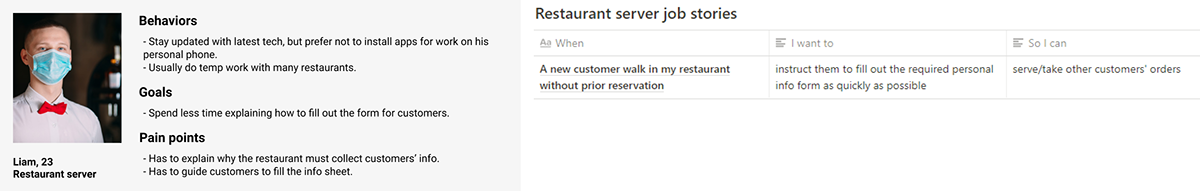
For Food & Beverage industry, we identified 3 main users who will use this new product. We created 3 personas based on our users. The personas help the team imagine the real users while job stories provide more context & problem statements.



1.2 Define
After we build the portraits & problem statements of our users. We organized a 4-hour sprint to define the main challenges & what we want to build. The sprint agenda is as follow:
- Introducing business context, users & their problems.
- Introducing business context, users & their problems.
- Get everyone onboard with HMW session to generate ideas.
- Solo sketching to solve the problem individually.
- Solo idea presentation.
- Synthesize ideas, take the good parts from everyone to create user journeys.

We defined customer flow & their interaction with restaurant staffs:
Customer flow:
- When they visit a restaurant, they need to fill in an online check-in form. Their info is saved in our database after being submitted and is anonymized in 1 month (the restaurant is not the data handler)
- They can choose to download a check-in Pass, next time they visit the restaurant they only need to ask an employee to scan this Pass.
Restaurant staff flow:
- They need to scan revisiting customers' QR code to check them in.
- They need to explain and encourage customers to get the Pass at the register.
Discarded ideas:
Universal check-in Pass to available for every businesses that use our product
Reason: GDPR compliance.
Integration with other solutions
Reason: Unnecessary as customer info is already collected and the effort is too high for it's impact.

QR code scanning flow

1.2 Design
We designed the UI based on previously defined user flow.
Customer flow

Restaurant staff flow

1.4 Testing & first results
After building the UI & prototype on Figma, we tried to validate the solution with the clients. The first results were not good, here's what we discovered:
It was more difficult to onboard restaurant employees than we previously thought.
The pandemic has caused the service workforce to be much more fickle. Restaurant owners are forced to hire more temps and onboarding them with our solution is not practical.
Restaurants have changed their methods to welcome customers since the beginning of the regulation
Previously restaurants only allowed customer to fill the required personal info form and assigned them a table number at the register. This quickly caused long wait line and displeased customers. Now customers are allowed to enter the restaurant and fill the form at the table, restaurant staff will then come and collect filled forms.
Pass adoption rate is too low
This is one of the risks we predicted. Mobile Wallet Pass is still relatively unknown to most customers and our solution for this case needs a critical mass for it to work well. Combined with 2 findings above, our solutions actually will make things worse because everyone has to take more time to learn using Pass & how scanning works.
2. Back to the drawing board
With new discoveries from the first round of validation, we made some changes to all user flows.
Customer flow:
- The personal info form is still a required step.
- We removed the check-in Pass & focus on a simple confirmation page instead. Once they filled the form, they can show the validation page to restaurant staff
- We used the Pass to store form link so customers can quickly access it next time they visit the same restaurant.
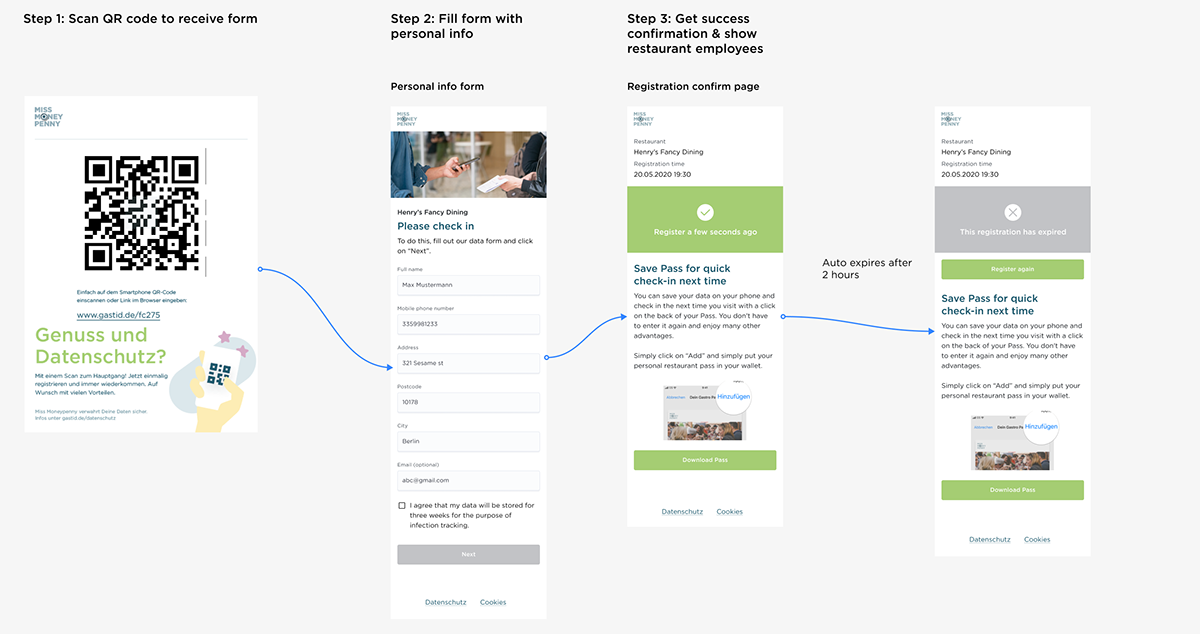
Though the revised flow seems simple, we needed to account for various action customers can do:

The revised UI for customer interaction:

Restaurant staff flow:
Restaurant staff only need to check customers' phones at each table to confirm that they have filled the form.
3. Develop & testing
After receiving better feedback from clients than the first validation round, we started building & launched our first real code-based prototype at https://gastid.de/mmp
4. Completing the MVP
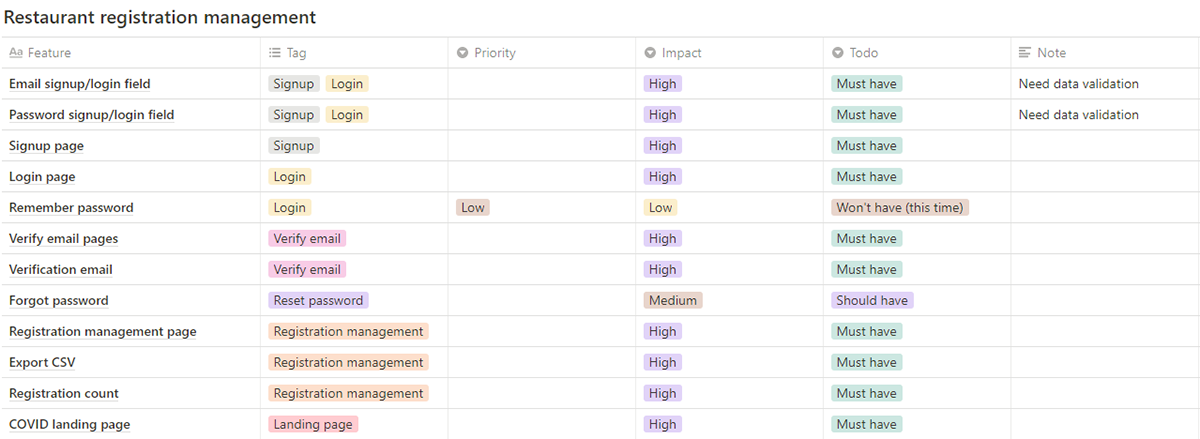
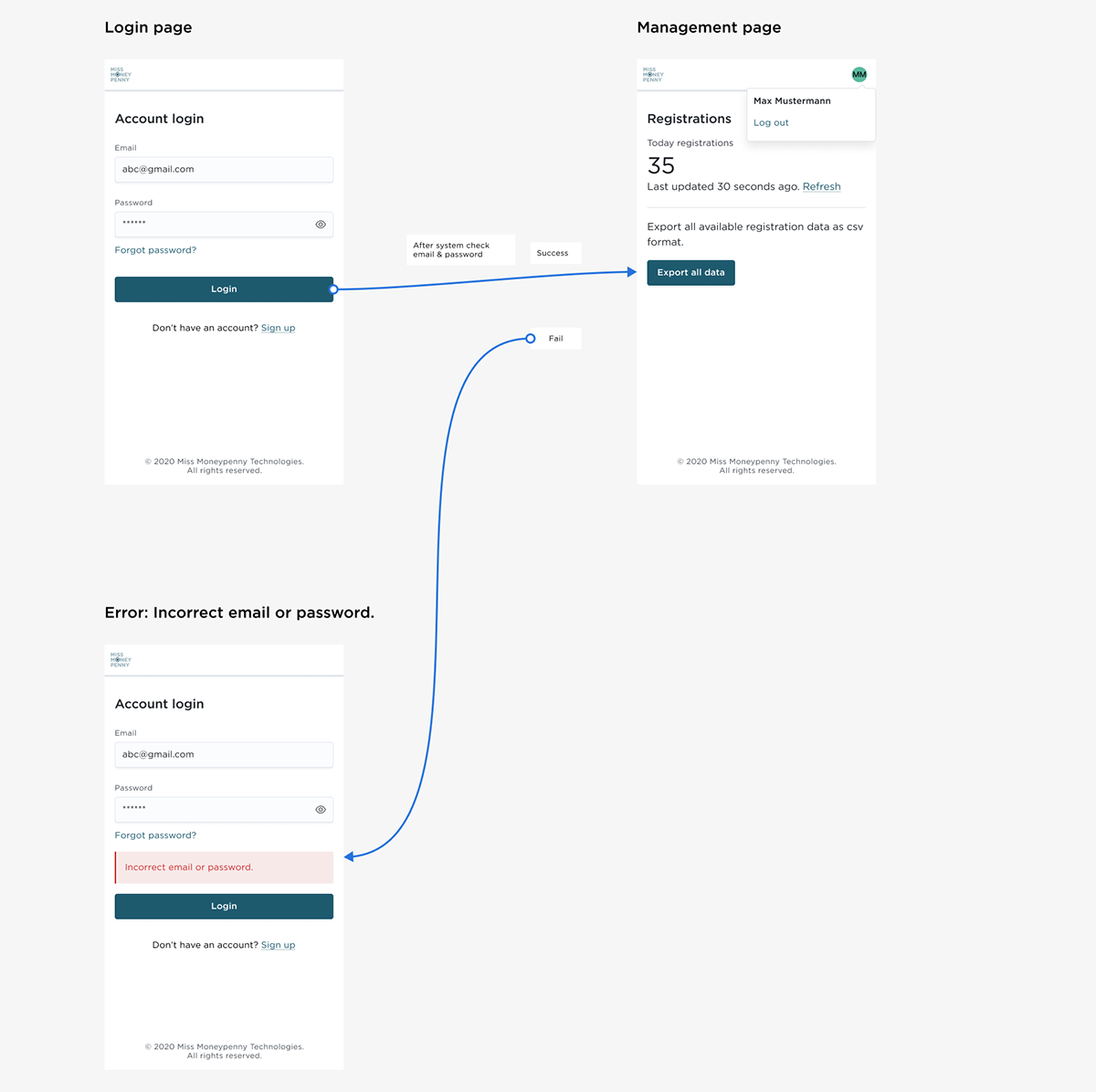
While customer's flow is now relatively satisfactory, we haven't defined how Restaurant owners can sign up, login & export customer data when needed. With the same design method for the customer journey, we defined restaurant owner's flow & necessary features.

Though there are many supporting features, the core of their interaction is the Registration management page. They can export all required data while keeping customer's personal info secured.

5. Achievements & final thoughts
Since the start of our MVP launch at the end of May, we managed to
- Provide a contactless & fast method (average time to fill form is more than 1 minute) for customers to fill personal info form.
- Provide a secured & effortless way for restaurant owners to keep track of customers and comply with regulation.
- Served more than 27000 customers in 3 restaurants.

Although we succeeded in solving the problems for restaurants & their customers, this project is not directly profitable. This is simply because of difficulties in pricing model when restaurant themselves are in financial trouble.
We did learn a lot of insights to develop our products & open new opportunities in Food & Beverage industry.
We did learn a lot of insights to develop our products & open new opportunities in Food & Beverage industry.
This project couldn't have been realized without the effort of the entire company:
CTO: Vinh Hoi Le Chau
and Berlin Business team
Thank you for reading

