UI/UX Design
Trippin’ — Auxiliando usuários a organizarem suas viagens
Uma jornada em busca de uma resolução para organização de roteiros de viagens.
Projeto publicado no UX Collective
https://medium.com/ux-user-experience-design-em-portugues/trippin-auxiliando-usuários-à-organizarem-viagens-e14abd8abd9b

Evidências do Problema
Em minha experiência de viagem, utilizei os aplicativos Google Trips e o Trello.
Com o primeiro, busquei e salvei rota e destinos, mas verifiquei problemas no compartilhamento de roteiros, na sincronização de passagens e hospedagens e a difícil visualização dos meus lugares favoritos.
Com o Trello, organizei passeios e reservas separados por destino, no entanto, a necessidade de estar conectado à internet para visualização do aplicativo e a falta de praticidade tornaram-se um problema.
Após observar meu problema, verifiquei que:
- Não conseguia compartilhar o roteiro de viagem de forma colaborativa com
outras pessoas;
outras pessoas;
- Não podia visualizar itinerários de voos, trens e ônibus em um único local;
- Não consegui organizar horários e rotas de passeios de forma simples e objetiva.
- Realizei então um plano de pesquisa, visando buscar respostas concretas para validar
meu projeto.
meu projeto.
Metodologia e Pesquisa
Na pesquisa exploratória, realizei um Desk Research para entender o contexto do mercado de turismo e aviação. A partir desta pesquisa, constatei que, segundo a ANAC (Agência Nacional de Aviação Civil), no ano de 2018, cerca de 117 milhões de passageiros foram transportados (entre vôos domésticos e internacionais);
Um outro estudo, também realizado pela ANAC e em parceria com a EPL — Empresa de Planejamento e Logística em 2014, realizou 150 mil entrevistas em 65 aeroportos que são responsáveis por 98% da movimentação aérea do País.
O perfil do passageiro doméstico é composto por 56,4% de homens ante a 43,6% de mulheres, sua maioria possui entre 31 e 45 anos de idade (cerca de 40%), possuem renda familiar entre R$ 3.621 e R$ 7.240 (21,7%) e geralmente viajam mais a trabalho (49,2%).
Já o perfil do passageiro internacional, ambos os lados foram bem divididos em relação ao gênero. Cinquenta por cento dos entrevistados são do gênero masculino e 50% feminino; também possuem em sua maioria entre 31 e 45 anos de idade (cerca de 41,7%); possuem renda familiar entre R$ 3.621 e R$ 7.240 (cerca de 15,5%); e a grande maioria viaja a lazer e/ou para visitar parentes e amigos (70,7%).
Fontes: Anuário do Transporte Aéreo 2018; e O Brasil que voa — ANAC, 2014
Questionário
Buscando a validação das hipóteses, desenvolvi um questionário qualitativo com 6 perguntas no site Typeform para entender quem seriam os possíveis usuários e quais seriam seus comportamentos no momento que estivessem organizando suas viagens. Distribuí este formulário em grupos de viagens no Facebook e grupos de amigos e familiares no Whatsapp. Dentre os dados que coletei, validei algumas das minhas hipóteses, mas também obtive insights que ajudaram a nortear o projeto. Aqui, optei por resumir as informações de maior relevância.
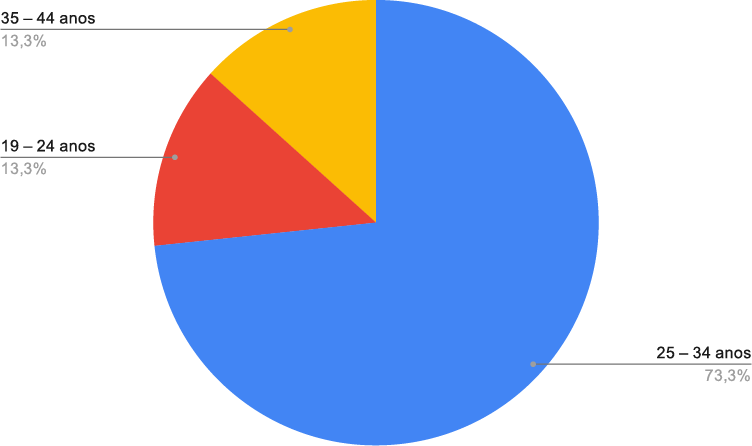
No total, 30 pessoas responderam ao questionário, com faixa etária média entre 19 a 44 anos, sendo em sua maioria (73,3%) jovens adultos de 25 a 34 anos de idade. Suas maiores dificuldades são: planejamento financeiro e orçamentário; planejamento do dia; identificação de melhores destinos e hotéis próximos; locomoção (melhores rotas e aproveitamento do dia).

Faixa etária dos usuário que responderam ao questionário
O que mais procuram na hora de organizar uma viagem são: atrações, pontos turísticos, restaurantes, passagens, novos lugares e novas culturas, de acordo com a pesquisa.
Sites e aplicativos de compras são úteis para as reservas de passagens, hospedagem, e locação de automóveis. Para organizar roteiros, os usuários utilizam planilhas, softwares de texto, cadernos físicos e até plataformas que utilizam o método kanban, como o Trello ou o Notion, por exemplo.
O celular auxilia durante a viagem, na localização (através do Google Maps), na comunicação com os amigos, na captura de fotos e na visualização da conta bancária.
Personas e Mapas de Empatia
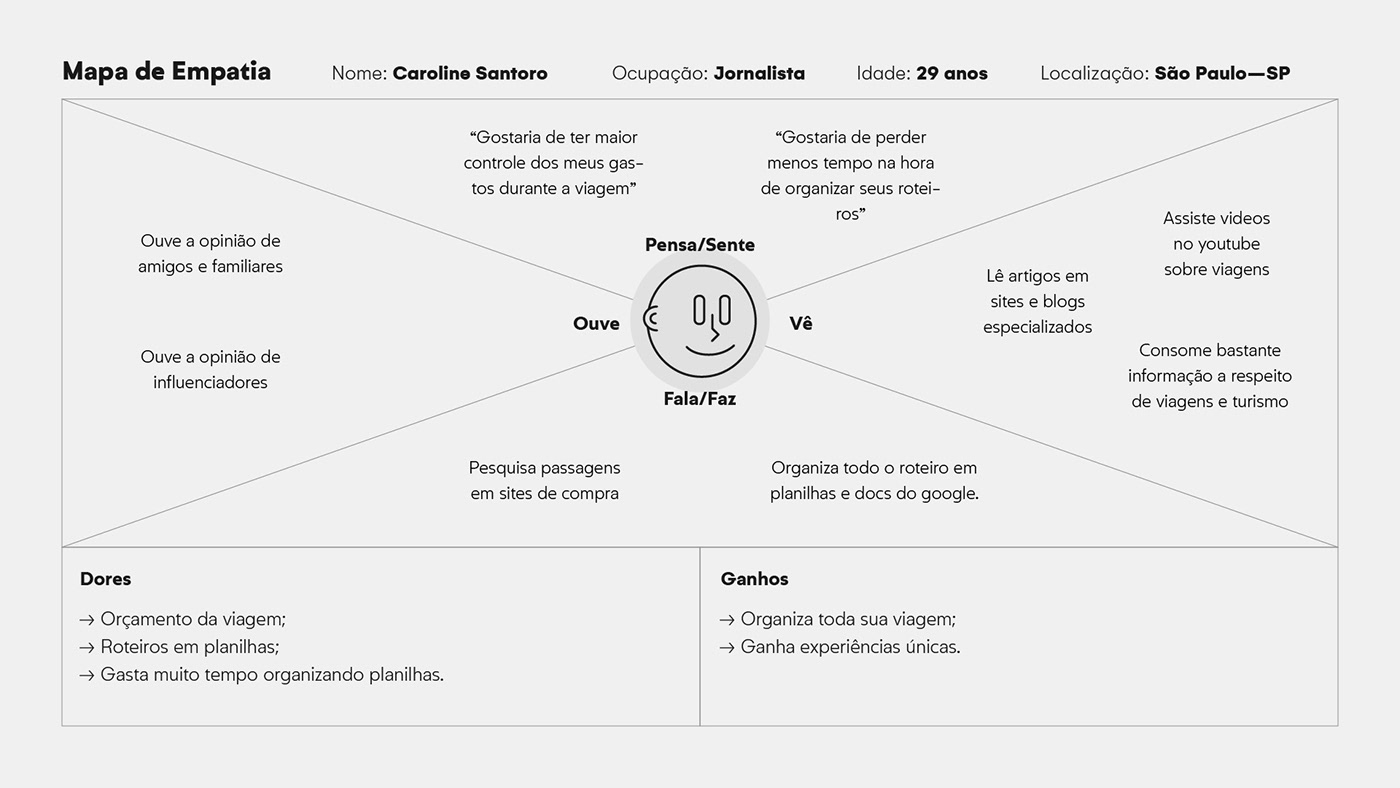
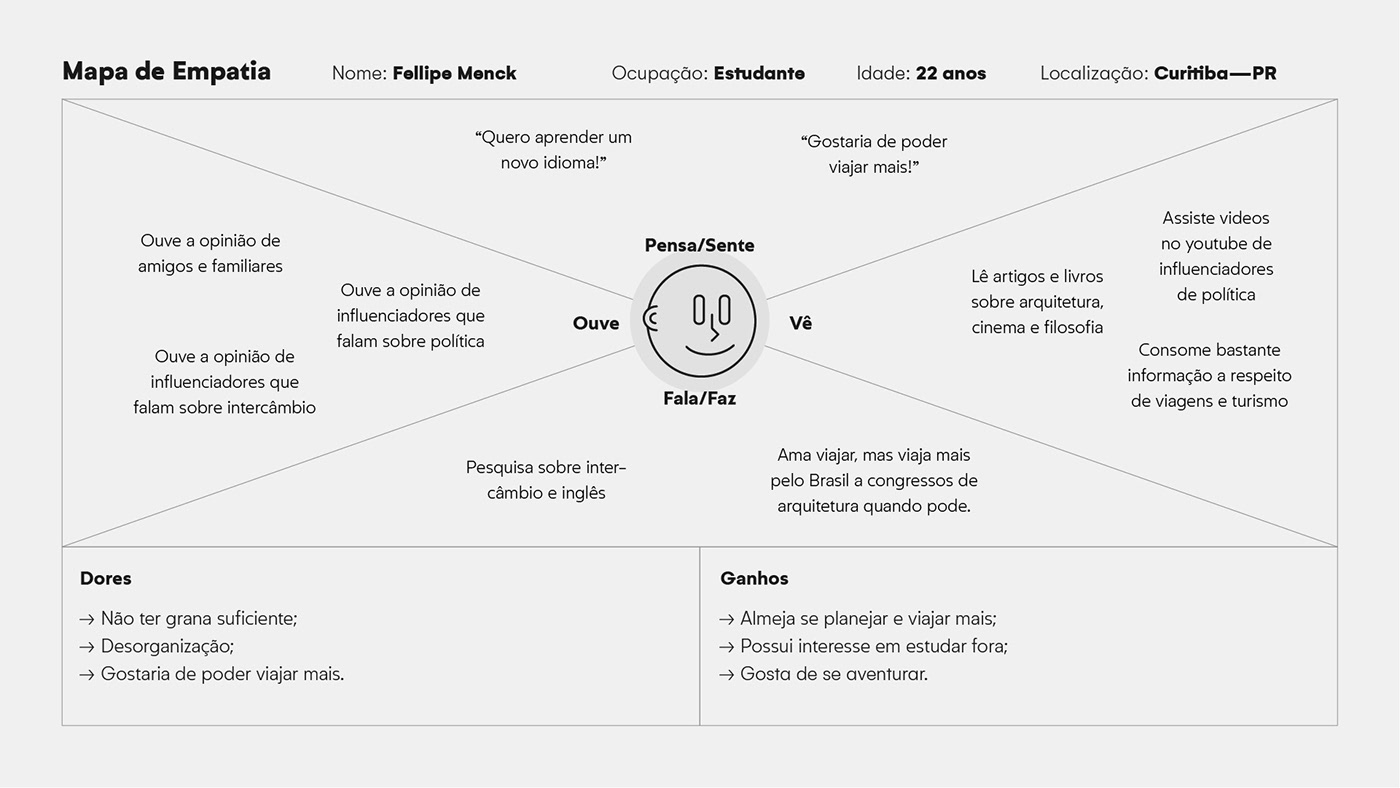
A partir dos dados coletados nesta pesquisa, desenvolvi duas personas e seus respectivos mapas de empatia para possíveis consultas e/ou atualizações durante todo o desenvolvimento do projeto.


Construção das Personas


Mapas de empatia realizados durante os estudos
Análise Competitiva
Nesta etapa, avaliei funções de aplicativos similares (TripIt, Google Trips e Marco App), visando aprimorá-las e incluí-las no projeto, desde que correspondessem aos objetivos dos usuários.
Tripit
O TripIt é um aplicativo com diversos recursos para planejamento de viagem. Possui integração com o e-mail, onde cada reserva confirmada é automaticamente espelhada no aplicativo. A visualização de todo seu roteiro como uma linha do tempo — com horários, reservas, destinos, voos, etc — é de fácil entendimento.
Google Trips
O aplicativo foi descontinuado, mas ainda é possível utilizá-lo pelo navegador. Algumas features foram incorporadas ao Google Maps, entretanto, algumas melhorias poderiam ter sido feitas ou melhor aproveitadas.
Compartilhar o roteiro colaborativamente com outros usuários ou integrar o próprio Gmail para adição de passagens e reservas de hotéis no aplicativo são algumas delas.
Marco App
O Marco possui uma visualização interessante de planejamento diário em cards, além de possuir um chat e compartilhamento colaborativo com um ou mais tripulantes.
Essas funcionalidades ajudaram a nortear e fomentar o esboço e wireframes que serão demonstrados mais à diante.
Job Stories
A partir das dores identificadas nas personas — baseadas no questionário — realizei o job stories para entender o usuário e criar features para os primeiros esboços e wireframes.
- Quando crio itinerários, eu gostaria de ser notificado para que eu não perca
os horários marcados da viagem.
- Quando eu pesquisar sobre um determinado local de viagem, eu gostaria de ver
sugestões de passeios para que eu aproveite as melhores experiências do mesmo.
- Quando compro uma passagem, eu gostaria de ter em mãos as passagens aéreas
sem precisar imprimir ou carregar muitos papéis à mão, para que eu não perca nada
ou me preocupe durante a viagem.
- Quando eu viajo para fora, gosto de saber quanto estou gastando para que eu não
tenha surpresas ao chegar em casa.
- Quando estou viajando, gosto de saber sobre sugestões do que tem para comer
por perto, para não perder muito tempo.
- Quando estou planejando minha viagem, gostaria de ter a opção de compra
de passagens e reservas de hotéis em um único local para que eu possa
me organizar melhor.
me organizar melhor.
Arquitetura
Com o job stories finalizado e toda a pesquisa realizada, desenvolvi um sitemap e um fluxograma do aplicativo para orientar os desenhos dos primeiros esboços e consequentemente do wireframe.

Arquitetura de informação do aplicativo (sitemap).
Nesta etapa eu aprendi que a maioria das documentações realizadas em UX, funcionam como um organismo vivo e nunca estão gravadas em pedras e que podemos revisitar, alterar ou modificar sempre que for necessário.

Primeiro esquema de navegação (fluxograma) do aplicativo.
Wireframe
No software Figma, desenvolvi as principais telas do aplicativo — MVP (Minimum Viable Project) — com as funcionalidades descobertas a partir do Job Stories. Esse protótipo é criado apenas para fins de estudo e validação, e por esse motivo, a utilização de cores, formatos e ícones finalizados não foram adicionados nesta fase.

Wireframes de baixa fidelidade
Testes de Usabilidade
Para os testes de usabilidade, entrevistei 5 voluntários utilizando o Figma, plataforma onde os usuários tiveram acesso ao wireframe; e o Zoom, onde pude conversar e receber o feedback dos entrevistados. Durante os testes, demandei algumas tarefas como buscar um novo roteiro de viagem (Ex.: Paris), salvar um passeio deste determinado local, visualizar e inserir gastos. Notei algumas dificuldades durante a utilização do protótipo e também algumas inconsistências em termos de usabilidade, como notificar um roteiro salvo ou diferenciar os roteiros na hora de explorar; e salvar o roteiro em “Meus Planos”, por exemplo. Também percebi que as tarefas dadas devem ser mais claras e específicas, para que o usuário possa compreender o que está realizando e do que se trata.
Durante e após esse processo, efetuei diversas melhorias. Alguns desses aperfeiçoamentos foram realizados entre uma rodada ou outra, onde realizei pequenas modificações visuais, como o uso de imagens — versão em tons de cinza — e alteração de textos.
Depois de avaliar todo o processo, executei o restante das melhorias já na etapa de criação do Visual Design.
Eis o primeiro protótipo!
Protótipo utilizado com os entrevistados
Durante e após esse processo, efetuei diversas melhorias. Alguns desses aperfeiçoamentos foram realizados entre uma rodada ou outra, onde realizei pequenas modificações visuais, como o uso de imagens — versão em tons de cinza — e alteração de textos.
Depois de avaliar todo o processo, executei o restante das melhorias já na etapa de criação do Visual Design.
Visual Design
Com algumas definições realizadas depois da etapa de testes, busquei referências
de cores, tipografia e estilos visuais de outros aplicativos, como hierarquia visual, grids, ícones e elementos gráficos que pudessem servir de inspiração para a identidade
do meu projeto.
de cores, tipografia e estilos visuais de outros aplicativos, como hierarquia visual, grids, ícones e elementos gráficos que pudessem servir de inspiração para a identidade
do meu projeto.
Durante a pesquisa visual e também como admirador dos trabalhos de Dieter Rams, constatei que um layout simples e minimalista seria mais eficiente, principalmente
por ser tratar de diversas e complexas informações. Dessa forma, elaborei 3 Stylescapes (conceitos) para a construção visual do produto.
por ser tratar de diversas e complexas informações. Dessa forma, elaborei 3 Stylescapes (conceitos) para a construção visual do produto.

Referências Visuais
O resultado final apresentado a seguir, foi o esforço de poder atender as necessidades dos poucos usuários que entrevistei, durante os testes. Acredito que muitas funções e melhorias podem ser aplicadas ainda neste projeto, no entanto, este é resultado prévio de 4 meses de trabalho, onde obtive bastante aprendizado.
Voilà! Eis o resultado!




Conclusão
Apesar da experiência em Design Gráfico e da proximidade com conceitos análogos aos de UX, adquiri valiosos conhecimentos em pesquisa, como não enviesar o projeto com opiniões pessoais, como observar comportamentos de utilização de produtos, sobre funcionalidades que determinam a experiência do usuário e como isso faz toda a diferença na hora de se projetar uma interface.
Mas o que mais me impactou certamente foi o aprendizado sobre as habilidades interpessoais (soft skills), como comunicação, empatia, adaptabilidade, resiliência
e tantas outras aptidões que nos ajudam a nos relacionar com outras pessoas
e também com nossas próprias emoções. Seja lidando com diversas pessoas no dia a dia de trabalho ou colaborando em equipe, aprendi a projetar experiências reais, focadas
em pessoas reais.
e tantas outras aptidões que nos ajudam a nos relacionar com outras pessoas
e também com nossas próprias emoções. Seja lidando com diversas pessoas no dia a dia de trabalho ou colaborando em equipe, aprendi a projetar experiências reais, focadas
em pessoas reais.
Créditos: Ilustrações utilizadas nas telas de onboarding — Freepik


